Introduction
Adobe illustrator (イラレ) の仕事では線幅やカラーが厳格に指定されている図形を多用する場合があります。(例えば地図作成や誌面デザイン、手芸の手順書 etc.)
illustrator では既定で直線や円などの描画モードがワンボタンで選べるので、同様に所定の図形をワンボタン化できないか調べてまとめました。
この記事は CC 版 illustrator / Windows 環境が対象です。この章では、ボタンを押すと選択した図形の色や辺の設定などのプロパティを書き換える処理を実装します。
プロパティ変更の処理を書く
前回の続きです。図形を選択した状態でボタンを押すと所定のプロパティを設定するような処理を書いていきます。
fillcolor - 塗色変更
前回、選択図形の fillcolor プロパティを開くことで図形の色が見えました。このプロパティを新たな Color クラスの変数で置き換えてしまえば完了です。
前回同様、ドキュメントのカラーモードが CMYK なので CMYK で Color クラスの変数を作ってみましょう。RGB で設定すると色がずれてしまいます。
リファレンスを参考にこんな感じで new 宣言して作ります。(以下p25)
https://www.adobe.com/content/dam/acom/en/devnet/illustrator/pdf/Illustrator_Scriptin_Reference_JavaScript_cc.pdf
作った myCMYKColor を selectedObject の 1 番目の要素に設定します。全体で、setProperty01() の構成は以下のようになります。
function setProperty01(){
//選択中の図形を取り出す
var selectedObject = app.activeDocument.selection;
//もし図形が選択されていなかったらnullを返す
if (selectedObject.length ==0){
return null;
}
//図形が 1 つ以上選択されていれば1番目の要素のfillcolorのK要素を返す
else {
//取り出した図形のプロパティを設定
//myCMYKColorの宣言
var myCMYKColor = new CMYKColor();
myCMYKColor.black = 10;
myCMYKColor.cyan = 20;
myCMYKColor.magenta = 40;
myCMYKColor.yellow = 0;
//設定した myCMYKColor を、選択要素の 1 番目に設定
selectedObject[0].fillColor = myCMYKColor;
return selectedObject[0].fillColor.black;
}
}
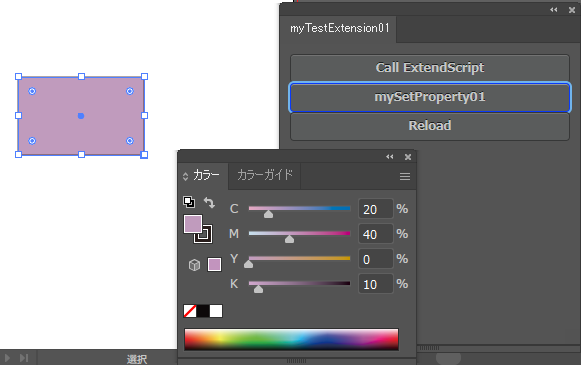
この状態で [mySetProperty01] をクリックすると、このように選択図形に色が塗られます。
設定した CMYK 値になっていることが確認できます。

strokeWidth - 辺の太さ変更
今度は辺を触ってみましょう。まずは PathItem のプロパティからそれっぽいのを見つけます。(以下 p130)
https://www.adobe.com/content/dam/acom/en/devnet/illustrator/pdf/Illustrator_Scriptin_Reference_JavaScript_cc.pdf
ざっと見た感じ、たぶん stroke~~ が線のプロパティですね。strokeWidth が太さっぽいのでこれを変えます。
先ほどの function に以下の処理を追加。
//選択要素 1 番目の線の太さを 5pt に設定
selectedObject[0].strokeWidth = 5;
辺を破線にしてみる
illustrator において破線の設定は少し複雑で、線のプロパティを開いて以下の画面から指定します。例えば最初の点は 3pt、その次の空白が 2pt…というパターンを繰り返して破線にするわけです。繰り返しパターンを変えると一点鎖線なども作れます。

これに対応する PathItem のプロパティを探してみると…strokeDashes がそれっぽいですね。
さらに strokeDashes の定義を見てみたいところですが、残念ながらリファレンスにないため例が見えません。とりあえずコンソール出力してみましょう。
setProperty01() の最後を以下のように変更します。
return selectedObject[0].strokeDashes;
これでコンソール出力を見てみると、3,2 と出てきました。つまりパターンを配列にして渡せばよいわけです。
setProperty01() に戻って、点7pt、間隔5pt の破線を指定してみましょう。
//選択要素 1 番目を、点7pt、間隔5pt の破線に設定
selectedObject[0].strokeDashes = [7,5];
繰り返し処理
要素が複数選択されていた場合は、すべて同じ設定になるのが理想です。いまは 1 番目の要素の色や線のみを変更するコードになっているので、これを繰り返す処理に変更しましょう。
すでに if (selectedObject.length ==0){ の箇所で、要素が選択されていない場合の場合分けはできています。このため要素が 1 つ以上ある前提で for 文を使って処理を回します。selectedObject.length 分の回数だけループを回して各要素を処理すれば OK ですね。
※本来 Foreach を使いたいところですが、jsx では利用できません。ライブラリを紐づければ行けるのでしょうが省略します。
また、strokeDashes のデバッグは終わったので返り値は return null; に変更しておきます。結局、else の中身はこうなります。
else {
//取り出した図形のプロパティを設定
//myCMYKColorの宣言
var myCMYKColor = new CMYKColor();
myCMYKColor.black = 10;
myCMYKColor.cyan = 20;
myCMYKColor.magenta = 40;
myCMYKColor.yellow = 0;
//設定した myCMYKColor を、選択要素の 1 番目に設定
selectedObject[0].fillColor = myCMYKColor;
//選択要素 1 番目の線の太さを 5pt に設定
selectedObject[0].strokeWidth = 5;
//選択要素 1 番目を、点7pt、間隔5pt の破線に設定
selectedObject[0].strokeDashes = [7,5];
return selectedObject[0].strokeDashes;
}
//図形が 1 つ以上選択されていれば for 文で要素のプロパティを設定していく
else {
for (var i=0; i < selectedObject.length; i++){
//取り出した図形のプロパティを設定
//myCMYKColorの宣言
var myCMYKColor = new CMYKColor();
myCMYKColor.black = 10;
myCMYKColor.cyan = 20;
myCMYKColor.magenta = 40;
myCMYKColor.yellow = 0;
//設定した myCMYKColor を、選択要素の i 番目に設定
selectedObject[i].fillColor = myCMYKColor;
//選択要素 i 番目の線の太さを 5pt に設定
selectedObject[i].strokeWidth = 5;
//選択要素 i 番目を、点7pt、間隔5pt の破線に設定
selectedObject[i].strokeDashes = [7,5];
};
return null;
}
まとめ
選択した図形のプロパティをいろいろ変える手段を検討してみました。結局、いまのエクステンションを読み込んで setProperty01() をたたいた場合、図形の色を塗り、線の太さを設定して破線にする作業が一度でできるようになります。なかなか効率的です。
同じようにして必要なボタンと処理を追加していけば、図形プロパティの設定がいろいろと可能なので試してみましょう。
次章では、ペンモードや選択モードの切り替えがボタンでできるか検討します。


