はじめに
Markdownで文字の色を変更するには、<span style="color: 色"></span>で文字を囲む必要があります。
それでは面倒なので、%文字%{色}とすると色が変更ができる「Markdown MojiColor」というVScode拡張機能を作りました。
Markdown MojiColor
Markdown MojiColorはVScodeの拡張機能です。
検索窓で「Markdown MojiColor」と打てば見つかると思います。

使用例
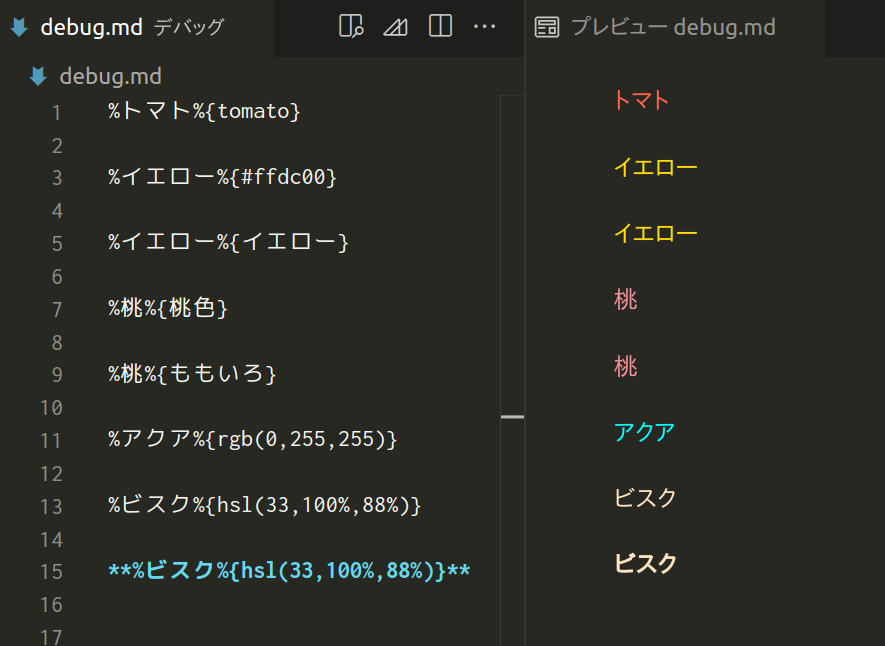
使用法は単純です。
色を変更したい箇所を%%で囲み、そのあと{}で色を指定します。
色は「色名」、「16進数」、「RGB」、「HSL」等で指定します。

使い方
| 入力 | レンダリング | 説明 |
|---|---|---|
%トマト%{tomato} |
<span style="color: tomato;">トマト</span> |
色を直接指定できます。 |
%イエロー%{#ffdc00} |
<span style="color: #ffdc00;">イエロー</span> |
16進数で色を指定できます。 |
%イエロー%{イエロー} |
<span style="color: #ffdc00;">イエロー</span> |
日本語で指定すると、対応した16進数に変換します。 |
%桃%{桃色} |
<span style="color: #f09199;">桃</span> |
和色も指定できます。 |
%桃%{ももいろ} |
<span style="color: #f09199;">桃</span> |
読み仮名でも指定できます。 |
%アクア%{rgb(0,255,255)} |
<span style="color: rgb(0,255,255);">アクア</span> |
RGB表記で色を指定できます。 |
%ビスク%{hsl(33,100%,88%)} |
<span style="color: hsl(33,100%,88%);">ビスク</span> |
HSL表記で色を指定できます。 |
**%ビスク%{hsl(33,100%,88%)}** |
<strong><span style="color: hsl(33,100%,88%);">ビスク</span></strong> |
太字にしたいなら、**%文字%{色}**のようにしてください。 |
解説
%文字%{色}を<span style="color: 色">文字</span>に変換するmarkdown-itプラグインです。
色は「色名」、「16進数」、「RGB」、「HSL」等で指定します。
色名は日本語にも対応しています。
例えば、%文字%{桃色}とすると、桃の色に近い#f09199に変換されます。
どの色に対応しているかは、日本の伝統色 和色大辞典 - Traditional Colors of Japanを参照してください。
参照サイト
- 日本の伝統色 和色大辞典 - Traditional Colors of Japan
- 世界の伝統色 洋色大辞典 - Traditional Colors of World
- 地下鉄のシンボルカラー メトロカラー - Metro Colors
- 国鉄制定の塗装色 レールカラー(国鉄色) - Rail Colors
サイト元の「WEB色見本 原色大辞典( https://www.colordic.org/ )」さんには、OSSでの公開と使用の許可を頂いております。
markdown-it-mojicolor
セットアップ
上記の「Markdown MojiColor」拡張機能は、「markdown-it-mojicolor」というmarkdown-itプラグインを使用しています。
自身のmarkdownエディタなどに使う際は、こちらを使用してください。
npm install markdown-it-mojicolor
markdown-itに読み込ませるには、JavaScriptで以下のように書きます。
const
md = require('markdown-it')(),
plugin = require("markdown-it-mojicolor");
md.use(plugin);