自作アプリをGitLabからビルド時にcloneするDockerイメージを作成しました。
メモとして残します。
動作環境
Windows10 Pro
GitLab
参考文献
手順
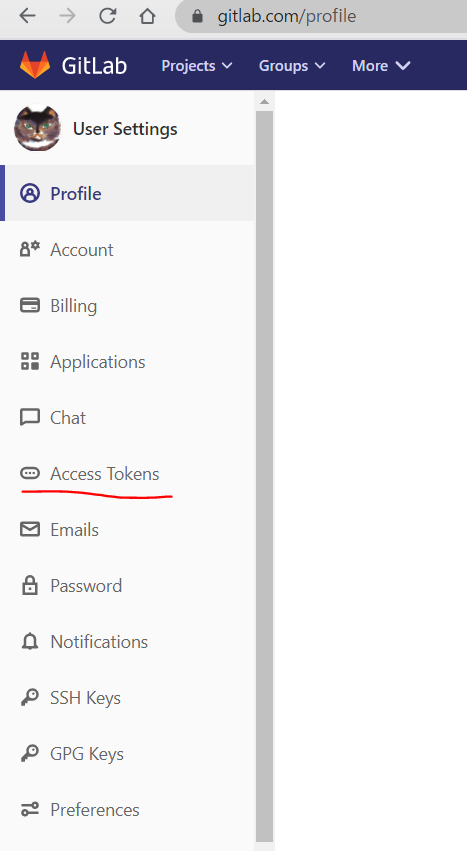
GitLabの自分のアカウントのTokenを取得
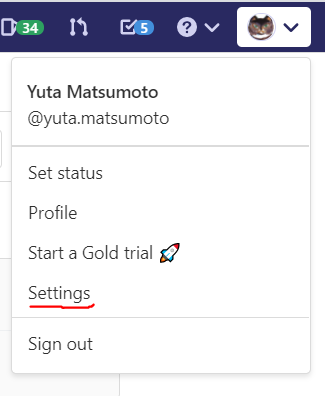
GitLabの右上メニューの「Settings」を押します。

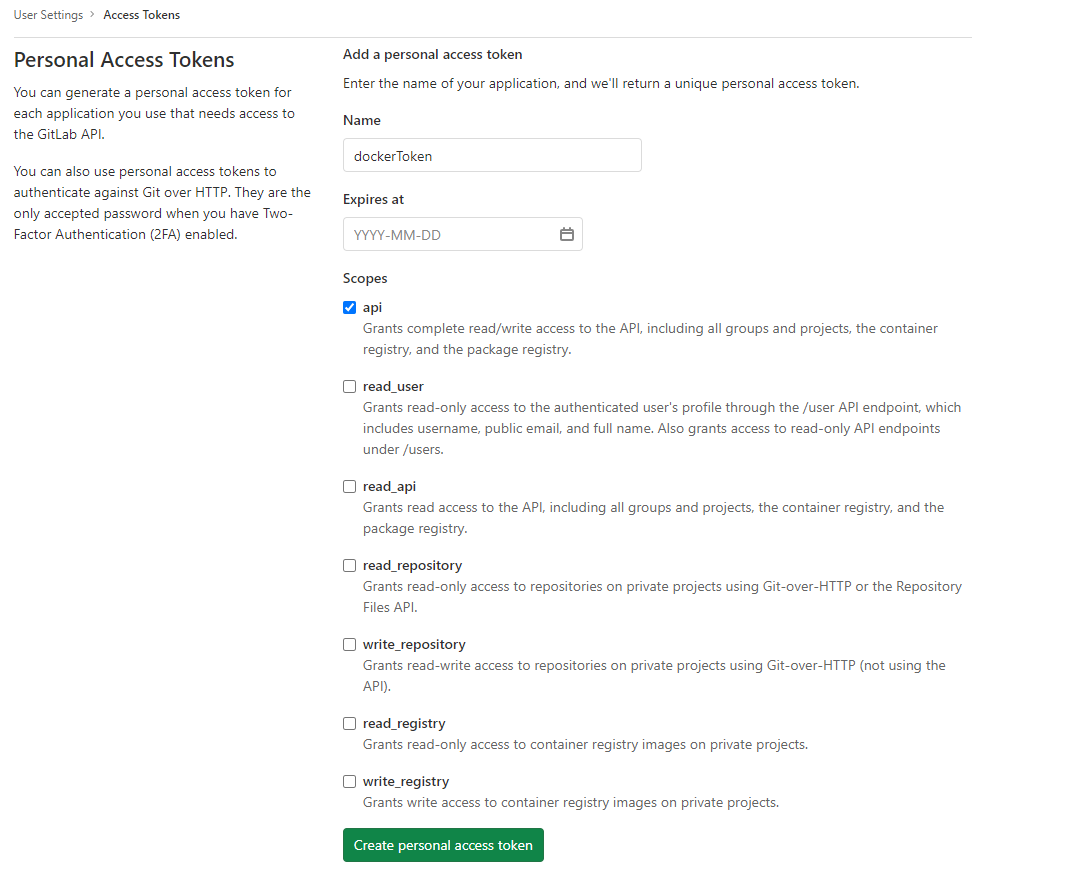
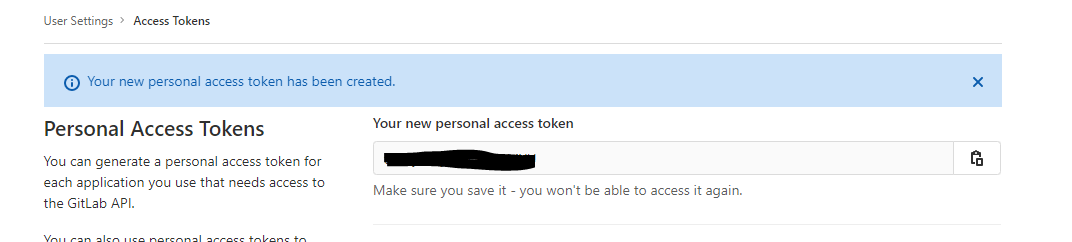
Nameに任意のToken名を入力し、Scopeのapiにチェックを入れて「Create personal access token」を押します。

