はじめに
この資料は WebRTC Meetup Fukuoka の講演資料です。
自己紹介
- 名前: なかゆうすけ(@Tukimikage)
- 仕事:
-
WebRTC Platform SkyWay
- Technical solutions
- Technical support
- Developer relations
-
WebRTC Platform SkyWay
- コミュニティ:
講演のターゲット
ターゲット
- WebRTCを使ってみたいと考えているエンジニア
- WebRTCを実際に使っているエンジニア
では、始めます
WebRTCは今年で仕様が登場して7年目
WebRTC誕生5周年の時にメッセージがwebrtc.orgで公開された
これから成し遂げたいこと(2016年当時)
- オーディオとビデオの品質改善、相互運用性向上
- ネットワーク要件(LTE普及によるモバイル環境での利用シーン増加等)の変化への追従
- Web以外への適用領域への展開(例えばVRと組み合わせとか)
進展は?
-
オーディオとビデオの品質改善、相互運用性向上
- AOM Alliance for Open Mediaによる新しいコーデック AV1 登場
- ChromeはCanaryで対応(デコードのみ)
- FirefoxもNightlyで対応
-
ネットワーク要件(LTE普及によるモバイル環境での利用シーン増加等)の変化への追従
- そんなに変化があるように思えない
- libwebrtcのかなり細かいところでいろいろな努力はあるのかも
-
Web以外への適用領域への展開(例えばVRと組み合わせとか)
- VR、IoT機器(カメラとか)、スマートグラス等適用範囲は確実に広がってきている
WebRTC辛い…とよく言われていたが…いまはどうか?



辛い現状はそんなに変わってない……_| ̄|○
しかし、WebRTCは進化する
とはいえ、前回まとめた資料から2年、色々なアップデートがあるため、今回は注目度が高い内容をピックアップして紹介する
今日のゴール(皆さんに達成してもらいたいこと)
- WebRTC界隈のトレンドをざっくり把握した気になる
WebRTC概要
知識レベルを合わせるために概要を少し紹介
WebRTC概要
WebRTCはリアルタイムコミュニケーションのオープン標準技術
- ライセンス料やパテント料が不要
- 技術の中身は4つ(ざっくり)
- 暗号化、到達・順序保証、流量・輻輳制御を実現(安全)
- NATを超えてP2P通信をする手順を確立(どこでもつながる)
- オーディオとビデオのコーデックを規定(様々なクライアント環境に適用)
- JavaScriptから利用できるブラウザAPIを提供(手軽に利用できる)
- クロスプラットフォームで利用できる
- Googleが中心となって公開するOSSのWebRTCスタック(libwebrtc)
- コンパイルすれば、ネイティブアプリを始め様々な環境にWebRTC機能をAddon可能
- Chromeの実装もこれがベースになっている
- 既存の電話のようなレガシー技術から今話題のIoT等、新旧問わず相性が良い
- Googleが中心となって公開するOSSのWebRTCスタック(libwebrtc)
WebRTC概要
WebRTCの対応状況
| Windows | Mac | Android | iOS | |
|---|---|---|---|---|
| Chrome | ||||
| Firefox | ||||
| IE | - | - | - | |
| Edge | - | - | - | |
| Safari | - | - | ||
| NativeApp |
WebRTC概要
- WebRTCが繋がる仕組み、要素技術の解説は今回の発表では行いません
- ご興味がある方は次の資料をお読みください
ということでアップデートのご紹介
SafariのWebRTC対応
SafariのWebRTC対応
- やはりこれが一番のニュース
- 2017/9/20にWebRTC対応のSafariがリリース
- iOS11 x Safari11
- macOS Sierra+ x Safari11
- リリース当時はかなりバギーで色々と言われていたが、iOS11.2以降結構改善されている
SafariのWebRTC対応ポイント
- ビデオコーデックがH.264のみ対応
- 内部的にはlibwebrtcを利用しており他のブラウザとのインターオペラビリティは良い
- WebRTCのレガシーAPIは基本的には捨てていくスタイル
モダンなWebRTCAPIへの進化
モダンなWebRTCAPIへの進化
- SDPはUnified Planフォーマットへ
- レガシーAPIからモダンAPIへ
SDPはUnified Planフォーマットへ
PlanBとUnified Planの違い
- SDPにはPlanBとUnified Planという2種類のフォーマットがある
- ChromeはながらくPlanBを採用
- 標準化で採用されたのはUnified Plan
- MultiStreamを処理する際に差分が出てくる
- SDPのフォーマットの違いは次ページ
- 同僚の @iwashi86 氏の記事から引用。感謝!
