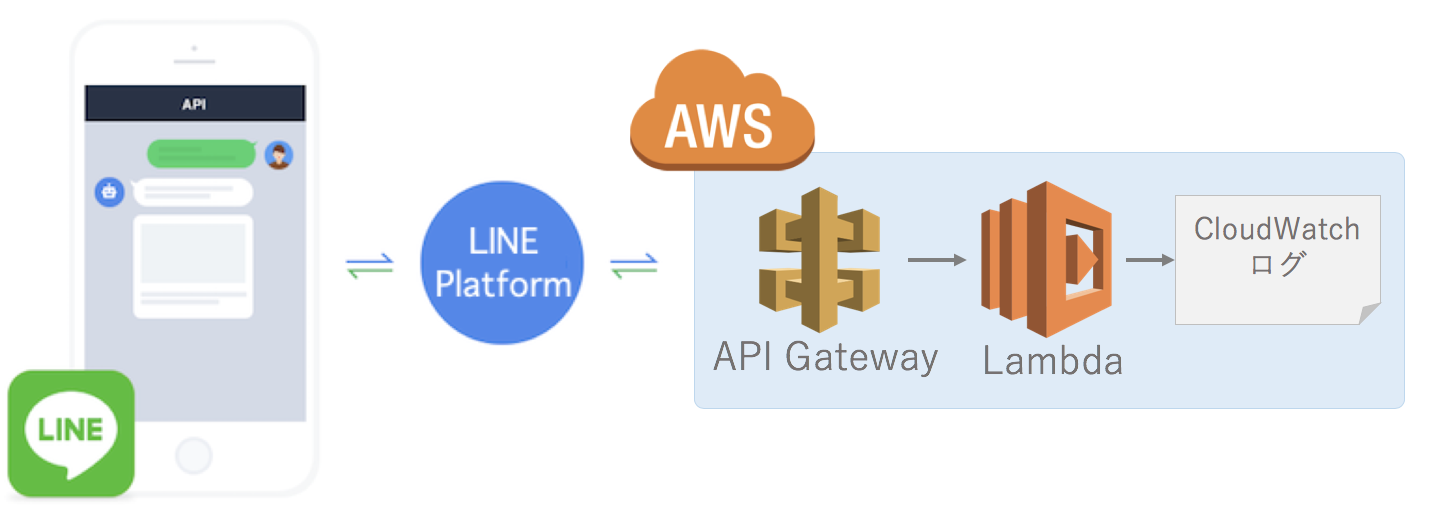
前回はローカル環境でBotアプリからの通知イベントを受け取りましたが、今回はAWS Lambdaで実装してみます。

大まかな作業の流れ:
- botコードを作成
- Lambda関数を作成
- API Gatewayを設定
- LINEアプリで動作確認
- CloudWatchでLOGを見てみる
LINE Bot APIの初期設定などはServeoを使ってLINE botサンプルをローカル環境で試すを参考にしてください。
botコードを作成
LINE bot SDKのecho-botサンプルを参考に作成していきます。ここでは、ローカル環境でテキストエディタを使って作業します。
'use strict';
const line = require('@line/bot-sdk');
const AWS = require("aws-sdk");
// create LINE SDK config from env variables
const config = {
channelAccessToken: process.env.CHANNEL_ACCESS_TOKEN,
channelSecret: process.env.CHANNEL_SECRET,
};
// event handler
