この記事は Ateam Lifestyle Inc. Advent Calendar 2021 23日目の記事です。
はじめに
皆さんこんにちは!
CMS使ってますか? 特に、WordPressを使っている人は多いと思います。
GoogleがページエクスペリエンスをSEOの指標に入れるとなって、WordPress重いなあ、なんとかしたいなあと思った人もいるかと思います。
そんなときにちょっと考えてみてほしいのがWordPressをHeadlessCMS化してみるということです。
今回はメディアサイトを作る機会もあったので、その中で考えたことを記事にしました。
この記事の対象者は以下の方を想定しています。
- WordPressを現在触っている人
- HeadlessCMS興味あるけどよくわからないという人
概要
HeadlessCMSってそもそもなんぞや?という方もいらっしゃるかもしれないので、簡単に説明をします。
そもそも、CMS(Content Manegement System)とは、Webサイトのコンテンツを構成するテキストや画像、デザイン・レイアウト情報(テンプレート)などを一元的に保存・管理するシステムのことを指します。
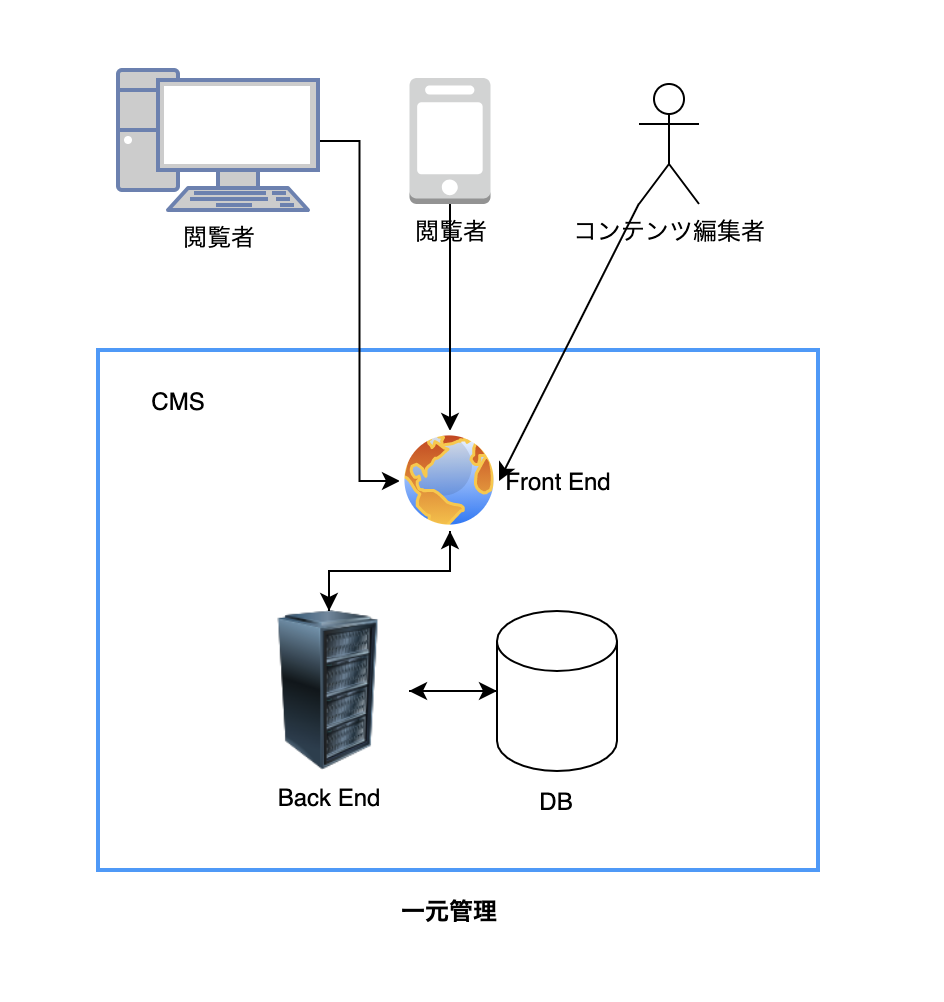
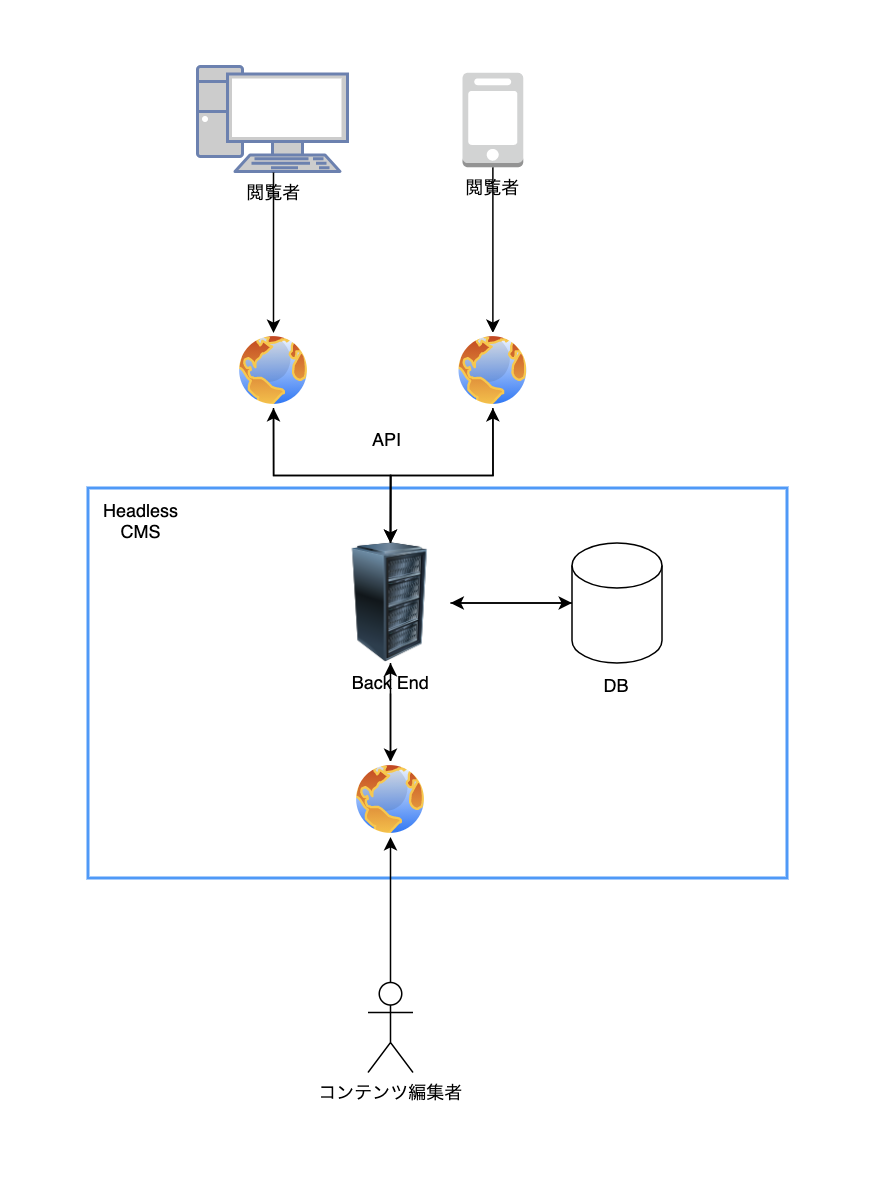
