配列やオブジェクトの要素同士を比較するときの注意点メモ。
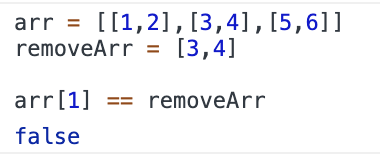
個別に定義した場合は比較できない
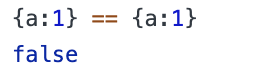
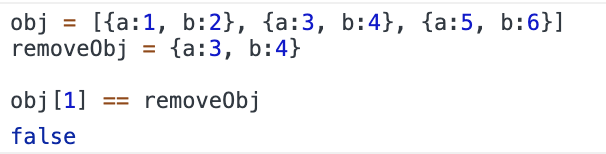
配列やオブジェクトの中身の値が同じでも、等価式にするとfalseになる。
いずれの場合も見た目は完全に一致してるが、評価結果はことごとくfalseになる。
これは、各配列の要素を指すポインタが異なる場所を示しているため。
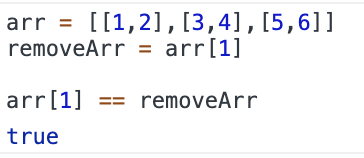
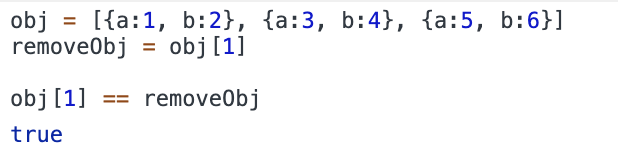
## 比較可能な場合 元の配列やオブジェクトの要素を参照した場合は比較が可能になる。
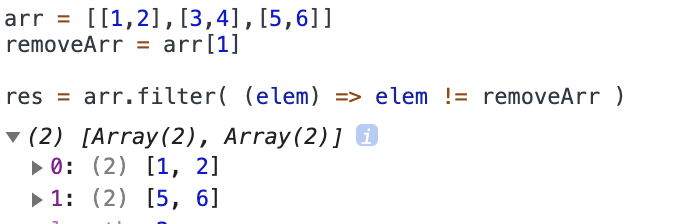
## filterの応用 上記の結果とfilterを使うと、必要な要素のみ残したり、除外したりすることができる。
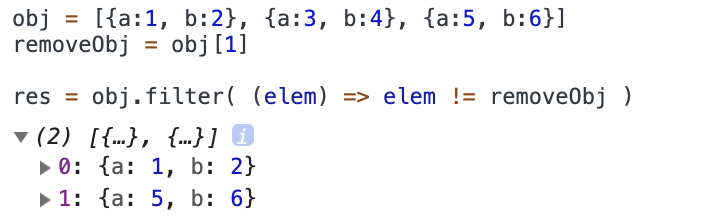
例えば除外する場合は以下のようになる。
▼配列の場合
 |
|---|
**▼オブジェクトの場合**
 |
|---|
配列やオブジェクトの要素をごっそりフィルタリングしたい場合は評価式の評価対象に注意が必要。