はじめに
仕事で使う事になったので1からVue.jsについて学んだ。
ちゃんと覚えておかないとまずそうな事を備忘録として1つ1つ残しておく。
vue-routerの動的URLでパラメータが変わった時、ライフサイクルフックは呼ばれないので注意
vue-routerの動的URLとは
以下のように/users/に続く任意の文字列のURL(URLパスの:idの部分がそれ)である場合に、その時にあるコンポーネントを表示させるような設定の事。
router.js
import Vue from 'vue';
import Router from 'vue-router';
import Home from './views/Home.vue';
import Users from './views/User.vue';
Vue.use(Router);
export default new Router({
mode: 'history',
routes: [
{ path: '/', component: Home },
{ path: '/users/:id', component: Users }
]
});
vue-routerの動的URLでパラメータが変わった時、ライフサイクルフックは呼ばれないので注意
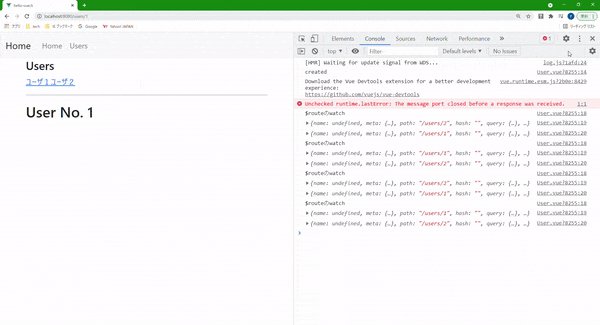
上記の動的URLを用いている時、Vue.jsが持つライフサイクルフックが呼び出されない。つまり、Vue.jsはコンポーネントそのもの(Vueインスタンス)は変化していないと認識する。
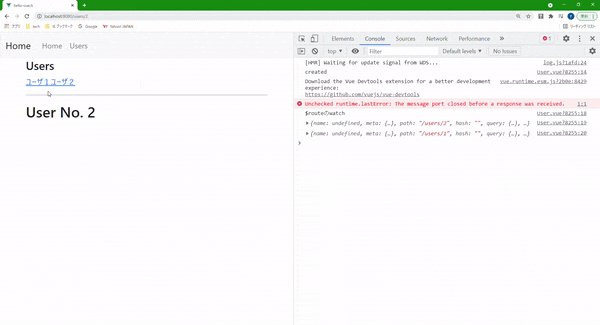
このような場合に、URLが切り替わったタイミング(パラメータが変わった時)に何かしらの処理を実行させたい場合には、watchを用いる。

動画のソースコードは以下。
vue.Users.vue
<template>
<div>
<h3>Users</h3>
<router-link to="/users/1">ユーザ1</router-link>
<router-link to="/users/2">ユーザ2</router-link>
<hr />
<h1>User No. {{ $route.params.id }}</h1>
</div>
</template>
<script>
export default {
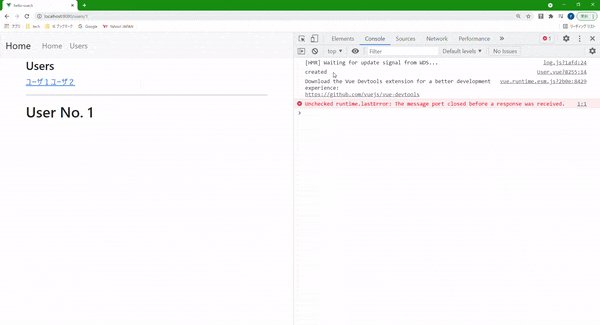
created() {
console.log("created");
},
watch: {
$route(to, from) {
console.log("$routeのwatch");
console.log(to);
console.log(from);
},
},
};
</script>
ソースコード全体は以下。
Vue.jsの勉強メモ一覧記事へのリンク
Vue.jsについて勉強した際に書いた勉強メモ記事のリンクを集約した記事。