おさらい chrome://webrtc-internals って何?
Chromeのアドレスバーで chrome://webrtc-internals と入力すると利用できる、WebRTCのデバッグツールです。
WebRTCを触ったことがある人であれば、誰もが一度はお世話になったことがあるあれです。

現在の chrome://webrtc-internals
どんな情報が見られるの?
webrtc-internalsはコールバックベースのgetStats API(WebRTCの統計情報収集用のAPI)で情報を収集して、ビジュアル表示してくれます。
getStats APIはもともと各ブラウザベンダが独自に実装していましたが、現在はW3CによってプロミスベースのAPIの標準化がすすめられています。
-
Identifiers for WebRTC's Statistics API
- 2018.07.03: Candidate Recommendation(勧告候補)
- 2019 Q4: Recommendation(W3C勧告) 予定
現行のwebrtc-internalsについては、改めて解説しません。
興味ある方は以下の記事をご覧頂ければと思います。
参考: WebRTCデバッグ入門
新しい chrome://webrtc-internals
2019.06.04に安定版に降りてくるChrome M75からchrome://webrtc-internalsが新しくなります。
現行のコールバックベースの独自APIを利用したものから、プロミスベースの標準APIを利用したものに変わります。
参考: PSA: WebRTC M75 Release Notes
新しいchrome://webrtc-internalsはChrome ベータ版で試すことが出来ます。
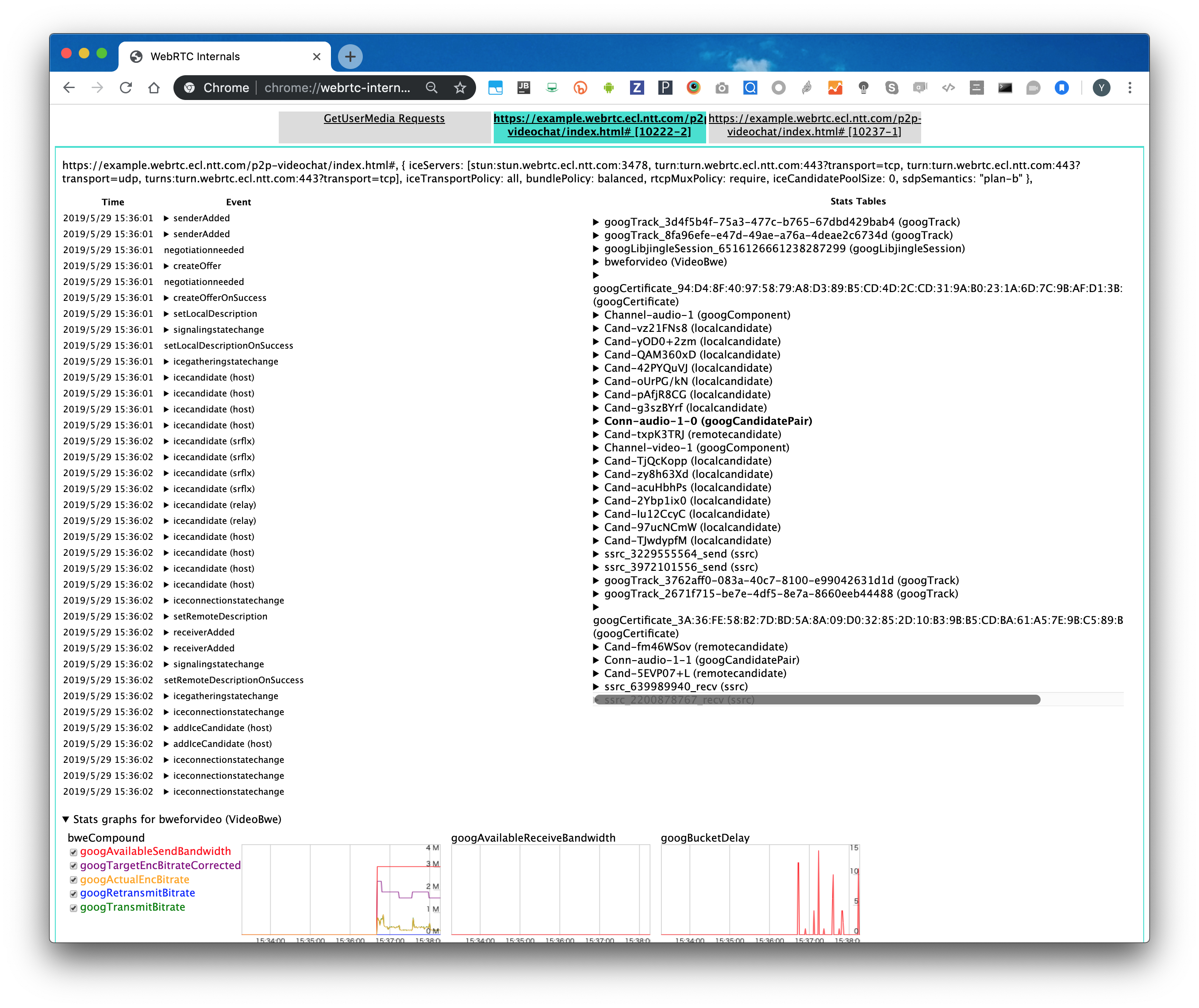
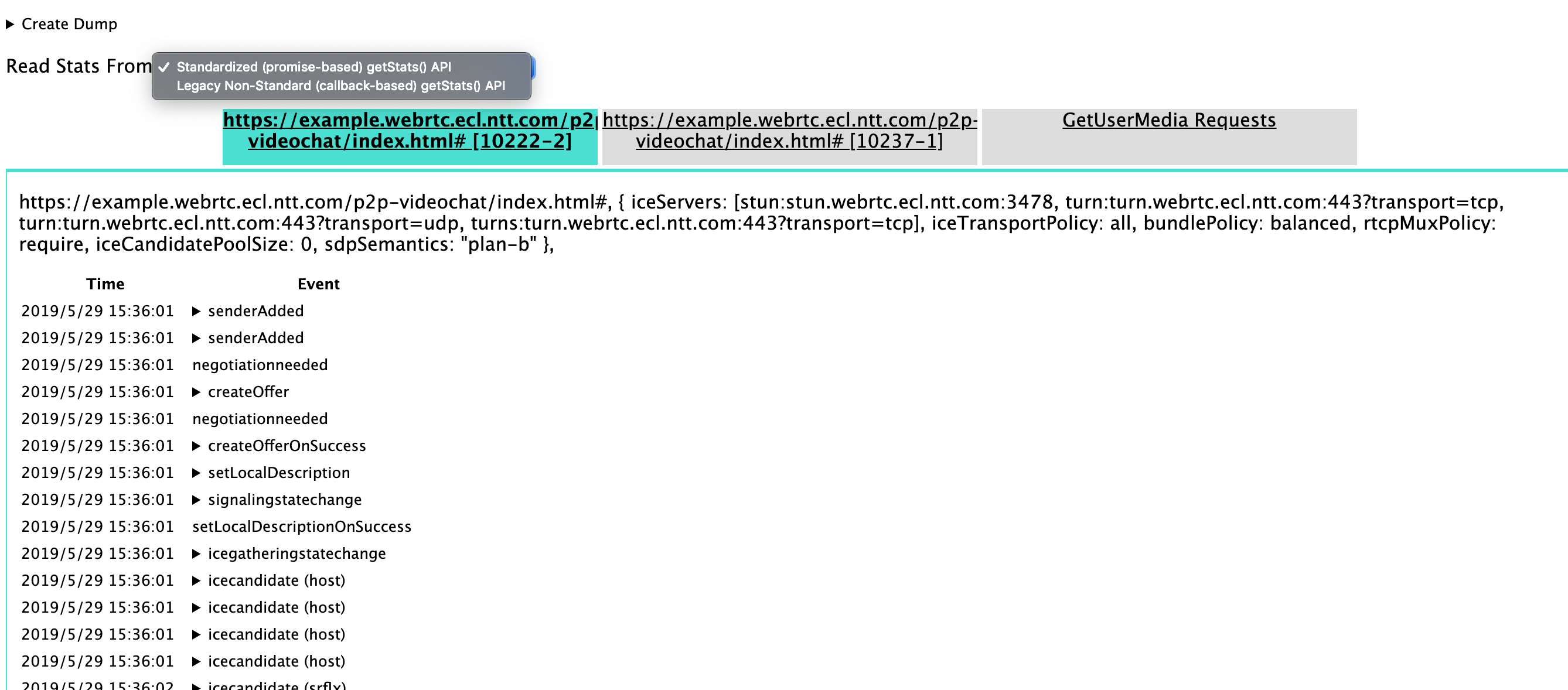
新しい方のUIは以下のとおりです。特徴としては、最初にどちらのgetStats APIのデータを閲覧するか、選択できるようになっていることです。デフォルトは標準APIの方です。

切り替えるシーンがあるんだっけ?と思われるかもしれませんが、個人的に思いつくのは、ダンプファイルとして出力して解析するシーンです。
webrtc-internalsの情報はダンプファイルとして出力できます。