この記事は 0 から始める Jekyll 超入門 の 1番目の記事です。
- #1 環境構築編 <- 今回
- #2 独自テーマ作成編
はじめに
このシリーズでやること
- とりあえず Jekyll でサイトを作ってみる
- 自分でテンプレートを作ってみる
- 完成したサイトを netlify にデプロイして公開してみる
対象
- 独自のデザインで 0から Jekyll でサイトを作りたい人
前提知識
- HTML, CSS はなんとなくわかる
- JavaScript も存在くらいは知ってる
- markdown の書き方がわかる
- 静的サイトジェネレータが何をするかわかっている
- git を使える
- CUIでの操作もなんとなくできる
なお Ruby をインストールする必要がありますが、本シリーズはプラグインの作成などまで含めるとは考えていないので、
とりあえず Ruby がかける/わかる 必要はありません。
Jekyll を動かすために必要な環境(必須)
環境構築についてはそれほど難しくも無いと思うので、ここでは説明はしません。
- Ruby v2.5.0 以上 :
ruby -vで確認できます。 - RubyGems :
gem -vで確認できます。 - GCC と make :
gcc -v/g++ -vとmake -vで確認できます。
Jekyll の公式 Docs より。
https://jekyllrb.com/docs/installation/#requirements
プロジェクトを作成してみる
まずはプロジェクトを作成するところから始まります。
適当な場所にプロジェクト用のフォルダを作成してみてください。
以下、プロジェクト用のフォルダを プロジェクトルート とか 作業ルートディレクトリで とか適当な言葉で読んでいますが、全て読み替えてください。
必要なライブラリのインストール
bundler というツールを使います。これによってプロジェクトごとの gem の管理が簡単になります。
以下を作業用ルートディレクトリで実行します。
$ gem install bundler
$ bundle init
Gemfile というファイルが生成されたら成功です。
次に、Gemfile を以下のように編集します。
# frozen_string_literal: true
source "https://rubygems.org"
git_source(:github) {|repo_name| "https://github.com/#{repo_name}" }
gem "jekyll"
できたら以下を実行します。
$ bundle config set path 'vendor/bundle'
$ bundle install
vendor/bundle に色々とファイルが増えていくと思うので、じっと見守ります。(結構時間がかかります)
完了したら、次を実行します。
$ bundle exec jekyll -v
次のように返ってくれば成功です。
jekyll x.x.x
Jekyll プロジェクトの作成
Jekyll プロジェクトの作成をします。次のコマンドを実行します。
$ bundle exec jekyll new . --force
$ bundle install
少々省略していますがだいたいこんな感じの構成になると思います。
./
├── 404.html
├── Gemfile
├── Gemfile.lock
├── _config.yml
├── _posts
│ └── 2020-05-19-welcome-to-jekyll.markdown
├── about.markdown
└── index.markdown
これでプロジェクトの作成は完了です。試しに動かしてみましょう。
次のコマンドを実行します。
$ bundle exec jekyll s
...中略
...
Auto-regeneration: enabled for '<path-to-project-folder>'
Server address: http://127.0.0.1:4000/
Server running... press ctrl-c to stop.
このような形になれば成功しています。
試しに http://localhost:4000/ にアクセスしてみましょう。
デフォルトだと minima というテーマが適用されているので、すでにしっかりとしたページが生成されているはずです。
ちなみに jekyll は静的サイトジェネレータですので、実行することによって、静的なサイトのソースコードが吐き出されます。
/_site をみると、吐き出されたサイトのソースコードをみることができます。
Jekyll Admin を追加してみる
Jekyll では Jekyll Admin というプラグイン(ツール)を使用することによって、 CMS のような管理画面を使って記事を管理したりすることができます。
なくても動きますが、比較的わかりやすく扱えるので導入してみましょう。
gemfile を編集します。
source "https://rubygems.org"
gem "jekyll", "~> 4.0.1"
# .. 略 ..
group :jekyll_plugins do
gem "jekyll-feed", "~> 0.12"
gem "jekyll-admin" # <- 追加
end
# .. 略 ..
gem "wdm", "~> 0.1.1", :install_if => Gem.win_platform?
