記事一覧
Visual StudioのASP.NET Core MVC で Web アプリを作成してみた(記事一覧)
VisualStudioでWebアプリをローカルフォルダに配置する
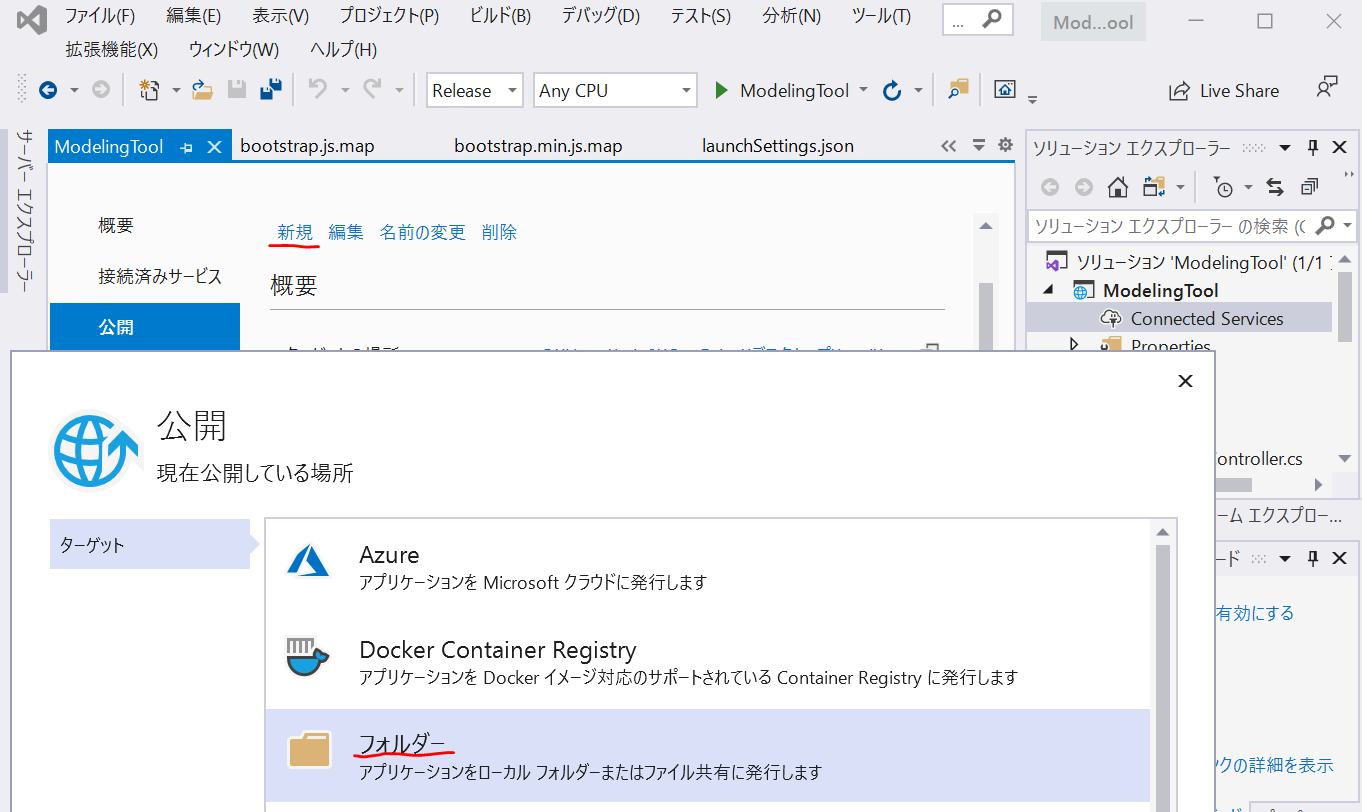
配置するローカルフォルダを設定するため、ソリューションエクスプローラのConnected Servicesをダブルクリックします。
「公開」タブの「新規」を選択、表示された公開ウィンドウで、ターゲットに「フォルダ」を選択して、配置するフォルダを指定します。

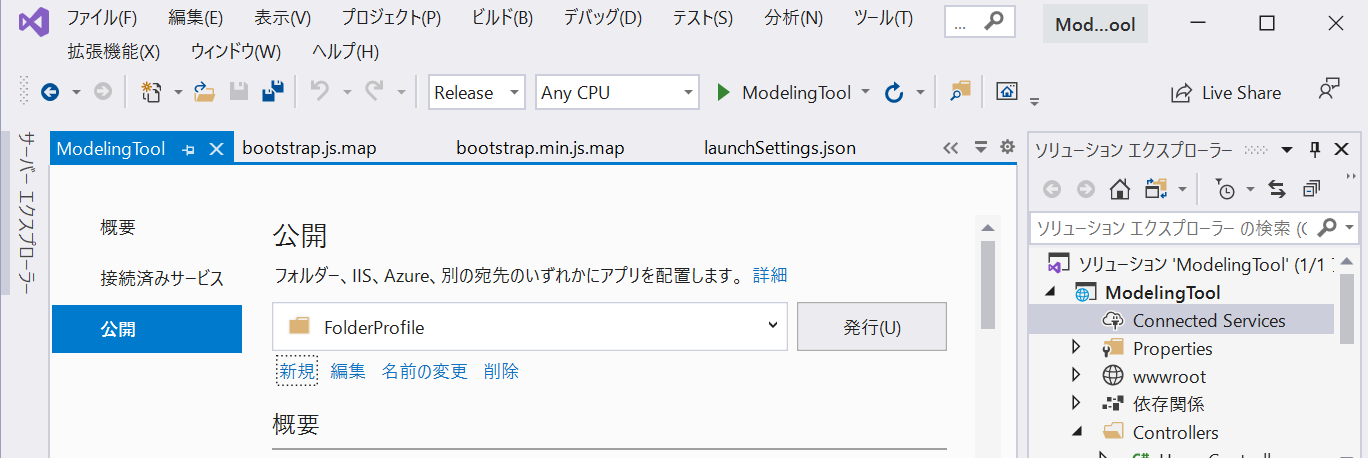
フォルダを選択した状態で、「発行」ボタンを押します。

