はじめに
Web アプリケーションが快適に利用できるのは Cookie のおかげとよく言われると思う。今回は、そんな Cookie が何をしてくれているものなのか?について理解しつつ、実際に Node.js の Express で Cookie の実装をやってみたのでその備忘録を残す。
Cookie とは何か?
簡単に一言で言ってしまうと、「クライアントの状態をテキストで保存する仕組み」の事。
ここで言うクライアントというのは Web アプリなどを開くブラウザの事だと思ってよく、Cookie は Web アプリなどを利用しているユーザに関する状態を保存するためも仕組みと言い換えられるだろう。
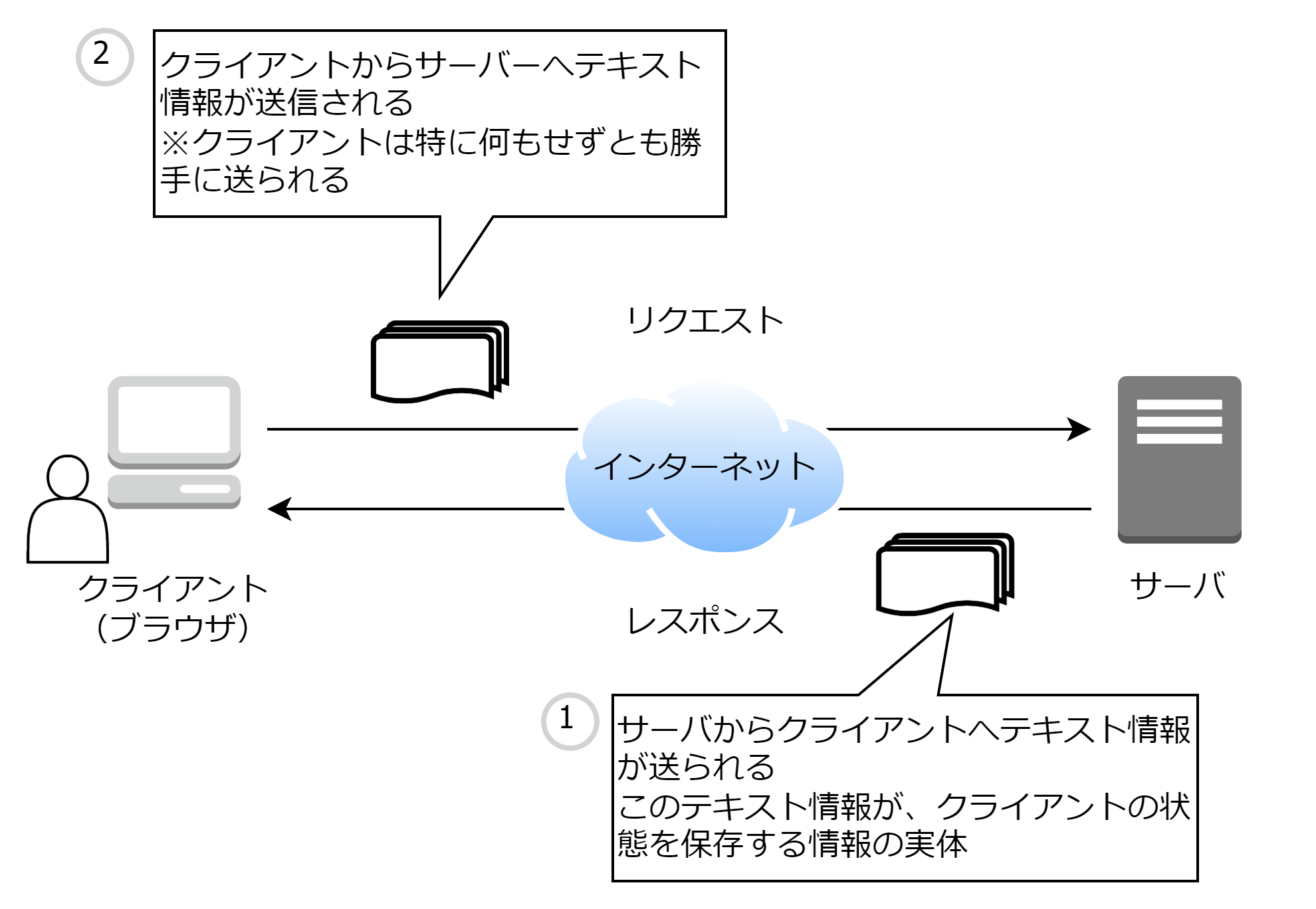
具体的にどのような動きをするか?だが、以下の図に示したようにサーバを起点にしてクライアントにテキスト情報が送られ、これをクライアントはそのままサーバに送り返すという事をする。やっている事はこれだけ。

