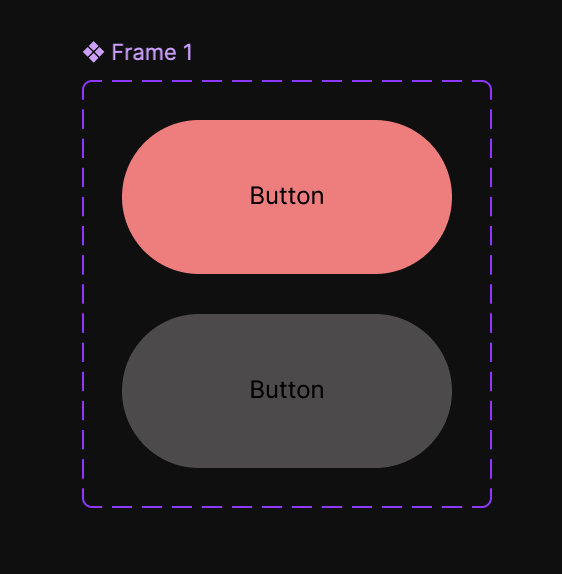
本日よりFigmaの勉強を始めます。自分の学習記録用。まずは手始めにマウスオーバーでカラーが変化するボタンのアニメーションを作ってみました。
Figmaでアプリのシュミレーターのようなことが行えるのは本当に素晴らしい機能です。
1.フレームを挿入する
画面左上のアイコンからフレームを挿入します。(ショートカットFキー)
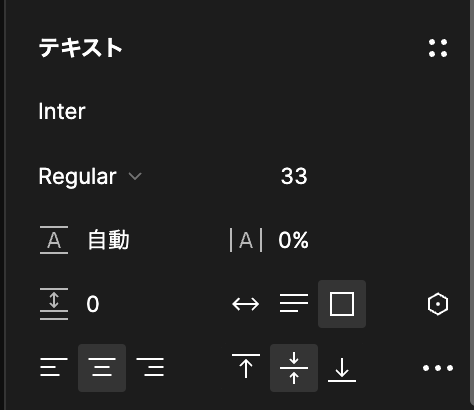
2.テキストを挿入する

同じく画面上の「T」アイコンからテキストを挿入することができます。
3.フレームの中央にテキストを配置する
4.フレームの角を丸くする
5.背景色をつける
6.複製する
追記:コンポーネントで複製する 画面中央上アイコン→プラスが出たらさらに押下