はじめに
仕事で使う事になったので1からVue.jsについて学んだ。
ちゃんと覚えておかないとまずそうな事を備忘録として1つ1つ残しておく。
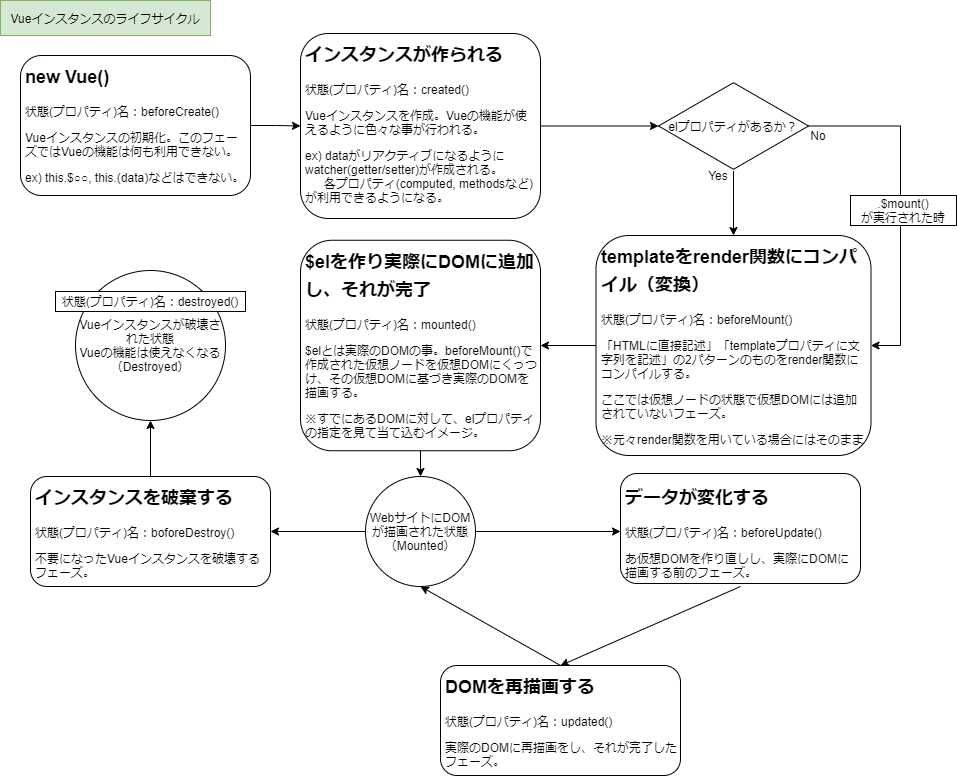
Vueインスタンスのライフサイクル
Vueインスタンスにはライフサイクルという概念があり、以下のようなライフサイクル(フェーズ)がある。
これが分かっていると、DOMの描画後に...などの柔軟な実装ができるようになる。

