はじめに
弊社では、某年会や某BQなどの行事の際に突然じゃんけん大会が始まることがあります。
勝つと"いいモノ"がもらえます。
僕は"いいモノ"が大好きなのでじゃんけんに勝ちたいです。
ところが敵は心理戦を仕掛けてきたりするわけです。
「私はグーを出します」とか、「〇〇さん何出すんですか?」とか。
心理戦に乗ってしまうと、素直に勝ってもモヤっとするし裏切られて負けるとめちゃくちゃ悔しいです。
そんな状況を打破すべく、今回アプリを作ってみました。
シンプルにじゃんけんの手をランダムで表示してくれるだけのアプリです。
じゃんけん中にスマホをいじるのもあれなので、いつも身につけているアップルウォッチで動くアプリにしてみました。
知識はほぼゼロなので、おかしなところがあったら指摘していただけると嬉しいです。
これで僕は心理戦のストレスから解放され、ただただアプリの示した手を出すだけのマシーンと化すのです。(それで勝てるかどうかは別問題)
開発環境
開発環境は以下の通り。
Xcodeのインストール方法や使い方については今回割愛させていただきます。
- PC
- MacBookPro
- macOS Mojave 10.14.3
- MacBookPro
- IDE
- Xcode
- Version 10.1
- Xcode
- 実機
- iPhone7
- iOS 12.1.4
- Apple Watch(第一世代)
- watchOS 4.3.2
- 第一世代なので、watchOS 5には対応していません
- watchOS 4.3.2
- iPhone7
プロジェクトの作成
Xcodeを起動し、メニューから「File」 → 「New」 → 「Project…」 と選択して新規プロジェクト作成画面を開きます。
iOSの「Single View App」を選択して「Next」ボタンをクリック。