そのダンプファイルをfippo氏が作成されているwebrtc-dump-importer(github)に読み込ませて解析することは良くやると思いますが、このimporterは独自APIを前提としているため、読み込ませる場合は切り替えた上でダンプファイルを出力する必要があります。
参考: webrtc-dump-importer(tool)
新しい chrome://webrtc-internals を読み解く
ここから新しいchrome://webrtc-internalsの中身をざっくり解説していきます。結論から先に言うと、表示される情報自体はほとんど変更はありませんが、表示方法はかなり変わっています。
RTCPeerConnection生成時のオプション

iceServersで指定しているサーバのURI、ポート番号、トランスポート、各種ポリシー、sdpの解釈などが指定されています。ここは旧ツールと変更ありません。
{ iceServers: [stun:stun.webrtc.ecl.ntt.com:3478, turn:turn.webrtc.ecl.ntt.com:443?transport=tcp, turn:turn.webrtc.ecl.ntt.com:443?transport=udp, turns:turn.webrtc.ecl.ntt.com:443?transport=tcp], iceTransportPolicy: all, bundlePolicy: balanced, rtcpMuxPolicy: require, iceCandidatePoolSize: 0, sdpSemantics: "plan-b" }
イベントタイムライン

メディアの追加と削除、SDPの生成と交換、ICE処理、ICEステータスの状況等、WebRTCセッションを確立し継続するために裏側で発生している一連のイベントをタイムラインで表示可能です。ここも旧ツールと変更ありません。
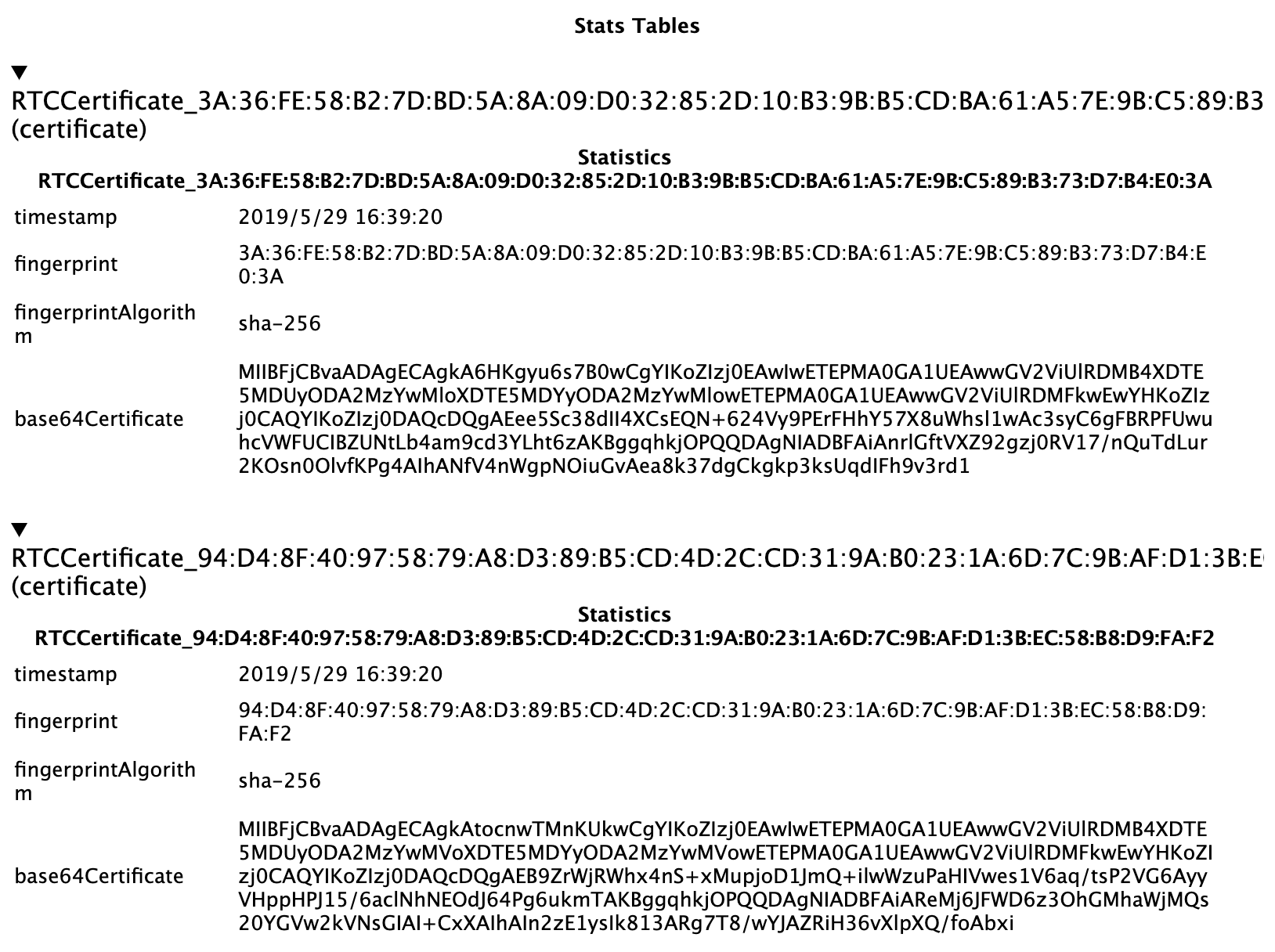
DTLSセッションに関する情報
WebRTCではDTLSというプロトコルを利用して暗号化通信を行います。厳密には、DataConnectionはデータ自体をDTLSで暗号化し、MediaConnectionはSRTPの鍵交換にDTLSを利用します。
そのDTLSセッションは公開鍵暗号化方式のため、互いの公開鍵(証明書)が正当なものかを判別する必要がありますが、WebRTCではシグナリングでやり取りするSDPの中に、fingerprintを含めて、そのフィンガープリントで実際にやり取りされる公開鍵の正当性を判断します。
