ちょうど1年くらいにReact Nativeでちょっとしたアプリを作っていたのですが、最近はめっきり離れてしまっていました。Reactもv16になり、少し開発環境も変化しているかなと思っていたら・・・結構変わっていました。
React Native Showcaseを見ると、FacebookやInstagramはもとよりAirbnb, Skype, Tesla, Walmart, Wix, UberEATSなど日本でも有名な企業やサービスの採用が目立っています。
今回は良く使いそうなツール・コンポーネント・サービスを集めてみました。
随時更新もしていきたいと思います!
1. Expo
ExpoはReact Nativeの開発をサポートするツールです。
主に以下を提供してくれています。
- Expo XDE、Expo exp
- Expo Module
- Create React Native App
Expo XDE / Expo exp
Expo XDE、Expo expを使ってアプリの実機確認や公開ができます。便利なところは、QRコードを発行して、スマホにインストールしたExpo.ioのアプリからQRコードを読み取るとアプリを確認できます。
個人的にシミュレータは好きでなかった(自分のマシンスペック的に厳しい)ので、実機確認できるのはとても助かります。もちろんHot Reloadも可能です。
Expo Module
Expoモジュールを使う事で、連絡先、カメラ、ソーシャルログインなどを手軽に扱う事ができます。
例えばSQLiteなどのモジュールがあります。
// SQliteのサンプル
import { SQLite } from 'expo';
const db = SQLite.openDatabase({ name: 'example.db' });
const getItem = (id) => {
return new Promise((resolve) => {
db.transaction(tx => {
tx.executeSql(`select * from items where id = ?;`, [id], (_, { rows: { _array } }) => {
resolve(_array);
});
});
});
}
Create React Native App
create-react-native-appコマンドを使い、簡単にReact Native & Expoの開発環境を構築できます。
React-Nativeの公式チュートリアルのQuick Startで紹介されています。
2. CodePush
審査なしにコードの更新ができるという事です。
「そんな事して大丈夫なのか?」という感じだったんですが、jsbundleのデプロイについては問題ないとの事。ネイティブAPIの挙動を変更させる事がNGみたいなので、React Nativeについては影響がないと考えて問題ないみたいです。
参考:AppleのHot Code Pushリジェクト問題、React Nativeへの影響は? - 踊る犬.netブログ (旧)
3. storybook
storybookはUIコンポーネントを管理できるツールです。
以前はreact-storybookでしたが、現在はstorybookとしてReact、React Native、Vue.jsに対応しています。

4. Realm
SQLiteに変わるデータベースで、パフォーマンスに関しても基本的にはSQLiteよりも良いとの事です。
他にも以下のような機能を提供してくれます。
- 双方向のデータ同期
- リアルタイム共同編集
- サーバープッシュ
自分もSQLiteからRealmに乗り換えました。
5. Auth0
ソーシャルログインのサービスでReact Nativeにも対応しています。
メジャーなものだけであれば良いのですが、普段見かけないログインの実装が必要な場合に使えると思います。
docomoのサポートはなかなか見かけないですね。下記が一例になります。
- salesforce
- fitbit
- shopify
- soundcloud
- wordpress
- docomo
6. React Native Navigation
Wixが作っているルーターです。
ルーターは他にも、
- React-Navigation
- react-native-router-flux
などもあります。

