今回はアニメーションにある「Animation Event」という機能について色々書いていきたいと思います!
[この記事の対象者]
・Unity中級者
・アニメーション関係なので、プログラマー/デザイナーどちらも必見!
[この記事の目的]
・Animation Eventを使いこなそう
それではやっていきましょう!
Animation Event とは?
アニメーションの指定のタイミングでスクリプトの関数を呼ぶことのできる機能です。
以下のようにアニメーションにイベントを設定すると、そのタイミングでスクリプト内の指定した関数が呼び出されます。

Animation Eventでできること
例えば、
- アニメーションに合わせて音を再生する
- アニメーションに合わせてエフェクトを表示する
- アニメーションに合わせて当たり判定をつける
など、アニメーションに合わせた挙動を簡単に実装することができます。
これを使いこなせるととても便利です!
まずはやってみよう
Animation Eventに軽く触れてみましょう。
アニメーションに合わせて表示するテキストの内容を変化させてみたいと思います。
Animation Eventの設定
今回はAssetStoreにあるこちらのキャラクターデータを用いてやっていきます。
おなじみのデフォルメユニティちゃんです〜

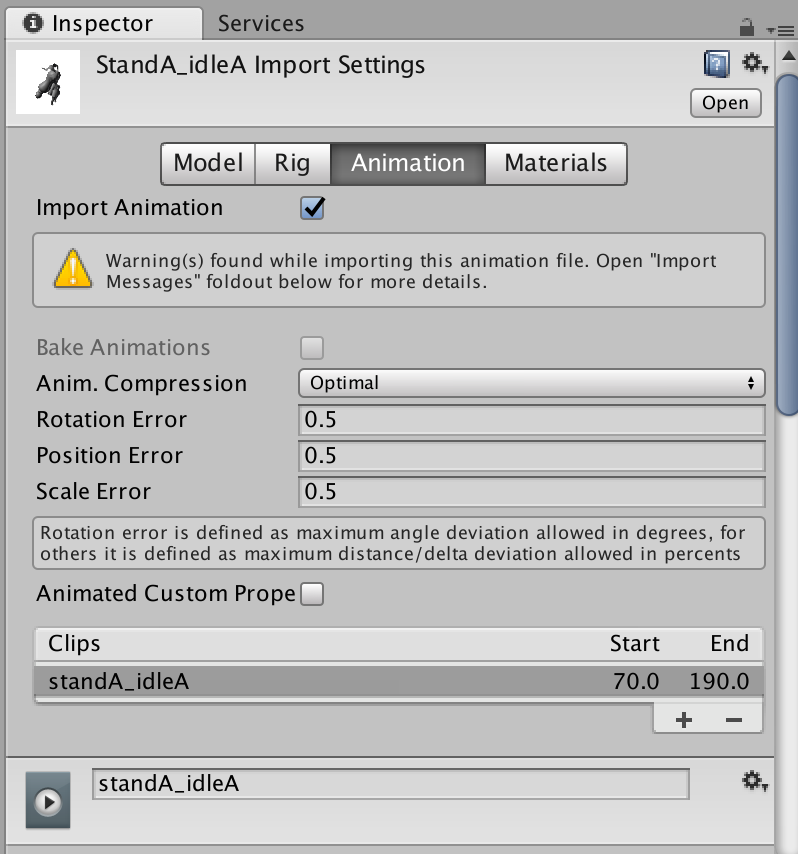
今回はこのアセットに梱包されている「StandA_idleA」というアニメーションを使います。
AssetStoreからインポートし、
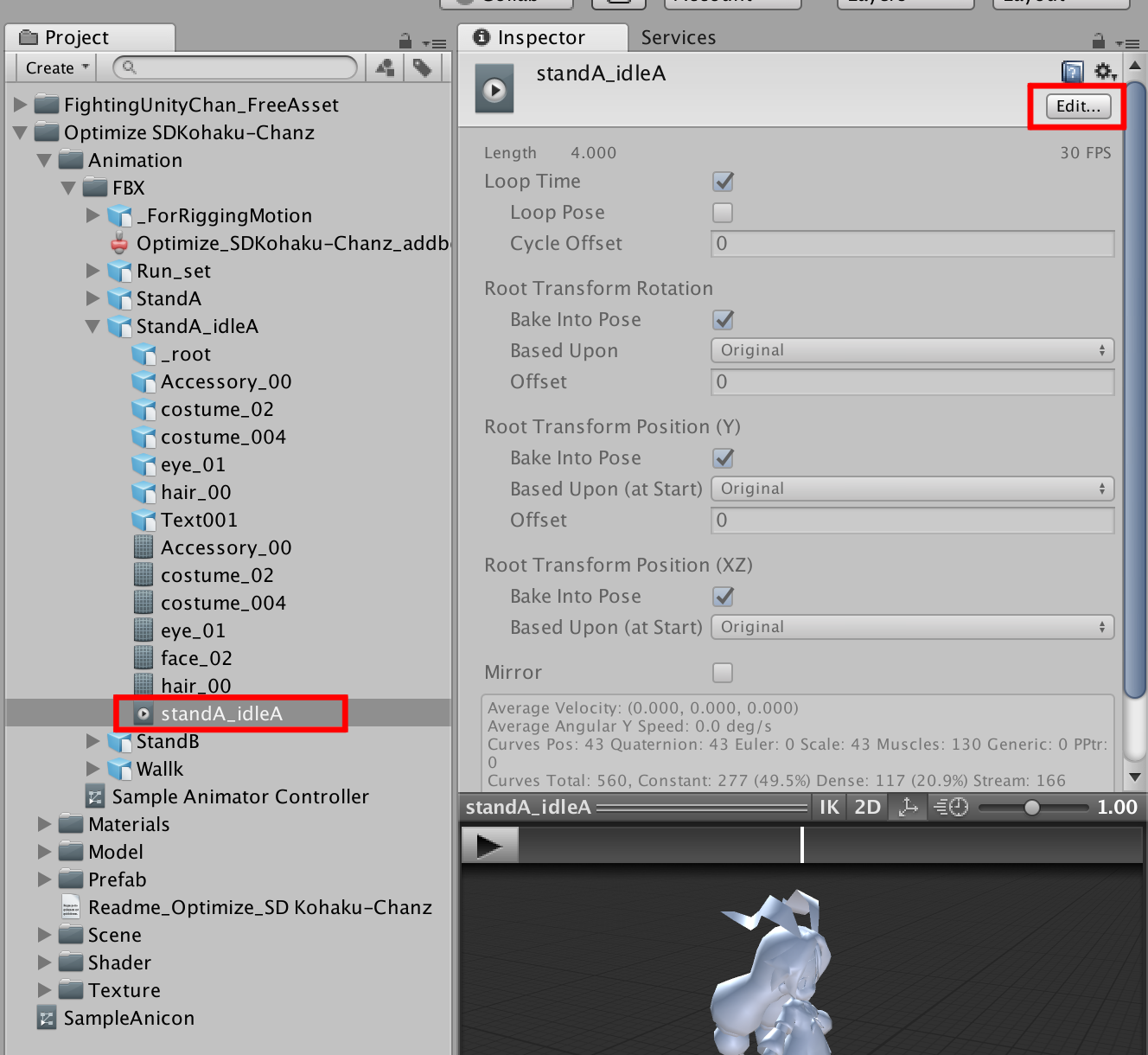
Optimize SDKohaku-Chanz -> Animation -> FBX -> StandA_idleA
を選択。
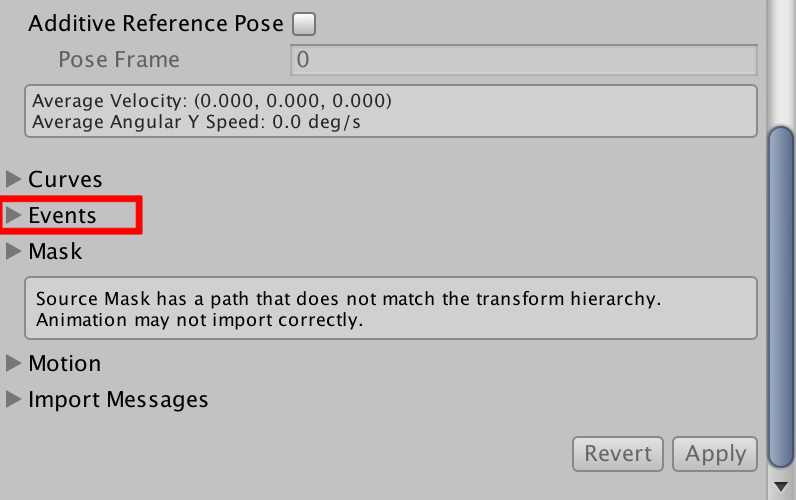
InspectorのEditをクリックしましょう。

下にスクロールすると、Eventsという項目があります。
これがAnimation Eventです!

