はじめに
仕事で使う事になったので1からVue.jsについて学んだ。ちゃんと覚えておかないとまずそうな事を備忘録として1つ1つ残しておく。
ミックスインの使い方と注意
ミックスインとは
<template>
<div>
<h2>{{ title | upperCase }}</h2>
<h4>{{ subTitle | lowerCase }}</h4>
<p>{{ number }}</p>
<button type="button" class="btn btn-primary" @click="number++">+1</button>
</div>
</template>
<script>
import { tokyoNumber } from "@/tokyoNumber";
export default {
mixins: [tokyoNumber],
/** ミックスインにより以下は宣言する必要がなくなる */
// data() {
// return {
// title: "Welcome to Tokyo",
// subTitle: "Tokyo is a great city",
// number: 0,
// };
// },
// filters: {
// upperCase(value) {
// return value.toUpperCase();
// },
// lowerCase(value) {
// return value.toLowerCase();
// },
// },
};
</script>
export const tokyoNumber = {
data() {
return {
title: "Welcome to Tokyo",
subTitle: "Tokyo is a great city",
number: 0,
};
},
filters: {
upperCase(value) {
return value.toUpperCase();
},
lowerCase(value) {
return value.toLowerCase();
},
},
created() {
console.log('created in Mixin');
},
}
ソースコード全体は以下。
ミックスインで定義しているオプションと同じオプションがコンポーネントにある場合、ミックスインとコンポーネントのオプションがマージされ、同じオプションについてはコンポーネント側が優先される
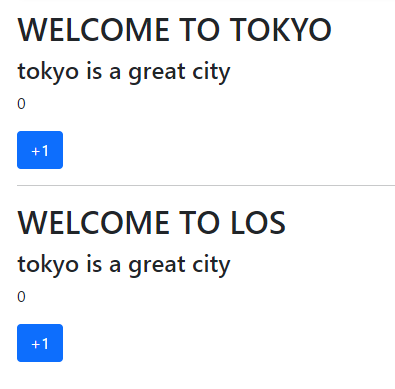
以下の例では、dataのtitle: "Welcome to Los",がミックスインのtitle: "Welcome to Tokyo",と被っているが、この場合はコンポーネントの方のオプション(title: "Welcome to Los",)で上書きされるので画面は以下のようになる。

画像のソースコードは以下(tokyoNumber.jsは上記と同じ。)
<template>
<div>
<h2>{{ title | upperCase }}</h2>
<h4>{{ subTitle | lowerCase }}</h4>
<p>{{ number }}</p>
<button type="button" class="btn btn-primary" @click="number++">+1</button>
</div>
</template>
<script>
import { tokyoNumber } from "@/tokyoNumber";
export default {
mixins: [tokyoNumber],
data() {
return {
title: "Welcome to Los",
};
},
};
</script>
<template>