※ここでwatchOSを選ぶのではないことに注意

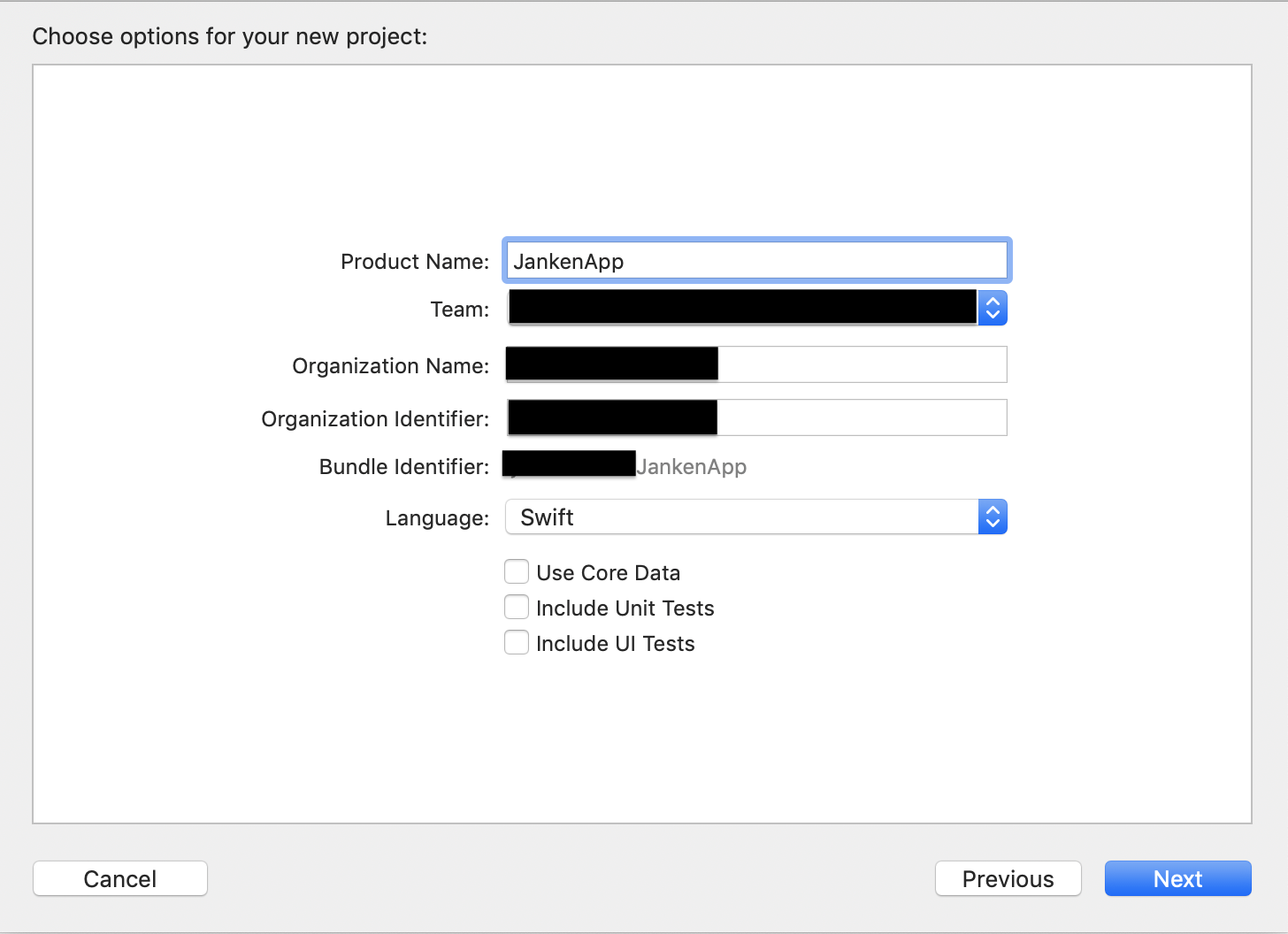
次の画面ではプロジェクト名等々を設定して「Next」ボタンをクリック。
プロジェクト名はシンプルに"JankenApp"としています。
※Organizationのところとかは名前が入っちゃってたので隠してますが、たぶん何でもいいと思うので適当に設定してください

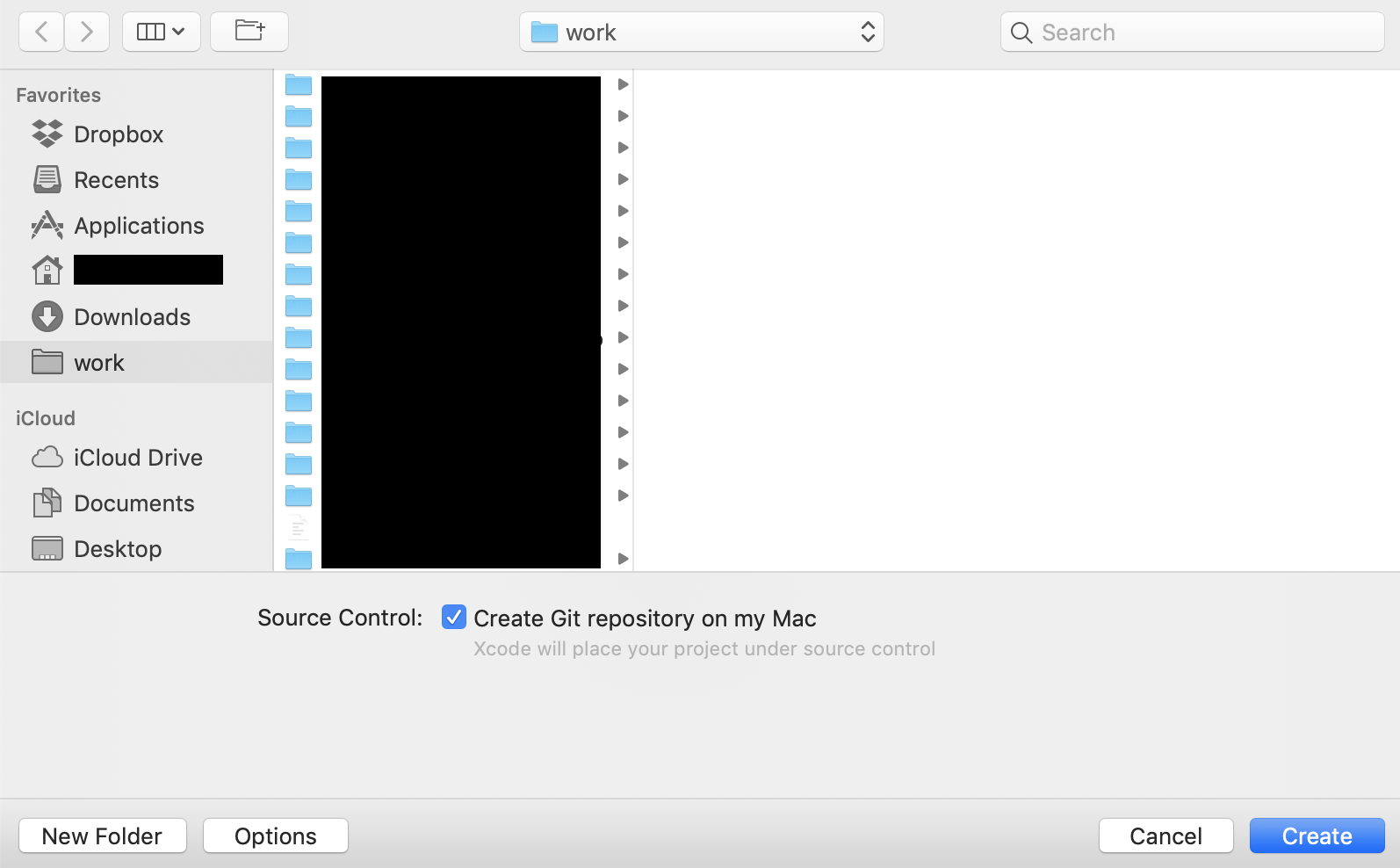
保存先を聞かれるので任意の場所を指定して「Create」ボタンをクリック。

WatchKit AppをTargetとして追加する
Xcodeのメニューから「File」 → 「New」 → 「Target…」と選択してターゲットの追加画面?を起動。
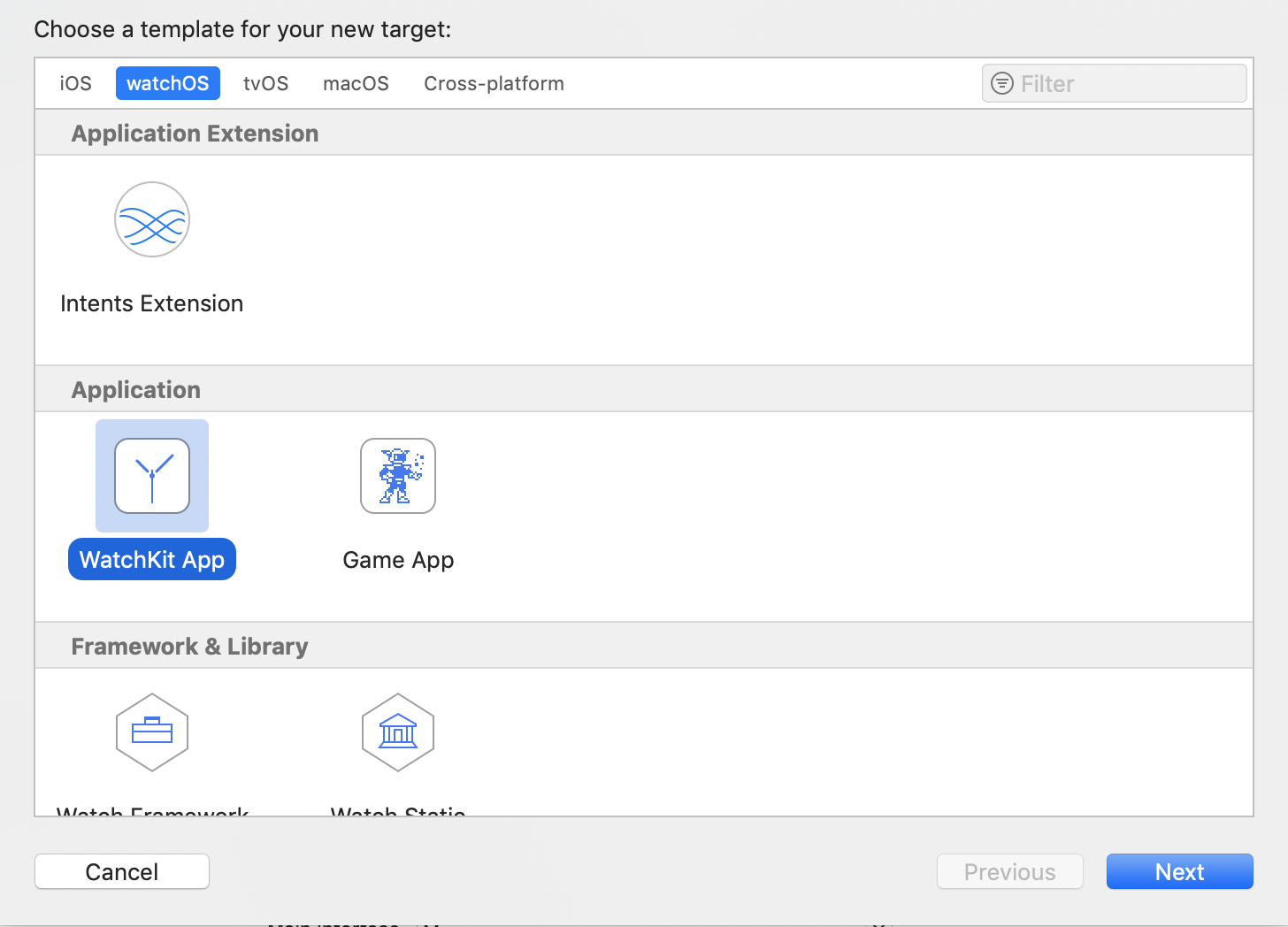
「watchOS」 → 「WatchKit App」と選択して「Next」ボタンをクリック。

プロジェクト名等々を設定して「Finish」ボタンをクリック。
プロジェクト名はなんとなくWatchって後ろに付けとけばいいのかな?と思って"JankenAppWatch"としています。

WatchKit AppのDeploymentTargetを変更
僕の場合はApple Watchが第一世代なので、watchOSのバージョンが5以上だとインストールできないっぽいので4.3に下げます。
※デフォルトでは最新のバージョンが選ばれていますが、第二世代以降のAppleWatchを使っている場合は変更しなくて大丈夫だと思います
手順は以下のスクショの①の所で"JankenApp"をクリックし、②の所で"JankenAppWatch"を選択、③の所のバージョンを4.3に変更するだけでOK!