▶︎をクリックするとEventsの詳細がみれます。
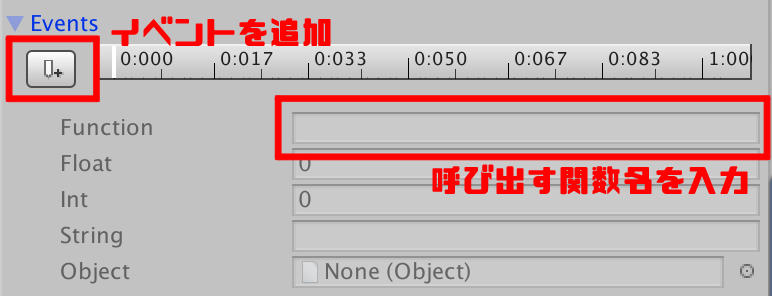
ここでAnimation Eventの編集を行なっていきます。
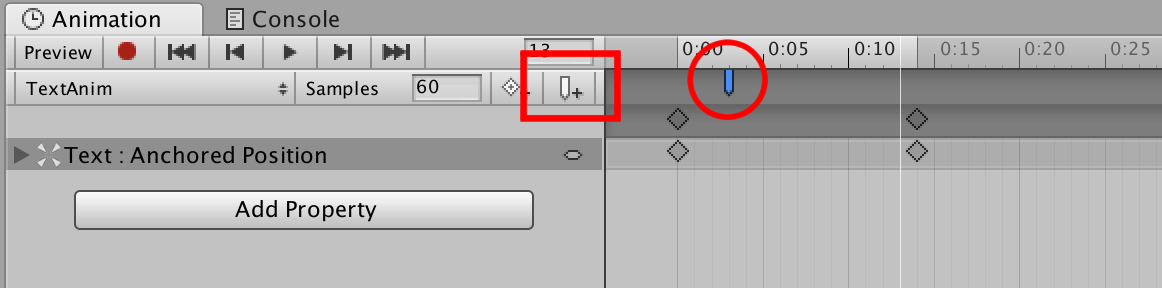
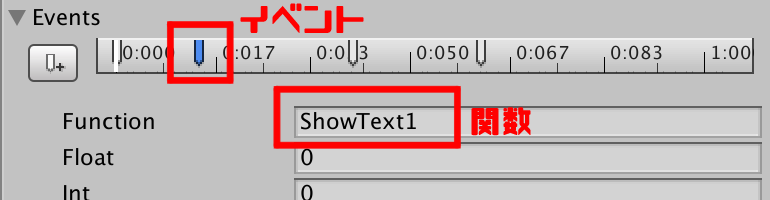
+マークのついたボタンでイベントを追加し、ドラッグで任意のタイミングにイベントを設定します。
Functionには呼び出す関数名を入力します。このスクリプトはこのあと書いていきます。

