はじめに
MarkdownをHTMLに変換する方法は数多くありますが、少し手順が複雑です。
そこで、ワンタッチでHTMLに変換しクリップボードへ貼り付ける拡張機能「Markdown Clip」を作りました。
Markdown Clip
Markdown Clip はVScodeの拡張機能です。
検索窓で「Markdown Clip」と打てば見つかります。
使用例
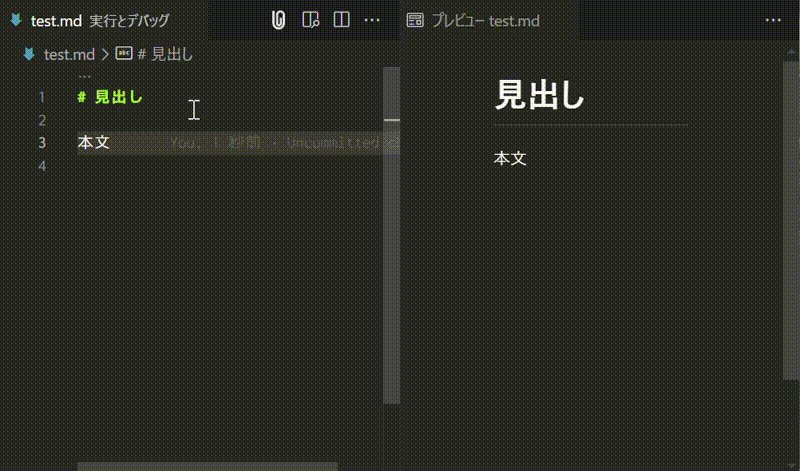
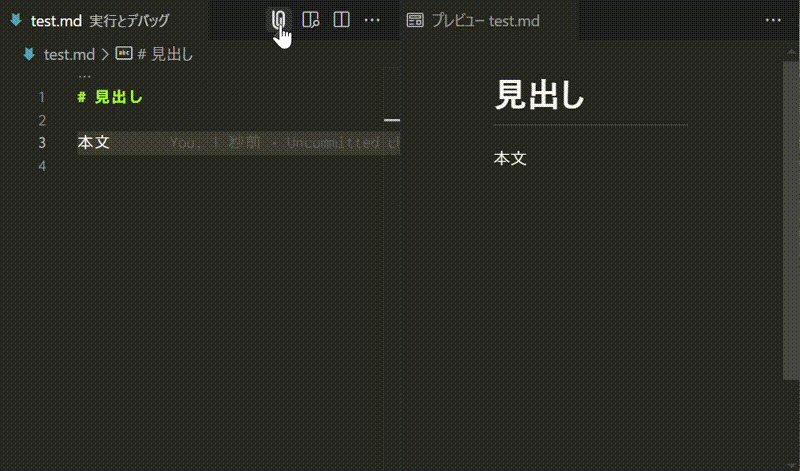
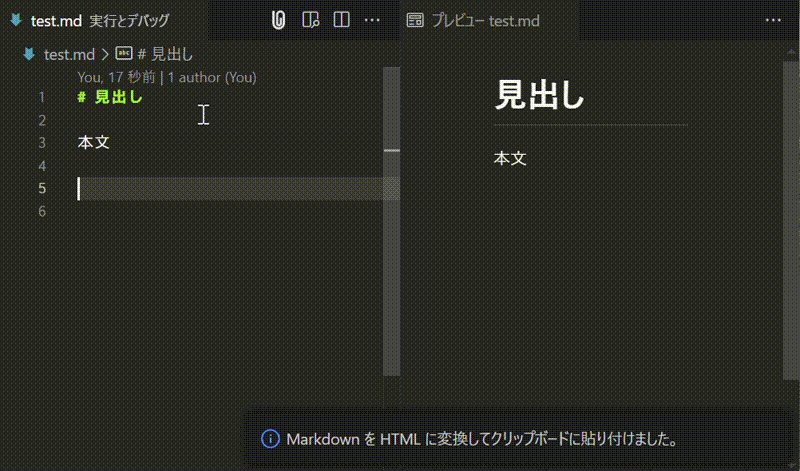
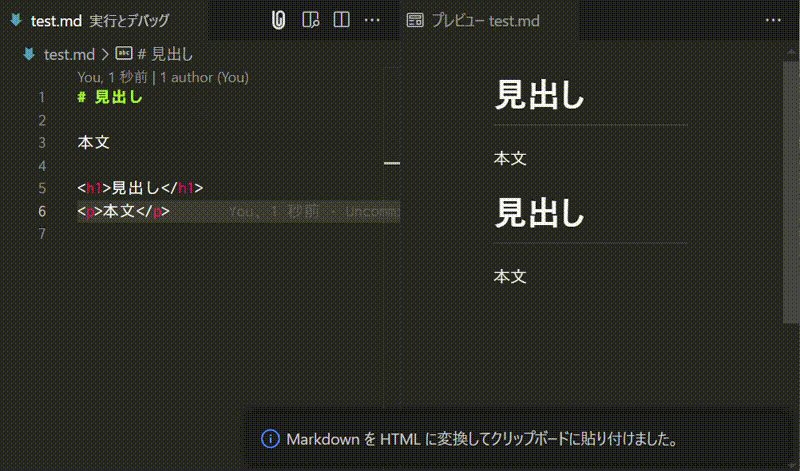
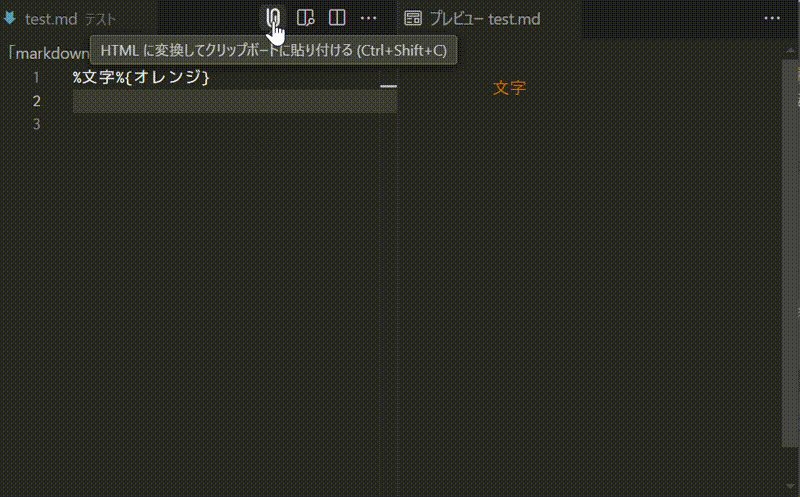
アイコンをクリックすると、ファイル全体のMarkdownテキストをHTMLに変換しクリップボードに自動コピーします。
使い方
