背景
- JavaScriptのテスト・ツールである Qunit を使ってテストを書いた
- できれば複数のブラウザでテストを実行して確認したい
- でもいちいちブラウザを操作して回るのは面倒くさい
- ブラウザは互いに重なり合わずに並んで欲しい(でないと結果が見れない)
これをコマンド一発でできるようにする
どうなったか
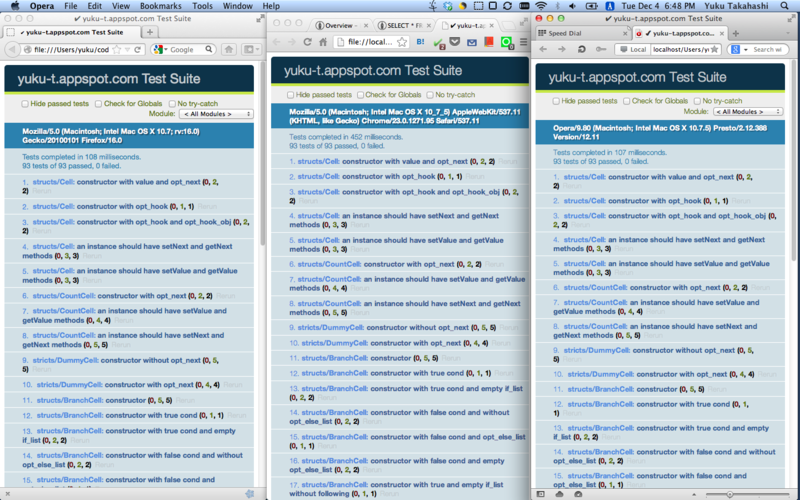
こんな感じになった。 端末で make を実行するとブラウザがもりもり立ち上がって綺麗に勝手に整列してくれる
やり方
まずAppleScript Editorを開いて下記を記述し、名前をつけて保存で Application として保存する。仮にresize.appという名前で保存したとする。
簡単に説明するとまず画面の大きさを取得して、そのあと各ブラウザの大きさと位置を調整している。
tell application "Finder"
set s to bounds of window of desktop
set _width to item 3 of s
set _height to item 4 of s
end tell
tell application "System Events"
try
tell process "Firefox"
tell window 1
set size to {_width / 3, _height}
set position to {0, 0}
end tell
end tell
end try
try
tell process "Chrome"
tell window 1
set size to {_width / 3, _height}
set position to {_width / 3, 0}
end tell
end tell
end try
try
tell process "Opera"
tell window 1
set size to {_width / 3, _height}
set position to {_width * 2 / 3, 0}
end tell
end tell
end try
end tell
そして Makefile を下記のようにする。 tests/index.html というのが Qunit のファイルでこれを表示すればテストが勝手に実行される状態になっている。 open は -a オプションで起動するアプリケーションを指定できる。
Makefile
.PHONY: test
test:
@open tests/index.html -a Firefox
@open tests/index.html -a Google\ Chrome
@open tests/index.html -a Opera
@open resize.app
これで make をすればブラウザが綺麗に整列した状態でテストが確認できる