PlanBとUnified Planの違い
- PlanB(Chrome)
//// セッション記述部 ////
a=msid-semantic: WMS 16477a2f-8fdb-47c0-92e9-105438710c96 635b454f-511b-4e94-a061-7f8a89015bc5
//// メディア記述部 ////
m=audio 9 UDP/TLS/RTP/SAVPF 111 103 104 9 0 8 126
// 1つ目のメディアの記述開始
a=ssrc:1354696549 cname:nnPhjcb8yjVpAAfy
a=ssrc:1354696549 msid:16477a2f-8fdb-47c0-92e9-105438710c96 1152fba1-5bec-4dd8-9a52-1c9f7aac664c
a=ssrc:1354696549 mslabel:16477a2f-8fdb-47c0-92e9-105438710c96
a=ssrc:1354696549 label:1152fba1-5bec-4dd8-9a52-1c9f7aac664c
// 1つ目のメディアの記述終了
// 2つ目のメディアの記述開始
a=ssrc:2425171102 cname:T7XNm51yOajbbHXW
a=ssrc:2425171102 msid:635b454f-511b-4e94-a061-7f8a89015bc5 07b1ff27-d5f8-4939-a9ce-6faca2a6bd8f
a=ssrc:2425171102 mslabel:635b454f-511b-4e94-a061-7f8a89015bc5
a=ssrc:2425171102 label:07b1ff27-d5f8-4939-a9ce-6faca2a6bd8f
// 2つ目のメディアの記述終了
- メディア記述部のmsidがセッション記述部に記載される
- 複数のメディアを1つの
m=audio記述
- Unified Plan
//// セッション記述部 ////
a=group:BUNDLE sdparta_0 sdparta_1
a=msid-semantic:WMS *
//// メディア記述部 ////
// 1つ目のメディアの記述開始
m=audio 9 UDP/TLS/RTP/SAVPF 109 9 0 8
a=mid:sdparta_0
a=msid:{cb927df6-5a4f-bf49-8e9e-c210b6f33602} {2b34a59c-8e7c-4f40-9dba-0033962b3d9c}
a=ssrc:754652948 cname:{735dc61e-f474-b947-9260-83757fbf8c4a}
// 1つ目のメディアの記述終了
// 2つ目のメディアの記述開始
m=audio 9 UDP/TLS/RTP/SAVPF 109 9 0 8
a=mid:sdparta_1
a=msid:{f068df65-f636-374a-820a-f5535b9e942c} {c5722615-b331-0d45-aa11-9f0939396d76}
a=ssrc:381951689 cname:{735dc61e-f474-b947-9260-83757fbf8c4a}
// 2つ目のメディアの記述終了
- メディア毎に
m=audioを記述 - a=group:BUNDLEでそれらをまとめる
PlanBの終了までのスケジュール
- 2018.04 Unified PlanのAPIが安定化
- 2018.07 デフォルトがUnified Planになり幾つかのPlanB前提のレガシーAPIが削除される
-
addStream/removeStream等
-
- 2018の終わり PlanBのコードがすべて削除される
詳しくは discuss-webrtc - Transitioning Native PeerConnection to WebRTC 1.0
レガシーAPIからモダンAPIへ
メディアストリームの操作はトラック単位へ
- メディアストリームをTrack単位で扱う
- 例えば
ontrack
// once remote video track arrives, show it in the remote video element
pc.ontrack = function (evt) {
if (evt.track.kind === "video")
remoteView.srcObject = evt.streams[0];
};
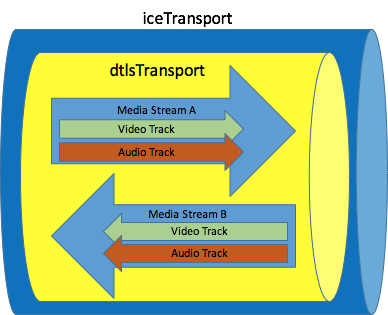
トラックとは?
