※上記の記事では@babel/preset-envのオプションでtargetsを指定していない。そのためES5にトランスパイル(変換)しようとするので、core-jsとregenerator-runtimeが必要だが、Nodeに限って言えばES5にせずともモジュールシステムをimportからrequireに変換すればES6以降の構文はほぼ使える(使えないものがあるのかは調べられていない)のでcore-jsとregenerator-runtimeは不要だろう。もはやIEもサポート切れになるので、ES5にまでJavascriptのversionを下げる必要性は少なくなってきていると思われる。
補足
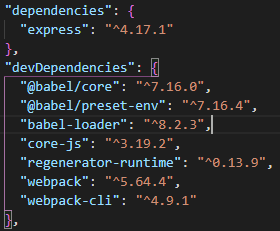
設定全体は以下を参照
※babelの設定で、targets: { node: 'current' }という記述を見かける事があると思うが、これはtargets.nodeに書かれている通り、実行環境のNode.jsのversionで動くjavascriptにトランスパイル(変換)するという設定で、process.versions.nodeと書くのと同じ意味になる(以下、公式からの引用)。
If you want to compile against the current node version, you can specify "node": true or "node": "current", which would be the same as "node": process.versions.node.(現在のノード・バージョンに対してコンパイルしたい場合は、"node": true または "node" を指定します。"current "を指定すると、"node": process.versions.node と同じになります)
module.exports = {
presets: [
[
'@babel/preset-env',
{
...,
targets: { node: 'current' }
}
]
],
};
おまけ
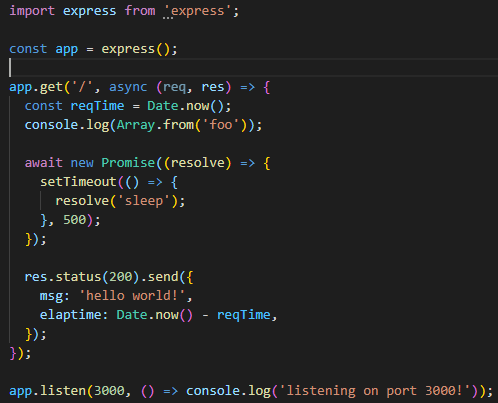
今回、Node.jsでimport・export(ES6の構文)を使えるようにする方法を見てきたが、上記のようにimport 'core-js/stable';, import 'regenerator-runtime/runtime';と書かないでも動く場合もあり混乱した。ちょっとどのパターンならbuildして動くのか?を調査してみたので以下にまとめてみた。
※注意
今回検証に使ったコードだから動いただけの可能性もあり、この辺りはまだ理解が完全ではないため参考情報程度に見て頂ければと思います
※buildはnpx webpack --mode=developmentの事で、server起動はnode dist/main.jsの事
| # | パターン概要 | build・server起動結果 | package.json | .babelrc(babel.config.js) | index.js |
|---|---|---|---|---|---|
| 1 | webpackの設定のためのライブラリのみ | ・build:成功 ・server起動:エラー 
|
 |
 
|
 |
| 2 | core-jsとregenerator-runtimeを依存に追加のみnpm install -D core-js regenerator-runtime
|
・build:成功 ・server起動:エラー (上と同じ) |
 |
(上と同じ) | (上と同じ) |
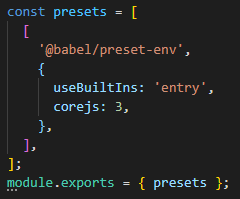
| 3 | babelの設定にuseBuiltInsを追加(usage)※必要なpolyfillだけ読み込むように設定 |
・build:成功 ・server起動:成功 
|
(上と同じ) |
 
|
(上と同じ) |
| 4 | babelの設定にuseBuiltInsを追加(entry)※全polyfillを読み込む |
・build:成功 ・server起動:エラー 
|
(上と同じ) |
 
|
(上と同じ) |
| 5 | index.jsにimport 'core-js/stable';, import 'regenerator-runtime/runtime';を追記 |
・build:成功 ・server起動:成功 
|
(上と同じ) | (上と同じ) |  |
※5のパターンは、上記の結論どうすればいいかの設定に加えてbabelのconfigurationの設定も追加したものになる。
※やってみて分かったが、パターン5のようにindex.jsにimport 'core-js/stable';, import 'regenerator-runtime/runtime';を書いた状態ではファイルサイズが大きくなるので、パターン3のようにuseBuiltInsの設定をusageにしてindex.jsでのimportはなしのやり方がいいかもしれないが、今までの@babel/polyfillでは全てのpolyfillを読み込んでいたので、素直にimportの書き方だけ(結論どうすればいいかの設定)をするでもいい気もする
| パターン | main.jsのファイルサイズ |
|---|---|
| 3 | 1.11 MiB 
|
| 5(結論どうすればいいかのやり方) | 1.72 MiB
|
※ちなみ、非推奨になった@babel/polyfillを使ってbuildをすると、サイズは1.42 MiBだった。

module.exports = {
target: 'node',
entry: ["@babel/polyfill", "./app/js"],
module: {
rules: [
{
test: /\.m?js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
},
},
],
},
};