背景
今回はVuetifyのテーマ(スタイル)変更について、試しながら勉強してみようと思う。
テーマの変更
まずは、Vueの環境をセットアップ。
> vue create theme-test
設定はdefault。
> cd theme-test
> vue add vuetify
続いて、Vuetifyの環境をセットアップ。
こちらも設定はdefault。
起動して、デフォルトのスタイルを確認。
> yarn serve
こんな感じ。
下記を参考にテーマを変更してみる。
https://vuetifyjs.com/ja/customization/theme/
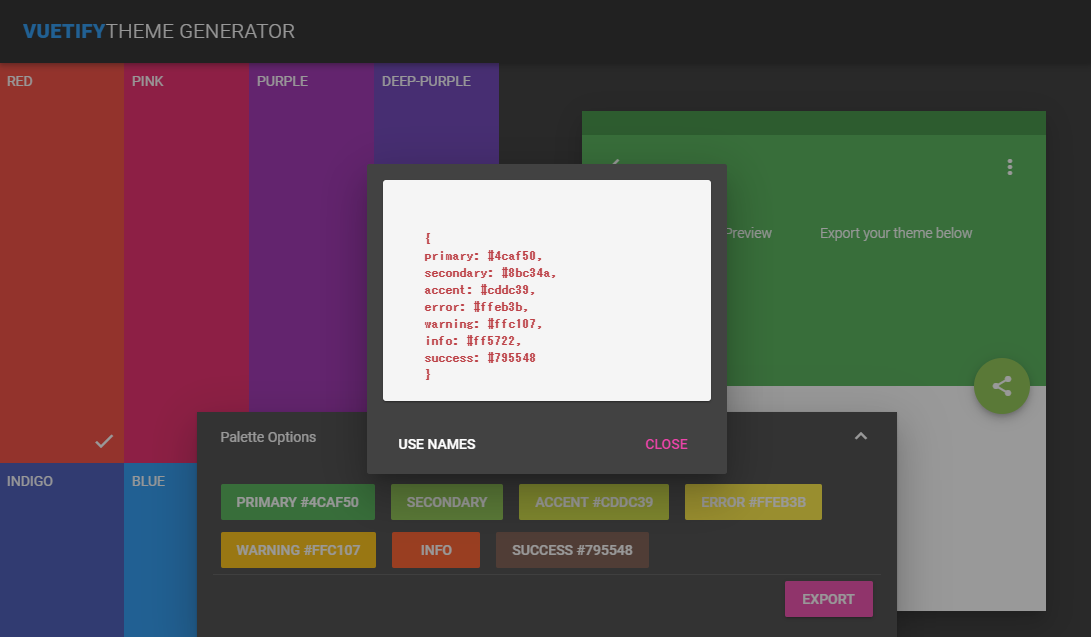
まずはテーマジェネレータで緑ベースのテーマを作成。
https://theme-generator.vuetifyjs.com/
以下の7つをベースにテーマが作られている模様。primaryがメインの色になる。
{
primary: #4caf50,
secondary: #8bc34a,
accent: #cddc39,
error: #ffeb3b,
warning: #ffc107,
info: #ff5722,
success: #795548
}
pluginsの下にあるvuetify.jsを書き換える。
デフォルトは下記のようになっている。
import Vue from 'vue';
import Vuetify from 'vuetify/lib';
Vue.use(Vuetify);
export default new Vuetify({
});
以下のように変更。
import Vue from "vue";
import Vuetify from "vuetify/lib";
Vue.use(Vuetify);
export default new Vuetify({
theme: {
themes: {
light: {
primary: "#4caf50",
secondary: "#8bc34a",
accent: "#cddc39",
error: "#ffeb3b",
warning: "#ffc107",
info: "#ff5722",
success: "#795548",
},
},
},
});
こんな感じ。
緑ベースのテーマに変更できました。
LightからDarkへの切り替えも試してみる。
dark: trueを指定するだけ。
...
export default new Vuetify({
theme: {
dark: true,
themes: {
...
},
},
});
Darkに切り替わったけど、青ベースのテーマに戻った。
Darkでも緑ベースになるようにvuetify.jsを変更。
import Vue from "vue";
import Vuetify from "vuetify/lib";
Vue.use(Vuetify);
export default new Vuetify({
theme: {
dark: true,
themes: {
light: {
primary: "#4caf50",
secondary: "#8bc34a",
accent: "#cddc39",
error: "#ffeb3b",
warning: "#ffc107",
info: "#ff5722",
success: "#795548",
},
dark: {
primary: "#4caf50",
secondary: "#8bc34a",
accent: "#cddc39",
error: "#ffeb3b",
warning: "#ffc107",
info: "#ff5722",
success: "#795548",
},
},
},
});
ちゃんとDarkでも緑ベースになった。
背景色の変更
テーマ変更によって、簡単にメインの色を変えられることが分かったが、背景色は白か黒に2つだけしか選択できなかった。
ということで、背景色を変える方法を調べてみた。
色々と調べてみて、いくつか方法があることは分かったけど、背景色は小細工しないと変えられないっぽい。
その中で自分的にしっくりくる方法を試してみた。
まず、vuetify.jsにbackgroundを設定。
light側は薄い灰色、dark側は濃い灰色に設定している。
import Vue from "vue";
import Vuetify from "vuetify/lib";
Vue.use(Vuetify);
export default new Vuetify({
theme: {
dark: true,
themes: {
light: {
primary: "#4caf50",
secondary: "#8bc34a",
accent: "#cddc39",
error: "#ffeb3b",
warning: "#ffc107",
info: "#ff5722",
success: "#795548",
background: "#e0e0e0",
},
dark: {
primary: "#4caf50",
secondary: "#8bc34a",
accent: "#cddc39",
error: "#ffeb3b",
warning: "#ffc107",
info: "#ff5722",
success: "#795548",
background: "#666666",
},
},
},
});
続いて、App.vueを下記のように修正。
<template>
<v-app :style="{background: $vuetify.theme.themes[theme].background}" >
...
</v-app>
</template>
<script>
...
export default {
...
computed: {
theme() {
return this.$vuetify.theme.dark ? "dark" : "light";
},
},
...
};
</script>
LightかDarkかを判定して、適切な背景色をv-app タグに設定する感じ。
ブラウザで確認してみると、下記のように背景色が濃い灰色に変わっている。
DarkからLightに戻して確認。
...
export default new Vuetify({
theme: {
dark: false,
themes: {
...
},
},
});
背景色が薄い灰色に変わっている。
さいごに
Vuetifyのテーマ(スタイル)について調べてみた。
メインのテーマは簡単に変えられることが分かったが、背景色の変更は少しだけ面倒なことが判明した。
今回はVuetifyのサンプルで試してみたが、中にVuetifyのコンポーネントを抱えた場合、v-app タグに設定した背景色がそのまま適用されるものと、されないものがあるようだった。
適用されないものについては、そのコンポーネントのタグに同様のスタイル設定をすれば背景色を変えられたが、各コンポーネントに同様の設定をするとなると、さらに面倒なことになる。
そもそもVuetifyで簡単に背景色が変えられないようになっているのは、Vuetify(というかマテリアルデザイン?)の方針なのかもしれないけど。。。