上記の図中の状態(プロパティ)名と書かれている部分がVueインスタンスが持つフェーズである。
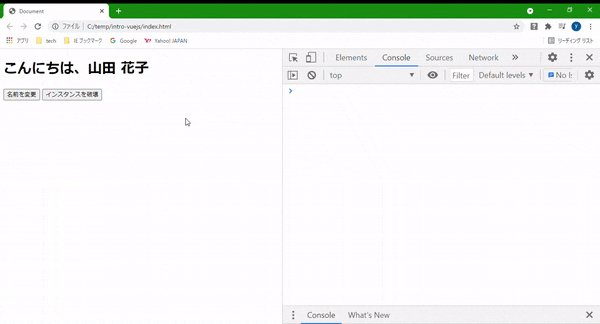
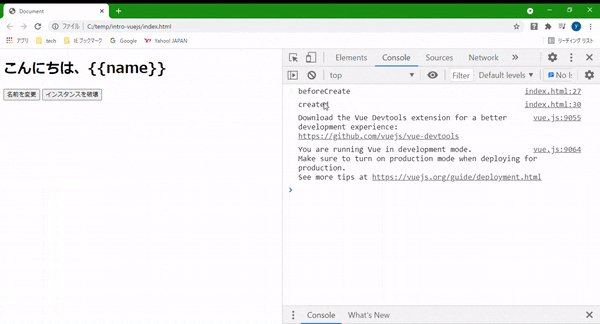
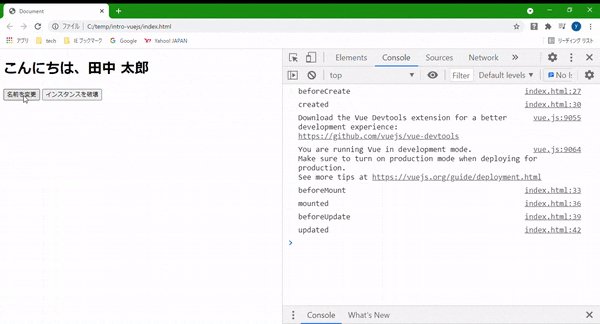
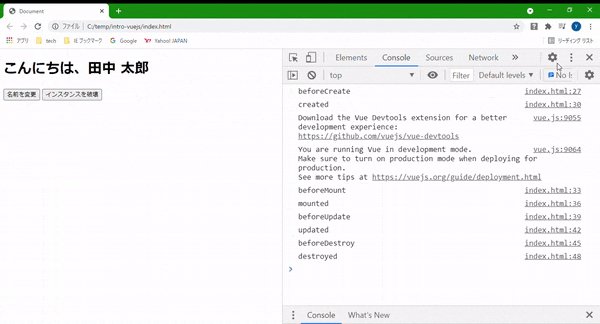
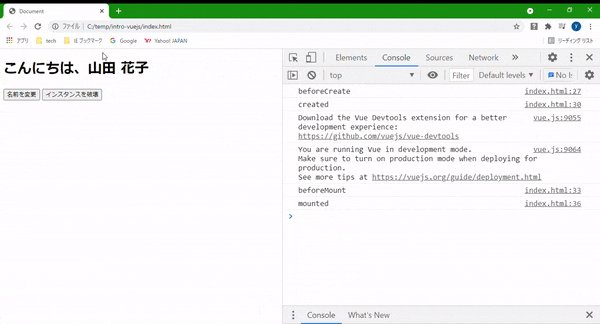
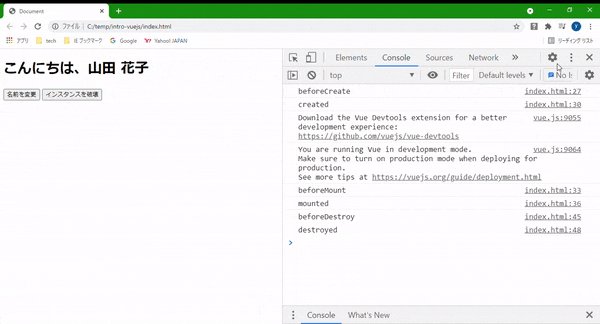
各フェーズでconsole.log()を出力させるようにすると、以下の動画のように各フェーズに到達してconsole.log()が出力されているのが分かる。

動画のソースコードは以下。
sample.html
<body>
<div id="app">
<h1>こんにちは、{{name}}</h1>
<button @click="name = '田中 太郎'">名前を変更</button>
<button @click="destroy">インスタンスを破壊</button>
</div>
<script src=" https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.js"></script><script src="./vue.js"></script>
<script>
const vm = new Vue({
// el: '#app',
data: {
name: '山田 花子'
},
beforeCreate: function () {
console.log('beforeCreate');
},
created: function () {
console.log('created');
},
beforeMount: function () {
console.log('beforeMount');
},
mounted: function () {
console.log('mounted');
},
beforeUpdate: function () {
console.log('beforeUpdate');
},
updated: function () {
console.log('updated');
},
beforeDestroy: function () {
console.log('beforeDestroy');
},
destroyed: function () {
console.log('destroyed');
},
methods: {
destroy: function () {
this.$destroy();
}
}
})
setTimeout(() => {
vm.$mount('#app')
}, 3000);
</script>
</body>
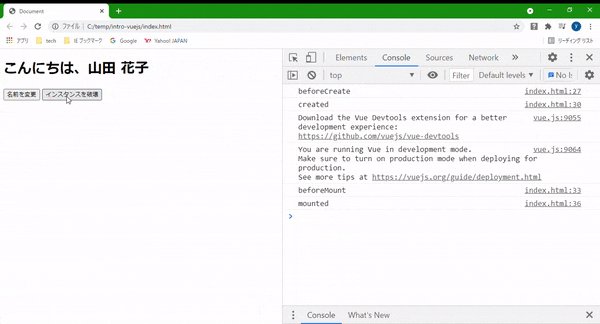
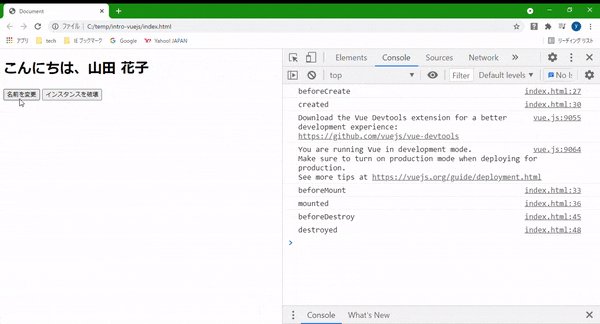
※destroyの動きについて
destroyはVueインスタンスを破壊するものであるが、実際にdestroyを行うと以下の動画のようにVueの機能(ここではクリックイベントを発火しnameを書き換え、それがリアクティブに反映される)が動かない事が確認できる。

Vue.jsの勉強メモ一覧記事へのリンク
Vue.jsについて勉強した際に書いた勉強メモ記事のリンクを集約した記事。