| コマンド | キーボード | アイコン |
|---|---|---|
| HTML に変換してクリップボードに貼り付ける | CTRL + Shift + c |
解説
「Markdown Clip」は、MarkdownをHTMLに変換し、クリップボードに貼り付ける Visudal Studio Code 拡張機能です。
- Markdownファイルを開く
- 変換したい範囲を選択(任意)
- 任意の方法でコマンドを実行
- クリップボードにHTMLがコピーされます
// Markdown の文章
**文字**
// HTML に変換されてクリップボードに貼り付けられる
<strong>文字</strong>
特徴: WordPressで便利!
他の拡張機能を通じてインストールしたMarkdownプラグインも記法通りに変換することができます。
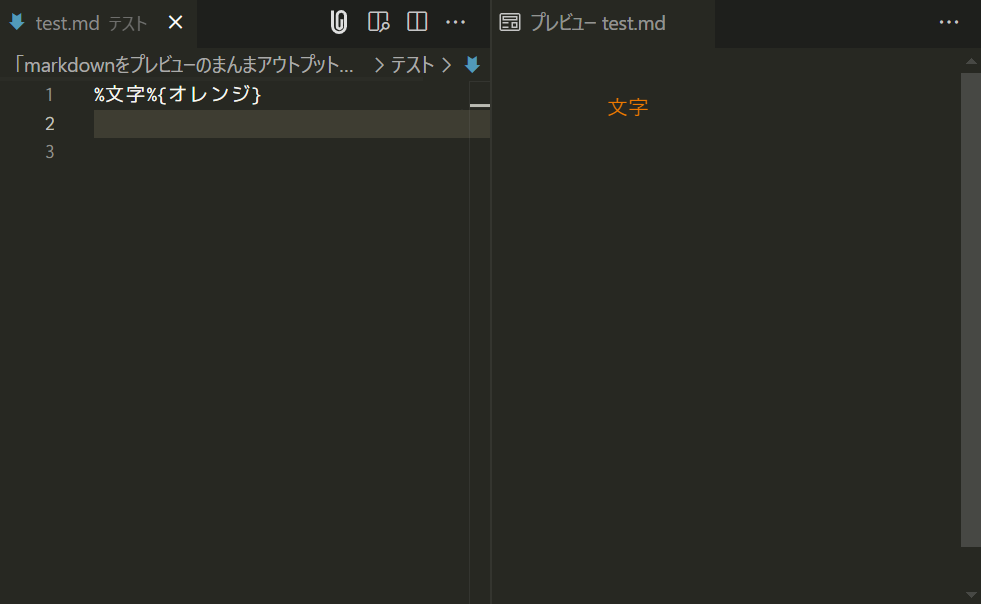
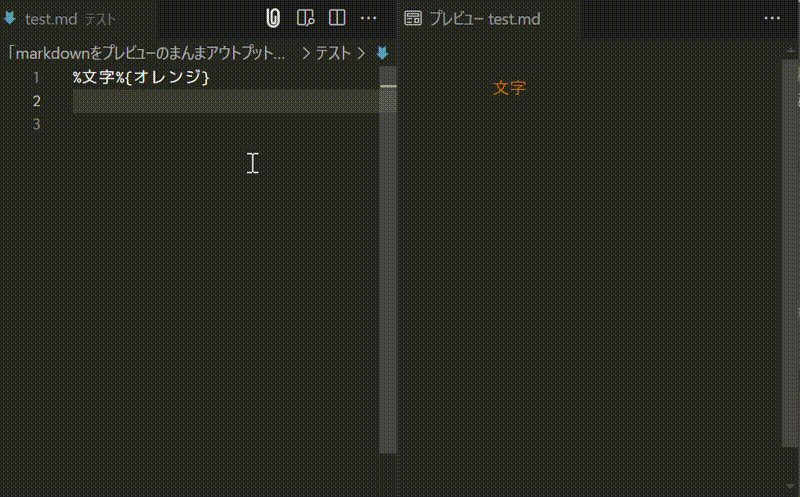
