はじめに
仕事で使う事になったので1からVue.jsについて学んだ。
ちゃんと覚えておかないとまずそうな事を備忘録として1つ1つ残しておく。
router-linkのactive-class属性とexact属性
router-linkとは
vue-routerを使う際に、URLで画面の内容を切り替える時に使うタグでSPAを構築する上では必須の機能。
router-linkのactive-class属性
active-class属性を使うと、router-linkのto属性で指定しているURLパスに合致している時に、active-classで定義しているclass属性を要素に付与する事ができる。
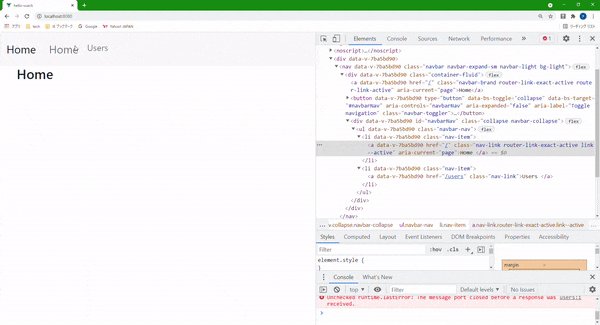
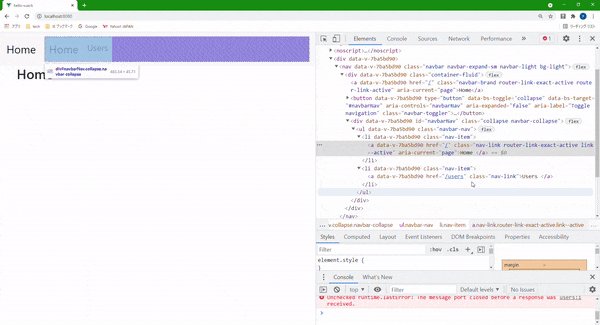
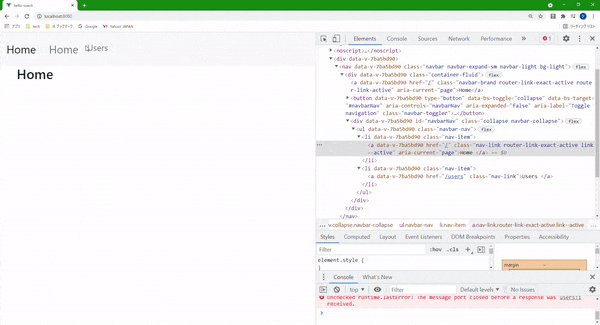
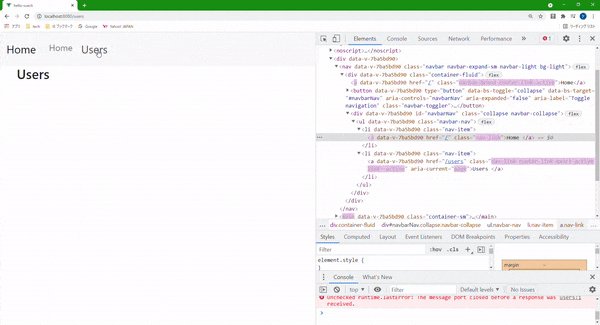
実際に、以下の動画のようにリンクがアクティブな時(URLパスに合致する時)にclass属性が付与されている事が分かる。

動画のソースコードは以下。
<template>
<div>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<!-- 省略 -->
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<router-link
class="nav-link"
to="/"
active-class="link--active"
>Home
</router-link>
</li>
<li class="nav-item">
<router-link
class="nav-link"
to="/users"
active-class="link--active"
>Users
</router-link>
</li>
</ul>
</div>
</div>
</nav>
<main class="container-sm">
<router-view></router-view>
</main>
</div>
</template>
<style scoped>
.link--active {
font-size: 20px;
}
</style>
