アニメ「ONE PIACE」にハマっている息子
小学2年生の息子はワンピースにハマっています。毎日、どの悪魔の実が最強かを熱く語ってくれます![]() そして、HPで悪魔の実ランキングを眺めてはニヤニヤしています。
そして、HPで悪魔の実ランキングを眺めてはニヤニヤしています。
どんな悪魔の実が欲しい?と聞くと、どんどん出てきます。おぉ、すごい想像力だ!想像した悪魔の実を記録できるWebアプリを作ることにしました![]()
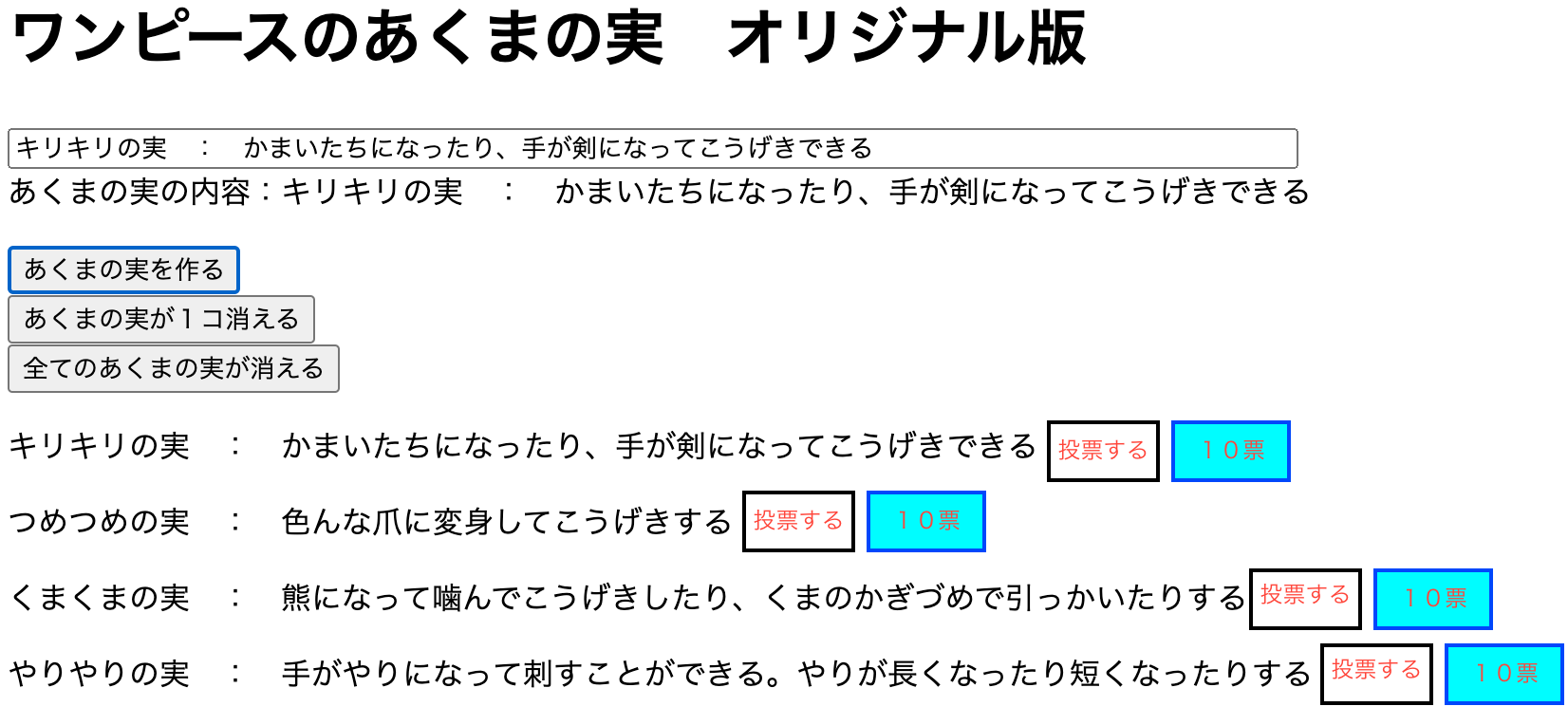
実装結果
旧:twitterで実装しているものです!
新:Local Storageを追加しました!
実装環境
Code Pen
See the Pen オリジナルの悪魔の実図鑑 by yuko6891 (@YukoOnuma) on CodePen.