7. react-native-calendars
またしてもWix製のコンポーネントです。カレンダーは使いどころが多そう。
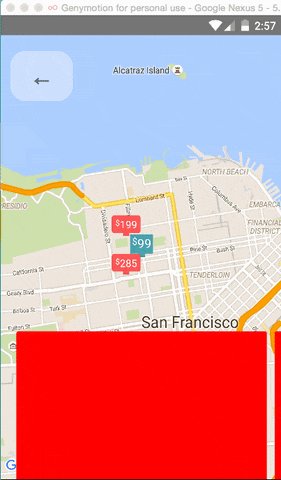
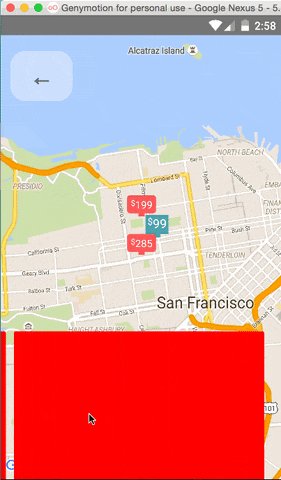
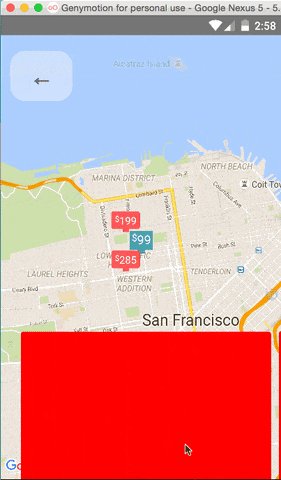
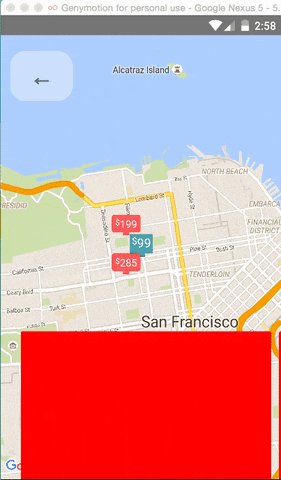
8. react-native-maps
こちらはAirbnb製です。かなり多機能なので使える場面は多そう。

9. react-native-camera
Cameraを扱えるコンポーネントです。onBarCodeReadというプロパティを持ち、QRコードなどのバーコードにも対応しています。

10. react-native-vector-icons
こちらもお馴染みのアイコンです。限られたiconではなく、複数のアイコンに対応しているので使いやすくおすすめです。
対応しているアイコンは以下になります。
- Entypo
- EvilIcons
- Feather
- FontAwesome
- Foundation
- Ionicons
- MaterialIcons
- MaterialCommunityIcons
- Octicons
- Zocial
- SimpleLineIcons
11. react-native-animatable
コンポーネントの設定だけで簡単にアニメーションを作成することができます。

