PlayCanvasエディターの「LOCALIZATION」を利用して、複数の言語に設定をする方法を紹介します。
ローカライゼーションのユーザーマニュアルがあります。
この記事で利用しているプロジェクトはこちらとなります。
https://playcanvas.com/project/1089714/
1. エディターからローカライズファイルの作成
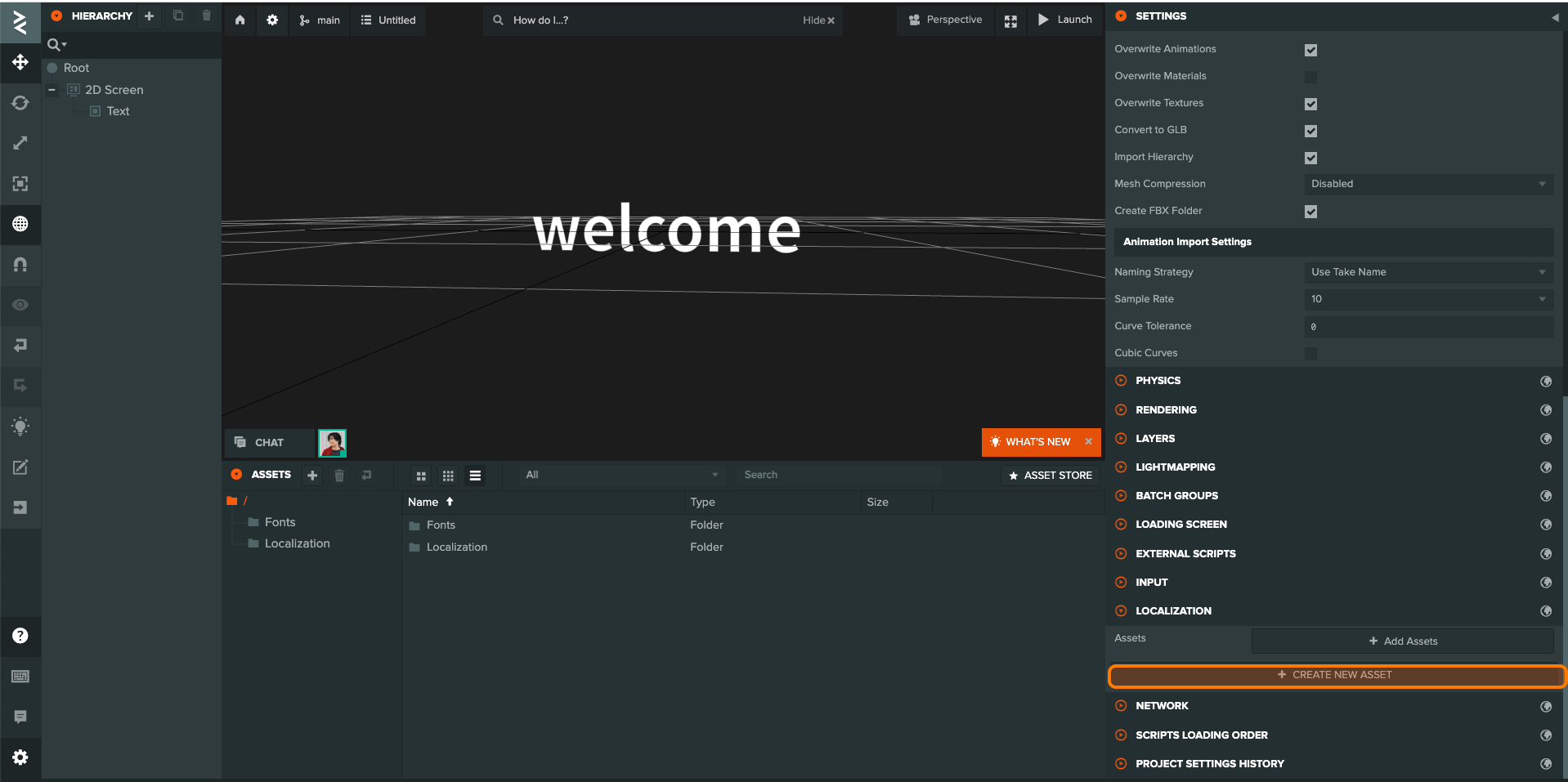
PlayCanvas Editor でプロジェクトの「Settings」を開き、「Localization」を選択し「CREATE NEW ASSET」をクリックします。これにより、ローカライゼーションのための新しいアセットが生成されます。
次に、必要な言語用の設定ファイルを作成します。この例では、英語(en-US)と日本語(ja-JP)の設定ファイルを示します。
英語設定ファイル
{
"header": {
"version": 1
},
"data": [
{
"info": {
"locale": "en-US"
},
"messages": {
"welcome": "welcome!"
