はじめに
hamlを使って音声を再生することができるサイトを作りたかったのですが、HTMLの記事しか見つかりませんでした。実装するにあたりコードの記述で苦労したので備忘録として記事にしました。
HTML5には音声を再生するためのaudio_tagというタグがあります。これを利用することでmp3、wavなどの拡張子の音声を再生できるプレーヤーを設置できます。
今回はmp3でやっていきます。
Railsのバージョンは5.2.4.4を使っています。
音源の用意
まず最初に再生させたいmp3音源を用意します。私の場合は利用したい音源がmp3ではなかったので、こちらのサイトで拡張子を変更しました。
https://online-audio-converter.com/ja/
音源をディレクトリに入れる
次にフォルダーを作成します。
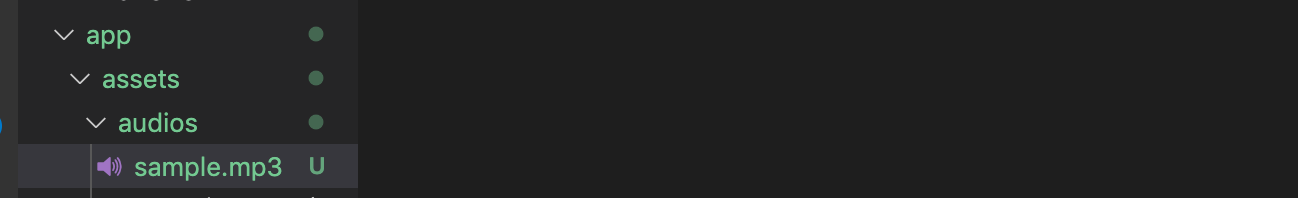
app/assets/audios
audiosフォルダーの中にmp3音源を入れていきます。
私はFinderで音声ファイルの移動をしました。
今回はサンプル音源として「sample.mp3」というmp3を用意しました。

プレーヤーの設置
hamlに再生プレーヤーの設置をするコードの記述をします。
.sample_voice
= audio_tag('sample.mp3', id: 'sample-audio', controls: "controls")
「controls: "controls"」があることでプレーヤーが設置され、再生ボタンを押すと指定した音源の再生が始まります。
idは無くても問題ないので不要であれば削除しても構いません。
音源のダウンロードを不可にする
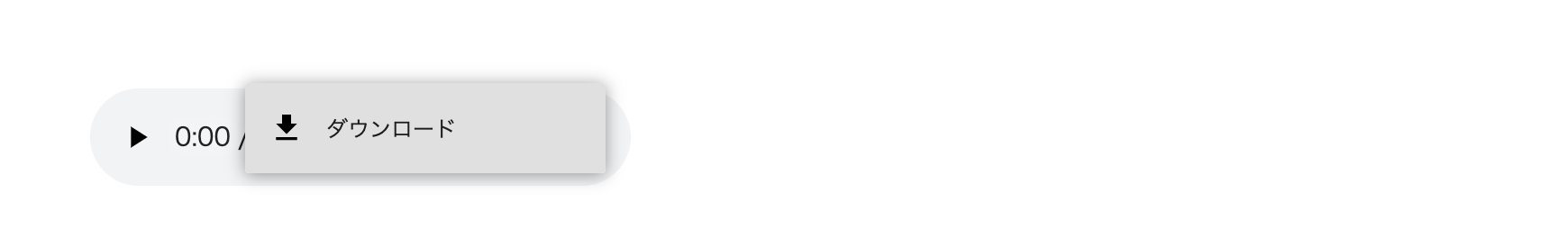
これで再生まではできるようになりました。しかしこのままだとプレーヤーの右端にある縦に3つ点が並んでいるボタンから音源がダウンロードできてしまいます。

それが困る場合には「controlslist: "nodownload"」と記述することでダウンロードボタンを消すことができます。
.sample_voice
= audio_tag('sample.mp3', id: 'sample-audio', controls: "controls", controlslist: "nodownload")
これでボタンが無くなったのでダウンロードができなくなりました。
補足
今回はシンプルな音声再生を目的としていたので使用していませんが、audio.jsを使うことで更にカスタマイズなどできるようです。
https://qiita.com/whitia/items/3e533c64ce6b6badfb63
単純な再生以外にも色々やりたい場合は調べてみるといいかもしれません。
参考
https://railsdoc.com/page/audio_tag
https://qiita.com/NishidaRyu416/items/c244aeeaacab1d9bb0c1