<div>
<!-- 省略 -->
<h2>{{ title | upperCase }}</h2>
<h4>{{ subTitle | lowerCase }}</h4>
<p>{{ number }}</p>
<button type="button" class="btn btn-primary" @click="number++">+1</button>
<hr />
<CountNumber></CountNumber>
</div>
</template>
<script>
import CountNumber from "./CountNumber.vue";
import { tokyoNumber } from "@/tokyoNumber";
export default {
mixins: [tokyoNumber],
components: {
CountNumber,
},
// 省略
};
</script>
ソースコード全体は以下。
グローバルミックスインとその注意点
グローバルミックスインとは
グローバルミックスインは、Single File Componentのグローバル登録・カスタムディレクティブのグローバル登録などと同じでグローバルにミックインを登録する事。
グローバルミックスインのオプション、ローカルミックスイン(コンポーネントのmixins:に宣言)のオプション、コンポーネントのオプションの3つのVueインスタンスのオプションが存在するが、それぞれ以下の順番で適用される。同じオプションがあればコンポーネントのそれで上書きされる。
- グローバルミックスインのオプションに宣言された内容
- ローカルミックスイン(コンポーネントの
mixins:に宣言)のオプションに宣言された内容 - コンポーネントのオプションに宣言された内容
注意点
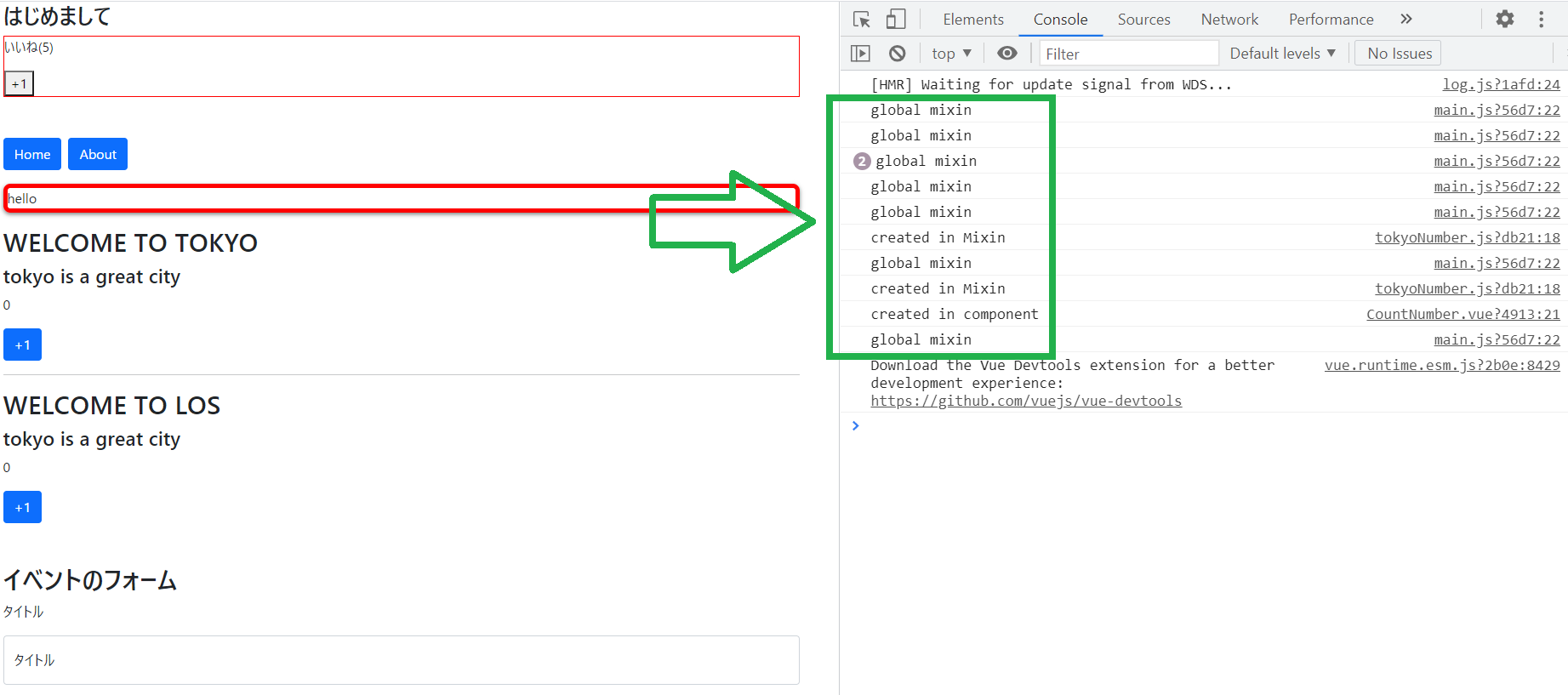
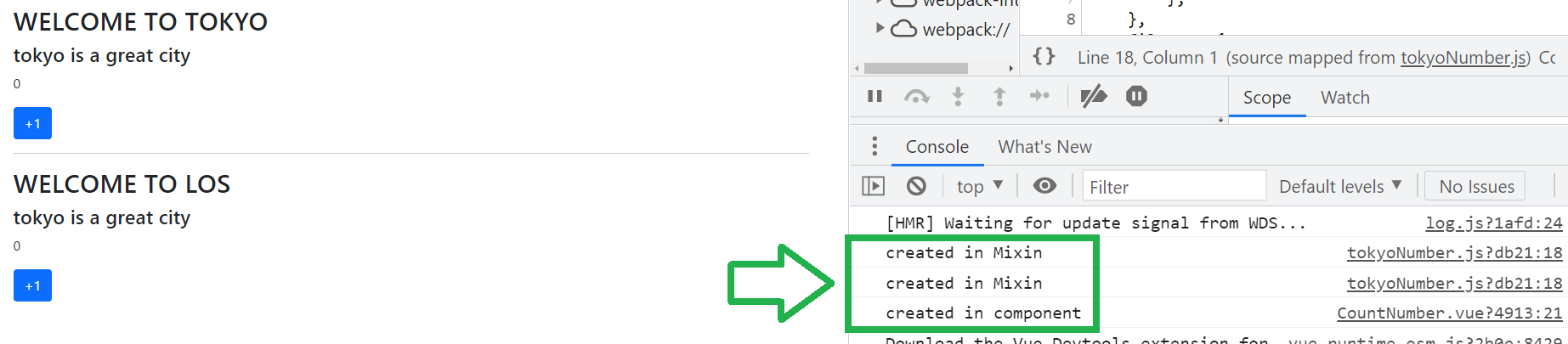
ただ、ミックスインのグローバル登録を行うと、自動的に全てコンポーネントに対してミックスインが登録される事になり、以下の画像で分かるように複雑になり分かりにくくなる。なので、基本はグローバルミックスインは使わない。
ライフサイクルフックのcreated(){ console.log("global mixin"); }オプションを持つグローバルミックスインを定義した時の、consoleの状態が以下の図。

※グローバルミックスインを使う場面は、プラグインなどで全てのコンポーネントに適用させたい何かを定義した時などに限定するのが得策。
ソースコード全体は以下。
Vue.jsの勉強メモ一覧記事へのリンク
Vue.jsについて勉強した際に書いた勉強メモ記事のリンクを集約した記事。
-
data(){}, filters(){}, など
Vue.jsのインスタンスのオプション1を共通化させて再利用できるようにする仕組み。
以下の例では、import { tokyoNumber } from "@/tokyoNumber";としている部分でミックスインtokyoNumberを読み込んでいる。 ↩ -
https://qiita.com/yuta-katayama-23/items/578bb0cecf165fd850db#vue%E3%82%A4%E3%83%B3%E3%82%B9%E3%82%BF%E3%83%B3%E3%82%B9%E3%81%AE%E3%83%A9%E3%82%A4%E3%83%95%E3%82%B5%E3%82%A4%E3%82%AF%E3%83%AB
※ただし、ライフサイクルフック関数2では、ミックスインのオプション・コンポーネントのオプションの両方が適用され、ミックスインのオプション→コンポーネントのオプションの順番で実行される。
 ↩
↩