Gemfile を編集した場合は、以下のコマンドを実行することによってインストールすることができます。
$ bundle install
完了した後再び実行してみます。
$ bundle exec jekyll s
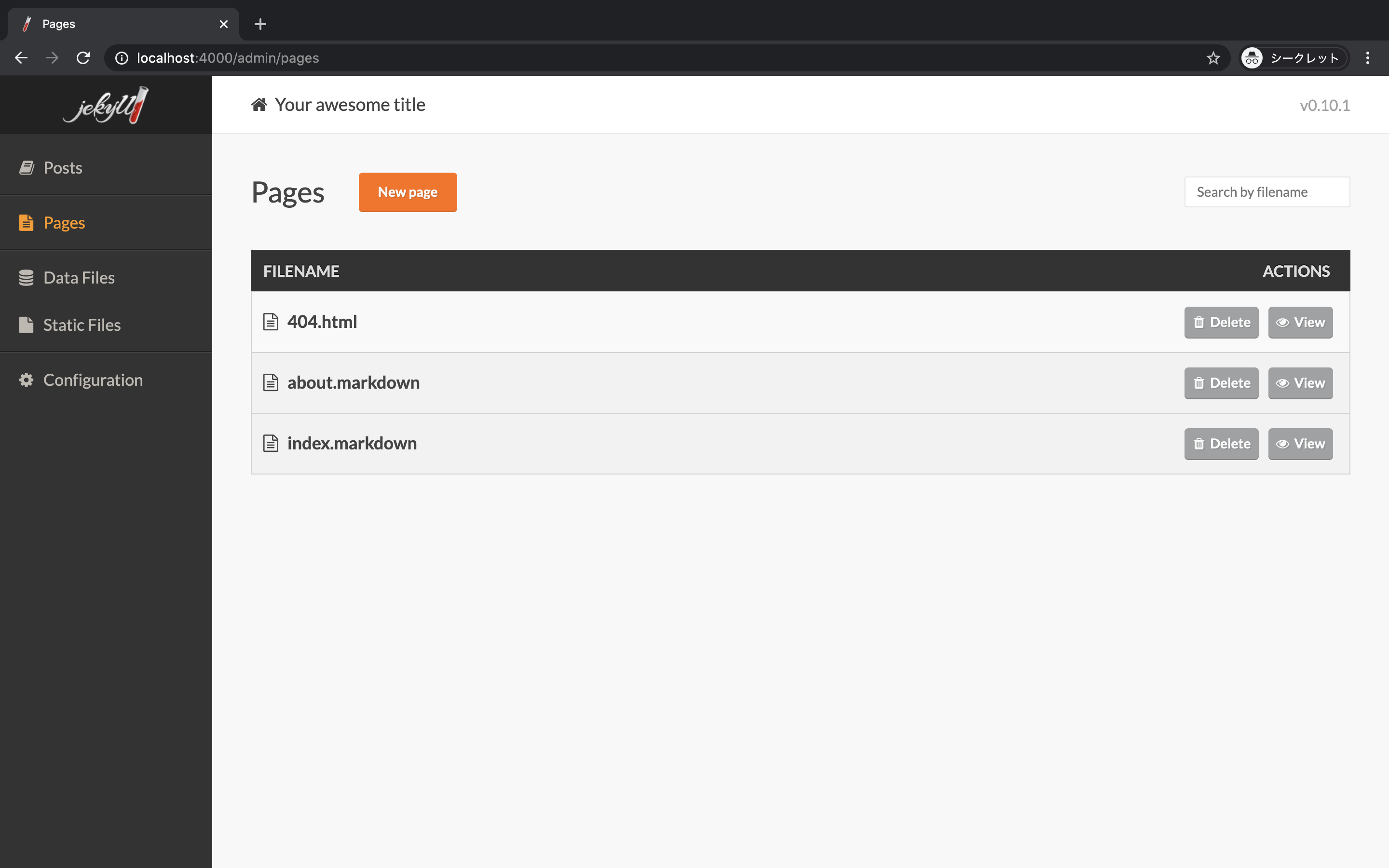
http://localhost:4000/admin にアクセスしてみましょう。
このような画面になっている場合成功です。
※なお、この画面にアクセスできるのはローカル環境で jekyll s をしてサーバーを立ち上げている時のみなのでご安心ください。
横のタブから posts という画面をみてみると、記事の確認ができると思います。
記事を追加してみる
お試し的に、記事を追加してみましょう。
