3度目の投稿です!
食品スーパーに勤めて3年目、私は日用品売り場を担当しています。
今回は、ぱぱっと素早くプロトタイプを作成し、職場の同僚や上司に試してもらうという取り組みをしてみました!
こっちの方が断然使いやすい!
年末に向かって、スーパーでは冬物の商品が入ってきています。お客様からもどこにあるか聞かれますが、連絡ノートに「売り場のここに出しました」と記入しても、いざ聞かれると「どこに出してあるかな?」となる方もいます。そんな時に役立つツールがほしいなと思ったのです。
初めてこちらに記事を投稿した際、「LINE Botで最新情報を共有しよう」というものをご紹介いたしました。今回も少し似ているのですが、使用したツールが違います。
今回は Glide で作成してみました!
めざせ、 Simple is Best !!
ちなみに、初投稿した際の記事は こちら です。
使用するツール
使用するのは、なんと1つだけ!
なんとこちら、ノーコードでアプリの作成ができます。
まず完成動画はこちら
Glideは初心者🔰にお勧めしたい!今回は、紹介したい商品の一覧が見れるアプリを作ってみました!#protoout#glide#アプリ作成#初心者 pic.twitter.com/Zk2BNhbmXS
— yuma.tmg (@inueym56) October 20, 2023
初めてなので時間がかかりましたが、なれたら 10分 くらいでできそうです。
まずGlideでアプリを作成する際に英語表記になっているので、英語が苦手な私にとってそこから時間がかかりました。
LINE Botでの操作も使いやすいと思いますが、以前LINE Botでの操作を従業員に試してもらった際、 「やっぱり写真があった方がいいよね~」 という意見がありました。やはり商品の情報を共有するなら、画像の方が瞬時に理解できるし、商品名も画像でわかります。
ということで、今回 Glide を使用してみました。
スマホなら従業員の皆さんも持っていますし、何より全ての情報を一覧で見るよりは、「今はこの商品について見たい」と必要な情報のみ選んで検索する方が分かりやすいと感じたので、今回こちらを作成してみました。
実際に試してみたいと思ってくださった方は こちら から見ることが出来ます。
Glideでは
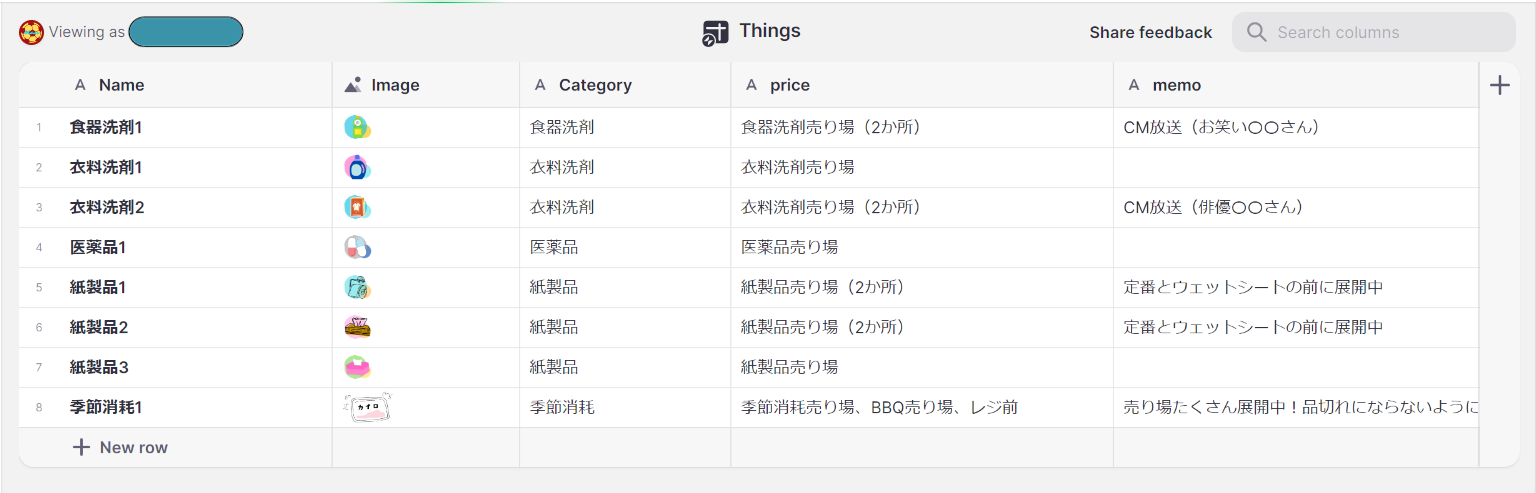
1.まず、商品の Date を入力していきます。
今回は商品名、画像、商品のカテゴリー、陳列場所、MEMOを入力していきました。
さらに追加したい場合は、右側の + をクリックしてください。

