はじめに
私は、プログラムミングを始めて、4か月くらいのスーパー初心者です。
新卒入社をして研修でN予備校をずっと触っているので、N予備校について記事を書きます。
N予備校ってなに?
ドワンゴという会社が提供しているe-learningサービス。月額1080円(税込み)で使用できる。
見た感じ、大学受験色が強そう。こんなのでプログラミングが学べるの?と思ったんです
やってみると意外とハードでした。
N予備校を実際やってみた。
まず初めに簡単なHTMLの説明があって・・
Web ページ(ホームページ)を作るための言語です。Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略で、そのまま「エイチティーエムエル」と読みます。詳しくはこれから少しずつ説明していきます。
ここではまず、簡単な HTML を見て、実際に編集を行ってみましょう。
なるほど、とりあえず次から編集をやってみればいいのね。
VSCODEでHTMLを書く。
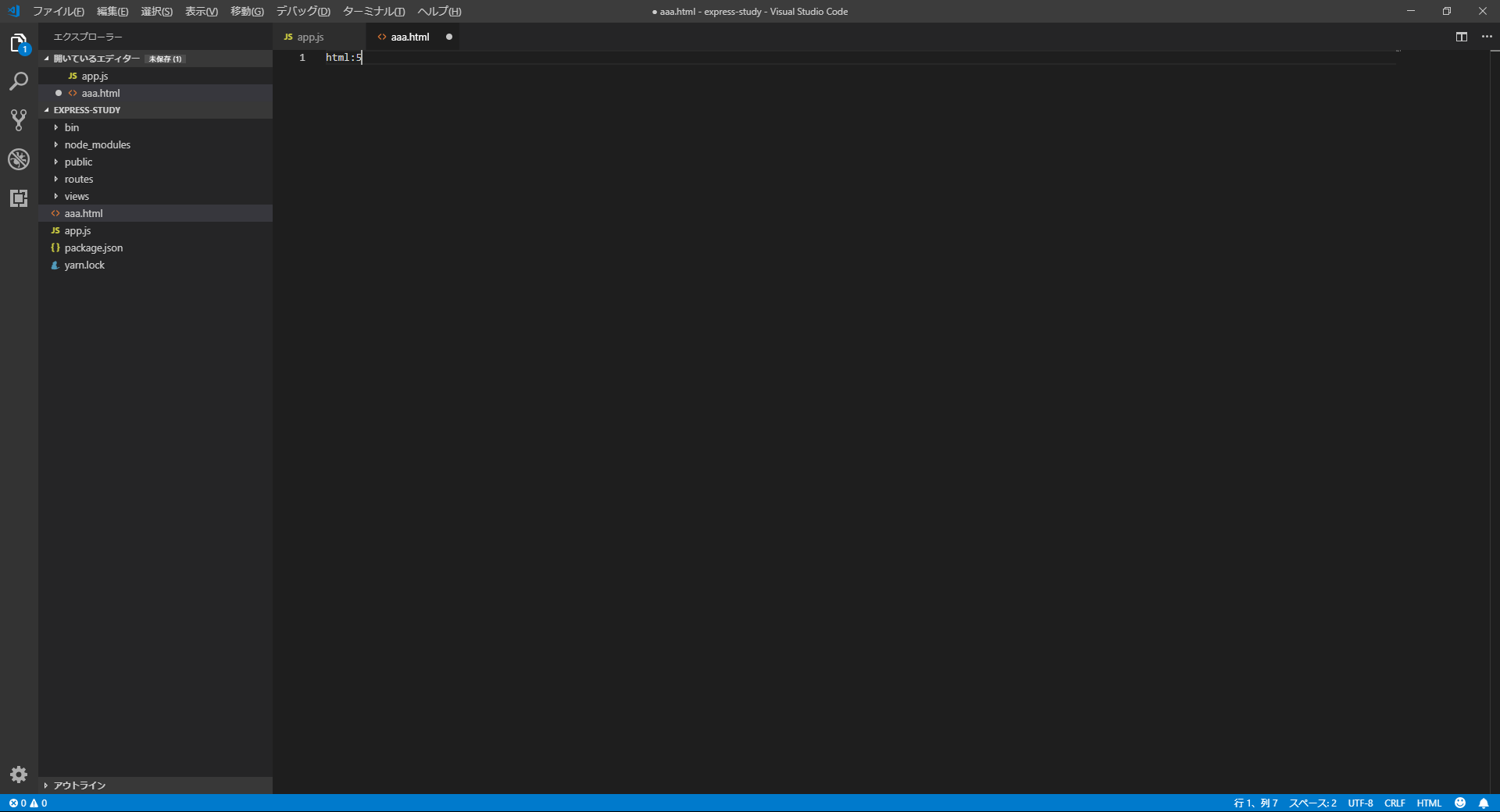
実際にVSCODEをインストールして、手順通りに操作を進めていき何もないところで html:5 と入力すると・・