ただ、上記ではUserを選択している時に、Homeも同じくactive-classに指定しているクラスが要素に付与されてしまっている事が分かる。
これは、URLパスに合致というのがそれを含むという意味であり、今回で言えば/usersはHomeのrouter-linkである/を含んでいるので、Homeの要素のようにもlink--activeが付与されてしまっている。
これを完全に一致している時、つまり、URLパスが/の時だけ、/usersの時だけ、という厳密に判定させるにはexact属性を使う。
exact属性
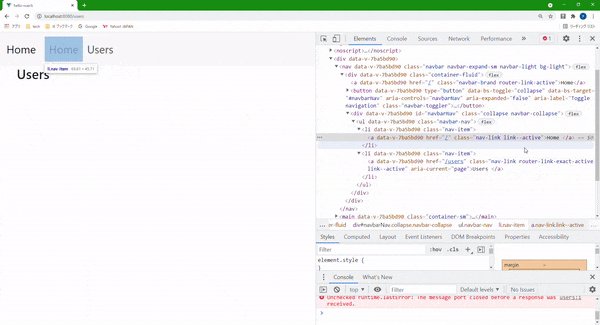
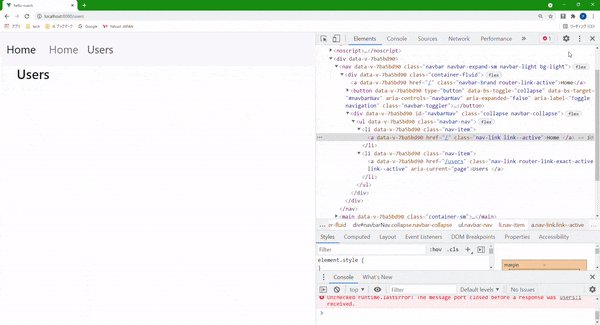
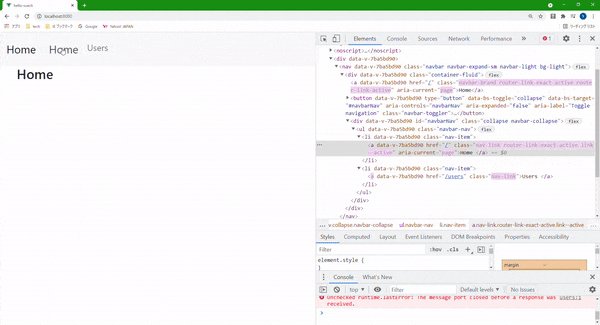
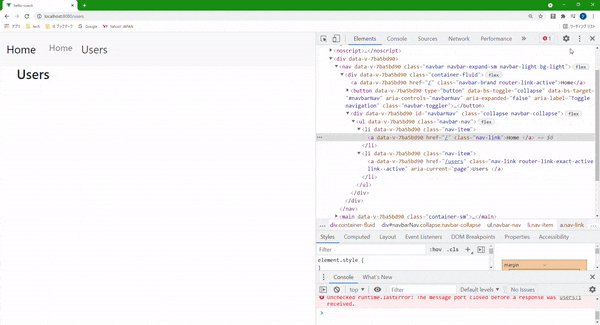
exact属性をrouter-linkに付与すると以下のようになり、URLパスに厳密に(完全に)一致している時のみactive-classで定義しているクラスが要素に付与されるようにできる。

動画のソースコードは以下。
<template>
<div>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<!-- 省略 -->
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<router-link
class="nav-link"
to="/"
exact
active-class="link--active"
>Home
</router-link>
</li>
<li class="nav-item">
<router-link
class="nav-link"
to="/users"
exact
active-class="link--active"
>Users
</router-link>
</li>
</ul>
</div>
</div>
</nav>
<main class="container-sm">
<router-view></router-view>
</main>
</div>
</template>
<style scoped>
.link--active {
font-size: 20px;
}
</style>
Vue.jsの勉強メモ一覧記事へのリンク
Vue.jsについて勉強した際に書いた勉強メモ記事のリンクを集約した記事。