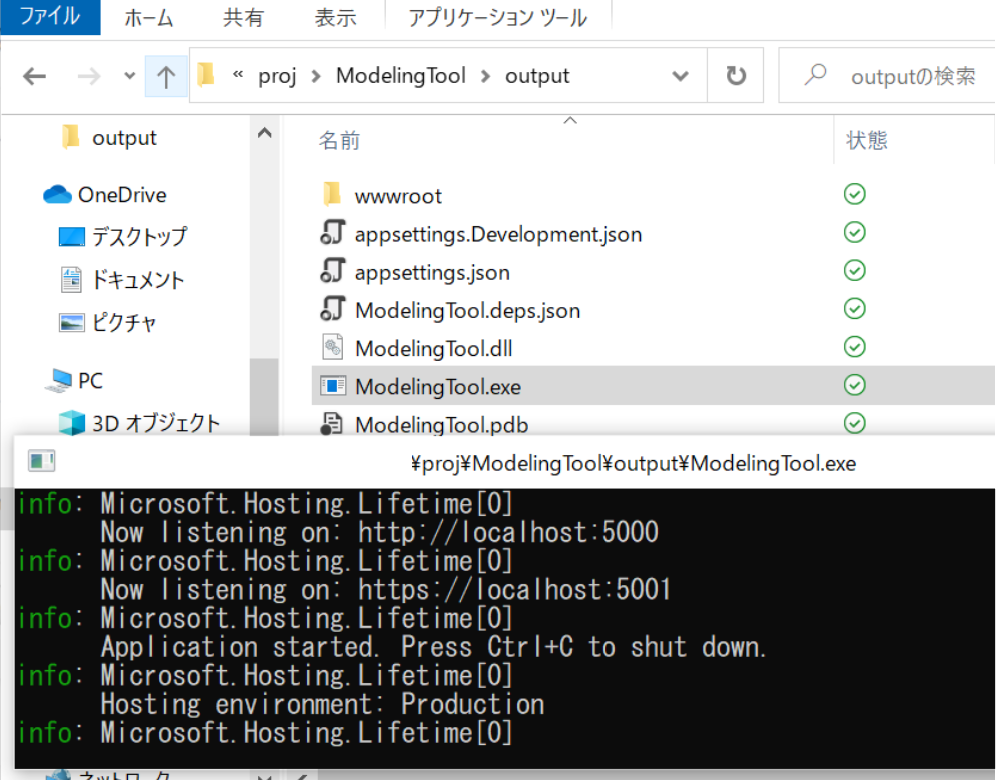
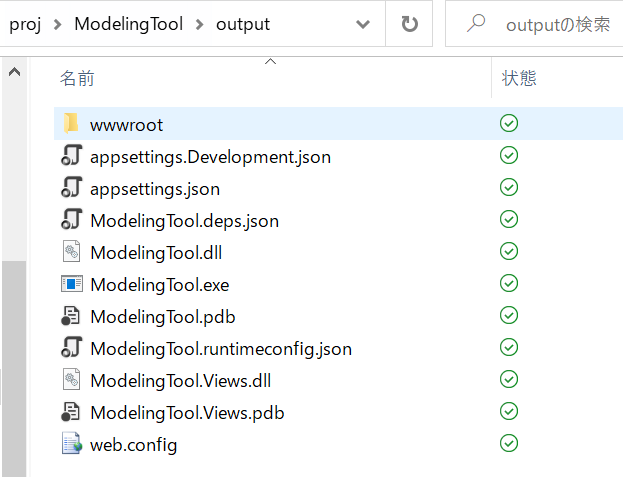
「発行」すると、ビルド生成物(Webアプリ)が指定したフォルダに配置されます。

Web配置発行の Web サーバーを構成する (オフライン配置)
IISサーバに必要なプラットフォームをインストール
プラットフォームのインストーラ「Microsoft Web Platform Installer」をインストールします。
https://www.microsoft.com/web/downloads/platform.aspx
Microsoft Web Platform Installerを起動して以下のプラットフォームをインストールします。