ここには、そのフィンガープリントが記載されています。ここも基本的には変更なしです。

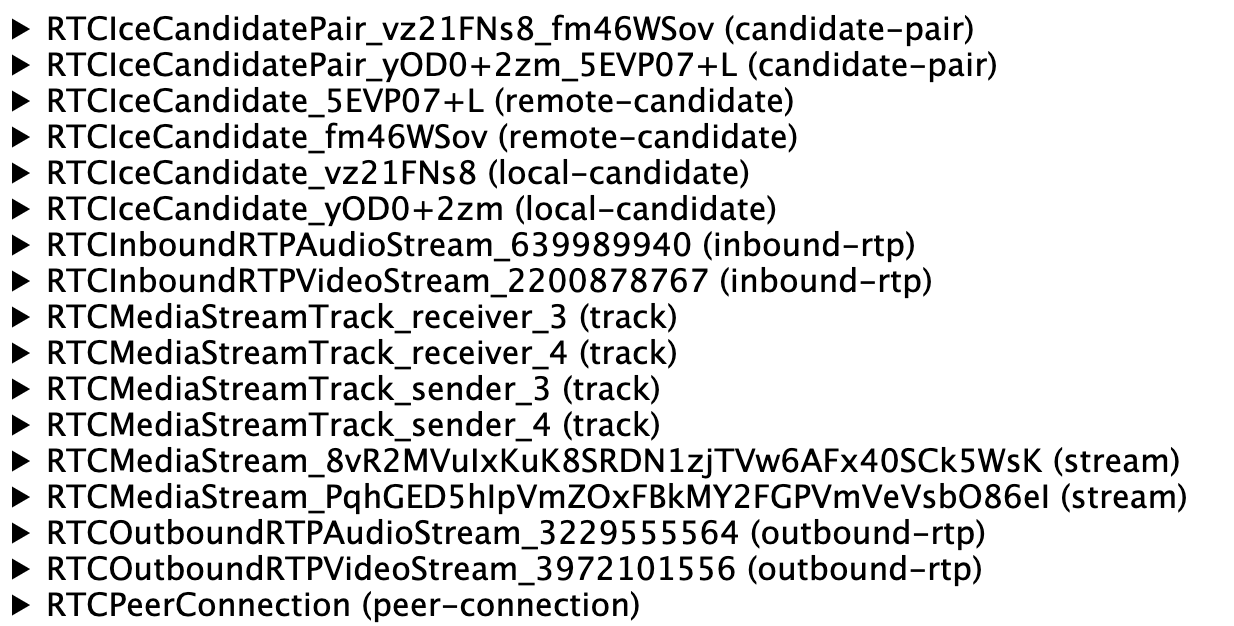
各種統計情報
WebRTCのAPIは2018年ごろから、ORTCの思想を取り入れてAPI自体が変わってきています(参考: WebRTC Update 2018 spring - レガシーAPIからモダンAPIへ)。メディアの操作単位もMediaStreamからMediaStreamTrackに変わっています。
新しいAPIの考え方、実装に合わせて統計情報の収集方法も変わってきているため、このセクションはかなり変更されています。旧ツールに慣れている方は、該当する情報を探すのが大変かもしれません。

次からこちらのセクションでよく利用しそうな項目を紹介します。
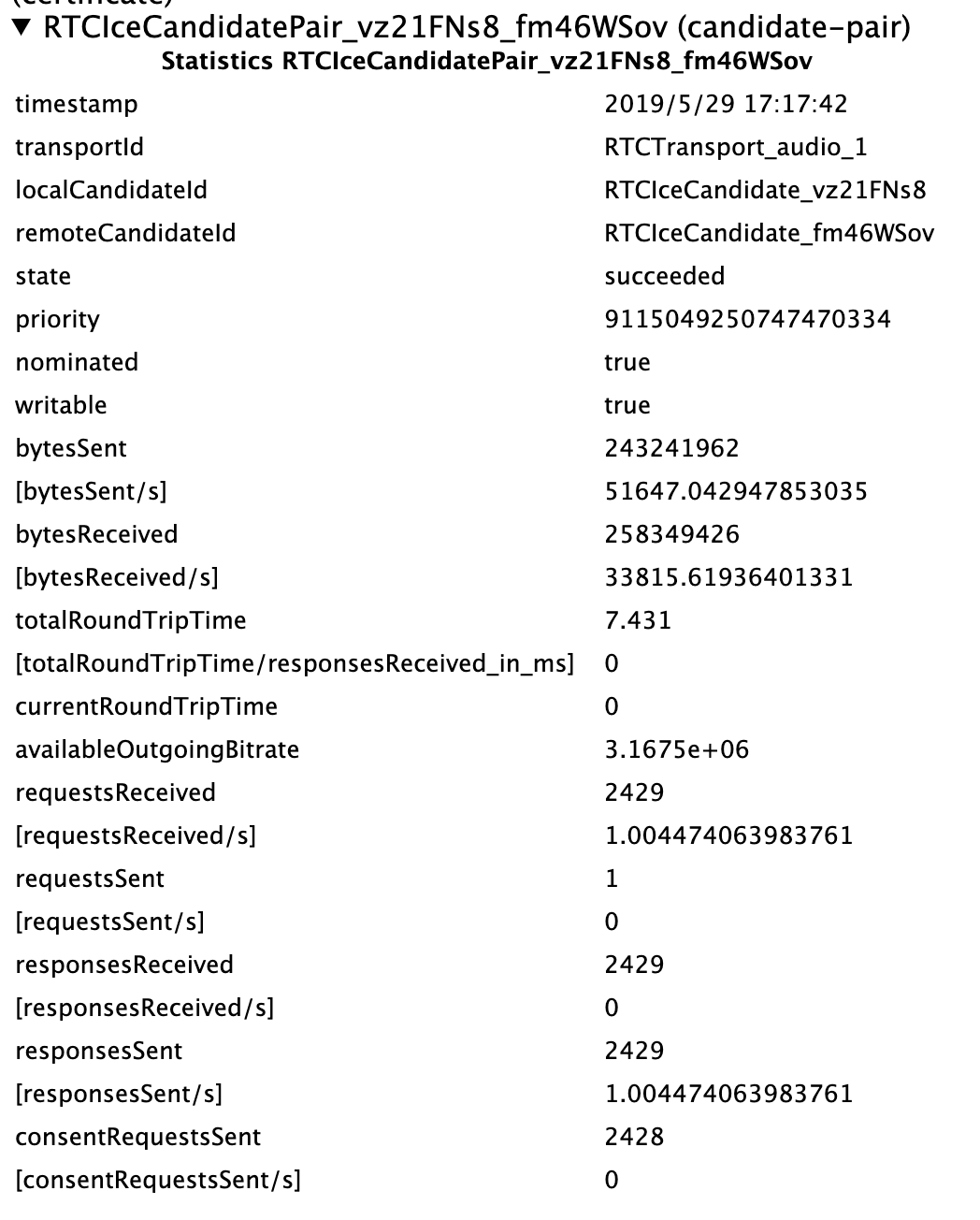
IceCandidatePair
WebRTCの通信経路はICEという仕組みを利用して確立します。ここでは、経路確立に利用したCandidate情報、その通信経路で流れているデータ量、RTT等がリアルタイムで表示されます。

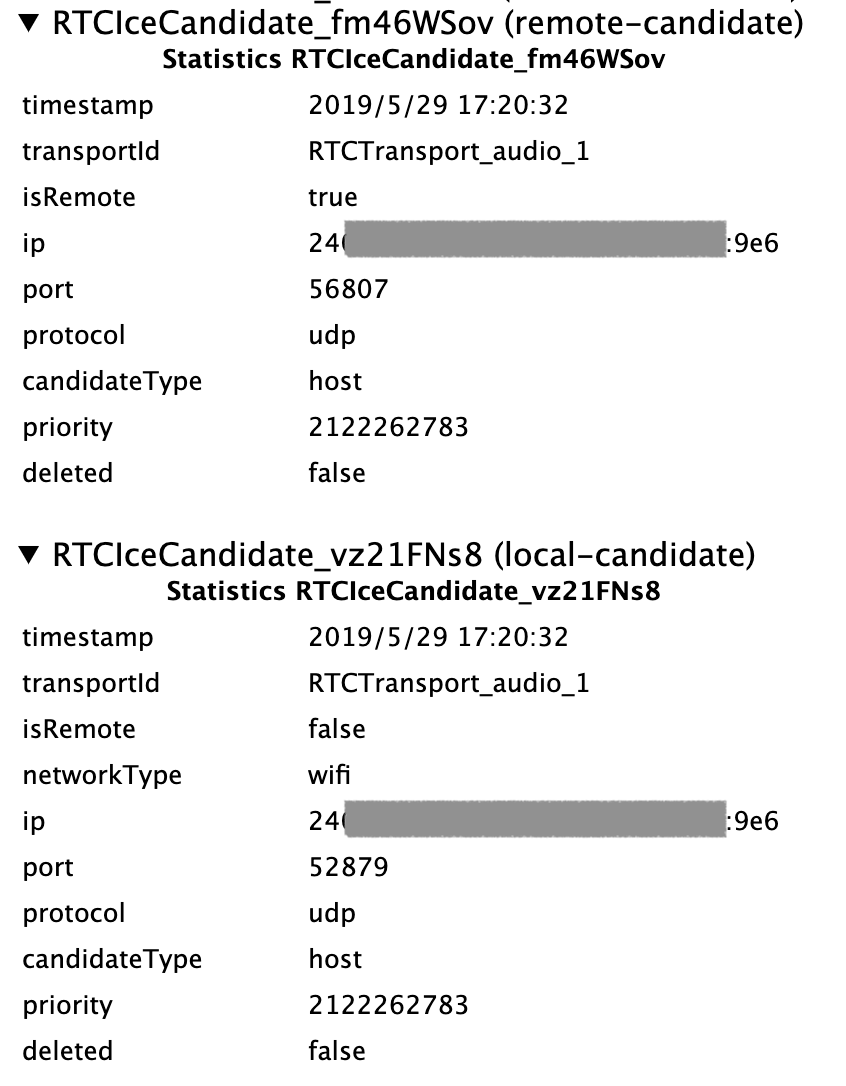