- WebRTCにおける通信経路の概念図
最新の仕様はORTCの思想を一部取り入れている

- ortc.org/architecture/
なぜこちらが良いのか?
WebRTC1.0ではすべての情報がSDPに盛り込まれていた
- メディアの情報、コーデックの情報、ICEの情報等すべてが盛り込まれている
- レガシーAPIは例えばメディアの情報を変更する場合すべてのSDPを再生成し交換する必要があった
- 最新のAPIでは必要な部分を個別に操作ができる
v=0
(…中略…)
a=group:BUNDLE audio video
m=audio 54321 RTP/SAVPF 111 103 104 0 8 106 105 13 126(…中略…)
c=IN IP4 100.1.2.3
a=rtcp:54321 IN IP4 100.1.2.3
a=candidate:4022866446 1 udp 2113937151 192.168.0.1 34567 typ host generation 0
a=candidate:4022866446 2 udp 2113937151 192.168.0.1 34567 typ host generation 0(…中略…)a=rtpmap:111 opus/48000/2
a=fmtp:111 minptime=10
a=rtpmap:103 ISAC/16000
a=rtpmap:104 ISAC/32000
a=rtpmap:0 PCMU/8000
a=rtpmap:8 PCMA/8000(…以下略…)
詳しくはこの記事がオススメ
- SDP: Your Fears Are Unleashed
モダンAPIの例を幾つか紹介
RTCRtpSender/RTCRtpReceiver
- ORTCライクな設計思想で今後重要となるAPI
- メディア送信、メディア受信に関わる中心的なオブジェクト
- Chrome M65(今年2月)から実装開始し
replaceTrackが利用可能になった - FirefoxとSafariも搭載しており、MediaStreamTrackのreplaceは3ブラウザともこのAPIで実現可能
var senders = peer.getSenders();
RTCRtpSender/RTCRtpReceiver
- ChromeM67では
setParametersに対応予定- 今までSDPの修正が必要だったパラメーター修正がプログラマブルにできるようになる可能性がある
var params = sender.getParameters();
params.encodings[0].active = false;
sender.setParameters(params)
RTCRtpTransceiver
-
RTCRtpSender/RTCRtpReceiverを取得するための親オブジェクト的な扱い- Firefox59(最新版)で利用可能
- 他のブラウザはこれから
-
setCodecPrefencesでコーデックの種類を指定できるがまだ利用できない -
setDirectionでメディアの方向、活性非活性を設定できるがまだ利用できない-
sendrecv: 送受信 -
sendonly: 送信のみ -
recvonly: 受信のみ -
inactive: 非活性 - 現状は
createOffer/createAnserのオプションであるofferToReceiveVideo/offerToReceiveAudioで設定
-
peer.addTransceiver('video').setDirection('recvonly');
各ブラウザのAPI実装状況を把握するには?

- gtk2kさんに感謝!
モダンAPIの話はここまで
統計情報収集API
- WebRTCには統計情報収集APIがある
-
chrome://webrtc-internalsのような情報をプログラム側から収集可能
RTCStats
const timer = setInterval(()=>{
getRTCStats(peer.getStats.getStats())
},1000);
async function getRTCStats(statsObject){
let stats = await statsObject;
stats.forEach(stat => {
if(stat.id.indexOf('RTCTransport') !== -1){
trasportArray.push(stat);
}
if(stat.id.indexOf('RTCIceCandidatePair') !== -1){
candidatePairArray.push(stat);
}
});
};
統計情報が開発や運用の現場で活用されるように
- 各ブラウザの統計情報収集APIの実装が標準仕様に則ってきた
- 最近では各サービスプロバイダで収集し、利用状況の把握や、つながるつながらないといったエンドユーザの問い合わせに対応する傾向がある
取得イメージ

詳しくは - WebRTCで統計情報を収集する
コーデックの動向
- 過去に書いた記事からの抜粋です
WebRTCで利用される主要なコーデック
Audio