既にインストールされている場合は不要です。
-
ASP.NET MVC 3.と4
MVC 3 アプリケーションを実行するために必要なアセンブリがインストールされます。 -
.NET Framework 4..
これは、このバージョンの .NET Framework でビルドされたアプリケーションを実行するために必要です。 -
IIS 7 推奨構成
これは、Web サーバー上でWeb サーバー (IIS) の役割が有効になり、
ASP.NET アプリケーションをホストするために必要な IIS モジュールとコンポーネントのセットがインストールされます。 -
Web 配置ツール 2.1以降
これは、Web 配置 (およびその基になる実行可能ファイル Msdeploy.exe) がサーバーにインストールされます。
Web 配置は IIS と統合されており、Web パッケージをインポートおよびエクスポートできます。
WebアプリをIISサーバに公開する
追加したサイトのURLにアクセスした時に、Visualstudioで配置したWebアプリのURLにリダイレクト(転送)するよ様にIISマネージャで設定します。
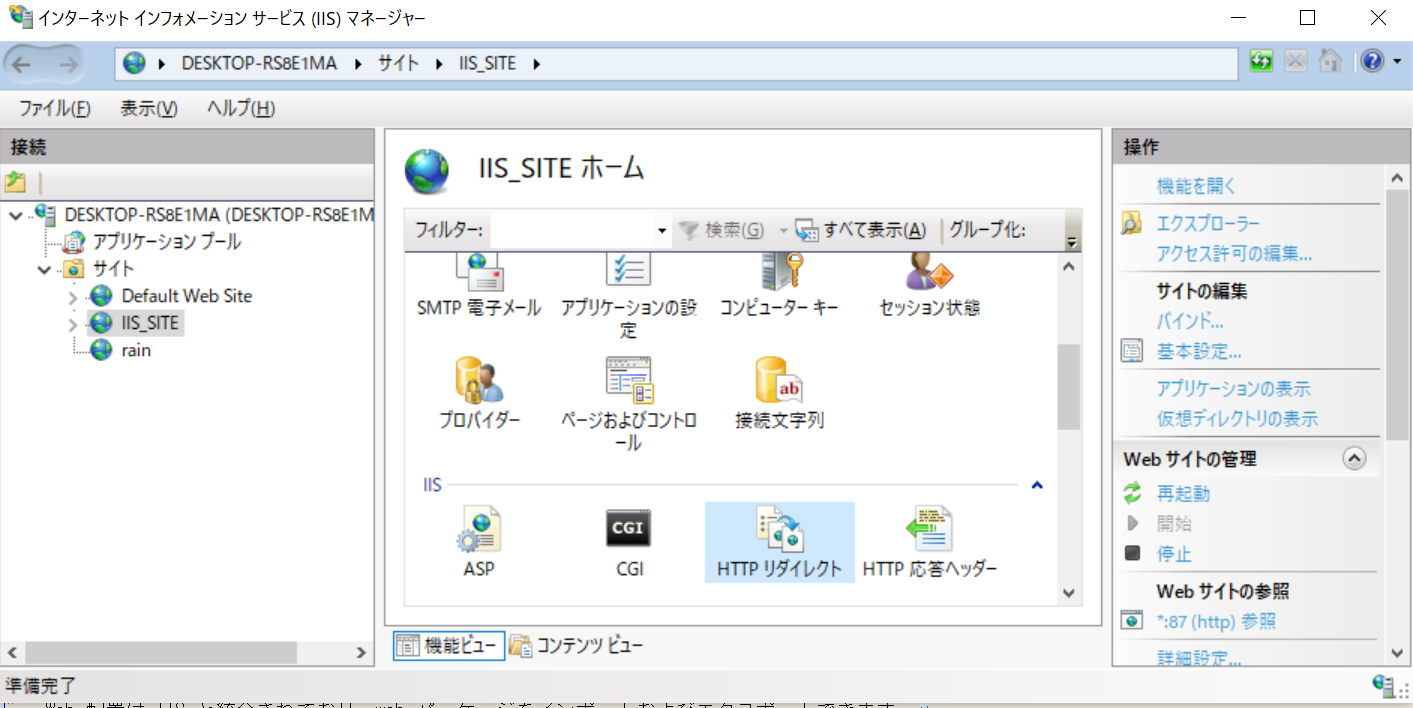
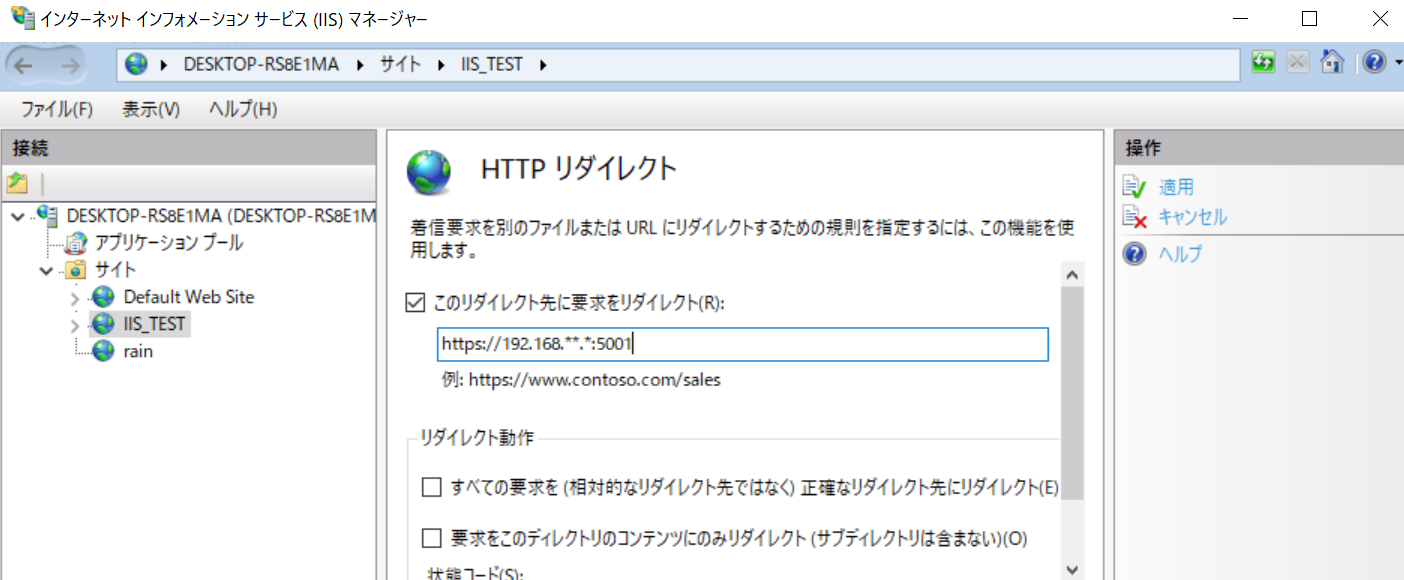
IISマネージャのHTTPリダイレクトを選択します。

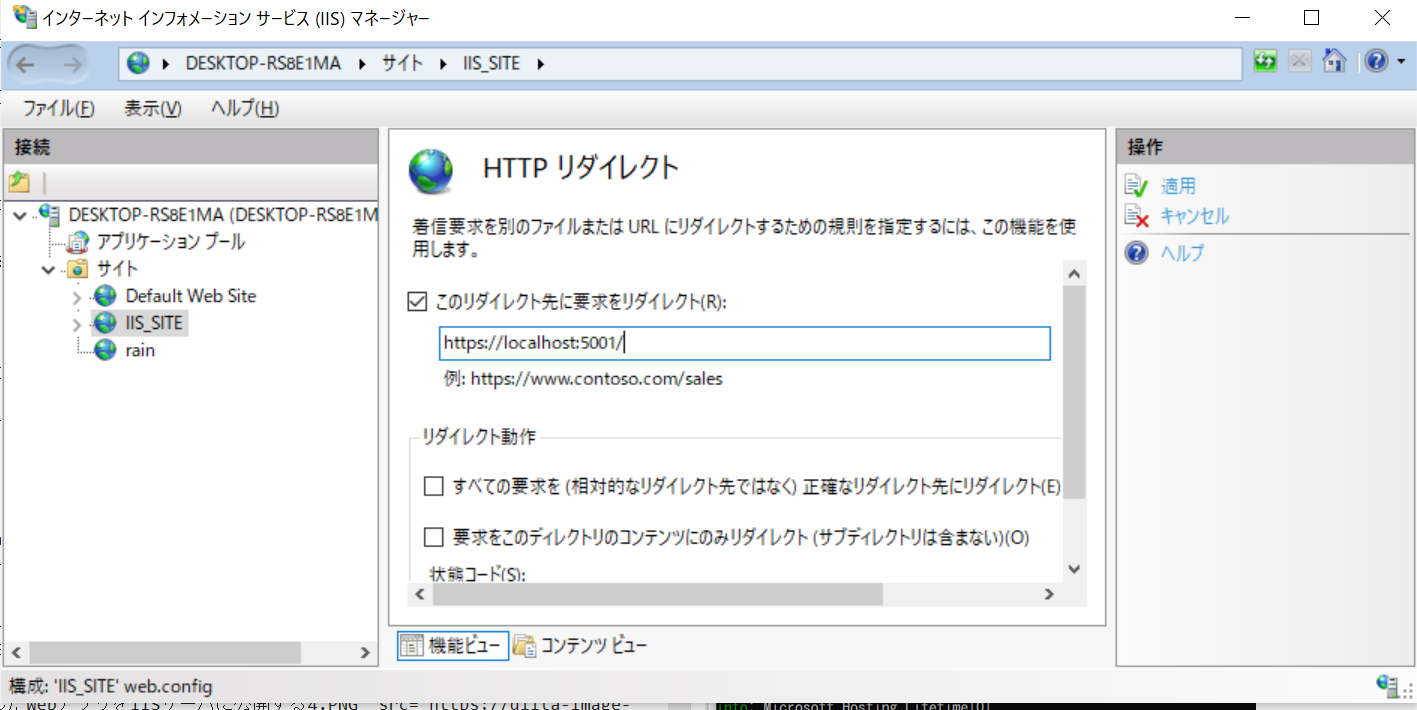