Jekyll では /_posts ディレクトリ配下に md ファイルを追加することで、記事を追加することができますが、その他にも Jekyll Admin からも記事を追加できます。
Jekyll Admin も最終的には自動で /_ppstsにファイルを作成するので実際やっていることは変わりませんが、設定やファイルの命名などを自動でやってくれたりするので、初めは Jekyll Admin を利用するのが良いかもしれません。
今回は Jekyll Admin 経由で追加してみます。
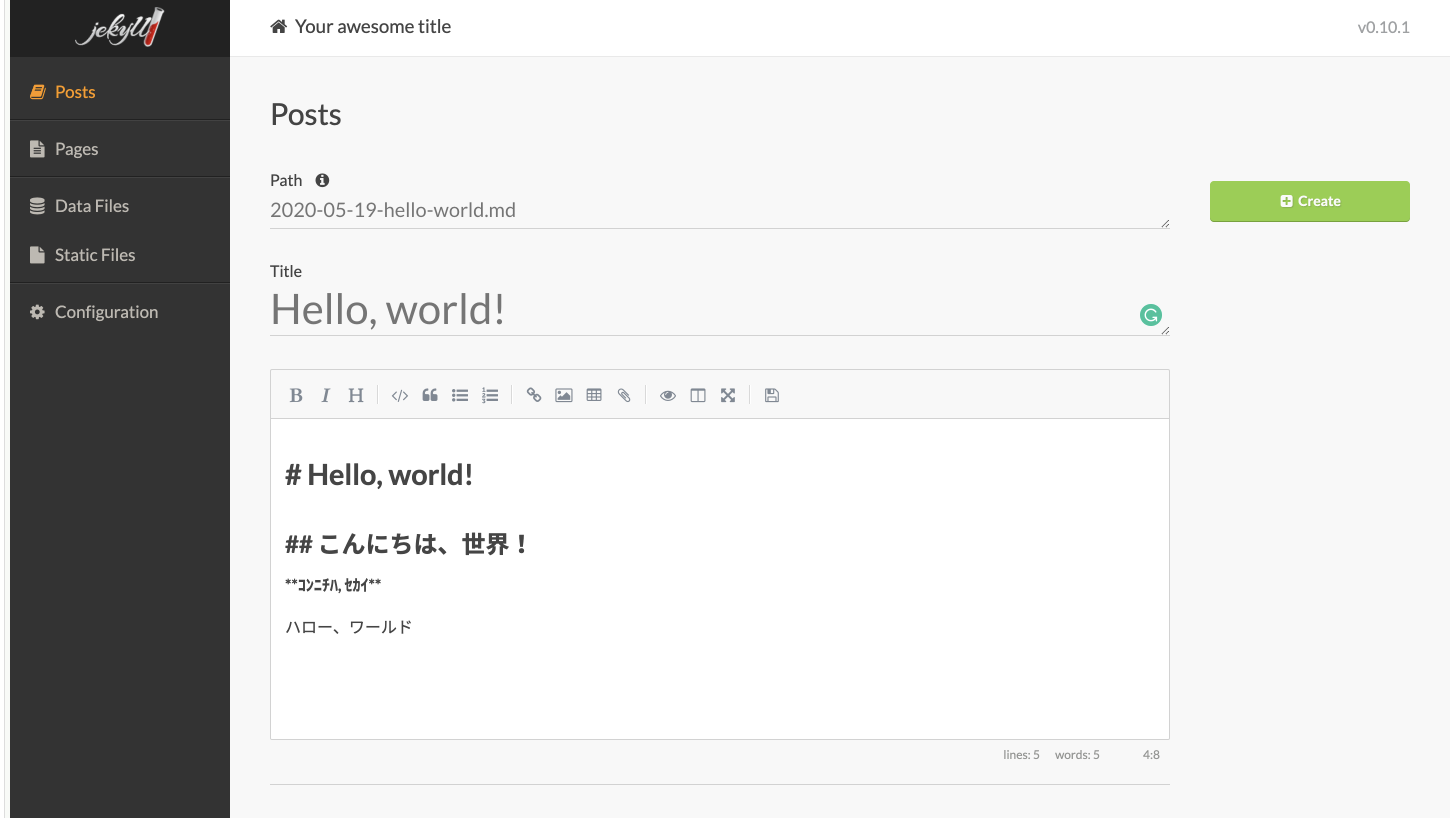
Jekyll Admin の横のタブから posts ページを開き、 New Posts を押すことで新しいページを追加することができます。