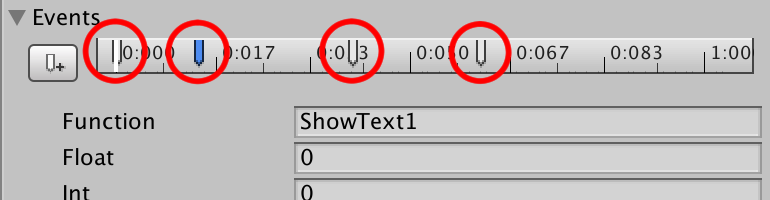
今回は以下の図のように4箇所にイベントを追加します。

関数名は左から
ResetText, ShowText1, ShowText2, ShowText3
となっています。
スクリプトの用意
以下のようなコードを用意します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class AnimationScript : MonoBehaviour {
public Text text;
void ShowText1() {
text.text = "あれ?";
}
void ShowText2() {
text.text = "ここはどこ?";
}
void ShowText3() {
text.text = "おーい!";
}
void ResetText() {
text.text = "";
}
}
先ほどAnimation Eventに指定した関数を書いていきます。
puslicである必要はありません。
やりたい挙動としては、セリフのテキストを
(リセット) -> あれ? -> ここはどこ? -> おーい!
というように変化させていく感じです。
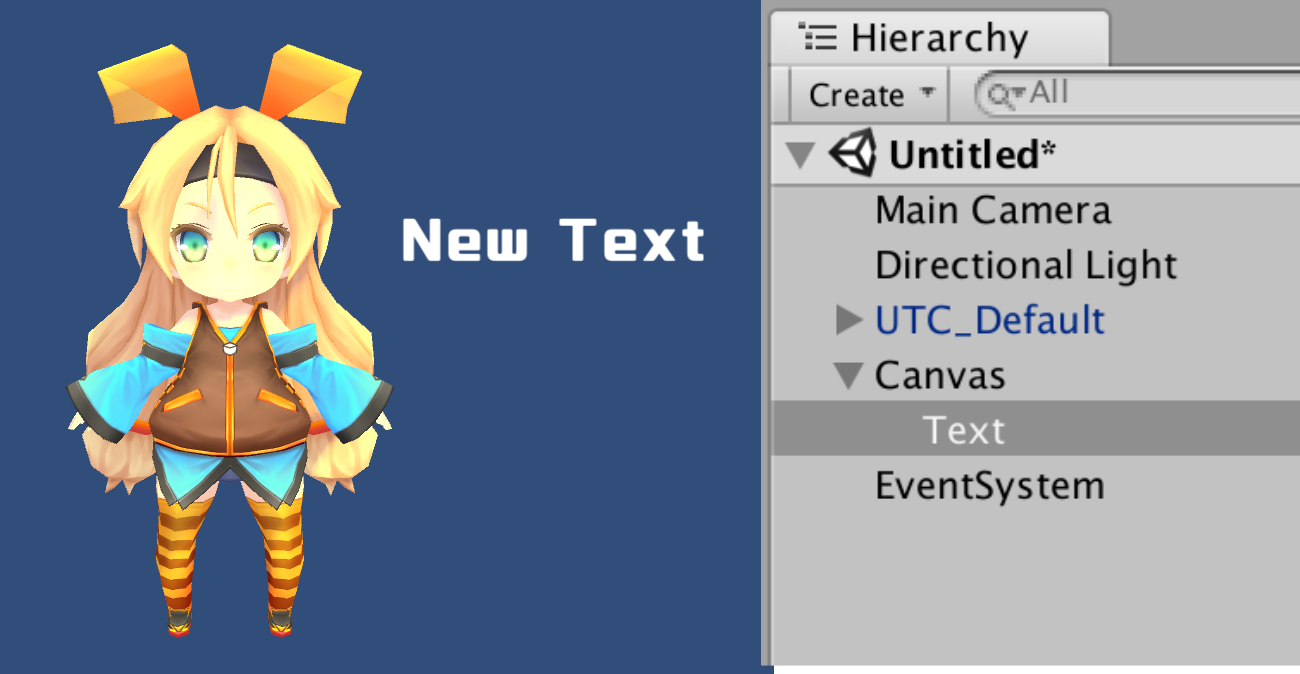
シーンにユニティちゃんとテキストを配置
画面内にユニティちゃんと文字が映るように適当に配置してください。
テキストはUIオブジェクトです。(フォントはお好みで)

スクリプトをつける
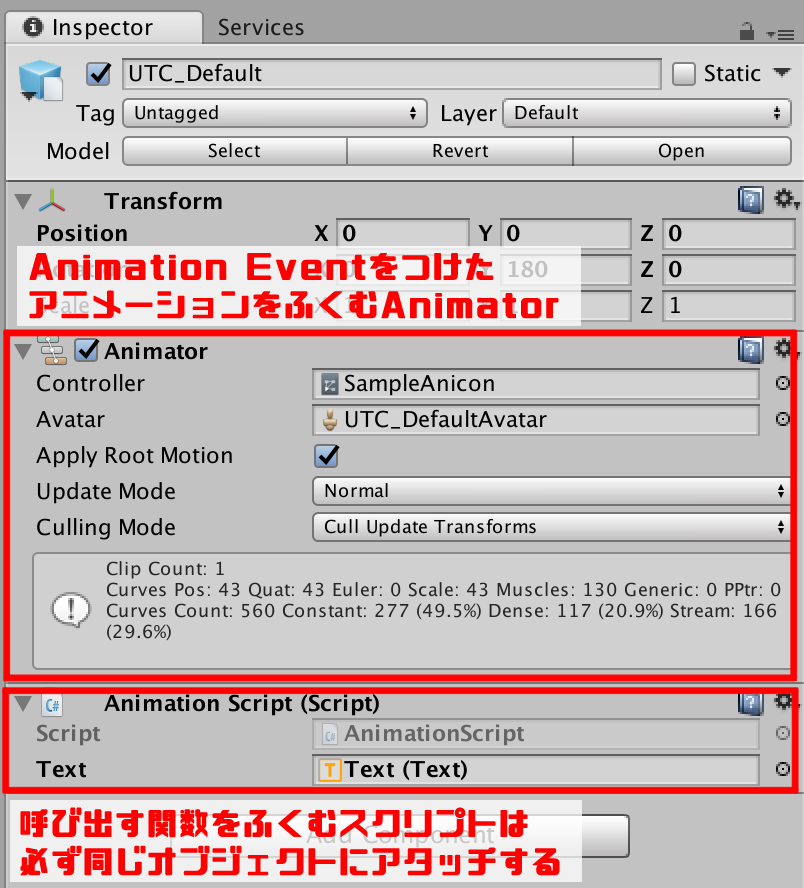
Animation Eventで大事なのは、Animation Eventをつけたアニメーションを含むAnimatorまたはAnimationコンポーネントと同じオブジェクトにスクリプトをアタッチすることです。
そうでないと関数を呼び出せません!
今回はStandA_idleAをセットした「SampleAnicon」というAnimation Controllerを用意し、Animatorユニティちゃんにアタッチしています。
AnimationScriptの「Text」にはUIで用意したTextをアタッチしておきましょう。

