Angularで日付や時間を直感的に選択できるDateTimePickerがないかなーと探してみました。
今回、ng2-flatpickrを採用することにしたので、その使い方を簡単に紹介します。
比較対象と採用理由
Google先生に良さげなライブラリがないか聞いてみて、一通り物色し下記3つを候補に挙げました。
今回、メンテナンスされていないようなライブラリは除外しています。
結果的にng2-flatpickrにしましたが、その理由は日付と時間を同時に選択できる、デザインの修正が不要、設定しやすく簡単の3点でした。
ng2-flatpickrの導入する
まずはインストールをしましょう。
$ npm i --save flatpickr ng2-flatpickr
モジュールを読み込む
app.module.tsでNg2FlatpickrModuleを読み込みます。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { Ng2FlatpickrModule } from 'ng2-flatpickr';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
Ng2FlatpickrModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
スタイルシートを読み込む
次にangular.jsonを開き、cssファイルを読み込むようにします。
:
"styles": [
"src/styles.css",
"./node_modules/flatpickr/dist/flatpickr.min.css",
"./node_modules/flatpickr/dist/themes/material_blue.css"
],
:
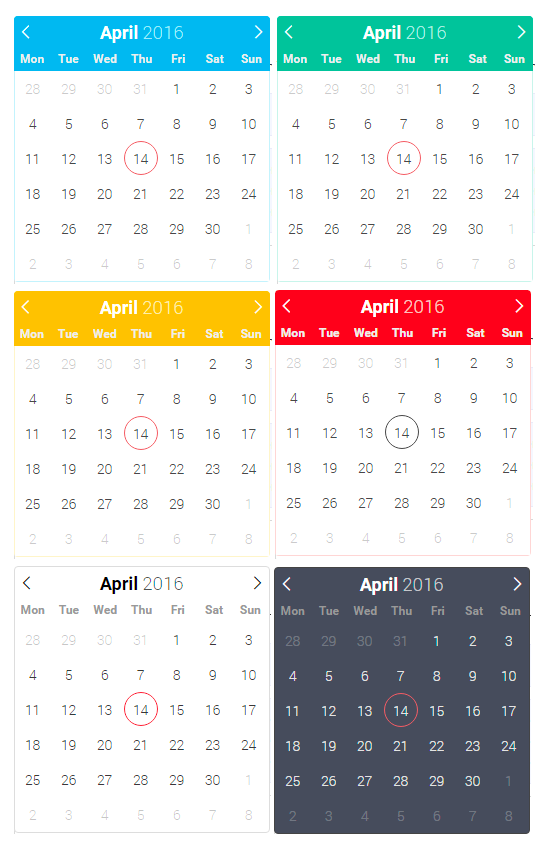
material_blue.cssはカレンダーのテーマです。全部で6種類あり読み込むcssを変更することでテーマを変えることができます。
DatePickerを使用する
これで使用できる環境が整いました。まずはデフォルトの状態で動かしてみましょう。
htmlファイルにng2-flatpickrタグを追加します。
<ng2-flatpickr></ng2-flatpickr>
オプションを設定する
時間も選択できるようにしたいので、オプションを設定します。
はじめに利用するcomponentで下記2つを読み込みます。
import { FlatpickrOptions } from 'ng2-flatpickr';
import Japanese from 'flatpickr/dist/l10n/ja.js';
オプションを設定します。
options: FlatpickrOptions = {
locale: Japanese, // ロケールを日本
enableTime: true, // 時刻選択を有効
time_24hr: true, // 24時間表記を有効
minDate: '2018-06-10', // 最小選択日時
};
componentで設定したオプションをhtml側に反映します。
<ng2-flatpickr [config]="options"></ng2-flatpickr>
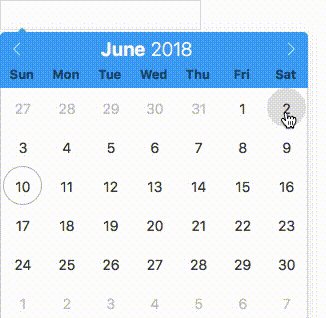
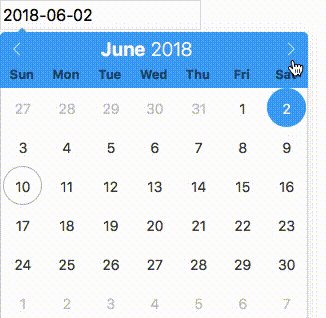
確認してみます。
問題なく動作してますね。
その他の設定項目はこちらをご覧ください。
おわりに
デザインにこだわらなければ必要十分ではないでしょうか?使い方が簡単ですので、手軽にDateTimePickerを利用したいときに重宝しますね。