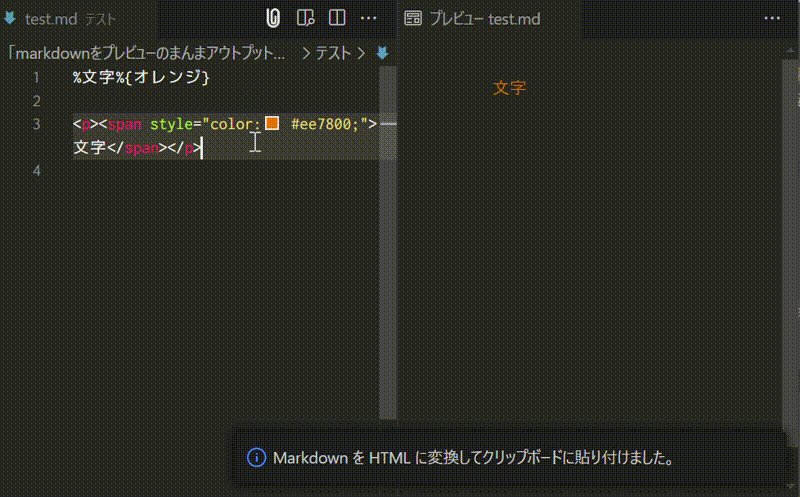
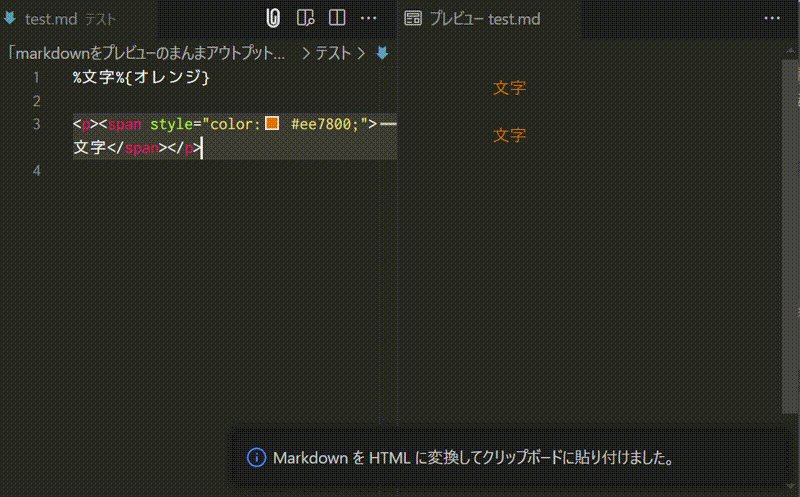
例えば、「 Markdown MojiColor 」をインストールすると、%文字%{オレンジ}のような書き方で、プレビュー画面に色付き文字が反映されます。
これを Markdown Clip で変換すると、きちんと<span style="color: #ee7800;">文字</span>のように、<span>で囲まれてレンダリングされます。
この独自記法は、markdown-it-mojicolor というnpmパッケージをインストールすることで使えるようになります。
VScodeは拡張機能を通じてインストール出来ますが、WordPress はnpmパッケージをインストール出来ません。
しかし、VScode で作成した文章を Markdown Clip を通じてHTMLに変換することで、間接的に Wordpress 等にもプラグインを反映させることができます。