そのCMSにHeadlessというのがつくとどうなるか? 図を作成しました。
| CMS | HeadlessCMS |
|---|---|
 |
 |
HeadlessCMSの一番の特徴はフロントエンドとバックエンドを分けて管理できることにあると思います。
図を見れば、CMSとしてどこまで責務を持っているかが一目瞭然かと思います。
具体的にどんな時に役に立つのか、逆にどんな場面は避けたほうが良いのかを次の項で説明します。
HeadlessCMSのメリット
分離することで、下記のメリットが得られます。
- フロントエンド側の自由度を高められる
- 配信対象の拡大
- フロントとバックエンドの開発分離
- アップデートの追従がしやすい。
- セキュリティの障害点を少なくできる
また、CMSのバックエンド起因で表示が遅くなってしまうこともなくなります。
自由度の高いサイトにしたい、ページを可能な限り早くする必要があるといった場合は選ぶ理由になると思います。
HeadlessCMSのデメリット
逆にデメリットになってしまうものを紹介します。
- 開発が専門的になり、開発工数が増加する
- APIの品質への要求が高い
- 速度低下や高負荷対策(cache, scale)
- 不正アクセスや攻撃への対応
特性上、技術的なコストがかかりやすいため、
明日からにでも、ブログを始めたいというような急ぎの場合や基本的にあまりカスタマイズすることはないという場合は普通のCMS
を選ぶほうが良いかもしれません。
CMSの本番運用に求められる要件
- 料金
- 保守性
- セキュリティ
- 管理画面の使いやすさ (記事投稿だけでなく, SEO観点でのカスタマイズ性等も含む)
- Core Web Vitalsを始めとしたUX
料金、セキュリティ、保守性は言わずもがなですね。
管理画面の使いやすさについては、前提として開発者と運用者が異なるという前提があります。
例えば、下記二つがあります。(WordPressを現在使っているCMSと仮定します。)
- WordPressの管理画面に慣れている人が別のシステムの管理画面を使ったときにどれくらい学習コストがかかるか。
- WordPressの管理画面でできること(満たしてほしいこと)が、別のサービスの管理画面でできるか。
記事の執筆効率やSEO面での開発効率にも関わってきますので、重要だと思います。
UXについては、サイト上で表現したいデザインなど、ユーザーがサイトを見たときにどう感じてほしいかと定義しています。
基本的に見てもらってなんぼのものだと思うので、SEO観点も重要になるはずです。
そのため、Googleが提唱し、SEO評価にも組み込んでいるCore Web Vitalsを例に挙げました。