「このリダイレクト先に要求をリダイレクト」に、リダイレクトするURLを設定します。

リダイレクトするURLには、VisualStudioで発行したWebアプリを実行したときのURLを指定します。
リダイレクトを設定したIISのサイトにアクセスする
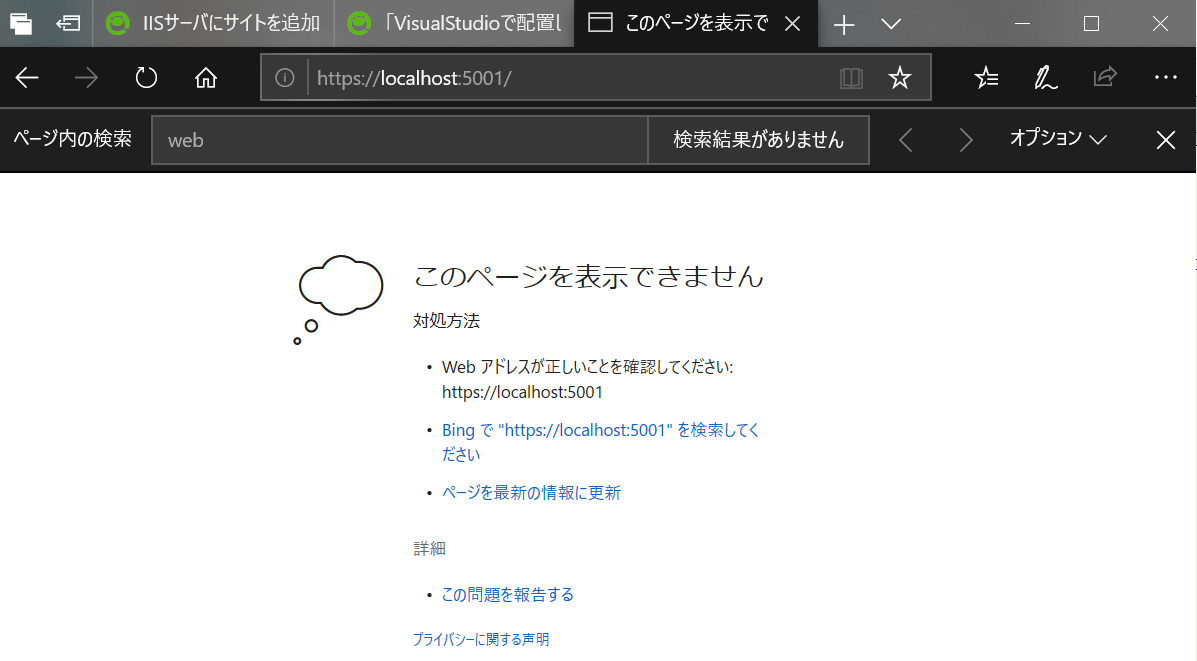
リダイレクトを設定したサイト( http://localhost:87 )にアクセスします。
すると、 https//localhost:5001 にリダイレクトされますが、ページを表示できていません。

その場合は、VisualStudioで発行したWebアプリを実行していないためです。
実行した状態で http://localhost:87 にアクセスすると、Webアプリを表示することができます。

