計測しないで推測ばかりしているアホの子だったから本腰いれて JavaScript のパフォーマンス測定環境について調べた。
結論として JSLitmus を使うとかなり簡単にできる。
使い方
- jslitmus.js をロードする
- JSLitmus.test の第二引数に測定したい関数を渡す
- #jslibmut_container エレメントを作る
簡単!
例
<!DOCTYPE html>
<html>
<head>
<script src='jslitmus.js'></script>
<script src='sample.js'></script>
</head>
<body>
<div id='jslitmus_container'></div>
</body>
</html>
sample.js
// グローバル変数とローカル変数に対するアクセス速度の違いを測定する
var global_var = 1;
JSLitmus.test('global', function(count) {
while (count--) { global_var++; }
});
JSLitmus.test('local', function(count) {
var local_var = 1;
while (count--) { local_var++; }
});
ここで第二引数に渡された関数の実行時に count というのが渡されてそれを while (count--) { … } としているが、これは JavaScript の関数呼び出しのコストを抑えるために行う作法のようなものなので基本的にこのフォーマットに従うのがよい。
実行してみる
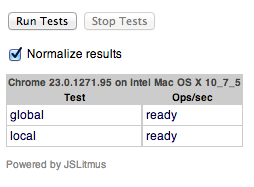
先ほど作ったhtmlをブラウザで読み込む。すると以下のようになっているはず。
ここで Rub Tests ボタンを押すと何やら動き出して、しばらく経つと以下のようになる。
棒は実行できた回数を表すので長いほど速度が速い(沢山試行できた)ことを意味する。このことからグローバル変数へのアクセスよりローカル変数へのアクセスの方が(Chromeでは)4倍近く速いということが分かる。
Tips
自動実行する
デフォルトで Run Tests ボタンをクリックしないと計測が開始しない。これを読み込み完了と同時に実行するようにするには
window.onload = function() {
JSLitmus.runAll();
};
とどっかに書いておけばOK.
複数ブラウザで同時実行
参考: JSのテストファイルを複数のブラウザで開いて手軽に確認する
おわりに
みんなでどんどん計測しよう!