他サービスとの比較
HeadlessCMSは色々あるんですが、代表的なものを取り上げます。
今回は下記観点で選びました。
- GitHubのスター数がなるべく多いもの ≒ 一般的に使われているもの
strapiとWordPressの保守性を下げている理由は、セルフホスティングがメインになるからです。
wordpressのセキュリティが低いのは、元々Headless化前提で作られていないので、デフォルトの設定だと穴が多くなってしまうためです。
その他のものについては、正直甲乙つけがたい部分が多いため、◯としました。
| サービス名 | 料金 | 保守性 | セキュリティ | 管理画面の使いやすさ | CWV |
| ---- | --| --| --|--|--|--|
|strapi|◯|△|◯|◯|◯|
|Ghost |◯|◯|◯|◯| ◯ |
|microCMS |△|◯|◯|◯| ◯ |
|WordPressのヘッドレス化 | ◯ | △ | △ | ◎ | ◯ |
今回WordPressのHeadlessCMS化に取り組む一番の理由は、管理画面の使いやすさ(カスタマイズ性含む)が大きいです。
慣れているものを使うことで学習コストを抑え、通常業務の効率を下げずに運用ができることを想定しています。
Headless化するにはややオーバースペックな部分もありますが、上記理由からWordPressを選択しています。
とはいえ、他のCMSにも良いところはたくさんあります。
各CMSについて、簡単に触ってみた所感をお伝えします。
strapi
オープンソースのため、料金はホスティング代だけで済ませることができます。
まだ、ホスティングしてくれるプランはありませんが、今後でるみたいです。
データ構造の設定などを割と直感的に行うことができ、自分は特に苦戦することなくすぐに操作に慣れることができました。
プラグインも今後充実していきそうなので、今一番個人的に注目しているHeadlessCMSです。
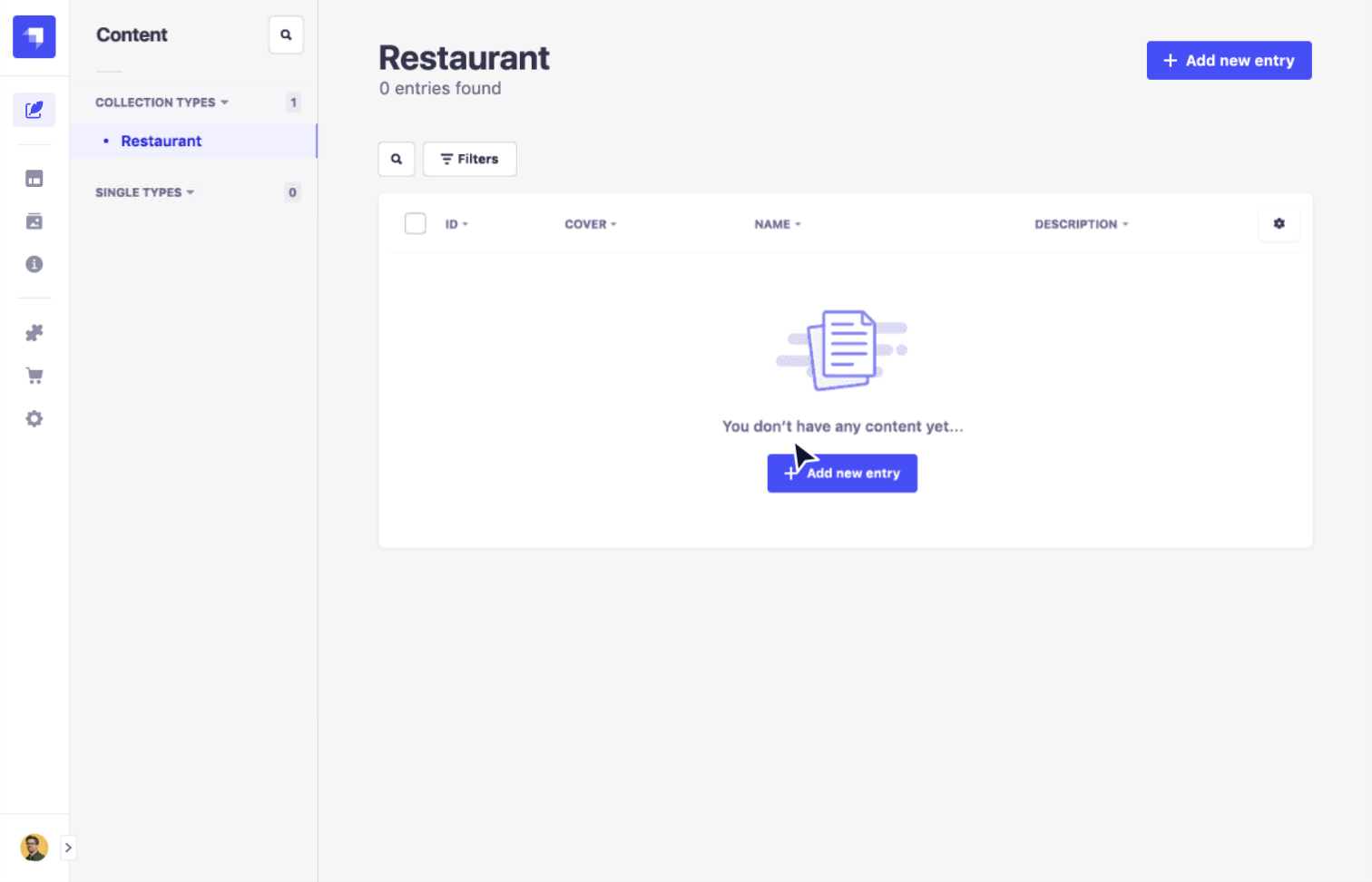
UIは下記のような感じになっています。(出典:Strapi公式)

Ghost
strapi同様オープンソースのため、料金はホスティング代だけで済ませることができます。
ただ、ホスティングしてくれるプランもあります。
一番の特徴はStripeを使用したサブスクリプション課金の実装・メンバー管理がやりやすいことです。
会員制のメディアを運営するのであれば、おすすめできると思います。
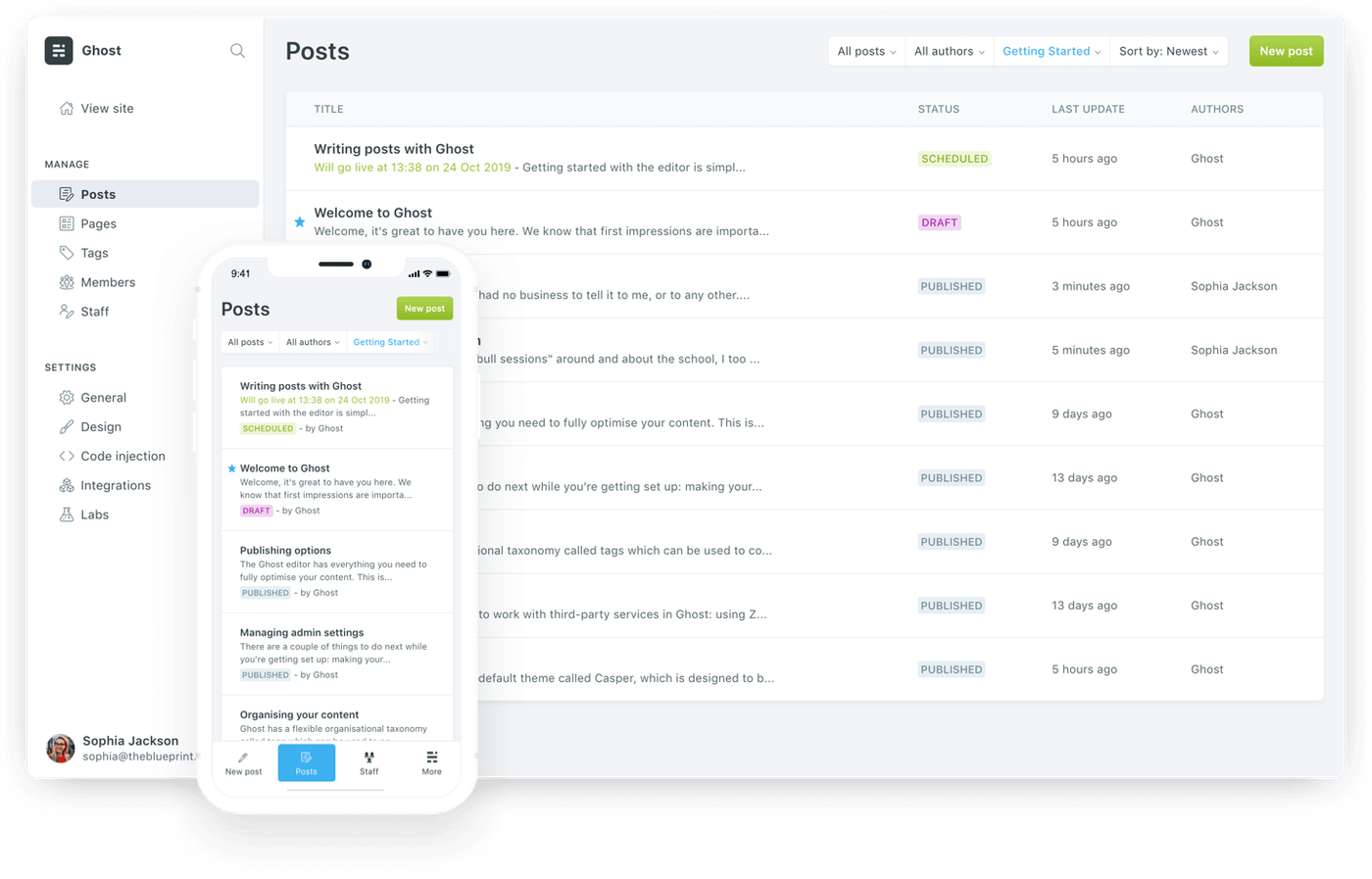
UIは下記のような感じになっています。(出典:Ghost公式)

microCMS
日本製のヘッドレスCMSです!