exports.handler = function handleEvent(event, context) {
const body = JSON.parse(event.body);
const eventType = body.events[0].type;
console.log(body);
if (eventType === 'message') {
const messageType = body.events[0].message.type;
// テキストメッセージではない場合は無視
if (messageType != 'text') {
const lambdaResponse = {
statusCode: 200,
headers: { "X-Line-Status": "OK" },
body: '{"result":"connect check"}'
};
return context.succeed(lambdaResponse);
}
const messageText = body.events[0].message.text;
const replyToken = body.events[0].replyToken;
// 接続テストの場合は無視
if (replyToken == '00000000000000000000000000000000') {
const lambdaResponse = {
statusCode: 200,
headers: { "X-Line-Status": "OK" },
body: '{"result":"connect check"}'
};
return context.succeed(lambdaResponse);
}
// create a echoing text message
const echo = { type: 'text', text: messageText };
// create LINE SDK client
const client = new line.Client(config);
// use reply API
return client.replyMessage(replyToken, echo);
}
};
依存パッケージをインストールします。
$ npm install @line/bot-sdk
zipに圧縮します。このzipは後ほど、Lambda環境にアップロードするときに使用します。
$ zip -r echo-bot.zip index.js node_modules
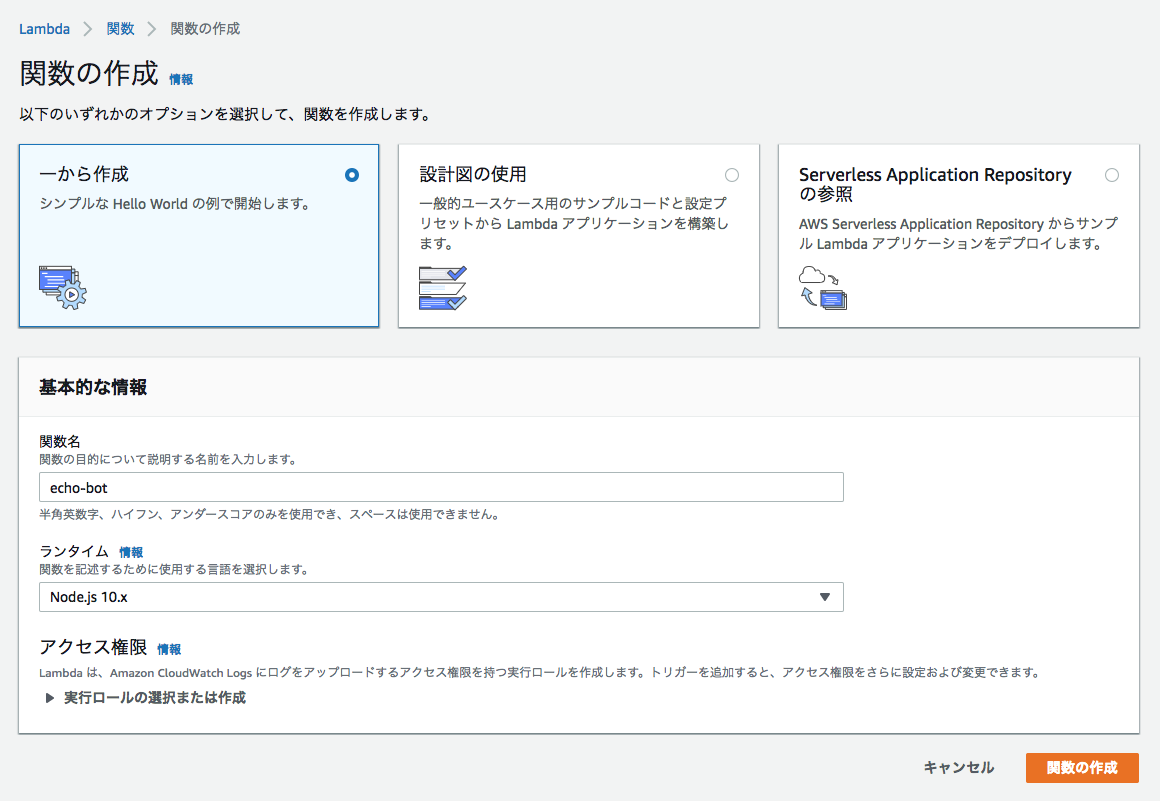
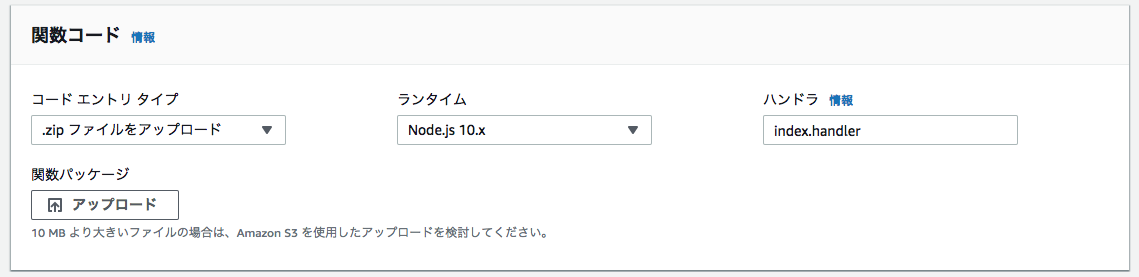