他の端末から参照できる様にする
リダイレクトに設定したURLがlocalhostだと、IISサーバを構築した端末からしかアクセスできないため、
Visual StudioでWebアプリを実行したときのIPアドレスをlocalhostではなく、IISサーバのIPアドレスとしてリスナー登録します。
デバッグ実行するときの設定
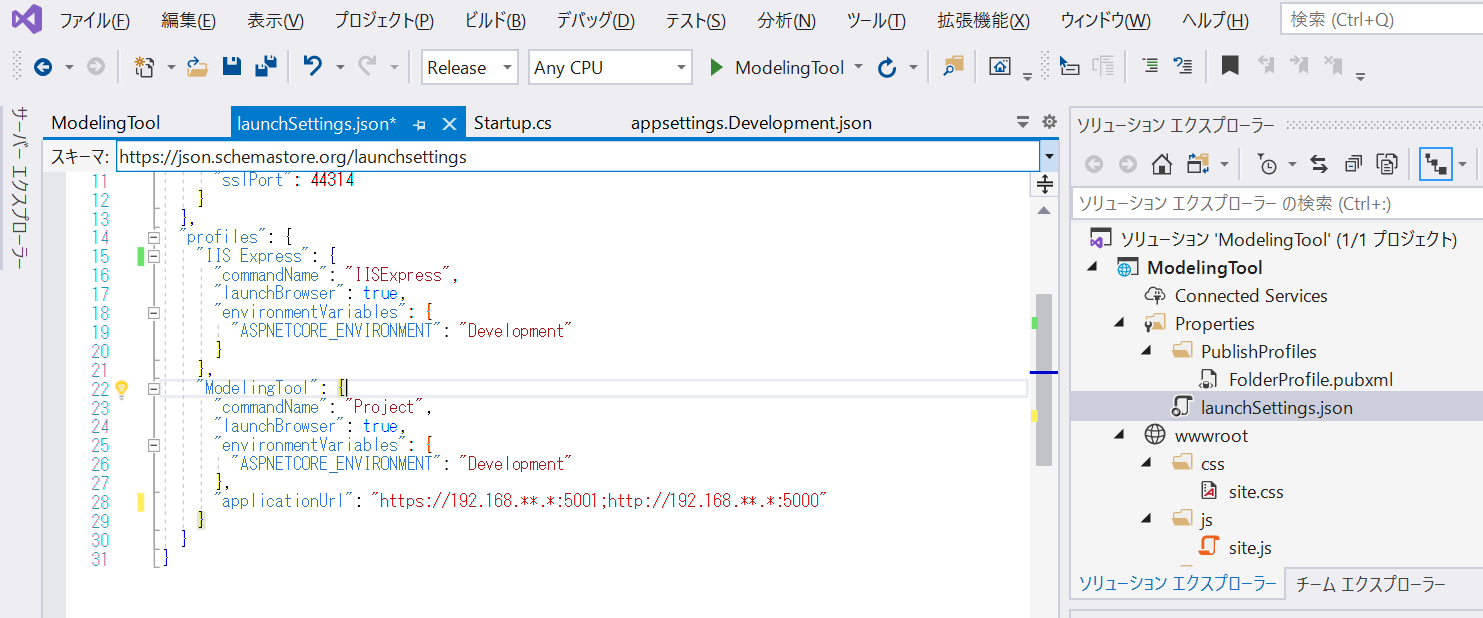
「launchSettings.json」の"applicationUrl"に、IISサーバのIPアドレスと任意のポート番号を指定します。

"applicationUrl": "https://192.168.**.*:5001;http://192.168.**.*:5000"