画像を用意する
じゃんけん用の画像を用意します。
とりあえずグーチョキパーの画像1種類ずつとアイコン用の画像を用意しておけば大丈夫です。
今回は、みんな大好きいらすとやさんから拝借いたしました。
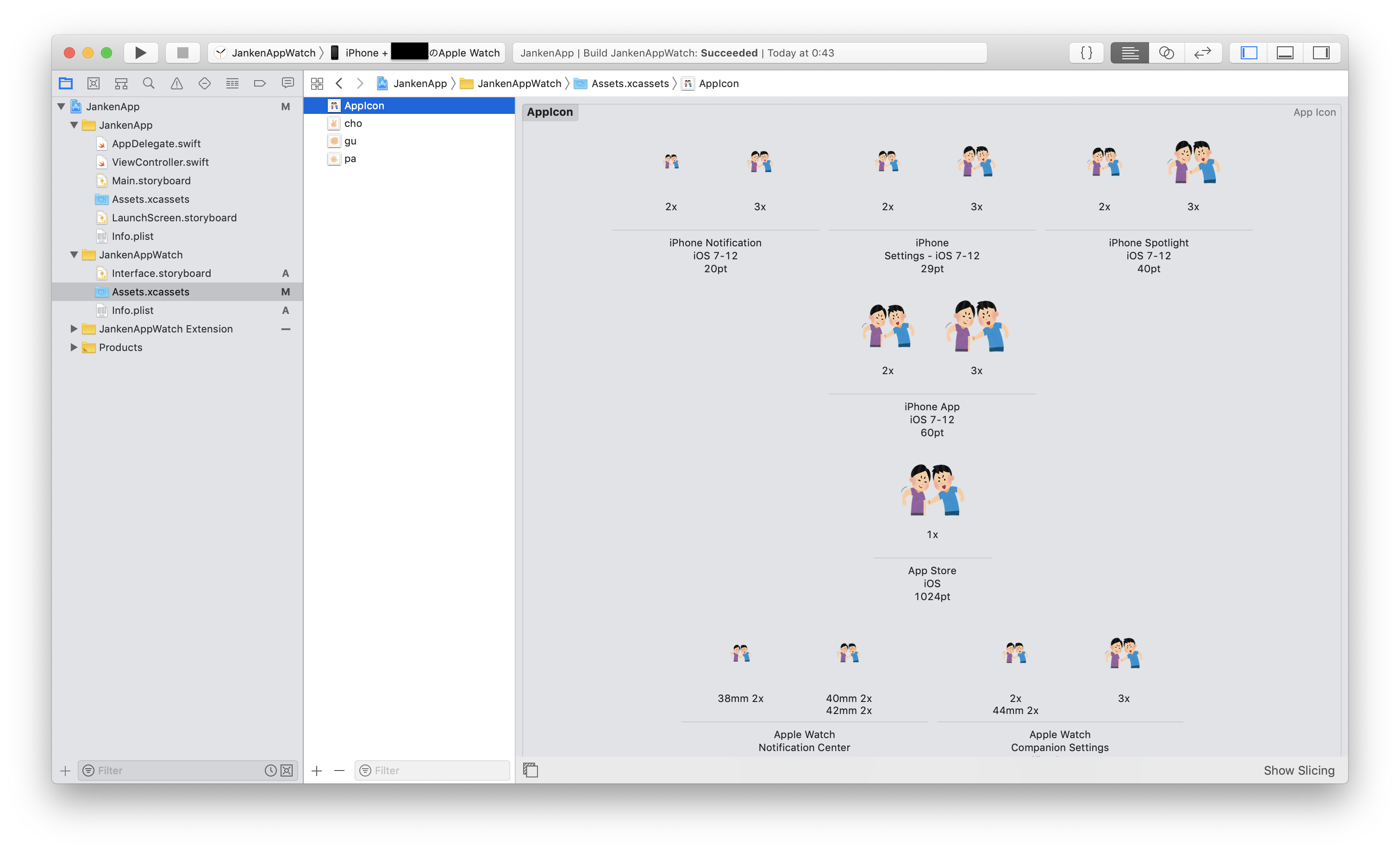
JankenAppWatchのAssets.xcassetsを開いて、用意した画像をドラッグアンドドロップで追加します。
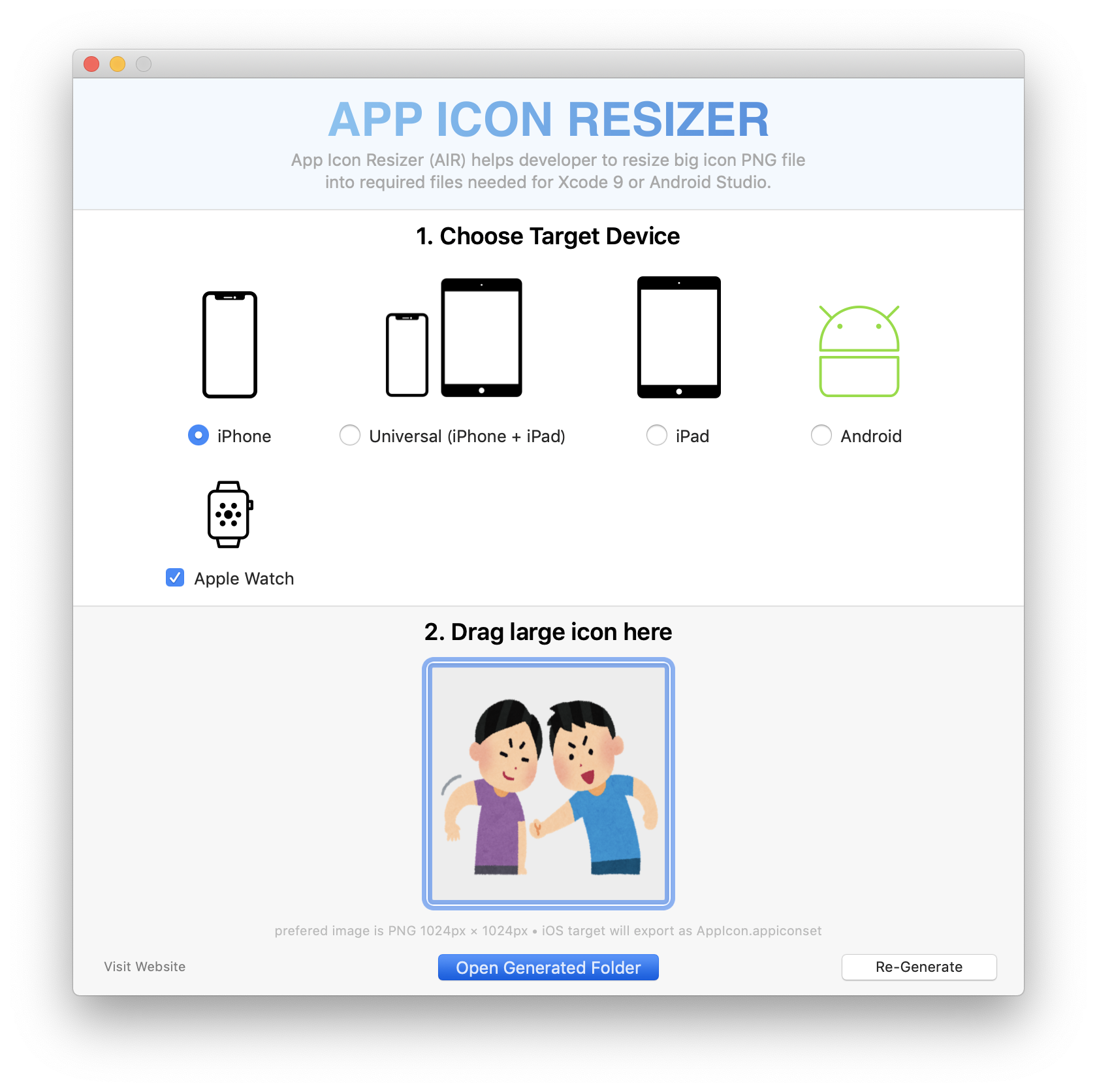
アイコン画像は「App Icon Resizer」というアプリを使って作成したものをフォルダごとぶち込みました。
↓こんな感じでポチッとボタン押したら各サイズの画像ができてます。今回ググって初めて使ったんですけど超便利。

↓こんな感じでアイコン画像とグーチョキパーの画像が準備できてればOKです。

メインとなる画面を作成
今回のアプリでは画面いっぱいに画像を表示してそれをクリックしたら切り替えるだけというシンプルな作りなので、画像を配置してクリックイベントを設定すればほぼ完成です。
JankenAppWatchのInterface.storyboardを開きます。
右上の方にある丸の中に四角が書いてあるアイコン(マウスオーバーするとLibraryって表示される)をクリック。
中央にウィンドウが出てくるのでその中から"Button"を選択してダブルクリック。(検索欄があるのでButtonで検索するとよいです)

画面上にボタンが追加されているので、その状態で以下のスクショの①のよくわからないアイコンをクリックして、②のTitleに"Button"と入っているのを削除して、③のBackgroundに"gu"(先程用意した画像のファイル名)を設定します。
