Introduction
Adobe illustrator (イラレ) の仕事では線幅やカラーが厳格に指定されている図形を多用する場合があります。(例えば地図作成や誌面デザイン、手芸の手順書 etc.)
illustrator では既定で直線や円などの描画モードがワンボタンで選べるので、同様に所定の図形をワンボタン化できないか調べてまとめました。
この記事は CC 版 illustrator / Windows 環境が対象です。この章では開発環境の準備をメモしました。
illustrator の開発
illustrator は以前から JavaScript によるスクリプティングが可能でした。スクリプトを記述して特定フォルダに保存しておきメニューから起動します。(当時は UI は特になし)
(スクリプトのリファレンスは以下)
https://www.adobe.com/devnet/illustrator/scripting.html
以前は開発・デバッグ用のツール "Adobe ExtendScript Toolkit" があったようなのですが、CC 向けはすでに非公開となっています。
代わりに、CC 向けには "CEP 5" (Common Extensibility Platform) が搭載されました。ざっくり言うと UI を HTML 5 で作って JavaScript の処理を動かせるということのようです。つまり今回のように、簡単な処理をワンボタン化したい場合に向いています。
概要はこちらの開発者ブログに記載されており、この流れに沿って UI を作っていきます。
https://aphall.com/2014/08/cep-mega-guide/
環境準備
- Adobe illustrator CC 版 … すでにインストール済みの前提
- Visual Studio Code (VSCode) … エディタとして利用。プラグインを入れると CEP 開発ができる。
ちなみに VSCode は Markdown が書けるので Qiita や社内フォーラム等の投稿下書きとしても気軽に使えます。別に開発者だけのものではありません。
-
以下 URL から VSCode をインストールします。
https://azure.microsoft.com/ja-jp/products/visual-studio-code/ -
表示言語が英語になっている場合は日本語化します。
2-1. [View] - [Command Palette] をクリックし、"Configure Display Language" と打ち込みます。
2-2. [Install additional languages] をクリックします。
2-3. [Japanese Language Pack...] を選択してインストールし、VSCode を再起動します。 -
もし英語に戻したい場合は [表示] - [コマンドパレット] をクリックして "Configure Display Language" と打ち込み、ドロップダウンから "en" を選択して再起動します。
-
いよいよ本題の、CEP 用拡張をインストールします。
4-1. 左端の [拡張機能] アイコン をクリックします。([Ctrl] + [Shift] + [x] でも OK)
4-2. "CC Extension Builder" を検索して出てきたものをインストールします。

-
まずはローカルでデバッグを進めるのでデバッグ モードにしておきます。後述の通り、どうやらこの操作は Adobe 側の設定レジを変えるものであり VSCode のモードが変わるわけではないようです。
5-1. [表示] - [コマンドパレット] をクリックするか、[Ctrl] + [Shift] + [p] でコマンドパレットを表示します。
5-2. "Debug Mode" と入力し、[CC Extension Builder : Enable Debug Mode] をクリックします。
5-3. もし上記手順で Running the contributed command: 'extension.enableDebugMode' エラーが発生する場合は以下資料の不具合に該当しています。
https://github.com/Hennamann/CC-Extension-Builder-For-Visual-Studio-Code/issues/10
https://ymdsny.com/cep-preparations/
代わりに手動でレジストリ キーを作成して回避できるようですが、あくまでワークアラウンドであり保証されたものではありません。
キー:HKEY_CURRENT_USER\SOFTWARE\Adobe\CSXS.9 値の名前 (文字列):PlayerDebugMode 値:1
サンプルを作って中身を見る
-
早速サンプルを作ってみます。
1-1. [表示] - [コマンドパレット] をクリックするか、[Ctrl] + [Shift] + [p] でコマンドパレットを表示します。
1-2. "create" と入力し、[Extension Creator: Create a New CC Extension] をクリックします。
1-3. 適当な拡張名を入力します。(この例では "myTestExtension01")

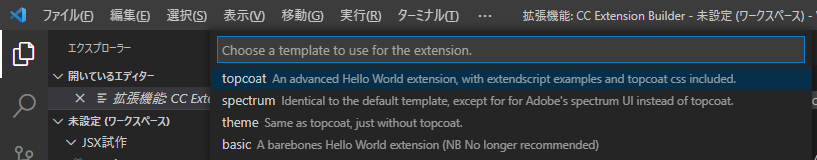
1-4. テンプレートの種類を選びます。(topcoat/spectrum/theme/basic) basic は最低限のもの、それ以外は CSS の差らしいですが、今回は topcoat を選択てみます。

1-5. 新たに VSCode ウィンドウが立ち上がり、一通りの必要ファイルが作成された状態が読み込まれます。なお、作業フォルダは以下の場所になります。
C:\Users\<ユーザー名>\AppData\Roaming\Adobe\CEP\extensions\<拡張名> -
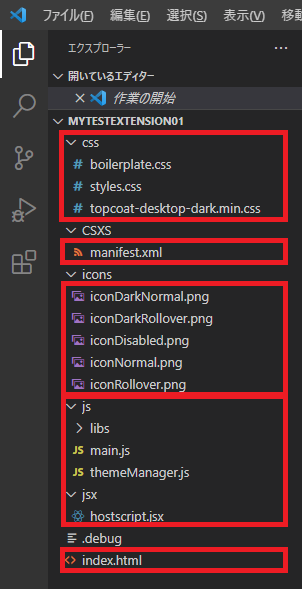
必要ファイルがどのような配置になっているか対応をとってみましょう。テンプレから生成されたファイルはこんな感じで、上から css (その他) / manifest.xml / アイコン類 (その他) / js (スクリプト類) / index.html と必須のものはあらかじめ含まれるようになっていますね。
(必要ファイル種類は以下参照)
https://aphall.com/2014/08/cep-5-overview/