日本語でのサポートがあるというのが、決め手になりやすい理由ではないかと思います。
ドキュメントもやはり日本語だと読みやすいので、開発がしやすいです。
オープンソースではないため、自らホスティングすることはできませんが、サポートがこれだけ充実していれば困ることは少ないのではと思います。
料金は他のものと比べると若干高い気もしますが、
個人で使う分には無料で使えるプランもあるので、良いのではないかと思います。
UIは下記のような感じになっています。(出典: MicroCMS公式)

WordPress
皆さんご存知のサービスかと思います。CMSを知っている人でWordPressを知らない人はいないのでは?と思うくらい有名なサービスです。
Headless化する場合は、プラグインなどを用いて行います。
通常のWordPressでのCMS運用の場合は、一体型となっているため、セキュリティリスクが大きいですが、
今回のようにHeadless化することで、セキュリティリスクを回避しやすくなります。
例えばよくあるのは、サイトのURLのパスに/wp-adminをつけると、wordpressのログイン画面が表示されるサイトをよく見ます。
ログインIDやパスワードが漏れてしまえば、たちまち自由にサイトの更新ができてしまうというリスクを抱えていたりします。
Headless化することで、一般のユーザーからは居場所を隠蔽することができるので、セキュリティ面でのリスクを回避しやすいです。
設計
WordPressをHeadless化する際の設計に絞ってお伝えします。
今回は、セキュリティ面を担保するために静的サイトジェネレータを前提に考えています。
外部からAPIサーバーを秘匿するためです。
また、画像の配信についても、AWSのS3でホスティングします。
料金を抑えるために、必要のないときはサーバーを落とします。
方法としては自動監視, サーバーレス化などがあります。
今回はCloud Watch Eventで自動起動/自動停止を行います。
そして、Headless化するためにAPIモードでWordPressを使えるように設定をします。
やり方をいくつか紹介しますが、今回はプラグインを用いて実装します。
-
Shifter
- WordPress環境をサーバーレスで立ち上げられるサービス
-
WP REST API
- WPのプラグインです。今回はこちらを使います。(ver4.7からはデフォルトで組み込まれているため、プラグインを入れなくても動きます。)