- Opus
- G.711
Video
- VP8
- VP9
- H.264
- AV1
今日は映像コーデックにフォーカス
コーデックの比較
| コーデックの種類 | 管理組織 | ライセンス | 備考 |
|---|---|---|---|
| VP8 | ロイヤリティフリー | ||
| VP9 | ロイヤリティフリー | VP8の半分程度のビットレートで同品質を実現 CPU使用20%〜30%高め |
|
| H264 | MPEG LA | ライセンス料がかかるが、Ciscoがライセンス費用を全て負担してOpenH264を出している | iOSデバイスはHW Accelerationに対応 Androidデバイスは機種依存がやばめ… |
| AV1 | AOM Alliance for Open Media | ロイヤリティフリー |
対応ブラウザ
| ブラウザ | コーデック |
|---|---|
| Chrome | VP8,VP9,H264,AV1(Canaryのみデコードに対応) |
| Firefox | VP8,VP9,H264,AV1(Nightlyのみ) |
| Safari | H264 |
| Edge | VP8,H264UC(Skype用です…),VP9(今後対応される見通し) |
CPU使用率の差
| Caller | Callee | コーデック | CalleeのCPU使用率の変化 |
|---|---|---|---|
| OSX Chrome M64 | Android Chrome M64 | VP8 | 約65% |
| OSX Chrome M64 | Android Chrome M64 | VP9 | 約70% |
| OSX Chrome M64 | Android Chrome M64 | H264 | (映像表示されず…) |
| OSX Chrome M64 | OSX Chrome M64 | VP8 | 約60% |
| OSX Chrome M64 | OSX Chrome M64 | H264 | 約50% |
- 通信環境: wifi
- ビデオサイズ: 640x480
- フレームレート 30fps
- 端末: HUAWEI P9
プラットフォームサービスの動向
プラットフォームサービスの動向
- マルチに使えるもの、業界に特化したものいろいろと出ているが、一時期よりも淘汰されて落ち着いた感がある
- TokBox以外はすべて国内に代理店がある
- SkyWayは唯一の純国産
| プロダクト名 | 特徴 |
|---|---|
| TokBox | SFU利用に特化 |
| SkyWay | 2017.09正式サービス開始 データ通信、メディア通信それぞれに対応したベーシックなプラットフォーム |
| CafeX | コンタクトセンターに特化 |
| Twilio | もともとSIP系のAPIがメインでWebRTC(メディア通信)にも対応 |
| Agora | 最近でてきた中華製プラットフォーム 国内での採用事例もある模様 |
ミドルウェア
- WebRTC SFU Sora

テストサービスの動向
テストサービスの動向
-
testRTC
- WebRTCの自動テスト用のプラットフォーム
- 本格サービス開始

WebRTCの情報収集チャネルを紹介
最新のネタを収集したい時は?
- WebRTC 1.0 & Media Capture and Streams API Browser Implementation Table
-
WebRTC Standard
- 各ブラウザのアップデート状況や標準化の状況が更新される
- 頻度高め
-
WebRTC Hacks
- WebRTCの技術系トピックスが豊富
- Chad Hart氏が運営
-
bloggeek
- 技術よりな話題からビジネス寄りな話題まで幅広く載っている
- Tsahi Levent-levi氏のブログ
-
WebRTC by Dr Alex
- Alex. Gouaillard氏のブログ
ブラウザのアップデート情報を収集したいときは?
-
Discuss-webertc
- ChromeやFirefoxのリリース情報が毎回神
-
mozilla.dev.media
- Firefoxに関するWebRTCやWebAudio関連の議論が展開されている
-
Microsoft Edeg Dev blog
- Edgeのアップデートについてはこちらで
-
Webkit
- Safari/Webkitの最新開発状況はこちら
日本語情報を収集したいときは?
-
WebRTC-JP Slack
- 質問したら誰かが答えてくれる
- ギブテクノ精神で
-
Twitterハッシュタグ #webrtcjp
- 日本語情報発信中
今日話したこと
- WebRTCは今年で仕様が登場して7年目
- WebRTC概要
- SafariのWebRTC対応
- モダンなWebRTCAPIへの進化
- 統計情報が開発や運用の現場で活用されるように
- コーデックの動向
- プラットフォームサービスの動向
- テストサービスの動向
- WebRTCの情報収集チャネルを紹介
- ブラウザのアップデート情報を収集したいときは?
- 日本語情報を収集したいときは?