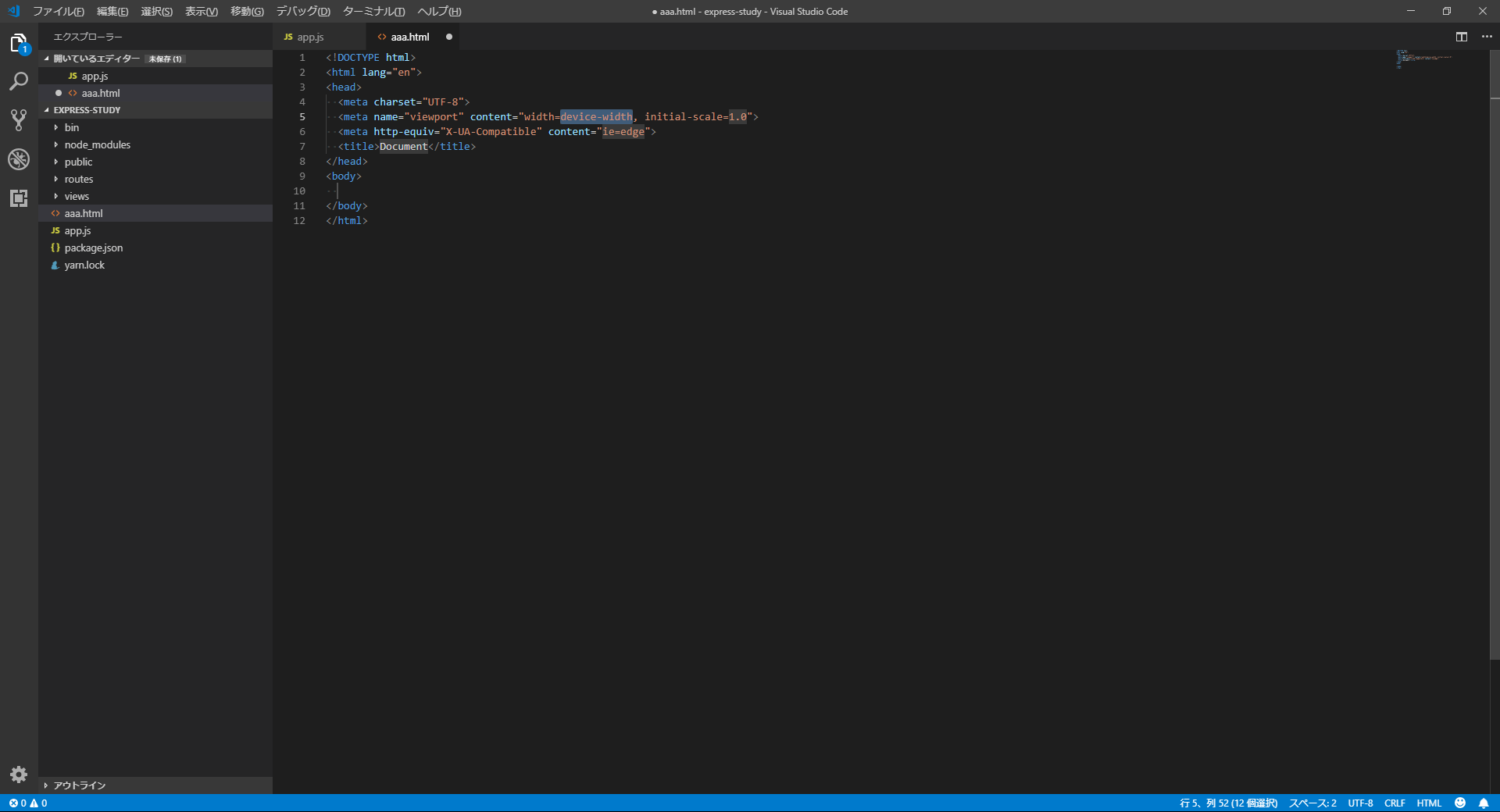
↓

(ちゃんとインストールの手順も書いてくれてました。)
「おお、何が書いてあるのかわかんねえ」
よくよく見てみると、titleだったり、bodyだったりという見慣れた英単語が・・・
これはGoogle先生に聞いてみるしかない,と思ったんですがちゃんと解説もしてくれてました。
(N予備校さんすごい!)
実際にやってみたのはhtmlの編集をして、タイトルを変えるくらいなんですが、やってみたあとになんとなくHTMLの入れ子構造の図が見えてくるのではないかと思います。
私は見えるようになるまで時間がかかりました。( ;∀;)
すげえ理解できる。なんかVSCODEあればHPつくれるんじゃね!とちょっと気分が上がります( ´∀` )
まとめ
N予備校さん結構分量多いけど初心者にめっちゃ優しい!いいじゃんこれ。
(なんかN予備校の回し者みたいですが、違いますよ)
ほかにもいいサービスはあるかもしれませんが、入り口としてこんなに詳しく書いてあるサービスは
ほかにはないんじゃないかなと思います!