Twitchのコメントを受け取って3Dのキャラクターが反応する仕組みを作る
Twitchの配信中にコメントを貰った瞬間に反応をするための仕組みをPlayCanvasを利用して作成します。
PlayCanvasについて
PlayCanvasはJavaScriptで記述されたWebGLのエンジンで、最近GitHubのスター数が7000を超えました。SaaS型のエディターを兼ね備えているゲームエンジンです。engineについては主にSnapのメンバーWill Eastcottを中心にOSSとして公開及び継続的に開発が進められています。Engine単体として利用する場合には、Three.js, Babylon.jsなどのWebGLライブラリと似た使い方を使用することができます。またビジュアルエディターとコードエディターが存在しており。エディターはクラウド上でプロジェクトの作成から公開までが出来ます。FBXやOBJといった3Dモデルの素材については、ブラウザへドラッグアンドドロップをすることでGUIから操作・配置ができるエディターがあります。
作るプロジェクト
プロジェクトの作成はPlayCanvas エディターの開発環境を利用します。ソフトウェアのインストール等は必要ありませんが、アカウントが必要となります。無料で利用ができますので興味がある方はご登録をお願いいたします。
ソースコードなどプロジェクトURL: https://playcanvas.com/project/929057
利用している3Dモデルについてはサンディーちゃんを利用しております。
tmi.js
Twitchのコメントを受け取るためにはTwitch用意しているtmi.jsというライブラリを利用します。

💬 Javascript library for the Twitch Messaging Interface. (Twitch.tv)
https://tmijs.com/
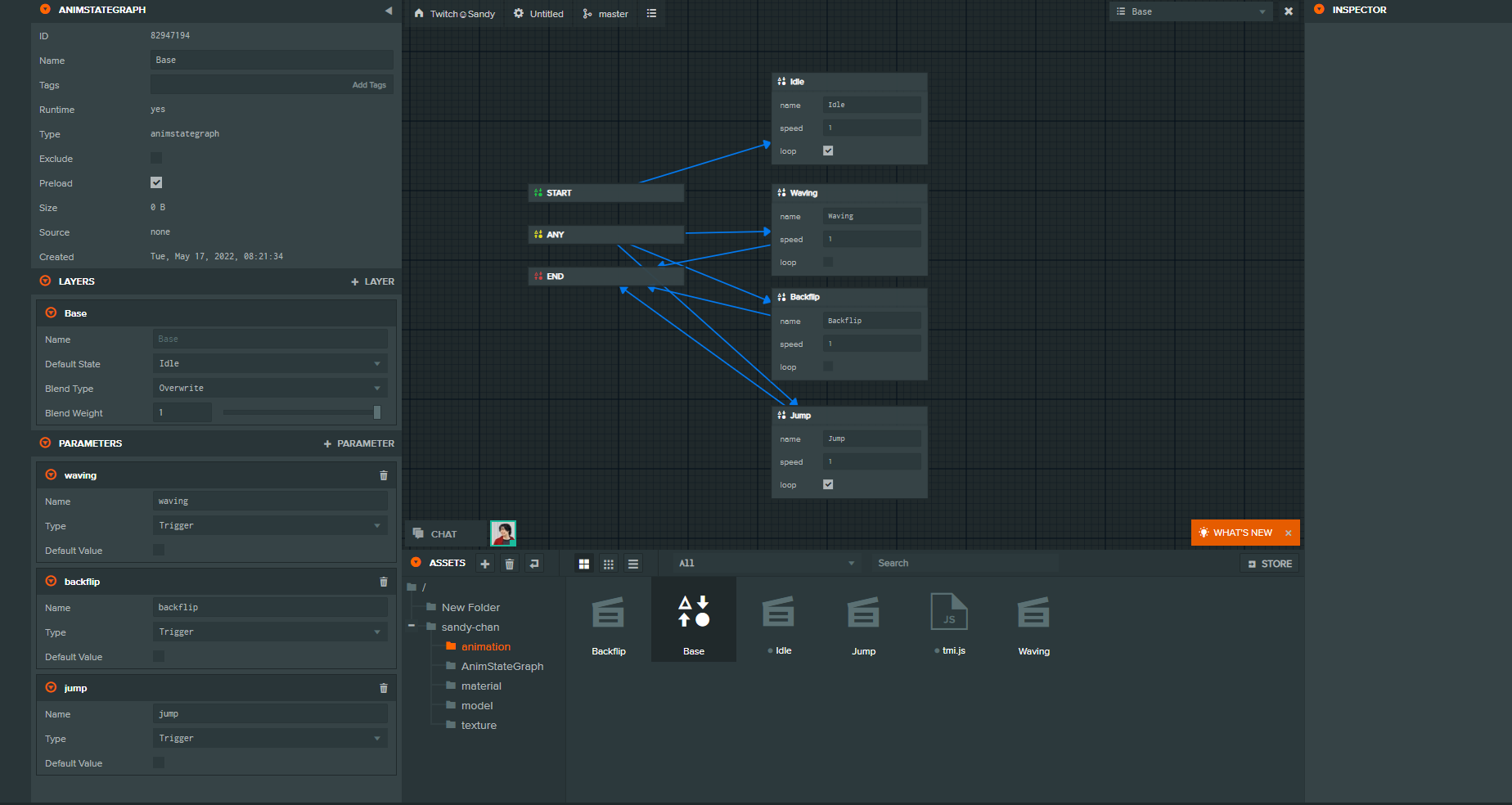
アニメーションの設定について
アニメーションについては、ベースのレイヤーに対して、waving / backflip / jumpのパラメーターをTypeトリガーとして設定しています。