あとはお好みで、AlignmentをCenter(中央寄せ)にしたり、SizeをRelative to Containerにして画面いっぱいに広げたりしています。

この時点で、起動するとグーの画像が表示されるだけのアプリが完成です。
ここから、画像をクリックすると切り替わるという機能を実装します。
ボタンのインスタンスとタッチイベントを作成
ここが最初で最後のコーディング作業です。(といってもほぼググって出てきたコードのコピペ)
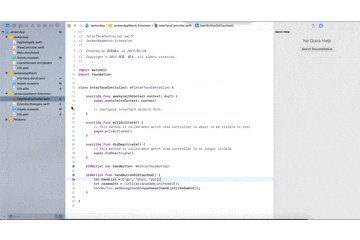
JankenAppWatch ExtensionのInterfaceController.swiftを開いて以下のコードを追加します。

追加したのはたったのこれだけ。
グーチョキパーの画像のファイル名を持ったリストを用意して、乱数でそれにアクセスしてボタンの背景を切り替えているだけのコードです。
(とりあえず動けばいいやって感じで書いちゃったので、もっといい書き方があったら教えてください…)
@IBOutlet var handButton: WKInterfaceButton!
@IBAction func handButtonDidTouched() {
let handList = ["gu", "cho", "pa"];
let randomInt = (Int)(arc4random_uniform(3));
handButton.setBackgroundImageNamed(handList[randomInt]);
}
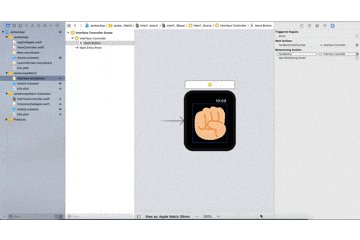
ボタンとタッチイベントを結びつける
説明がめんどくさかったので動画を撮ってみました。