Lambda関数の作成
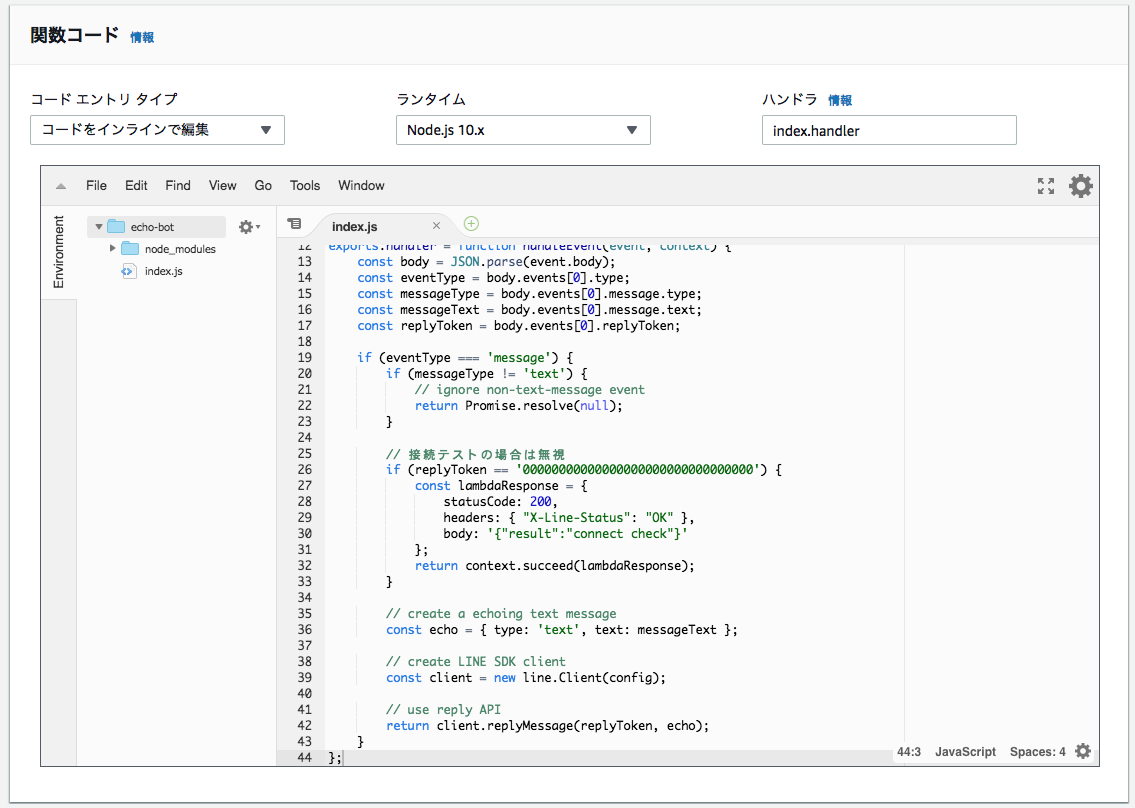
ここからは、AWSマネジメントコンソールを使ってLambda関数を一から作成していきます。
アップロードしたindex.jsが開きます。

メモ:Loadingのままで表示されない場合は、ぐるぐる回っているアイコンにマウスを重ねると、中止することができるので、index.jsをダブルクリックして手動で開きます。
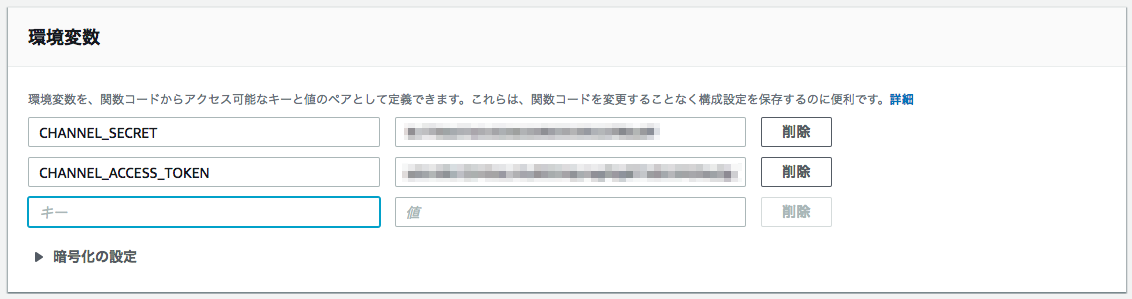
環境変数を指定します。LINEチャネルのChannel Secretとアクセストークンをそれぞれ環境変数に指定します。

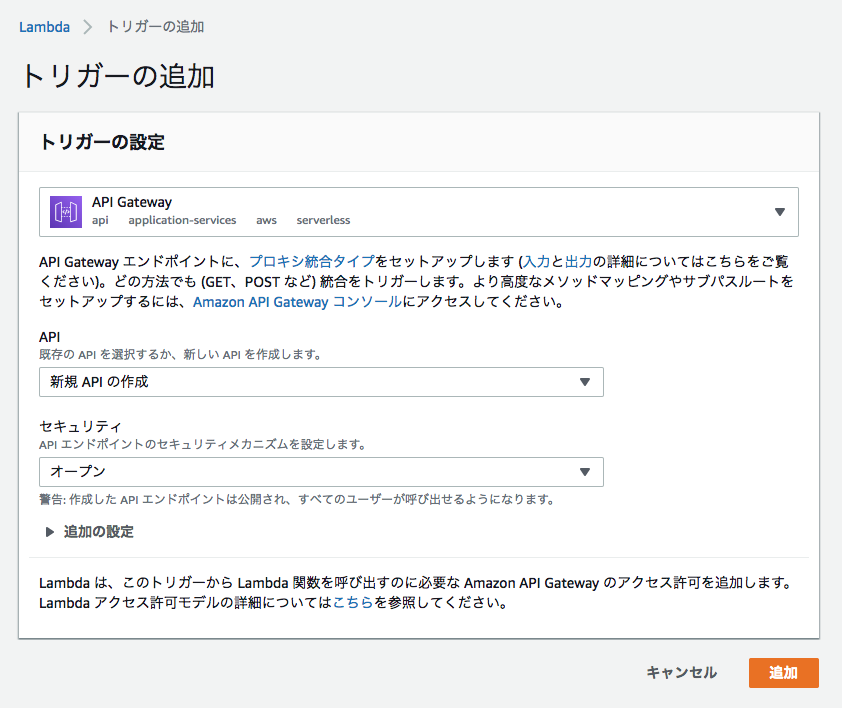
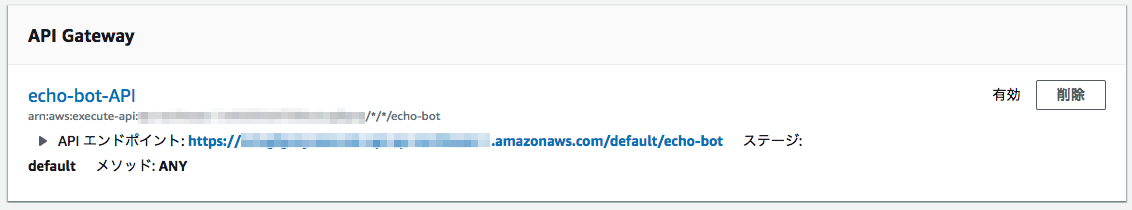
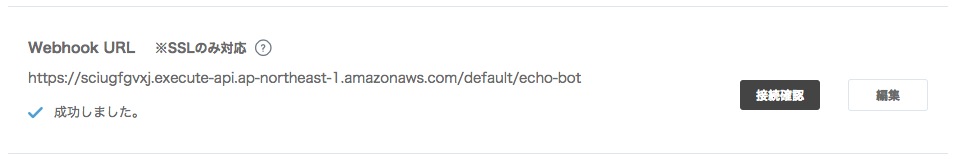
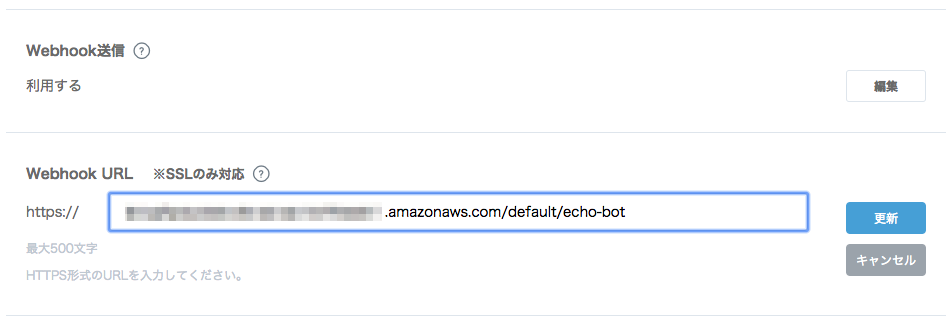
API Gatewayを設定
LINE DevelopersコンソールでAPI GatewayのURLを指定します。

LINEアプリで動作確認
LINEアプリにbotを友達に登録して、botにメッセージを送ってみます。