ソースコード
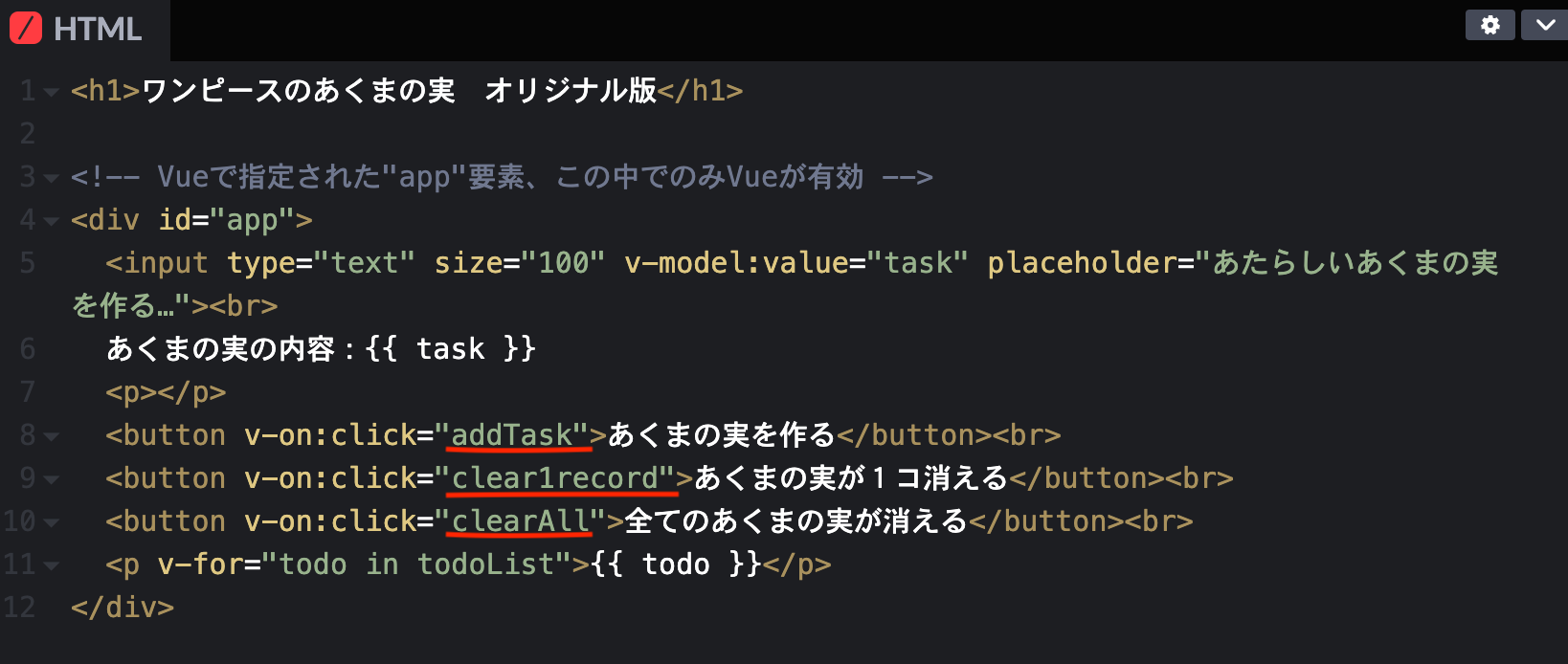
HTMLコード
<h1>ワンピースのあくまの実 オリジナル版</h1>
<!-- Vueで指定された"app"要素、この中でのみVueが有効 -->
<div id="app">
<input type="text" size="100" v-model:value="task" placeholder="あたらしいあくまの実を作る…"><br>
あくまの実の内容:{{ task }}
<p></p>
<button v-on:click="addTask">あくまの実を作る</button><br>
<button v-on:click="clear1record">あくまの実が1コ消える</button><br>
<button v-on:click="clearAll">全てのあくまの実が消える</button><br>
<p v-for="todo in todoList">{{ todo }}</p>
</div>
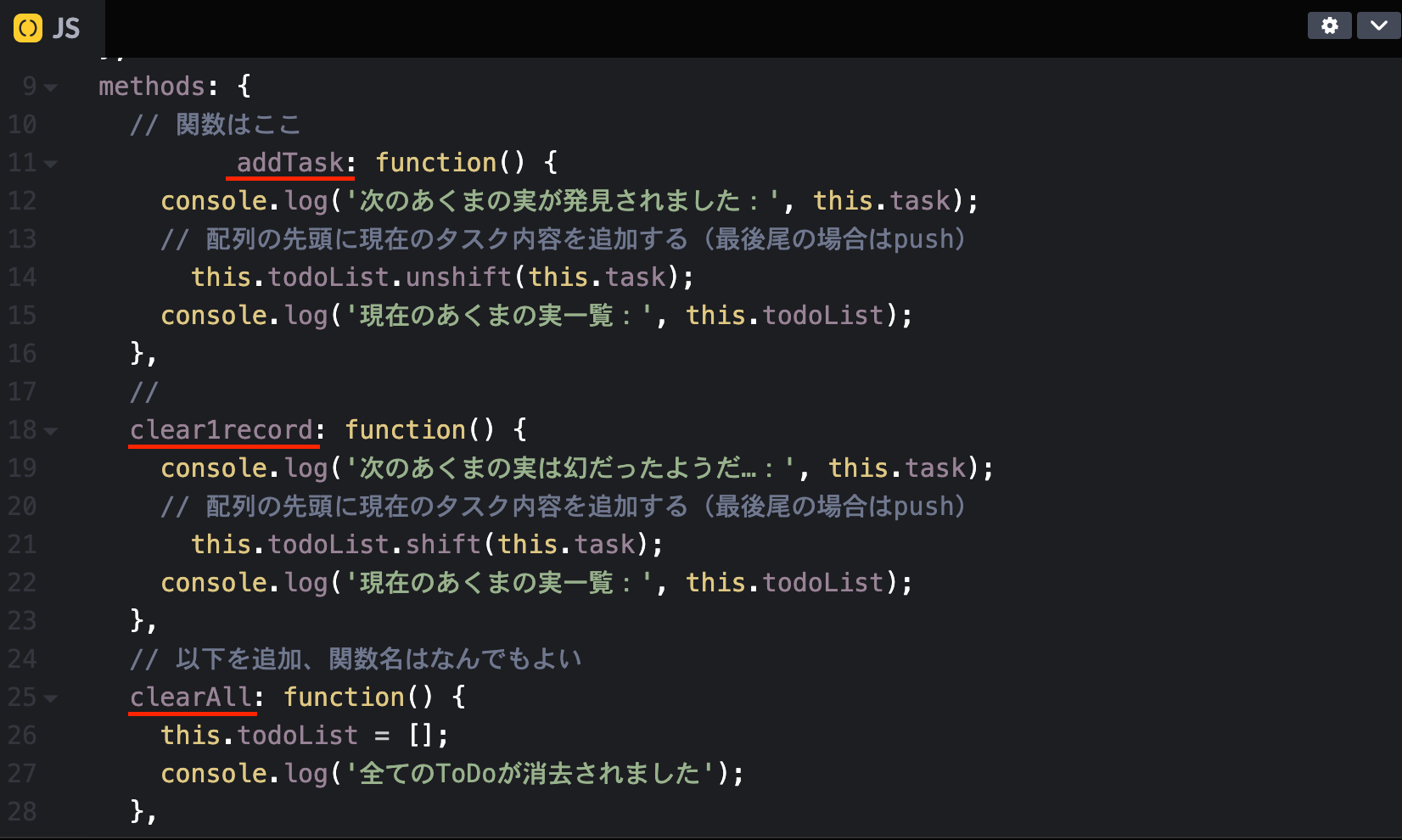
JavaScriptコード
const app = new Vue({
el: '#app', // Vueが管理する一番外側のDOM要素
data: {
// Vue内部で使いたい変数は全てこの中に定義する
task: '',
todoList: [], // これは配列
},
methods: {
// 関数はここ
addTask: function() {
console.log('次のあくまの実が発見されました:', this.task);