タイトルにタイトルを入力して、 Body に記事の内容を書きます。
Jekyll は基本的に markdown記法で書きます。
markdown についてはたくさん記事が上がっているので、ここでは説明を省きます。
こんな感じです。
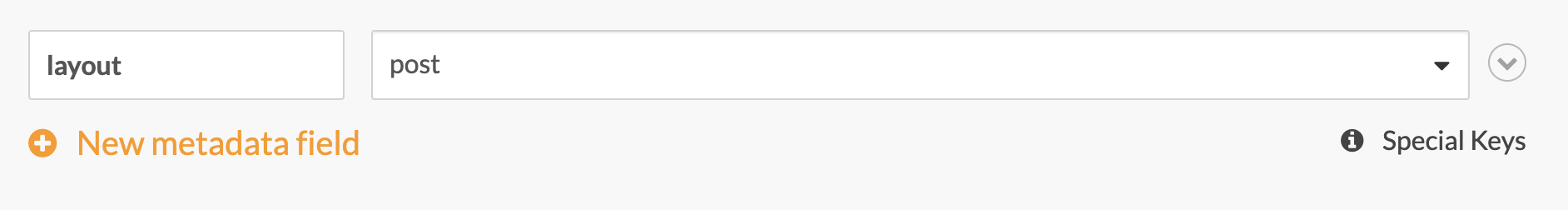
完成したら最後に、"New metadata field" をクリックして、 Key に layout と打ち込み、
"post" を選択します。
これは自動でインストールされているテーマ(minima)の post レイアウトを使用する、という意味になります。
詳細は後ほど説明しますので、ここではおまじない(ど定番のごまかしの言葉)という軽い感じでOKです。
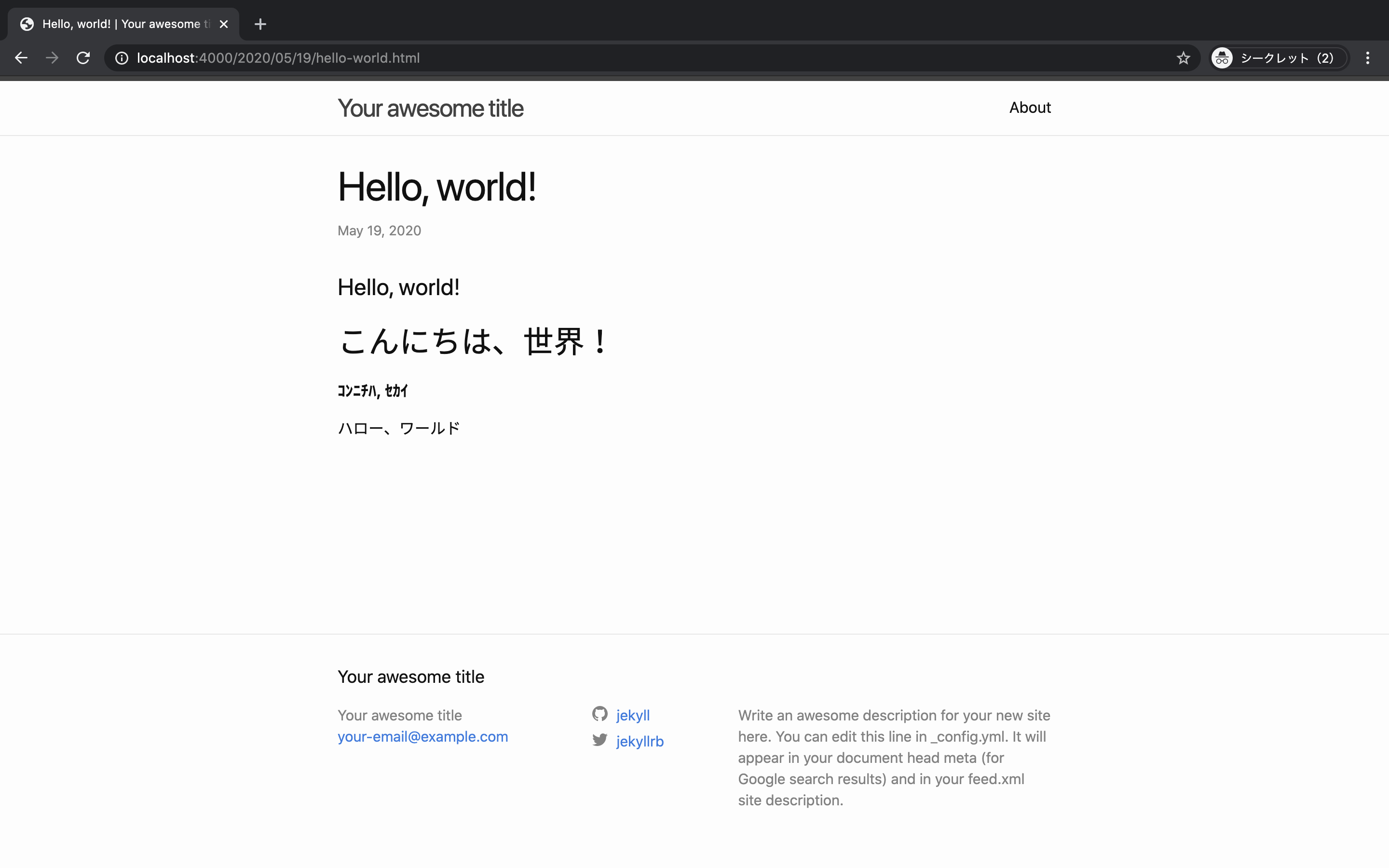
ここまで完了したら、 Create をクリックします。
View というボタンが出てくると思うので、それもクリックすると、無事記事が追加されていることがわかると思います。
とりあえず環境構築とプロジェクトの作成ができたので、今回はこの辺にしようかと思います。
現時点では、まだ minima という標準で用意されるテーマを使用していますが、
自分の好きなようなデザインにしたい!という方もたくさんおられると思います。
GitHub などでたくさんテーマが公開されてたりするので、お好みのものを探してみるのも一手です。
ですが、やはり自分が作ってこそ!というところもあると思います。
次回では、自分で記事を作る方法を解説しようと思います。
(頑張って書くぞ!!!
それではまた今度!