2.次にカテゴリーの Date です。
カテゴリー名、画像を入力していきます。

3.Dateの入力が完了したら材料がそろったので、今度は Layout です。まずは商品からです。
矢印の部分は、スマホ画面の下の方に出ているメニューを編集できます。 Label の部分は英語になっていることも多いと思うので、わかりやすいように編集する方がいいと思います。

4.次に部門別(ここでは商品を食器洗剤や医薬品等で区別しているカテゴリのことです)の Layout を編集していきます。
矢印の部分を上から見ていきましょう。
Label を編集して部門別にしました。
STYLE で画像の大きさ等、表示の仕方が変更できます。
ITEMS DATE では、実際画面に表示される際に、画像の下にカテゴリ名が入力されるようになっていますが、今回は画像に文字がかかれているのでそのような表示は修正して消しました。

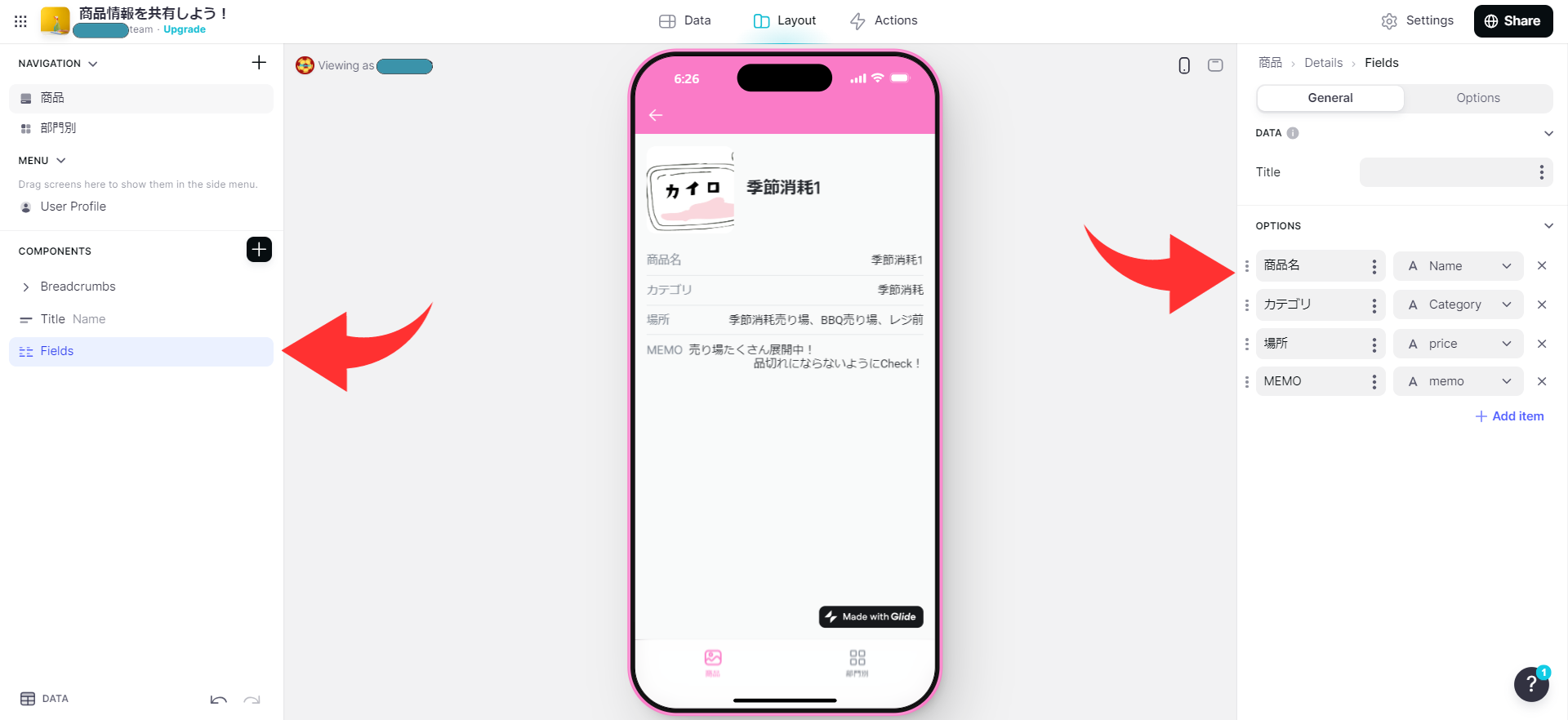
5.最後に商品の詳細が記載されたページについてです。
まず左側の矢印がさしている Fields を選択してください。選択するとスマホ画面を挟んだ反対側に OPTIONS が出てきます。そうしたら、Dateで入力した中で載せたいものを選択していきます。