-
それでは完成したモノを見てみましょう。いくつか見方を書いていきます。当面 c) で作業することが多くなります。
a) HTML をブラウザで開いてみる
生成されたファイルは結局 HTML なので、まずは直接見てみましょう。
index.html を右クリックして [エクスプローラーで開く] をクリックします。ファイルの場所が開くので index.html をダブルクリックします。

読み込みボタンがついています。おそらくこれをクリックするとスクリプトが実行されるような UI ということですね。UI の見た目確認だけであればブラウザでも行けそうです。開発者モード (F12) でちょっとしたデバッグもできそう。
b) illustrator で読み込む
当然ながら、最終的にはイラレで使うので読み込めないといけません。
イラレで読むためには、まずは manifest.xml のコメントの通り、イラレに対応する箇所のコメントを外して有効化します。既定では Photoshop のみが有効化されています。
<!-- Uncomment tags according to the apps you want your panel to support
Make sure to change these tags to use realistic version ranges before releasing your extensions, not 99.9!
You may also need to change the CEP version in order to support certain apps. -->
<!-- Illustrator -->
<!-- <Host Name="ILST" Version="[18.0,99.9]" /> -->
以下のように、CC 版はバージョン 10.0 という扱いで有効化します。
<!-- Illustrator -->
<Host Name="ILST" Version="10.0" />
ここまで進めるとエクステンションのメニューとして出てくるようになります。クリックすると作成したボタンが表示された状態になります。

このテンプレではボタンをクリックすると以下のようなアラートを出すスクリプトが設定されています。

※デバッグモードになっていないと正しくスクリプトが読み込まれないため、a) で見たようなボタンが出てきません。
なお、スクリプト等を修正した後はイラレを再起動しないと読み込まれません。
このため試すのが少し面倒です。また細かいデバッグやエラー参照などはできません。
c) illustrator で開いた状態で、デバッグ用ブラウザで読み込む
イラレでメニューを直に見たほうが正確だけど、ブラウザのほうがデバッグは楽。
このため、イラレのメニューと同じものにブラウザで裏口アクセスできればベターです。
この解決策が以下開発者ブログに書いてあります。デバッグ用ファイルを作っておいておくと localhost 上に検証ツール (というか、サーバー) が立ち上がっており、ここにブラウザでアクセスできます。
https://aphall.com/2014/08/cep-5-html-debug/
なお .debug ファイルを手動作成する旨が書いてありますが、実際には自動で作成されるようです。中を見てみると各 Adobe 製品に対応したポートが既に割り当てられています。イラレは 8089 番なので、ブラウザで localhost:8089 にアクセス。
<!-- Illustrator -->
<Host Name="ILST" Port="8089"/>
ところが、解説通り localhost:8089 にアクセスしてリンクを踏んでも何も表示されません。F12 メニューでコンソールを見てみると "document.registerElement is not a function" エラーが出ています。

調べてみると以下のフォーラムに行き当たりました。
https://github.com/Adobe-CEP/CEP-Resources/issues/272
そもそも CEP は CEF (Chrome Embedded Framework) をベースにしており、イラレに Chrome が埋め込まれたような形で動いています。
localhost:8089 へのアクセスは同メニューをイラレではなくブラウザで覗くことになります。イラレに比べ Chrome はバージョンアップが頻繁に入るため、イラレからは参照できても Chrome からは正しく参照できないということのようでした。
つまるところイラレが表示しているメニューを裏側から覗くデバッグ専用ブラウザというかクライアントがあれば良く、以下の Cefclient が推奨されています。
https://github.com/Adobe-CEP/CEP-Resources/tree/master/CEP_9.x
ダウンロードしたら、以下パスの cefclient.exe を起動します。シンプルなブラウザが立ち上がります。
Cefclient_Win64\cef_binary_79.1.38+gecefb59+chromium-79.0.3945.130_windows64_client\Release

アドレスバーに localhost:8089と入力してアクセスします。
※illustrator を起動し、エクステンション画面を表示していないと失敗します。

index.html をクリックすると、illustrator で出ているエクステンション画面を開発者モードで触れる状態になります。左側が illustrator 画面、右が Cefclient の画面です。別ウィンドウで開いているのでなんだか違和感はありますが、Chrome の開発者モードと同様に使えます。
なお、エクステンションや illustrator を一度閉じるとこのデバッグページも終了してしまうため、再度 localhost:8089 にアクセスして index.html へ飛ぶ必要があります。

開発に際してはこの c) モード、つまり illustrator で画面を開きながら Cefclient で中身を覗き込むスタイルが主となります。
ここまでで環境準備は終了です。
後日、もう一度 VSCode を開くとき
- 左ペインの [フォルダーの追加] をクリックします。
- 前回作成した拡張 (myTestExtension01) のフォルダを VSCode の作業フォルダに指定します。前回同様、左ペインに関連するファイルが並んで作業しやすくなります。
まとめ
環境準備は以上で終了です。
今回作ったエクステンションを次章以降で改造していきましょう。