フロントエンド側は、Next.jsやGatsbyなど選択肢は多いですが、今回はNext.jsでSSGしたものを想定し、CloudFrontなどのCDNでのホスティングをします。
以上を踏まえて、設計を図に落とすと、以下になります。

実際の構築
WordPressのバックエンド部分の構築を紹介します。
dockerでWordPressを立ち上げます。
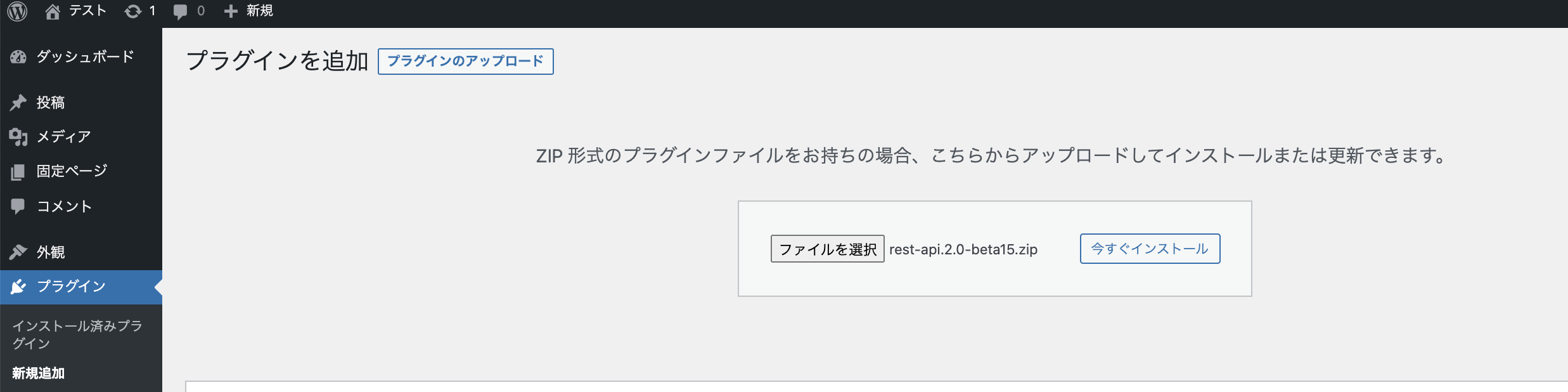
メニューのプラグインを選択します。
WordPress REST API (Version 2)をダウンロードします。
/wp-json/にアクセスします。

上記のような形で表示されるのがわかるかと思います。
APIの仕様については下記に載っているため、後はフロント側を構築するだけです!
WP REST API リファレンス
追記 GraphQLの場合
GraphQLで行う場合の設定方法を忘れていました!
今はHeadlessとGraphQLの相性は良いと思うので、ぜひ使ってみてもらえればと思います。
記事が長くなるので折りたたみます!
見たい方はクリックしてください!
GraphQLの場合
使い方
- WP-GraphQLのプラグインがおすすめです。
プラグインを有効化するだけで、/graphql のパスで叩けるようになります。
動作テストはcurlで下記のように叩いてみるとわかると思います!
curl -X POST -H "Content-Type: application/json" --data '{ "query": "{generalSettings{ url }}" }' http://localhost:8000/graphql
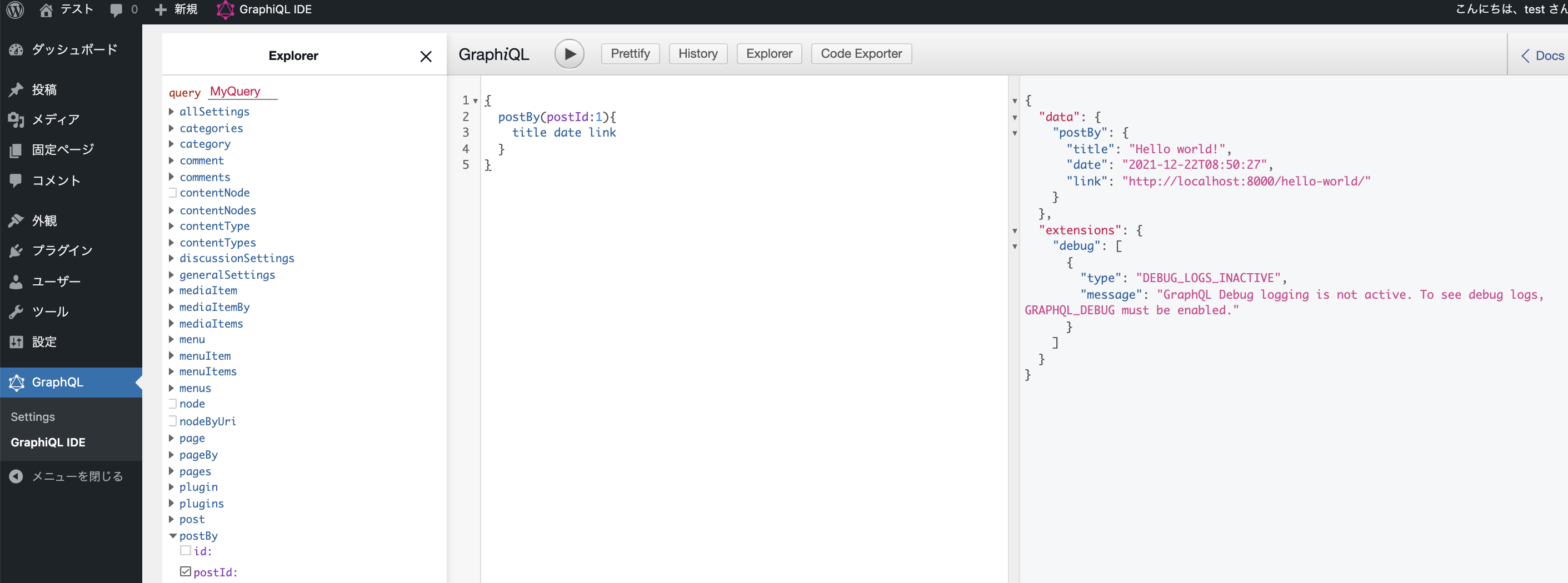
また、管理画面から直接触ることもできます。
サイドメニューにGraphQLが表示されていると思うので、そちらをクリックします。
こんな感じで見ることができます!↓
ドキュメントはこちらから見ることができますが、IDEを使って、クエリを色々書いて試してみるのが一番早いと思います!
やっておいたほうが良いこと
- GraphQLを使う場合はRESTAPIが必要なくなるので無効化しましょう。
- 設定からRestrict Endpoint to Authenticated UsersをONにしましょう。
- 認証についてはこちらを参照してください。
その他やっておいたほうがいいこと
- 使わないエンドポイントを削除する
- functions.phpに対して下記のように追加することで対応できます。