12. react-native-progress
プログレスバーのコンポーネントです。

13. react-native-lightbox
lightboxのコンポーネントです。こういったのが動きがあるだけでアプリがリッチに見えます。

コラム
実は、react-native-vector-icons、react-native-animatable、react-native-progress、react-native-lightboxは同じ作者で、Joel Arvidssonという方が作っています。
彼の作ったVogueというアプリは、Appleが選ぶ2016年のBest Appsに選ばれており、React NativeのShowcaseにも掲載されています。
そして彼が作ったライブラリはReact Nativeのコミュニティの約35%で採用されているとの事です。
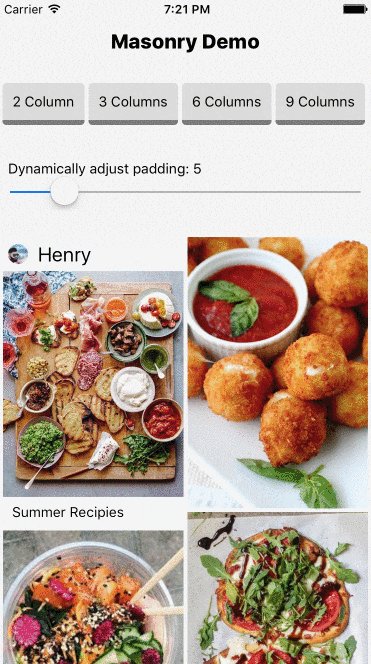
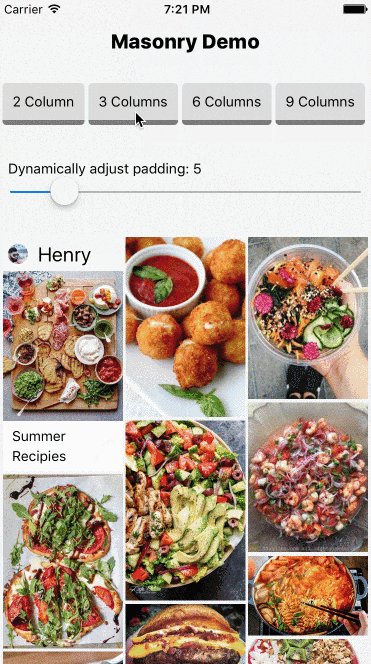
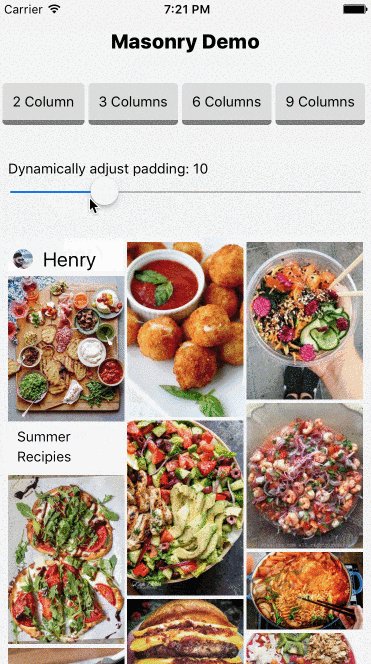
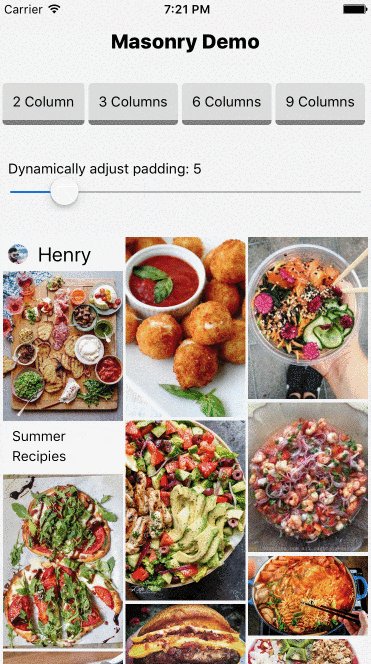
14. react-native-masonry
pinterest風UIを実装する事ができます。

15. react-native-blur
ブラーのエフェクトをかけてくれるコンポーネントです。

16. react-native-keyboard-input
keyboardを切り替えれるようにカスタマイズできます。画像やスタンプの投稿を意識して作られたみたいです。これもWix製です。

17. react-native-tinder-swipe-cards
tinder風UIのコンポーネントです。

18. react-native-star-rating
ユーザーに評価してもらうときに使えそうなコンポーネントです。

19. react-native-swiper
よくあるスワイプです。拡張もできるのある程度自分の思ったようにカスタマイズできると思います。
20. react-native-textinput-effects
inputに対してカスタマイズができるコンポーネントです。コンポーネントの名前が<Sae>(さえ)、<Isao>(いさお)、<Madoka>(まどか)など日本の人名になっているのが面白いです。
サンプルは<Makiko>(まきこ)です。

21. react-native-fbsdk
Facebook公式のアナリティクスです。しかしGoogle Analyticsに比べると機能や管理画面が貧弱みたいなので今後に期待という感じでしょうか。
22. react-native-swipeable
リストをスワイプするとしたから削除ボタンとかが出てくるあれです。

23. lottie-react-native
lottieはAirbnbが開発したアニメーションライブラリです。After Effectsで作ったアニメーションを取り込む事ができます。

24. react-native-action-button
アニメーションのボタンのコンポーネントです。

25. react-native-modal
モーダルを実装してくれるコンポーネントです。

26. NativeBase
NativeBaseはUIライブラリで様々なコンポーネントを提供してくれます。WebでいうところのBootstrapみたいなものですね。

まとめ
開発環境もかなり変化していたり、便利そうなコンポーネントも増えているのでアプリの開発が捗りそうです。
調べているとWixがReact Nativeに対してかなり力を入れている印象でした。
ここにあるいくつかはExpoを使う事で代用できます。
しかしExpoを使うとNativeコードの編集が難しいので、Expoの機能をみて、自分の実装したいものがNativeコードの編集をしなくて完結できるか確認しましょう。
自分もこれが理由で、create-react-native-appを諦めました。
参考:https://qiita.com/gogotanaka/items/07f9f5ed8e93a47a8bcd#expo