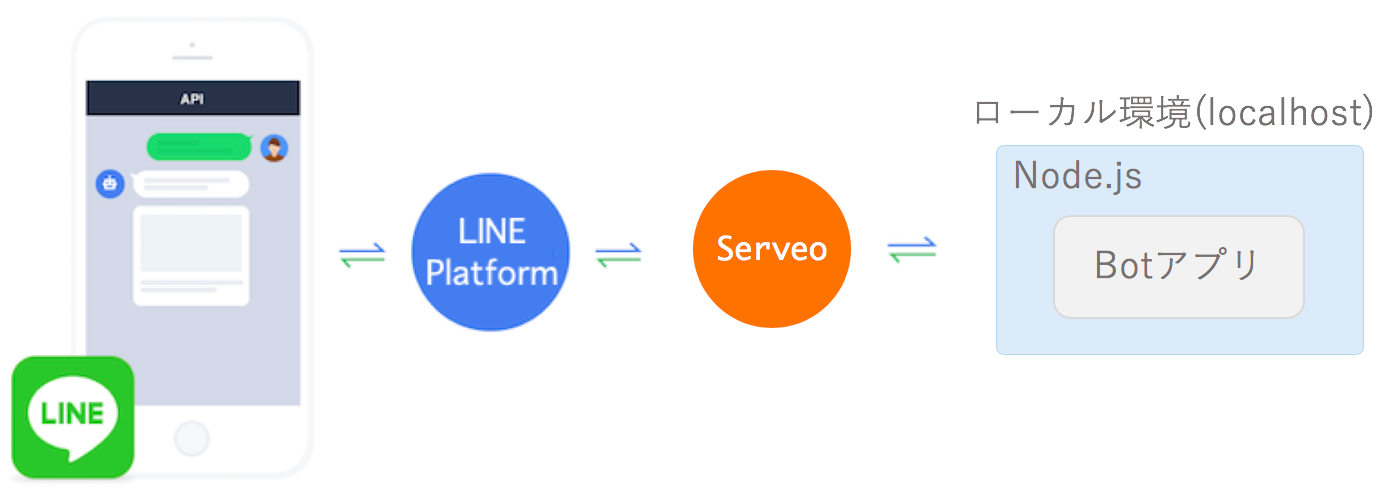
LINE botではWebhookでメッセージを処理する必要があるので、インターネット上にボットアプリを置く必要がありますが、Serveoを使ってローカル環境(localhost)を外部に公開して、お気軽にbotサンプルを動かせてみました。

大まかな流れはこんな感じです。
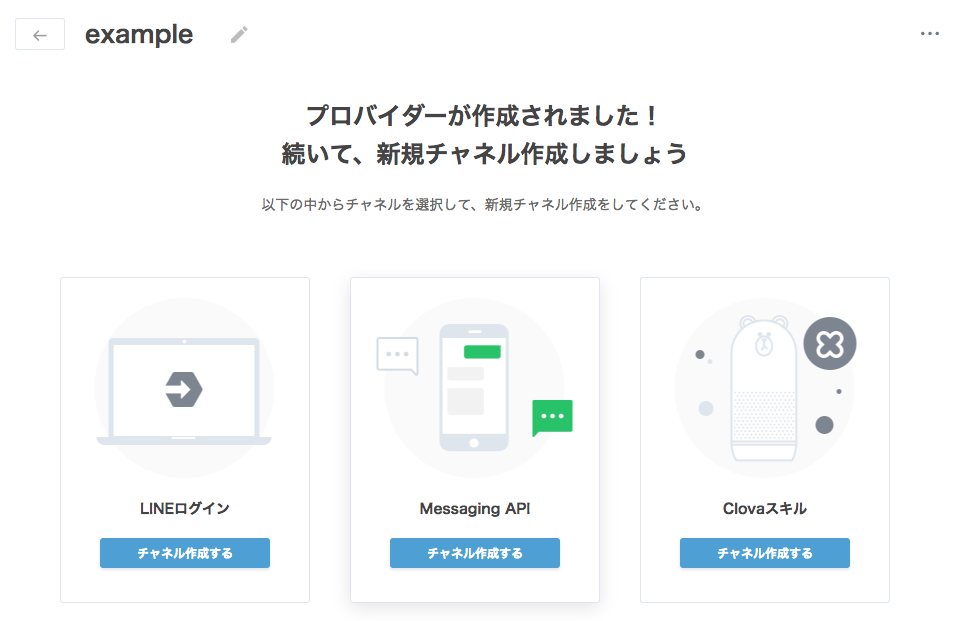
- LINEボットチャネルの作成
- ボットアプリをlocalhostに立てる
- Serveoで外部に公開
- LINEアプリでボットと会話する
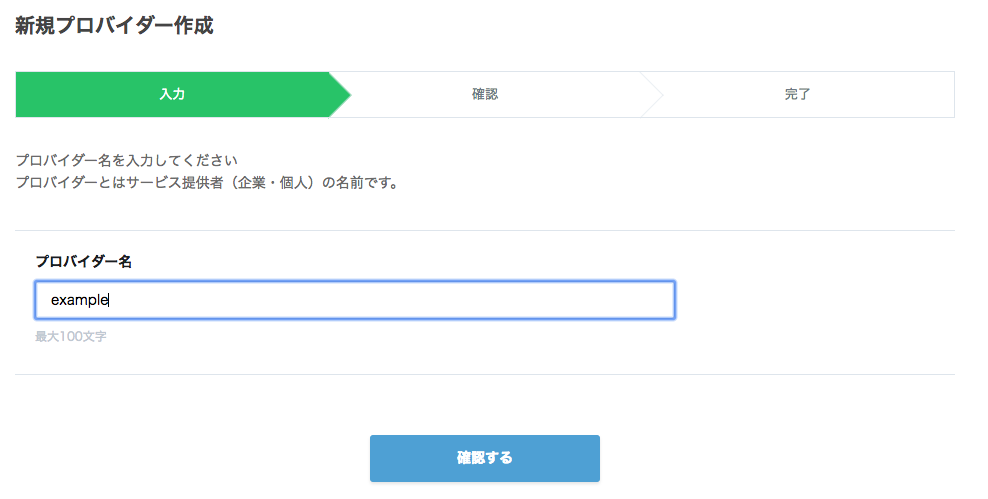
LINE Developersコンソールでボットチャネルを作成する
LINE Developersページであらかじめアカウントを作成しておく。(無料枠)
https://developers.line.biz/console/
オフに設定後、画面上はすぐに反映されないときがあるが、表示上だけで実際にはすぐに反映されている。
LINEボットアプリの準備
LINE Messaging API SDK for Node.jsをダウンロード
$ git clone https://github.com/line/line-bot-sdk-nodejs
echo-botサンプルのディレクトリに移動
$ cd line-bot-sdk-nodejs/examples/echo-bot/
依存パッケージのインストール
$ npm install
環境変数に「Channel Secret」と「アクセストークン」を設定する。値はLINE Developersページで調べることができる。アクセストークンの初期値は空なので、LINE Developersページで作成する。
$ export CHANNEL_SECRET=YOUR_CHANNEL_SECRET
$ export CHANNEL_ACCESS_TOKEN=YOUR_CHANNEL_ACCESS_TOKEN
アプリを起動する。デフォルトはポート3000でリッスン待ちになる。ポート番号を変更する場合は、環境変数「PORT」で指定する。
$ node .
listening on 3000
Serveoを使ってローカル環境をインターネットに公開する
Serveoはインストールや事前設定なしで、いきなり使えるので便利。
$ ssh -R 80:localhost:3000 serveo.net
Forwarding HTTP traffic from https://xxxxxxx.serveo.net
Press g to start a GUI session and ctrl-c to quit.