メッセージがおうむ返しでかえってくれば成功です。
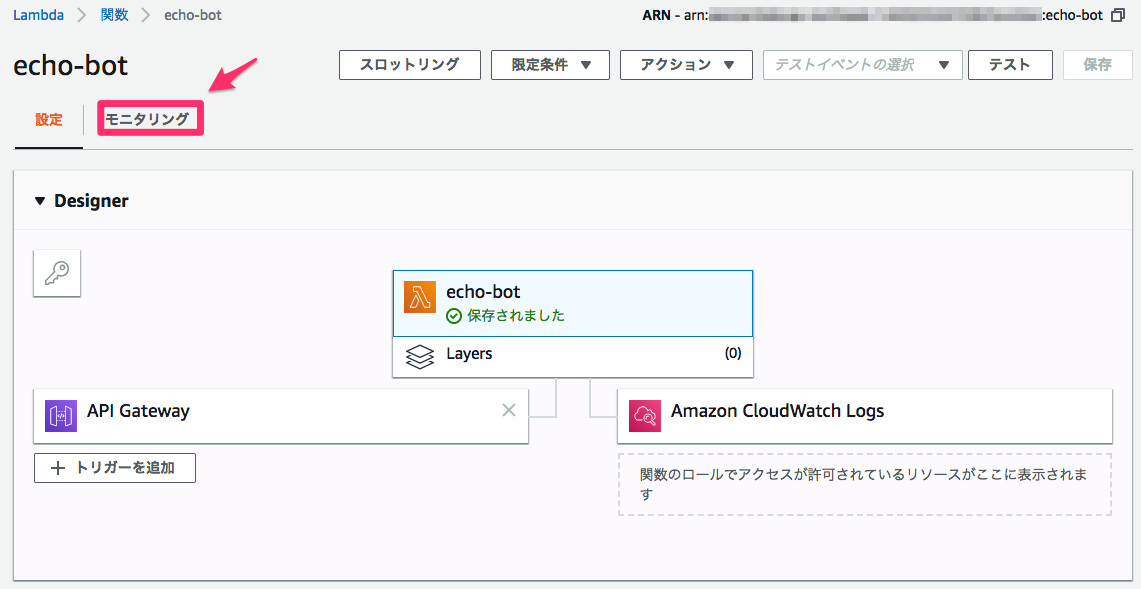
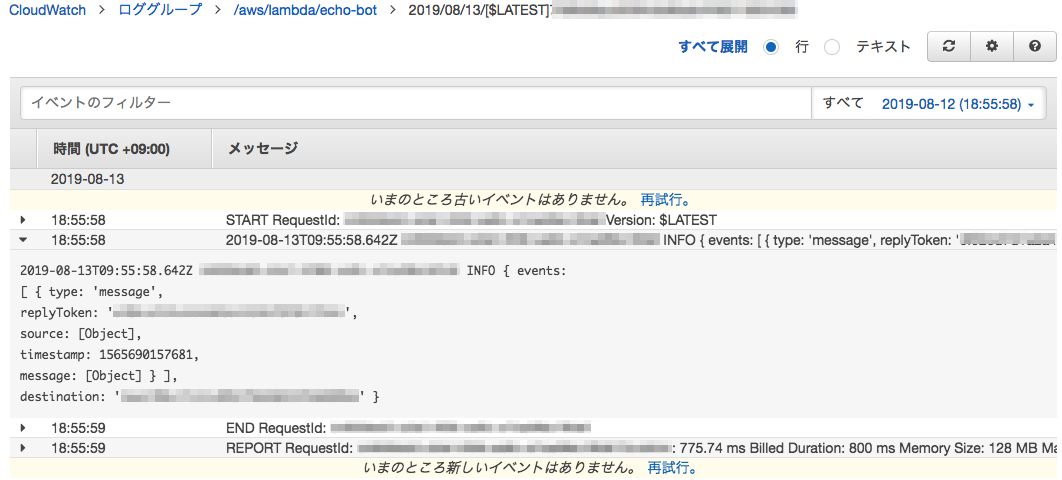
ログを確認してみる
参考までに、Webhookでどのようなメッセージが流れているか、Lambdaのモニタリング機能を使って、挙動を確認してみます。
:
// event handler
exports.handler = function handleEvent(event, context) {
const body = JSON.parse(event.body);
const eventType = body.events[0].type;
// 追加
console.log(body);
:
CloudWatch Logs Insightsの「Recent invocations」にLogStreamが新しい順に並んでいるはずなので、先頭の#1のLogStreamをクリックします。console.logで出力したjsonデータを確認することができます。

例外が発生した場合もここに記録されているので、警告や異常が発生してないか確認することができます。
次回は、LINE botイベントをDyanamoDBに記録するようにしてみたいと思います。