}
}
]
}
日本語設定ファイル
{
"header": {
"version": 1
},
"data": [
{
"info": {
"locale": "ja-JP"
},
"messages": {
"welcome": "ようこそ!"
}
}
]
}
設定ファイルをアセットとして登録
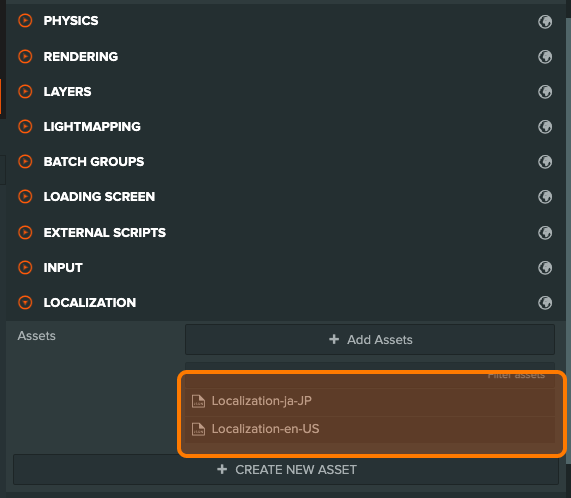
作成した設定ファイルをアセットとして登録します。
ローカライズには、必要に応じて複数のローカライズデータを登録できます。
2. テキストエレメントのローカライズ
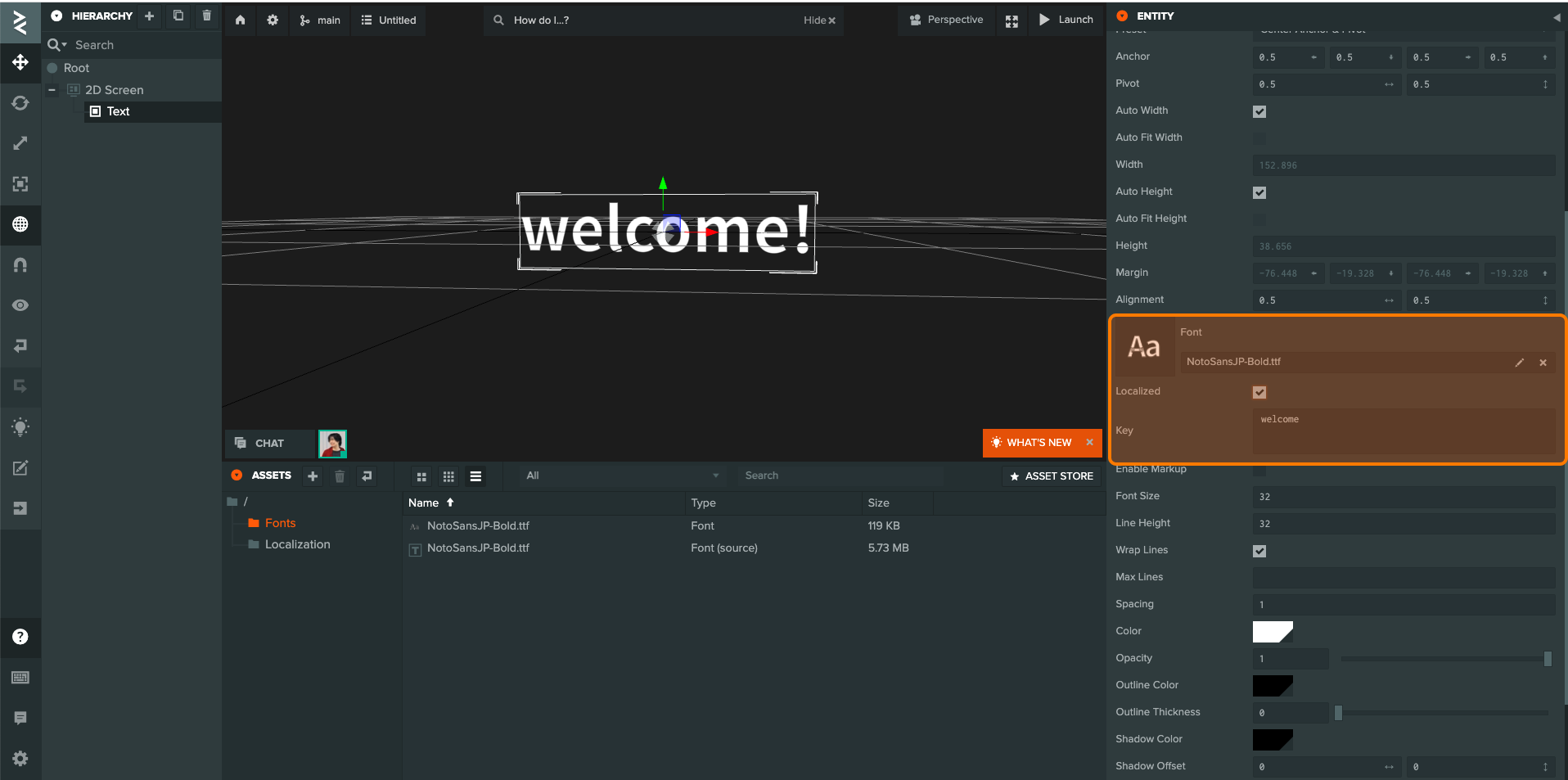
Text エレメントの Localized をチェックします。先程の JSON データでは、welcomeという文字がキーとしてローカライズ対象になっているので、welcomeを Text の値に入力します。
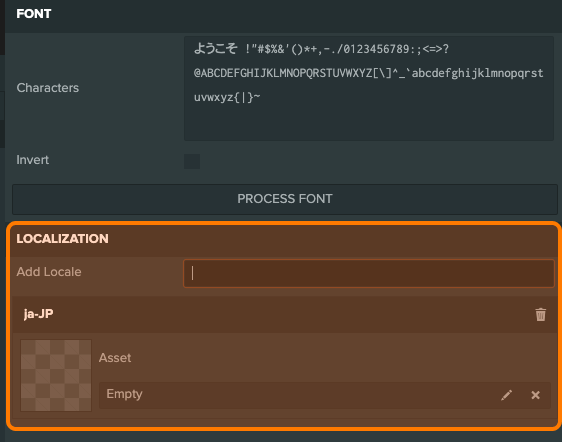