作業はこれで終了です。
実際に試してもらいました
色々お声をいただいたので、ご紹介させていただきます!!
使ってもらう前に、「今回作成したものは、日用品担当者が商品について、もしくは売り場の場所を確認するためのものです」と説明してあります。
見やすいか、使いやすいか、本当にあったら使ってみようと思うか、この3点を聞いてみました。
日用品担当の方①
〇画像が先に来るからわかりやすい。使ってみたいと思う。
✖カテゴリの画像の色遣いが、人によってはその人が持っている商品のイメージもあるので見にくいかも…。
日用品担当の方②
〇スマホが苦手でもこれなら使えそう。
店舗の管理者
〇写真が最初にきて、商品をクリックすると詳細が見れるのはわかりやすい。
△実際にスマホを持っている仕事をしているのは、各売り場(お肉、お魚、野菜など)のリーダーたちである。それならカテゴリーは日用品で分けるのではなく、店全体でカテゴリーを分けた方がよい。使う人が誰であるのか、ターゲットをちゃんと絞ることが重要だと思う。
「使いやすそう」という意見も多くいただけました。
商品の方には、実際使用する際は本物の商品の画像を使うから見やすいと思います。カテゴリーの方は、もう少し色遣いに注意したり、そもそも画像の中に文字は入れずにやるのか、色々試行錯誤していきたいと思いました。
最後に
本当は、画面右上の方にでてくる +ADD をクリックすると、また新しく入力できるようになっています。そこもDateの方に反映されるように商品名からMEMOまで項目を作ったのですが、なぜか反映されていなかったので、更新されたらまた追記できるようにしたいと思っております。
完成できたら、すでに知っている情報は消して新しい情報を追加することが可能となります。情報の断捨離も整理整頓のためにあるべきですよね!!
また、このような商品の情報であれば、そのままお客様にも使っていただくことが出来るのではと感じました。
今回は、自分とは違うフィードバックをもらうことで 自分が作成したものを客観的にとらえることが出来ました 。本当に使える人は誰なのか、果たしてターゲットはあっているのか、この点については今後ちゃんと考えていきます。
今回も最後までありがとうございました!
少しでも皆さんのお悩み解決のきっかけになりますように!