文字通り結びつけています。
これで先程書いたボタンがタッチされた時の処理が、このボタンと紐づくようなイメージです。
謎技術ですね…便利すぎてちょっと怖いです…
実行してみる
なんとこれでもう完成なので、ビルドして実行してみます。
左上の方の三角ボタンの横でターゲットを選択(JankenAppWatch > iPhone + ○○のApple Watch)してから三角ボタンをクリック。
そこそこ時間がかかりますので気長に待ちます。
しばらくするとApple Watch側で以下のような警告が出ると思いますが、「信頼する」を選択しましょう。
グーの画像が表示されて、タッチするたびに画像が切り替わるようになっていれば成功です!
最後に
いかがでしたでしょうか?(←言いたいだけ)
ちゃんと動きましたか?・・・僕の環境では動きませんでした!!笑
この記事を書き始める前はちゃんと動いていたのですが、記事を書くにあたって改めてスクショとか撮りながら最初からやってみたら動かなくなっちゃいました…
元々は版権的にやばそうな画像(サ〇エさんとかめざ〇しくんとかコ〇ーちゃん)とかを使ってたんですけどそれをいらすとやさんの画像に変えたのがまずかったのかなあ…
(それは半分冗談だけど、軽く調べたら背景が透過している画像はNGとかっていう話もあるっぽい?からあながち無関係ではないかも)
最初に作ってから1か月近くたってるからバージョンアップとかなんとかでうまく動かなくなった説もあるし、いろいろ設定とかいじったのを忘れてるのかも…
とりあえず原因はわかり次第追記しますが、今回は「こんなに簡単にアップルウォッチのアプリが作れちゃうんだよー」っていうのだけでも伝わればいいかなということで!(動いてないけど)
皆さんも心理戦から解放された良いじゃんけんライフを!