My SQLを使わない形での検索サイトの作り方を書きます。
少しPHPの習熟度が上がった人のための記事になります。
とはいっても、初心者からちょっと抜け出した、くらいの感じです。
作ったサイトのキャプチャを載せます。
まずはこんな感じでフォームを作って「デスザウラー」という文言を入力しました。
ソースコードはこちら。
<!doctype html>
<head>
<title>
Oct17
</title>
<style>
div,form{
background:pink;
width:160px;
}
</style>
</head>
<body>
<div class=form>
<form action="POST17.php" method="POST">
<p class="inputbox">
<input type="text" name="sample">
</p>
<input type="submit" name="検索">
</form>
</body>
</html>
</div>
本来、CSSは外部ファイルにしておくべきなのですが
今日は気分的に中に書きたかったというのがあるのでCSSを中に書きました。
そしてサーバーサイド側です。
<?php
$zoid = htmlspecialchars($_POST['sample'],ENT_QUOTES,"UTF-8");
$arr = array(
"ウルトラザウルス",
"セイバータイガー",
"シールドライガー",
"プテラス",
"モルガ",
"アイアンコング",
"デスザウラー",
"ブレードライガー",
"デススティンガー",
"ライトニングサイクス"
);
foreach($arr as $val){
if($zoid == $val){
echo $zoid;
}
}
このように書きました。
foreach文とif文を使って書いた形になります。
本当はもっといい書き方があるはずなのですが
とりあえず、実装したものが動けばいいという意味合いで
コードを記述したので信頼性は低いものとなります。
また、配列の中身に該当したものがあったら表示させるよ
っていうような形のコードなので、本来ならPHP Data Objectで
コードを書いていくべきでしょう。
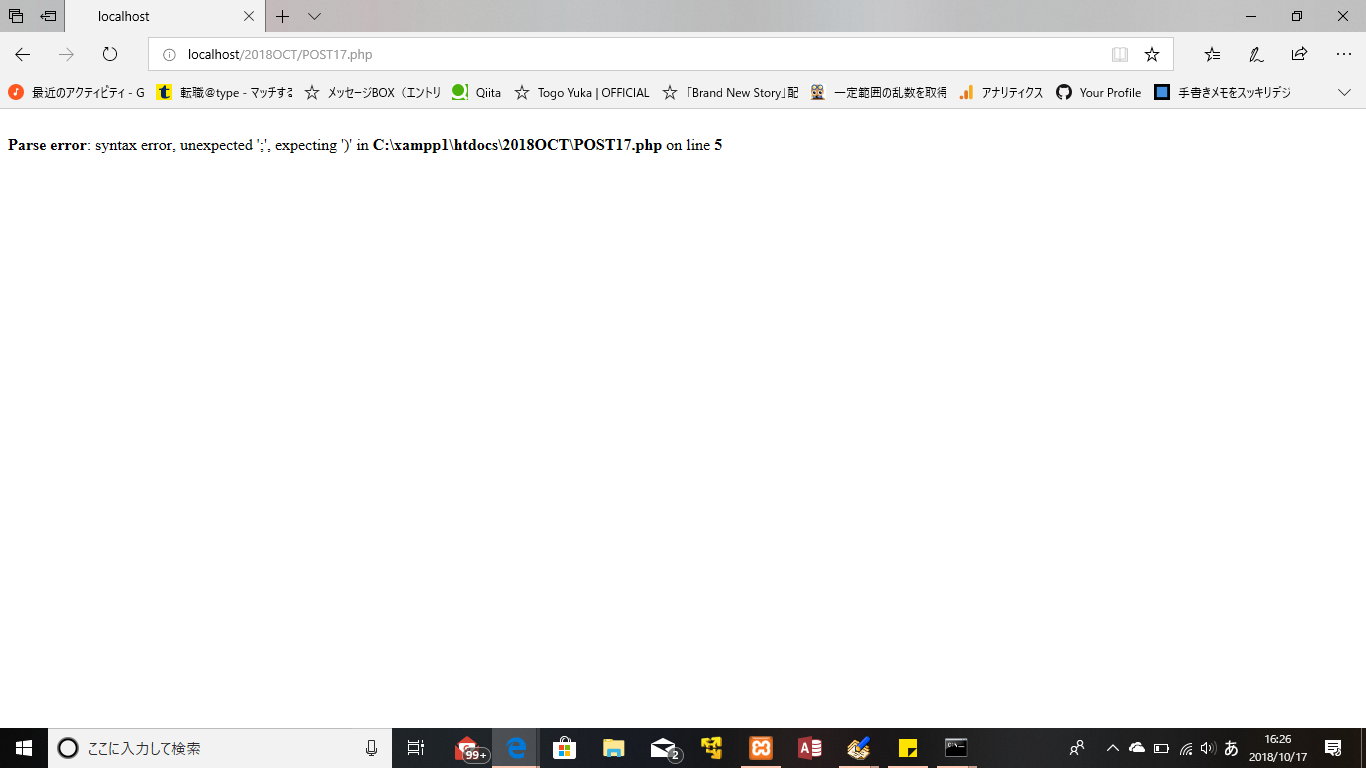
これを書いている間に出たエラーもキャプチャを取りましたので
情報共有させていただきます。
Parseエラーだったため、すぐに直すことができました。
Apache側のログを読み解いていってもよかったのですが
時間がかかりそうな気がしたのでブラウザにエラー表示させるようにしています。
最後に出力結果です。
また、進展がありましたら記事を書きます。