作成に成功すると、Tokenが表示されるので控えておきます。

Dockerイメージをビルドする
以下の要領で__Dockerfile__を作成します。
Dockerfile
# Nodeのexpressのアプリを入れたかったので、nodeのイメージを利用
FROM node:10.12
# 作業ディレクトリを指定
WORKDIR /src
# 作成者情報を記述
LABEL maintainer="y.matsumoto <y.matsumoto@sample.com>"
# -Cオプションでcloneするディレクトリを明記。https://oauth2:[GitLabで取得したToken]@gitlab.com/[プロジェクト名]/[リポジトリ名].gitがURLの構文
RUN git -C / clone chat https://oauth2:[GitLabで取得したToken]@gitlab.com/[プロジェクト名]/[リポジトリ名].git
# expressの実行ファイル系がappディレクトリに入っているので作業ディレクトリにコピー
RUN cp -r /[リポジトリ名]/app/* /src
# clone後、不要なファイルを削除
RUN rm -rf /[リポジトリ名]
# 作業ディレクトリにアプリのpackage.jsonがコピーされているので、npm installがそのまま実行できる
RUN npm install
# コンテナを実行時、サーバが開始するように設定
CMD npm start
Dockerfileのあるディレクトリで以下のコマンドを実行してビルド&コンテナを実行します。
docker image build . --tag [任意のタグ名]
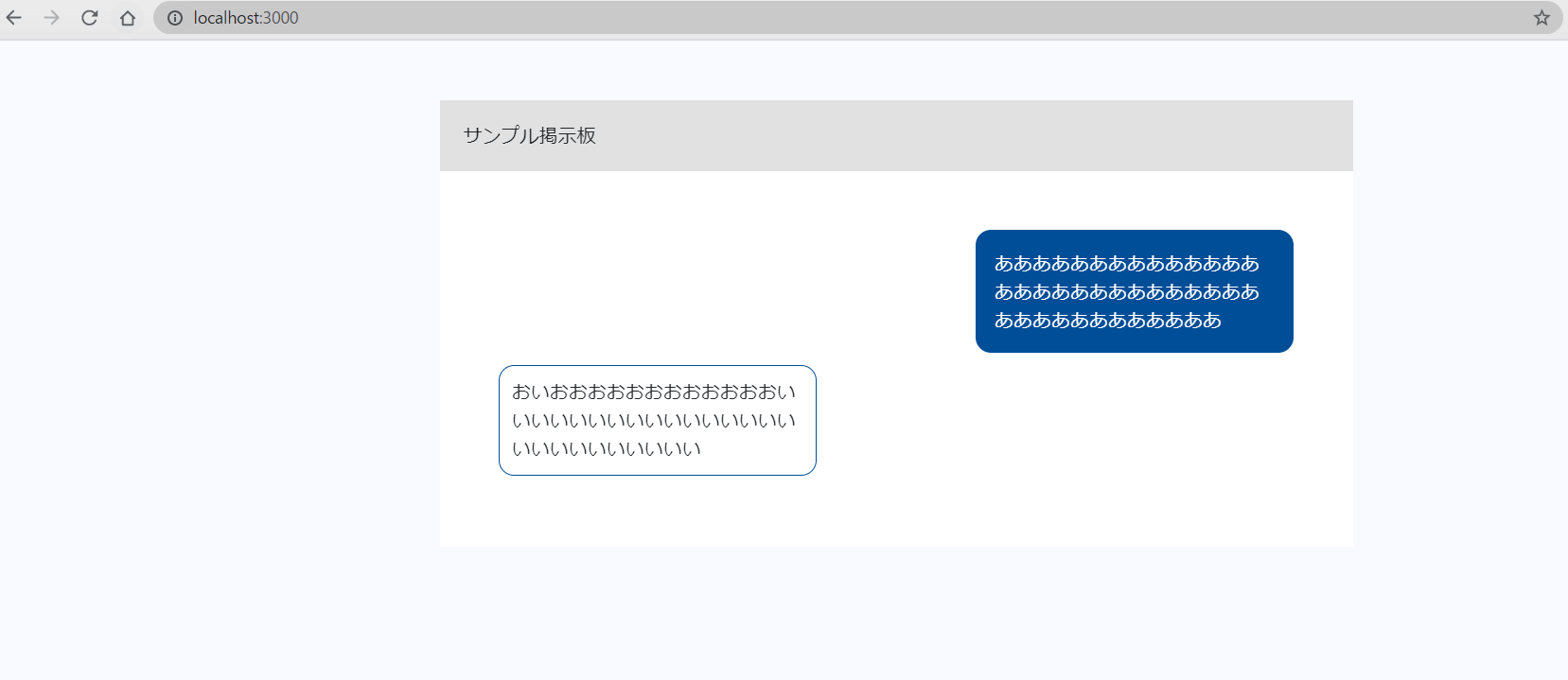
docker container run -d -p 3000:3000 [指定したタグ名]
以上です。
ビルド時に自作のアプリの最新版をpullしたdockerイメージを今回作成しましたが、
後々registryにpushして、Kubernetesでpullして利用できる形を目指していきたいと思います。
もしご指摘等ありましたら是非お願い致します!