さぁ再生してみよう!
どうでしょうか?
アニメーションに合わせてセリフテキストが切り替わってますね!
自作のアニメーションでも使えます
今回はインポートしたアニメーションでやってみたしたが、もちろん自分で作成したアニメーションにもAnimation Eventは設定できます。
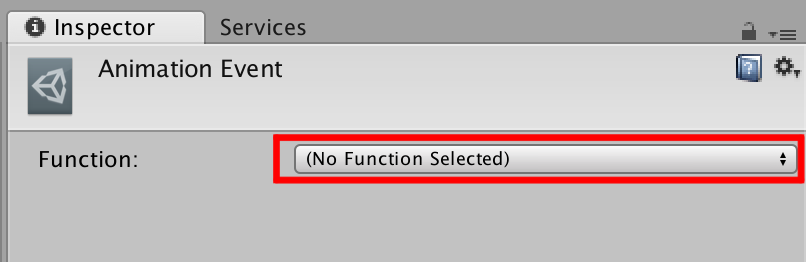
イベントマーカーをクリックすると、Inspectorから呼び出す関数を選べるようになります。

応用編
Animation Eventの活用例を紹介します。
足音をつける
歩くアニメーションに合わせて足音をつけてみます。
Animation Eventでアニメーションに足音をつけるhttps://t.co/CkvPs9w9Gi
— ゆうな@AR会 (@yun_ar_1107) 2018年6月8日
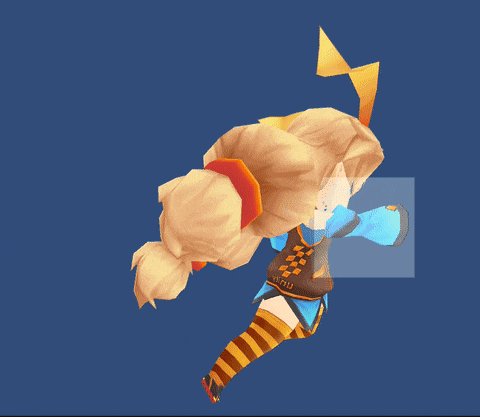
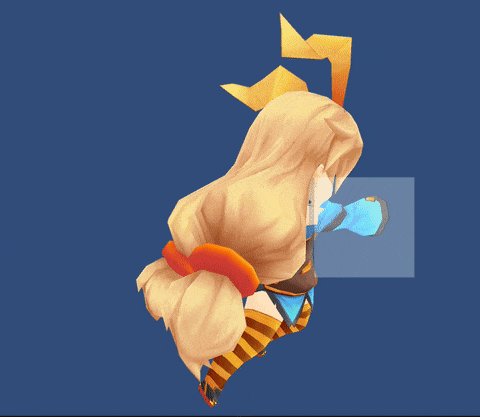
動的な当たり判定をつける
アニメーションに合わせて当たり判定をつけてみます。
以下の図のように、当たり判定用のCubeオブジェクトを用意しておきます。
今回はわかりやすいように半透明にしておきました。

Animation EventでこのCubeの表示/非表示を切り替えると...
パンチした時だけ当たり判定がONに!

これでアニメーションに合わせた当たり判定がバッチリ取れます!
腕を振る効果音や殴る効果音をつければ、さらにそれっぽくなりますね!
最後に
Animation Eventを使えば、簡単にアニメーションをうまく活用できるようになるかと思います!
この記事が役に立てば幸いです。
追記
最近私がリリースしたゲームで、Animation Eventでのサウンド付けや動的当たり判定を取り込んでいます。
よろしければ遊んでみてくださいね!
オンライン3D格ゲー「ユニファイト」

Androidはこちら
iOSは配信準備中です。近日公開予定!
iOSもリリースしておりますが、現在公開を停止しております。Androidは今までどおり遊べます。