// 配列の先頭に現在のタスク内容を追加する(最後尾の場合はpush)
this.todoList.unshift(this.task);
console.log('現在のあくまの実一覧:', this.todoList);
},
//
clear1record: function() {
console.log('次のあくまの実は幻だったようだ…:', this.task);
// 配列の先頭に現在のタスク内容を追加する(最後尾の場合はpush)
this.todoList.shift(this.task);
console.log('現在のあくまの実一覧:', this.todoList);
},
// 以下を追加、関数名はなんでもよい
clearAll: function() {
this.todoList = [];
console.log('全てのToDoが消去されました');
},
},
});
コードの説明
HTML、JSが初心者なので、困った部分を説明します。
JSの赤線部分がHTMLで指定したボタンの名称です。先にJSで指定します。

その後にHTMLでボタンの指定をします。
先にHTMLを指定したところ、JSに指定されていないとなり画面からボタンが全て消えました。コーディングする順番に注意してください。

これから改良したい部分
ランキングを楽しんでいる息子、子供ってどれが最強なのか戦わせるの好きですよね。どうして強いのかまで説明してくれます。![]()
そのため、以下の機能が増えると面白いと思っています!
・想像した悪魔の実の中でどれが最強だと思うか投票する機能をつけたい
・投票ボタンを押すと、票数が加算できるようにしたい