Candidate情報はIDとなっているため、該当のセクションを別途確認する必要があります。今回は以下のCandidateが利用されています。

ローカルPC上で複数のタブを開いてWebRTCセッションを確立しているため、IPアドレスは同一で、candidateTypeは両方hostになっていますが、別々の場所にクライアントがいる場合は、互いのIPアドレスや、candidateType(STUNを利用したP2P通信なのか、TURNを利用したリレー通信なのか 等)がわかります。また、local candidateについては、networkTypeも表示されるようになっていますね。
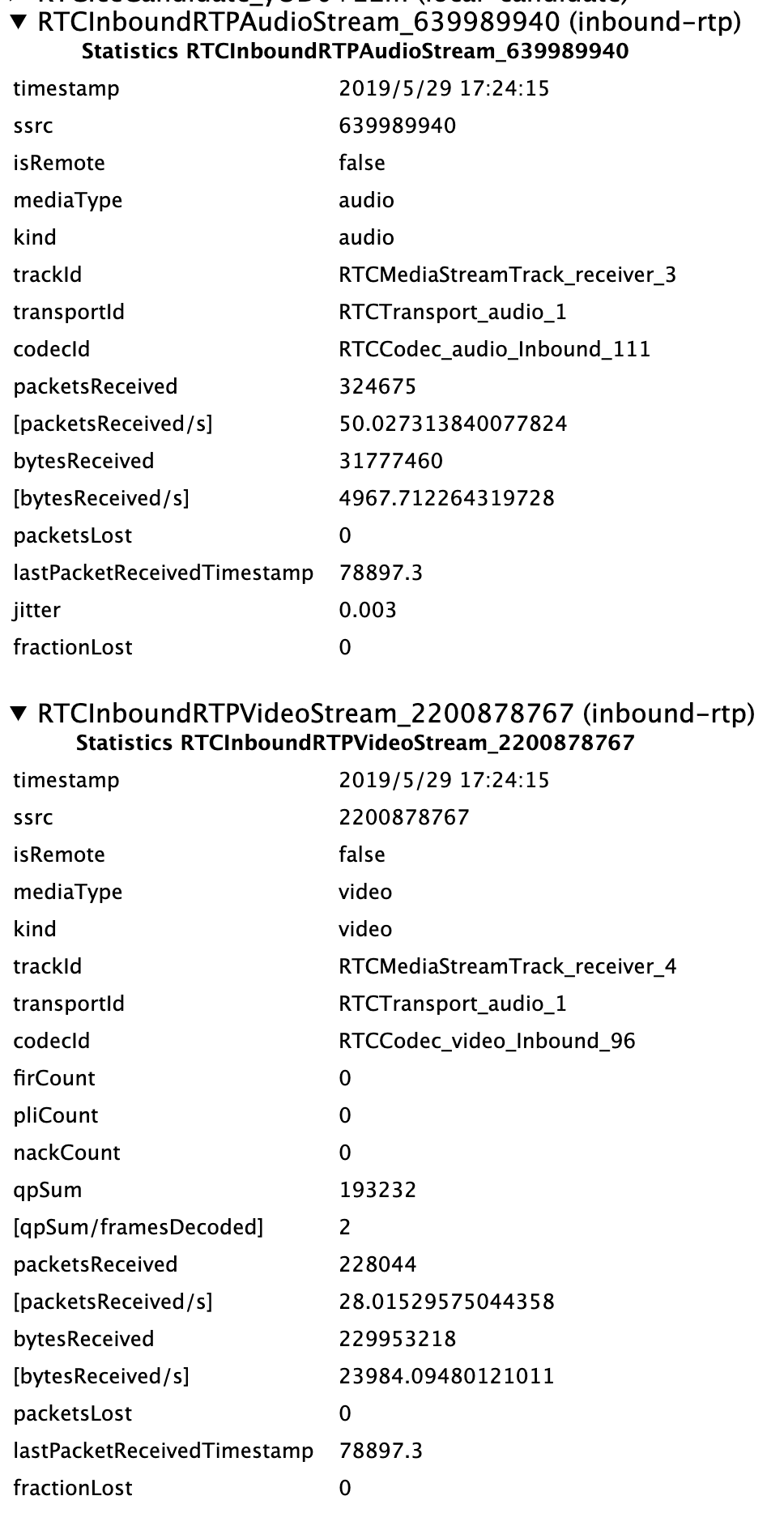
MediaStream
次はWebRTCでやり取りしているMediaStreamの情報です。Audio/Videoそれぞれについて、受信パケット数、受信バイト数、パケットロス等の情報が表示されています。trackId、transporrIdはそれぞれ該当のセクションを確認しましょう。inbound-RTPは受信しているMediaStream、outbound-RTPは送信しているMediaStreamを指します。