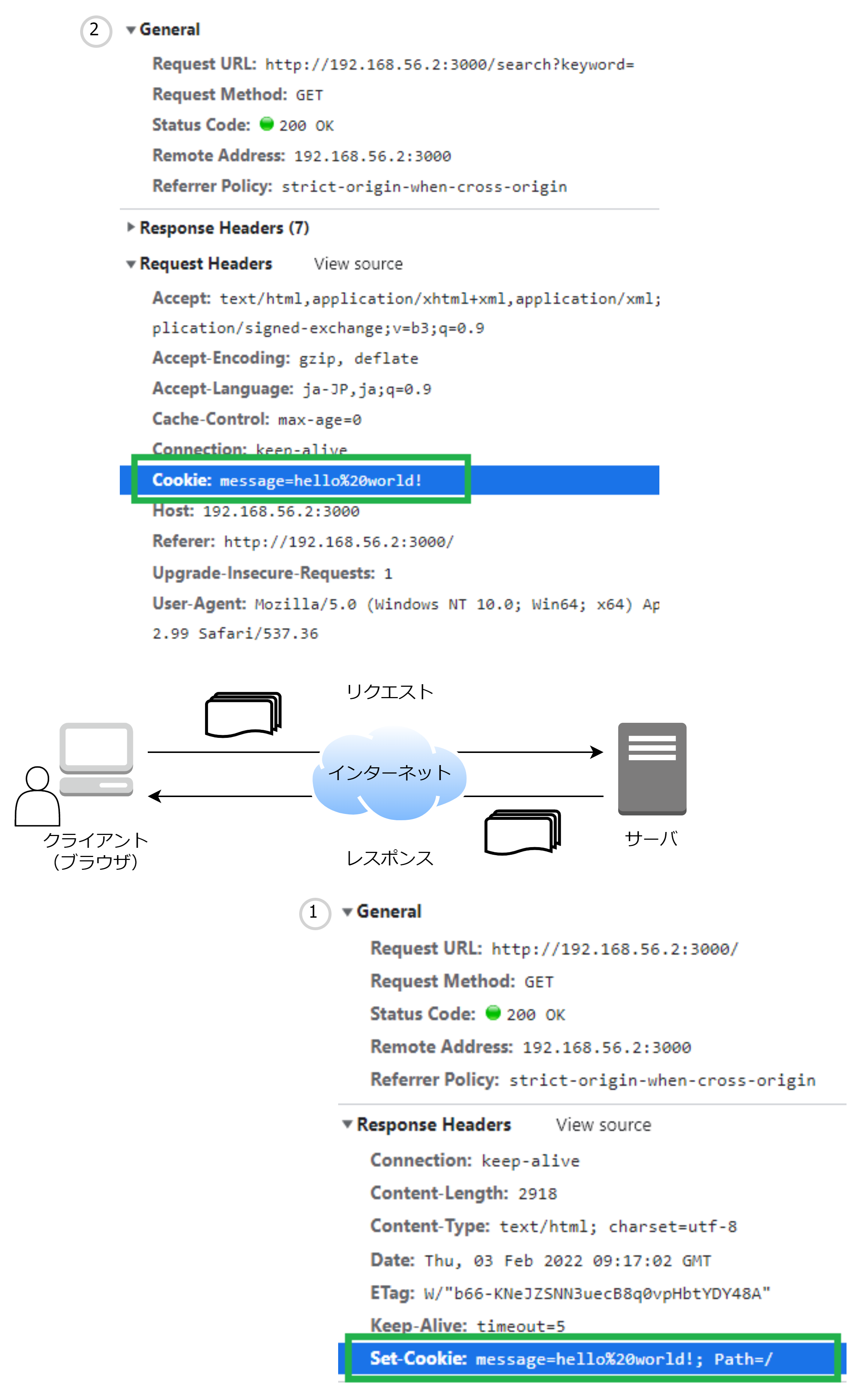
もう少し詳細を見ていくために、HTTP 通信の中身を見てみて実際に何がやり取りされているか?を見みてみる。
動きとしては、以下の図のようにリクエストの時にその Header に"Set-Cookie:"という属性があり、これによりクライアントの Cookie にキーと値がセットで保存される。次にクライアントがサーバーにリクエストする時には、Cookie に保存されている情報がリクエストの Header の"Cookie:"に自動的に設定され、サーバーに送信される。

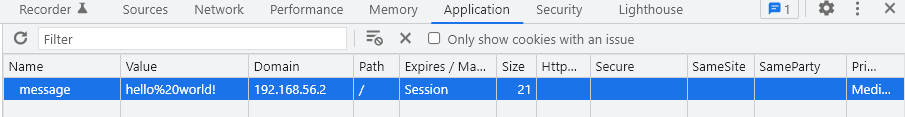
実際のブラウザに保存されている Cookie の値は、Chrome を例にすると、以下のように確認する事ができる。

Node.js Express での Cookie の実装
『Cookie とは何か?』の章で見たように、Cookie はサーバーから送信する情報となる。Express ではどのように実装するか?だが、公式のres.cookie(name, value [, options])に実装方法は載っているので、これを参考に実装してみる。
ソースコードとしては以下のように、"res.cookie('message', 'hello world!');"とするだけでいい。これで"message"というキー名で"hello world!"という値(value)をクライアント(ブラウザ)の Cookie に保存する事ができる。あとは、クライアントからのリクエスト時にリクエストヘッダに設定されて送られてくる Cookie の値を読み込む("console.log(req.cookies.message);"の部分)だけ。
import express from 'express';
import cookie from 'cookie-parser';
...
app.use(cookie());
app.use((req, res, next) => {
console.log(req.cookies.message);
res.cookie('message', 'hello world!');
next();
});
app.use('/', router);
app.listen(3000, () => {
console.log(`Application listening at 3000`);
});
ソースコード全体は以下。
※今回はリクエストヘッダに含まれる Cookie を取り出すのに、cookie-parserというミドルウェアを利用した。これはcookie-parserに書かれているように、「Cookie ヘッダを解析し、Cookie 名をキーにしたオブジェクトを req.cookies に格納」してくれるもの。
※上記の実装は ES Modules を利用した実装になっているが、Node.js で ES Modules を利用する方法についてはNode.js で import・export(ES6 の構文)を使えるように webpack × Babel の設定をやってみたを参照。
まとめとして
今回は Cookie とはについて、実際に Node.js Express での実装を見ていく事で理解を深める事ができた。次はセッション管理の際に Cookie をどのように使用していくのか?などについても実際に実装してみて理解していきたい。
※今回は簡易的に Cookie を利用する方法として cookie-parser のようなミドルウェアを利用したが、実際にプロダクトレベルで実装する際には、Use cookies securelyに書かれているような実装をし、セキュアに Cookie を利用できるようにする必要があるので注意。