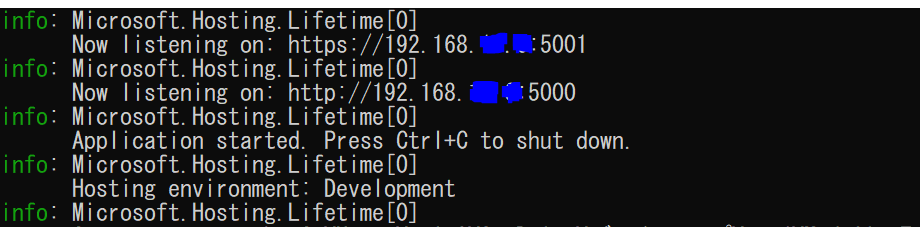
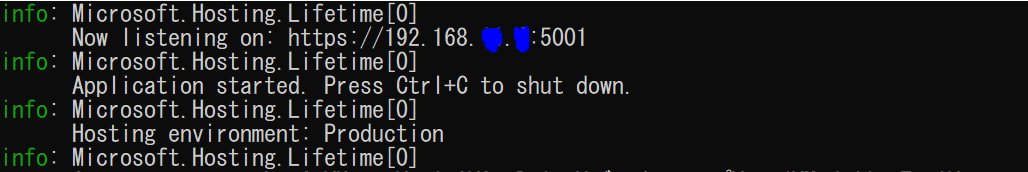
デバッグ実行した結果、設定したIPアドレスとポート番号が表示されれば成功です。

公開(発行)するときの設定
「launchSettings.json」は、デバッグ実行専用の設定ファイルですので、公開(発行)には含まれません。
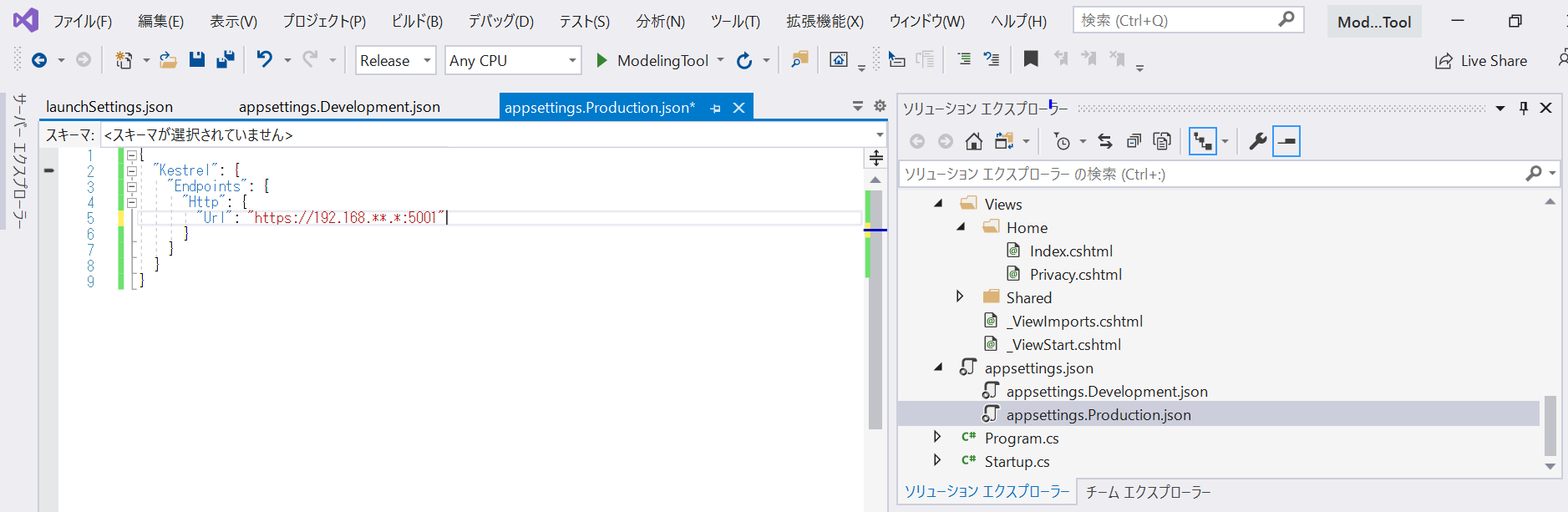
「appsettings.Production.json」を新規に作成して「appsettings.json」配下に追加します。

「appsettings.Production.json」には、IISサーバのIPアドレスと任意のポート番号を指定します。
{
"Kestrel": {
"Endpoints": {
"Http": {
"Url": "https://192.168.**.*:5001"
}
}
}
}
発行したWebアプリ(*.exe)を実行して、設定したIPアドレスとポート番号が表示されれば成功です。

リダイレクトを再設定する
Visual Studioで設定したIPアドレスとポート番号をリダイレクトに設定します。

他の端末からIISサーバのサイトにアクセスします。
以下はローカルネットワーク(WiFi)で接続されたiPhoneからHTTPリダイレクトを設定したサイトにアクセスした時の画像です。