はじめに
仕事で使う事になったので1からVue.jsについて学んだ。
ちゃんと覚えておかないとまずそうな事を備忘録として1つ1つ残しておく。
コンポーネントの3つのナビゲーションガード
ナビゲーションガードとは
その名の通り、何かをガードするための処理の事で、大体ページ遷移前に特定の処理を実行させてページ遷移させないようにするとかで使う。
具体的には、ログイン前であればログイン画面にリダイレクトさせる、というような感じ。
Vue.jsのvue-routerが持つナビゲーションガードの仕組み3つ
- グローバルビフォーガード
- ルート単位ガード
- コンポーネント内ガード
の3つがある。
グローバルビフォーガード
全てのページ遷移前に何かの処理を実行する事で、ガードを実現できる仕組み。
具体的にはrouter.beforeEachを使い、以下のようなソースコードを書く。
以下のようなソースコードでは、ページ遷移先のURLが/user/1である時、/にリダイレクトするというもの。
import router from "./router";
router.beforeEach((to, from, next) => {
if (to.path === "/users/1") {
next("/");
}
next();
})
ソースコード全体は以下。
ルート単位ガード
特定のページへの遷移時に何かの処理を実行する事で、ガードを実現できる仕組み。
具体的にはbeforeEnterを使い、以下のようなソースコードを書く。
(以下では特に何のガードもしていない)
import Vue from "vue";
import Router from "vue-router";
import Home from "./views/Home.vue";
import HeaderHome from "./views/HeaderHome.vue";
Vue.use(Router);
export default new Router({
routes: [
{
path: "/",
components: {
default: Home,
header: HeaderHome
},
beforeEnter(to, from, next) {
next();
}
},
// 省略
});
ソースコード全体は以下。
コンポーネント内ガード
本題のコンポーネント内ガードだが、これはVueインスタンスのオプションとして定義する。
定義できるものとしては3つあり、それぞれ以下のようなタイミングで実行される。
-
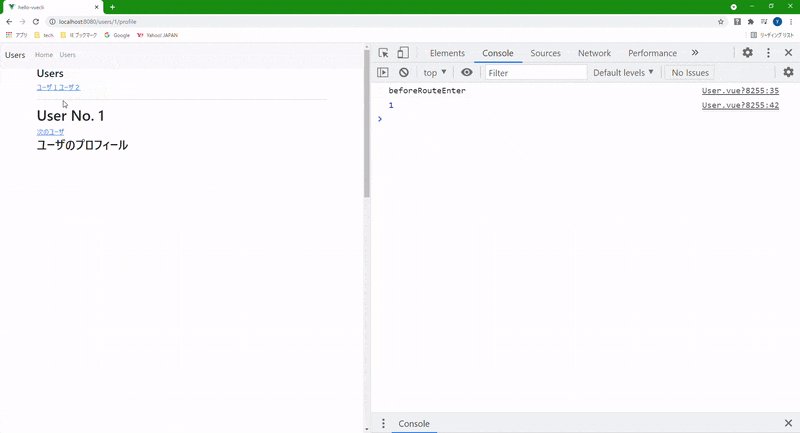
beforeRouteEnter
自身のインスタンス(User.vueのインスタンス)が作成される前に実行される
通常のthisが使えないが、next(vm => {})のようにする事でthisに相当するものが使える -
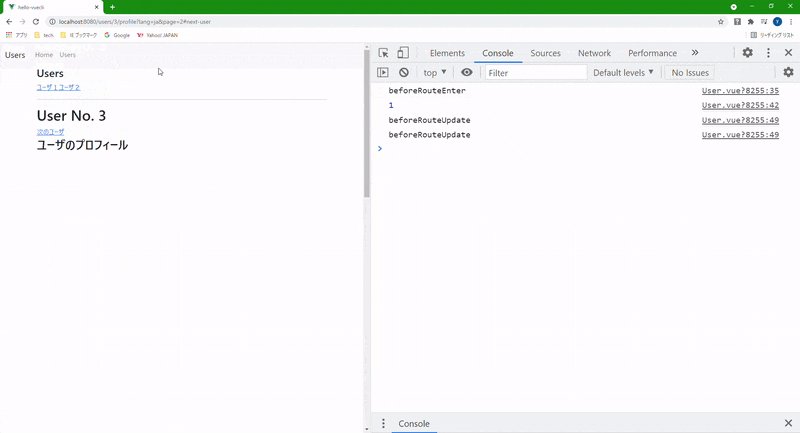
beforeRouteUpdate
URLが変わったタイミング($routeが変化したタイミング)で実行される
Vueインスタンスのライフサイクルフックがない代わりに、インスタンス変化(=URLの変化)を捕捉するためにこのbeforeRouteUpdateを使う(watchでも代替可能ではある)
※watchについてはここを参照 -
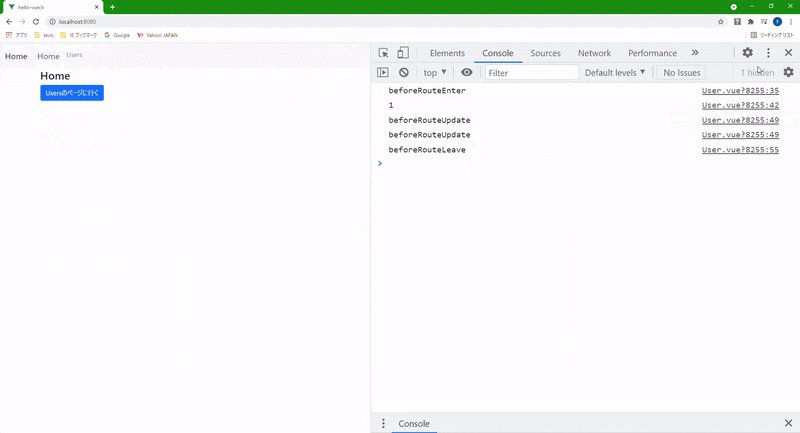
beforeRouteLeave
URLが変わり、自身のインスタンスが破棄されるタイミングで実行される
一般的に、今いるページから離れてよいか?を確認してOKであればページ遷移するなどの使い方をする
// 省略
<script>
export default {
// 省略
beforeRouteEnter(to, from, next) {
console.log("beforeRouteEnter");
// nextのCallBack関数はVueインスタンスが作成されてthisにアクセスできるようになったタイミング(=非同期)で実行される
next((vm) => {
console.log(vm.id);
});
},
beforeRouteUpdate(to, from, next) {
console.log("beforeRouteUpdate");
next();
},
beforeRouteLeave(to, from, next) {
console.log("beforeRouteLeave");
const isLeave = window.confirm("本当にこのページを離れますか?");
if (isLeave) {
next();
} else {
// falseにするとページ遷移がStopする
next(false);
}
},
};
</script>
ソースコード全体は以下。
Vue.jsの勉強メモ一覧記事へのリンク
Vue.jsについて勉強した際に書いた勉強メモ記事のリンクを集約した記事。