この記事について
AMP Storiesを使ったWebページを作成する際の、ページ構成についてまとめた記事です。
AMP Storiesを使ってこのようなWebページを作成したので、こちらも是非御覧ください。
AMP Storiesとは
アニメーションやインタラクティブなアクションを用いて、Instagramのストーリーズのようなコンテンツを作成できる、GoogleとTwitter社が共同開発、提供しているモバイルページ向けのフレームワークです。
良い点
-
AMPページと同様に、AMP JSを用いたレンダリングやGoogle AMP Cacheなどの仕組みにより、従来のWebページの何倍もの速度でページが読み込まれる点。表示速度がとても速い!
-
HTMLやCSSの基本的な知識さえあれば、簡単にリッチなコンテンツが作成できる点。
セットアップ
AMP StoriesでWebページを作成するには、amp-storyコンポーネントを利用します。
そのためにまずは、<head>タグの中にスクリプトを追記します。
<head>
<script async custom-element="amp-story"
src="https://cdn.ampproject.org/v0/amp-story-1.0.js"></script>
</head>
AMP Storiesの構成
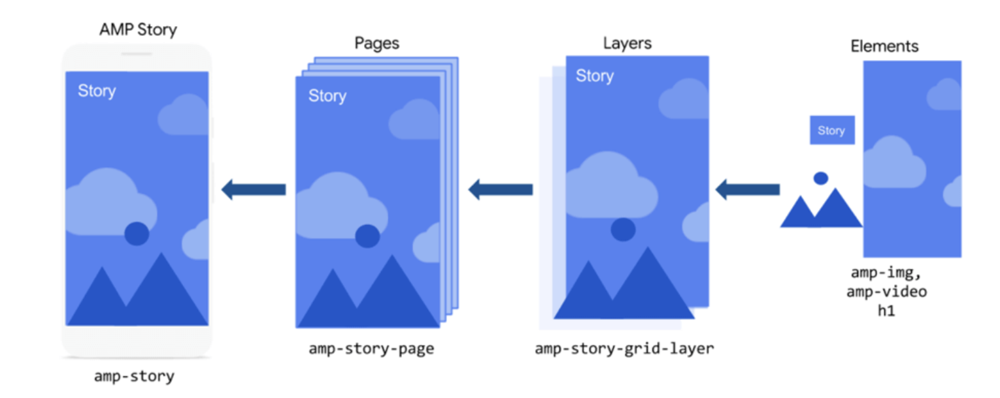
AMP Storiesは、大きく分けて、Story, Pages, Layers, Elementsの4つの部品からページが構成されています。

(引用: Understanding the parts of an AMP story)
右側の部品が左側の部品の要素に含まれているイメージ。
こんな感じでページを作っていきます。
<body>
<amp-story>
<amp-story-page>
<amp-story-grid-layer>
<h1>AMP Stories!</h1>
</amp-story-grid-layer>
</amp-story-page>
</amp-story>
</body>
Story
Storyは、AMP Stories全体をまとめる要素です。
<body>タグの中に、<amp-story>タグを追加することで、WebページがAMP Storiesとして認識されるようになります。
<body>
<amp-story standalone
title="ページタイトル"
publisher="提供元"
publisher-logo-src="提供元のロゴ画像"
poster-portrait-src="トップページで表示される画像">
</amp-story>
</body>
ここでstandalone以下に記述している内容は、作成するAMP Storiesのメタ情報となります。
また、注意するべき点として<amp-story>タグは<body>の中に1つしか記述できません。
Pages
Pagesは、AMP Storiesの1ページを構成しています。
通常、作りたいStoriesは複数ページに渡ると思うので、先程記述した<amp-story>の中に、作成したいページ分<amp-story-page>タグを追加します。
この際、作成したページごとにユニークなidをつける必要があります。
-- 上略 --
<amp-story>
<amp-story-page id="page1">
</amp-story-page>
<amp-story-page id="page2">
</amp-story-page>
</amp-story>
-- 以下略 --
Pagesには、幾つかのテンプレートが用意されています。
中でも、auto-advance-afterというテンプレートを利用すると、インスタグラムのストーリーズのように、一定時間後に自動で次のページへ遷移する といった動きが実装できます。
<amp-story-page id="page1"
auto-advance-after="5s" //5秒後に自動で次のページへ遷移
</amp-story-page>
Layers
Layersは、1ページを構成する要素です。
1ページごとに設定する、タイトルの文字や背景画像、ページコンテンツとなる文章などを、それぞれ<amp-story-grid-layer>や<amp-story-cta-layer>などで区切って、記述していきます。
<amp-story-grid-layer>はCSS Gridに基づいたコンポーネントなので、基本的にはテンプレートを使用して、Layersの場所やつけるアニメーションを決めていきます。
使用できるテンプレートやアニメーションは、amp.devのドキュメントに載っているので、参考にしてみてください。
-- 上略 --
<amp-story-page id="page1">
<amp-story-grid-layer template="thirds">
<p grid-area="upper-third">あいうえお</p>
<p grid-area="middle-third">かきくけこ</p>
<p grid-area="lower-third">さしすせそ</p>
</amp-story-grid-layer>
</amp-story-page>
-- 以下略 --
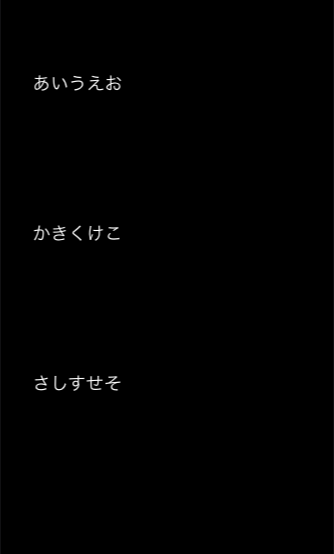
表示結果

thirdsテンプレートを利用すると、上記の用に画面を三分割にして要素を配置できます。
Elements
ElementsはLayersの中に配置される要素です。
<p>や<h1>、<div>や<span>などのタグや、<amp-img>、<amp-video>といったAMPページで表示する画像やメディアをサポートしたコンポーネントなどが、Elementsに含まれます。
これらのElementsはLayer1つの中に複数個記述することが可能です。
注意すべき点としては、AMPページ向けのコンポーネントには、それぞれ必須要素が設定されていることです。例えば<amp-img>の場合、
- src
- width, height
- layout
の3つの要素が必須となっています。
コンポーネントを使用する前は一度、公式ドキュメントに目を通しておくと、良いと思います。
まとめ
- AMP Storiesを使うと、簡単にInstagramのストーリーズのようなWebページを作成できる
- AMP Storiesは、Story, Pages, Layers, Elementsの4つの要素から構成されている
- それぞれの要素に対し、AMPコンポーネントやAMP Storiesコンポーネント、テンプレートアニメーションが用意されているので、基本的にそれらを組み合わせてWebページを作る