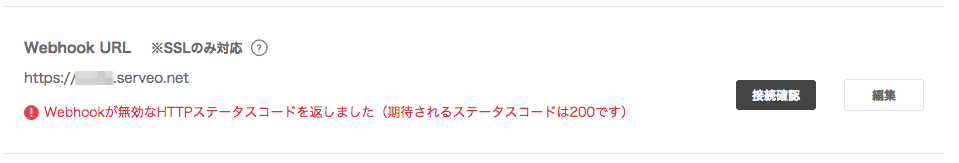
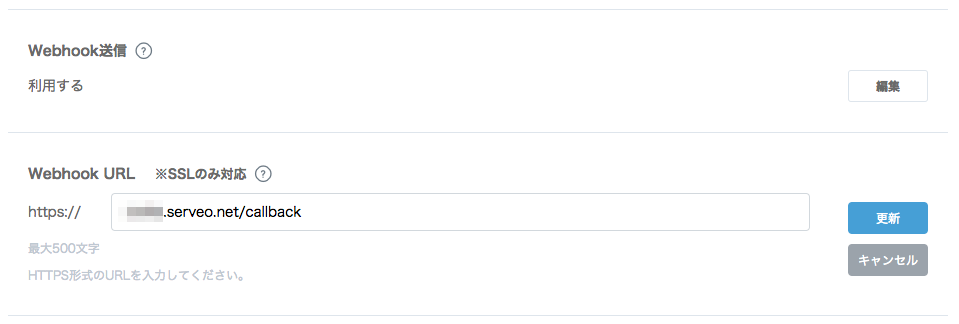
Serveoで表示されたURLをLINE Developersページ「Webhook URL」を設定する。設定するURLは、公開URL + /callbackになるので、末尾に /callback をつけるのを忘れずに。

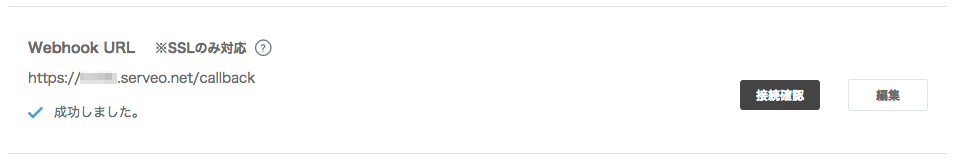
接続確認
接続確認ボタンでテスト用のリクエストを送信してみる。なぜかエラーになる。
Serveoにはリクエストが届いているが、ステータスコードが期待しているのと違うみたい。
$ ssh -R 80:localhost:3000 serveo.net
Forwarding HTTP traffic from https://xxxxxxx.serveo.net
Press g to start a GUI session and ctrl-c to quit.
HTTP request from xxx.xxx.xxx.xxx to https://xxxxxxx.serveo.net/callback
コードを修正する
接続確認のリクエストではreplyTokenがオール0になっているため、これでレスポンスを返そうとすると、LINE SDKがはじいているようだ。暫定対処として、replyTokenがオール0の場合は無視するようにコードを修正する。
// event handler
function handleEvent(event) {
if (event.type !== 'message' || event.message.type !== 'text') {
// ignore non-text-message event
return Promise.resolve(null);
}
// 追加:Webhookの接続確認リクエスト対策
if (event.replyToken === '00000000000000000000000000000000') {
return Promise.resolve(null);
}
// create a echoing text message
const echo = { type: 'text', text: event.message.text };
// use reply API
return client.replyMessage(event.replyToken, echo);
}
LINEアプリでBotをお友達に登録
LINEアプリでLINE DevelopersページのBot情報にあるQRコードを読み取る。
動作確認
LINEアプリでBotにメッセージを送ってみる。おうむ返しされればOK。

さいごに
気楽にローカル環境でデバッグできるのはやはり便利ですね。
次回は、LINE botのWebhookイベントをAWS Lambdaを使って試してみます。