PlayCanvas では、テキストエレメントを使用する前に、フォントを登録する必要があります。フォントを登録したら、「Process フォント」をクリックします。必要に応じて、各言語ごとにフォントの設定が可能です。
3. エディターの設定
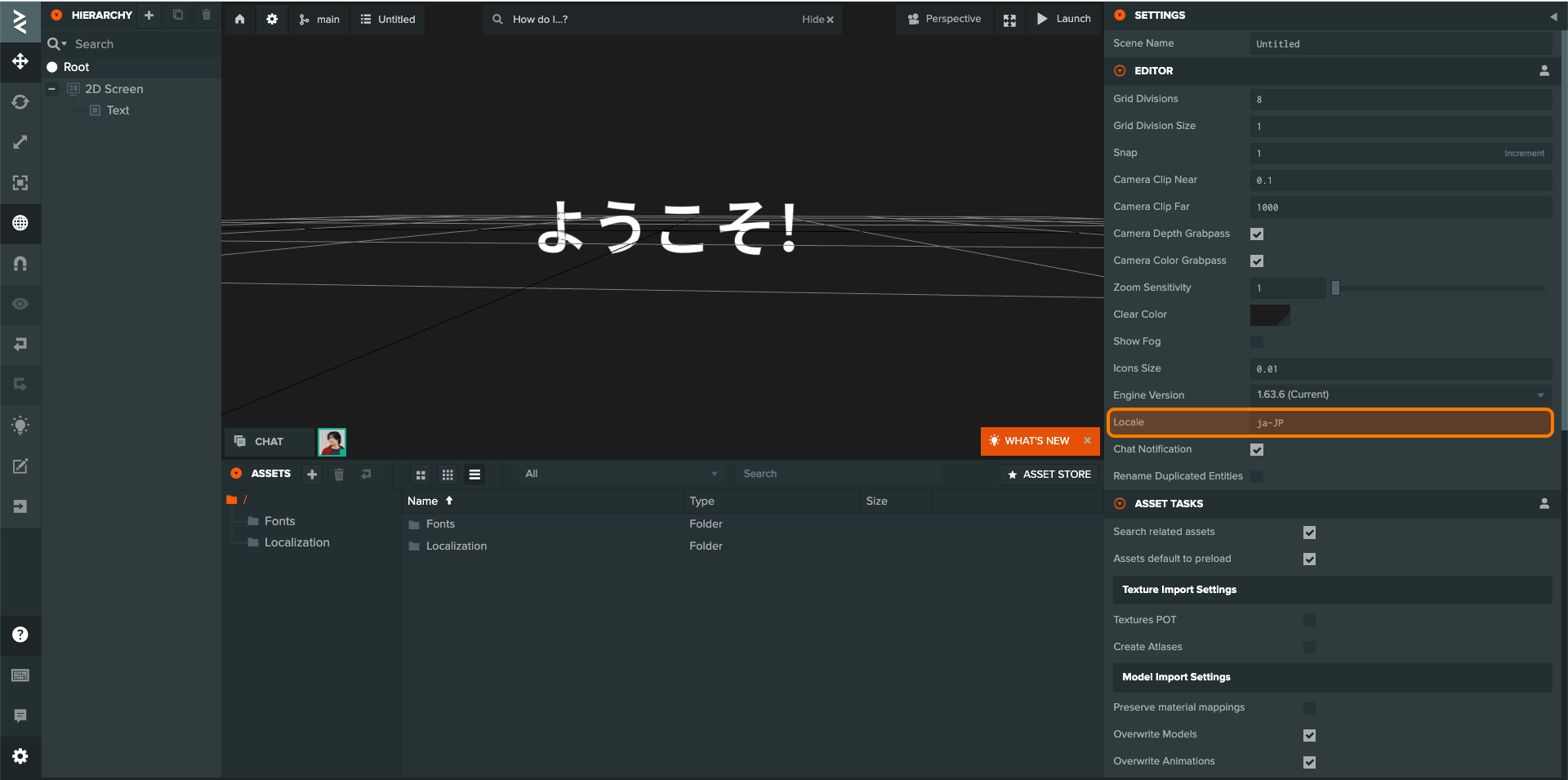
デフォルト設定から「SETTINGS」→ 「Locale」を選択し、ここで希望のローカル(この例では"ja-JP")を設定します。これにより、指定したローカライズのテキストが表示されます
5. コードから文字列取得する方法
また、プログラムからローカライズされたテキストを取得することも可能です。この場合、API this.app.i18n.getText / pc.app.i18n.getTextを使用します。
- API リファレンスはこちらにあります。
| メソッド | |
|---|---|
| locale | 現在のロケールを取得(例: "en-US") |
| getText | 指定されたキーとロケールに対する翻訳の取得 |
6. 言語によって設定を変更する
var Localization = pc.createScript('localization');
Localization.prototype.initialize = function () {
const languages = {
'en': { locale: 'en-US', apiEndpoint: "/api/en"},
'ja': { locale: 'ja-JP' apiEndpoint: "/api/ja"},
}
const defaultSetting = languages['en'];
const languageCode = navigator.language.slice(0, 2);
const setting = languages[languageCode] || defaultSetting;
this.app.i18n.locale = setting.locale
};
以上が PlayCanvas での多言語対応の設定手順となります。