スクリプトについて
2つのスクリプトを追加する
- tmi.js
- twitch-playcanvas.js
tmi.jsについて
tmi.jsについてはこちらからダウンロードしてください。ダウンロードしたものはPlayCanvasのエディタにドラッグアンドドロップをすることで設定可能です。
https://github.com/tmijs/tmi.js/releases
twitch-playcanvas.jsについて
下記のスクリプトをPlayCanvasエディター上で新規作成をします。
// twitch-playcanvas.js
class TwitchPlayCanvas extends pc.ScriptType {
initialize() {
if (!this.username || !this.password || this.channels.length === 0) {
console.error("設定が正しくありません");
return;
}
console.log(this.username, this.password, this.channels);
const client = new tmi.Client({
options: { debug: true },
identity: {
username: this.username,
password: this.password
},
channels: this.channels
});
client.on('connectFailed', function (error) {
console.log('Connect Error: ' + error.toString());
});
client.on('message', this.receiveMessage);
client.connect();
}
receiveMessage(channel, tags, message, self) {
if (message.toLowerCase() === '!waving') {
pc.app.root.findComponent("anim").setTrigger("waving", true);
}
if (message.toLowerCase() === '!backflip') {
pc.app.root.findComponent("anim").setTrigger("backflip", true);
}
if (message.toLowerCase() === '!jump') {
pc.app.root.findComponent("anim").setTrigger("jump", true);
}
}
}
pc.registerScript(TwitchPlayCanvas);
TwitchPlayCanvas.attributes.add("username", { type: "string" });
TwitchPlayCanvas.attributes.add("password", { type: "string" });
TwitchPlayCanvas.attributes.add("channels", { type: "string", array: true });
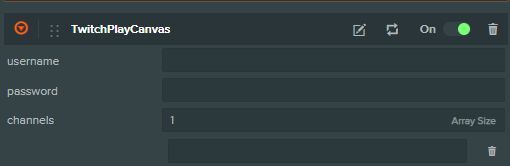
スクリプトの設定について
この設定をRootエンティティに設定をしてスクリプト属性username, password, channlesをそれぞれ入力します。
username
利用するTwitchのユーザー名になります。
password
パスワードについてはこちらから取得できます。
Twitch Chat OAuth Password Generator
https://twitchapps.com/tmi/
channels
コメントを受け取るチャンネルをこちらに入力してください。
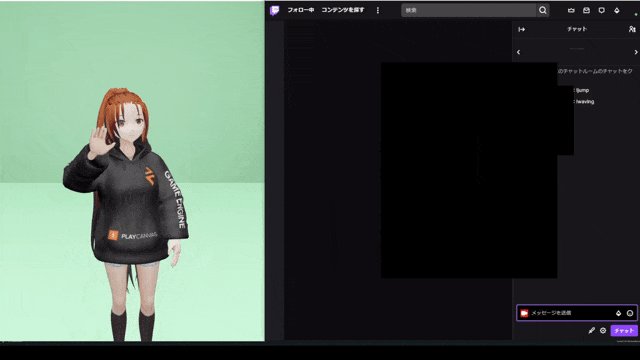
動作確認
設定ができたらこちら配信を確認します。

このようなメッセージに反応する仕組みを作ることが出来ました。
PlayCanvasはブラウザ実行できるので、OBSなどのブラウザソースで読み込むことでメッセージに反応してPlayCanvas内の操作ができるようになりました。他にもフォローやサブスクに反応して任意の処理などができるかと思われます。
今回のプロジェクトで質問や意見がありましたら。@mxcn3まで連絡をお願いします。
PlayCanvasのユーザー会のSlackを作りました!
少しでも興味がありましたら、ユーザー同士で解決・PlayCanvasを推進するためのSlackを作りましたので、もしよろしければご参加ください!