16日、AWSからマルチセッション対応の発表がされました。
やったね、これで、マルチセッションが使いやすくなるなぁと思った反面
セッションがを間違えてしまうと、
ヒューマンエラーや安易に本番環境にアクセスできてしまうなと思って何か対策がないか考えてみました。
私のフォロワーさんの意見を引用させていただきます。
kazzpapa3様
うん、確かにそりゃそうだ。
とも思いました。
- マルチセッションの使い方
簡単です。
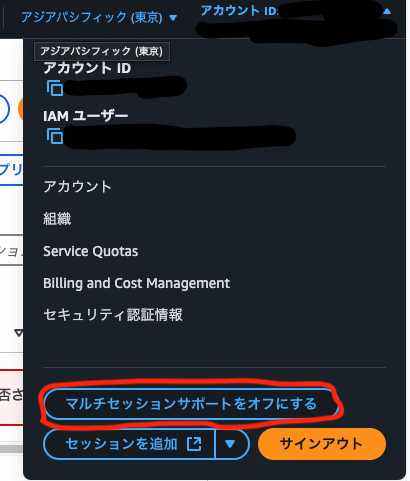
AWSマネジメントコンソール上でポチッと実施すれば切り替えられます。
画像は有効にした後のものですが、同じ場所に「マルチセッションサポートをオンにする」というものがあるので有効にしましょう。

実施することはこれだけです。
- 問題点
フォロワーの皆さんの意見の通り、このまま切り替えたりすると、
本番環境なのか開発環境なのかわからなくなりそうです。
私も実際迷いました。
- そこでこのプラグインを使う
今のところ動作確認が取れているのは、GoogleChromeさんだけです。
ほかのブラウザをお使いの方は、同様のプラグインがあるかご確認いただければと思います。
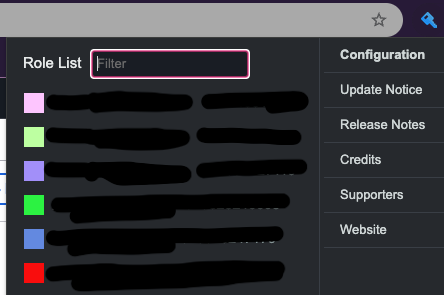
こちらの最新版にアップデートください。
設定方法は調べていただく必要がありますが
必要なのはSAVEの上にある以下のカラーコードconfigを加えます。
color = "color code"
プロファイルごとに目立つ色に変えます。
おすすめは、
本番系→赤系蛍光色
stg系→緑系の蛍光色
dev計→青系のカラー
です。
はい、この設定を各プロファイルごとに行った後、
一度AWSマネジメントコンソールのログアウトとChromeを再起動します。
再起動後、AWSマネジメントコンソールにログインを行います。
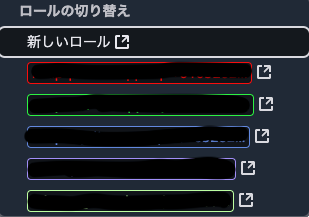
通常であれば、プラグインの青い鍵のアイコンをクリックすることで、ロールが切り替えます。
ところが、マルチセションを有効にすると有効にしたところでセッションを読み込んでカラーリングも読み込んでくれるんです!
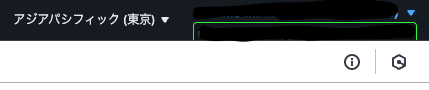
実際に切り替えると右上の切り替え部分のカラーリングが変わります。

アカウント名やアカウントIDは隠しているため見にくいですが、stg用のアカウントに切り替えたため緑色になっています。
- 余談
実際最新版のプラグインで読み込むことで、切り替えロール時のカラーが変更できるというすごくよい小技です。
確かにヘッダー帯のカラーが切り替わるといいなーとか思ったりするのですが、なかなか難しいだろうなぁとは思うので、
操作を行う前に右上のカラーリングで確認するというのがいいとおもうので、ちょっとした共有的な記事でした。