codecIdについては、参照先の該当セクションがないため、イベントタイムラインからSDPの情報を確認しましょう。
RTCCodec_video_Inbound_96 であれば、 a=rtpmap:96 VP8/90000 が該当します。
コーデックに関しては、旧ツールではコーデック名が直接記載されていたため、正直見にくくなりました。
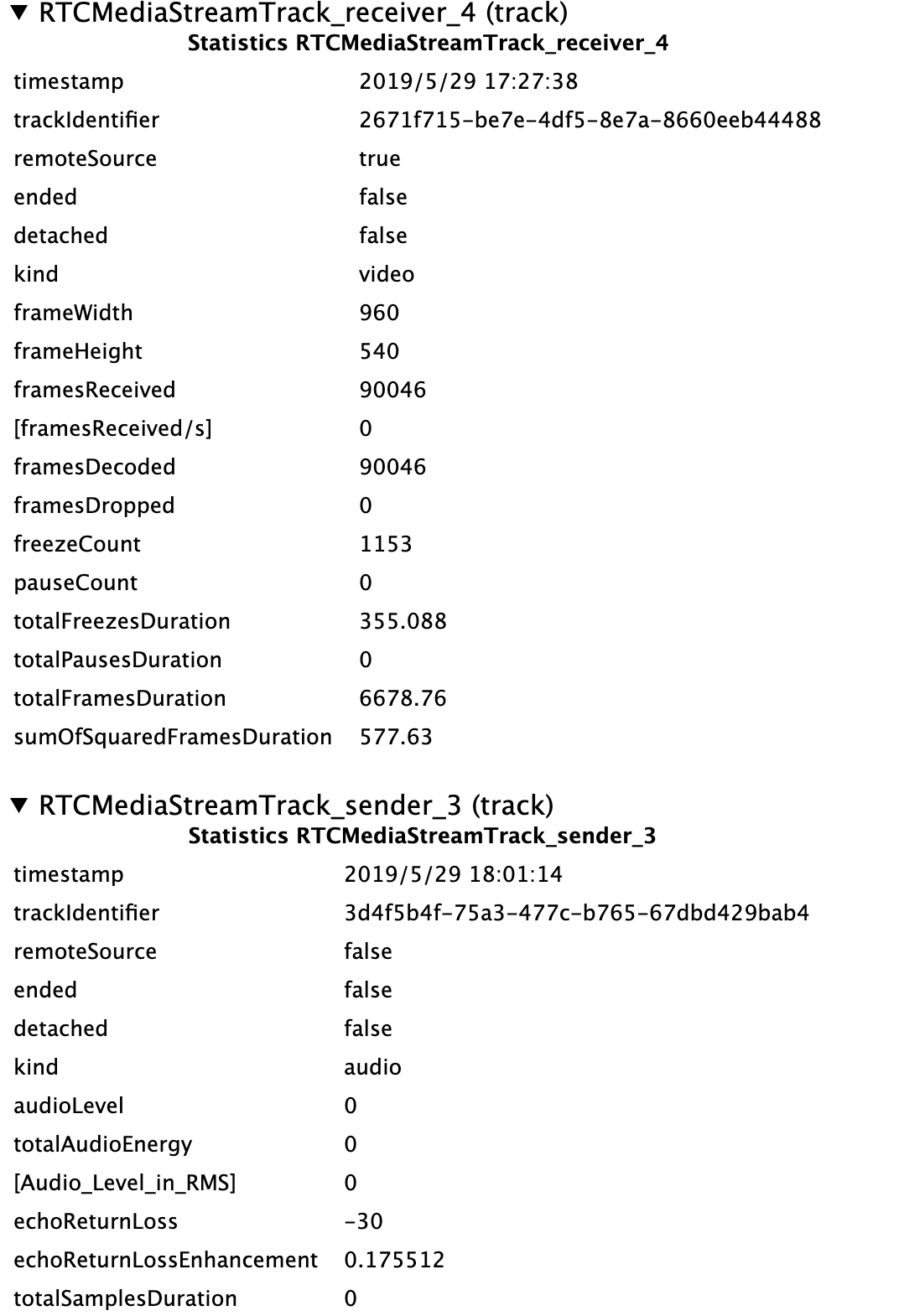
MediaStreamTrack
次は先程のMediaStreamに含まれるTrack情報です。ビデオの場合は解像度やフレームレートも表示されています。MediaStreamの中に複数のTrackがあれば複数表示されます(はずです)。

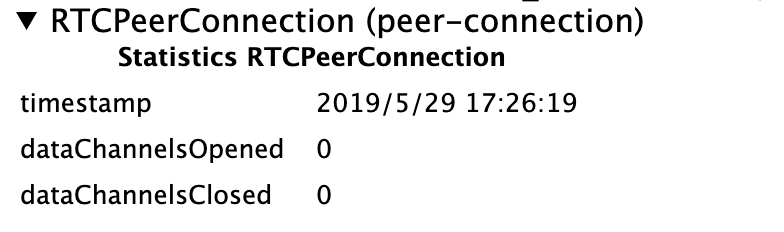
DataConnection
DataChannelのオープン数、クローズ数が表示される模様です。未確認です。

グラフ
ここからは、今まで説明した情報をグラフ表示してくれます。詳細は割愛します。

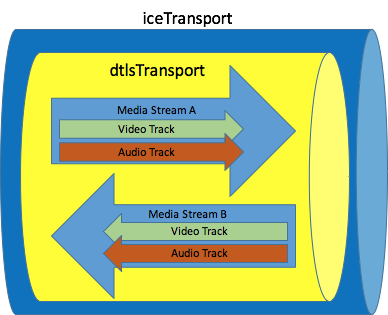
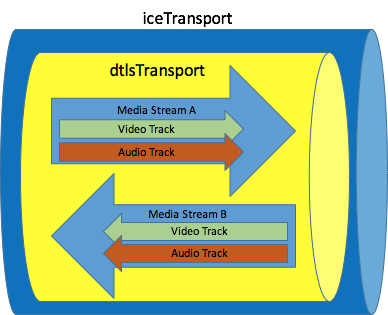
グラフの最後に「RTCTransport_audio_1」という項目があります。こちらは、WebRTCの通信経路全体の統計情報です。MediaStreamの情報からリンクされていたtransportIdの情報となります。

ンショット 2019-05-29 17.27.18.png](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F6651%2F09de5742-c3b5-7e15-27d9-c0b3678c4ecb.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=1955b77e44c2dac2f625976a5e29e687)
Transportの概念は以下の通りです。iceTransportがここでいうTransportとなります。つまり、送受信しているMediaStream全体のビットレートや転送量がわかります。

最後に
簡単ですが、新しいchrome://webrtc-internlsについて見てきました。
WebRTCの実装やAPIはかなり早いスピードで変わります。検索して出てきたQiitaの記事の情報が古いこともザラにあります(すみません、私の記事もいくつかは古いです…)。アンテナを高くして最新の情報をキャッチアップするようにしましょう。