HTMLタグてなんぞ?
こんにちは、新人エンジニアのyusukeです。前回のN予備校の記事
(https://qiita.com/yusuke-aoki/items/24c90d1541459c886224)
に引き続きN予備校やっていきたいと思います( ゚Д゚)
HTMLタグってなに
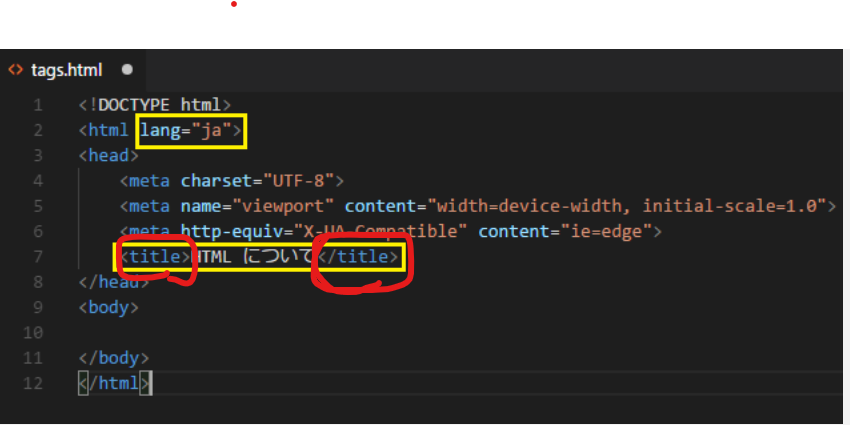
こんな、タグをいっぱい見かけます。(赤いやつ)
勉強してて、こいつらすげえってなりました。
文字をタグで囲えばめいれいできるんですよ
HTMLタグとは?
HTMLとは、Hyper Text Markup Language(ハイパーテキスト・マークアップランゲージ)の略で、タグというマーク(命令)を使って、HTML文書の構造(ここは見出しでここからは段落など)を指定したり、文字の大きさや色を変えるとか、画像を表示することなどが出来ます。
引用:https://www.google.com/search?q=HTML&rlz=1C1GCEB_enJP849JP849&oq=HTML&aqs=chrome..69i57j69i59j69i61j69i59j69i61j0.1006j0j8&sourceid=chrome&ie=UTF-8
google先生に聞くとこんな感じです
わからんから実際に作ってみる。
N予備校では、結構詳しく書いてました( ..)φメモメモ
<body>
<h1>HTML について</h1>
<h3>さまざまな HTML タグ</h3>
<p>HTML タグは、文章をマークアップすることで、<br>文章に意味を与えることができます。</p>
<p>p タグは、段落を表すので、p タグごとに隙間が空いた改行になります</p>
</body>
タグを使いながら説明されていてわかりやすいですねー
基礎知識としていろいろ試せそうなところがたくさんありそう。
あとはタグさえ間違えなければ大丈夫そう。
まとめ
h タグ は見出しを作る
p タグ は段落を作る
a タグ はリンクを作る
img タグ は画像を作る
ul タグ はリストを作る
table タグ は表を作る
このくらいの認識があればひとまず大丈夫かなと思ってます。