- rest_endpointsというフィルターフックを用いて削除できます。
- functions.phpに対して下記のように追加することで対応できます。
add_filter( 'rest_endpoints', 'wcl_filter_rest_endpoints');
function wcl_filter_rest_endpoints( $endpoints ){
if ( isset( $endpoints['/wp/v2/posts'] ) ) {
unset( $endpoints['/wp/v2/posts'] );
}
return $endpoints;
}
-
記事を表示させない設定
- APIだけしか使わないのでフロント部分にはアクセスできない状態にします。
- 必要最低限のファイルのみ残します。
- functions.php
- index.php
- style.css
-
認証の設定
-
JWT Authentication for WP REST API
- APIに対して認証を必須とすることができます。
- .htaccessとwp-config.phpの書き換えが必要になるので、公式ドキュメントを見て対応する必要があります。
- /wp-json/jwt-auth/v1/tokenに対してusernameとパスワードを含めてPOSTするとトークンが記載されているので、そちらのトークンを使って認証を行います。
- 対応する際は全て、公式ドキュメントに記載されているので、そちらを参照ください。
- また、この対応に限らず、IP制御をかけるなどの対策を行うとよりよいです。
- APIに対して認証を必須とすることができます。
-
JWT Authentication for WP REST API
-
カスタムAPIを駆使してAPIを軽量化する
- 必要なものだけ取れるようにして、APIをなるべく軽量化することでパフォーマンスを向上させます。
- こちらが参考になると思うので、リンクを貼っておきます。
- 必要なものだけ取れるようにして、APIをなるべく軽量化することでパフォーマンスを向上させます。
まとめ
- WordPressのHeadless化は考えることが多くて、辛い部分もそこそこある。
- とはいえ、プラグインが使えるので、意外と楽ができたりすることもある。
- 自分でAPIをカスタマイズするのが前提になりそう。
皆さんもぜひ一度Headless CMSを使ってみてください!
明日は@tsutormさんの記事です!お楽しみに〜!