はじめに
STUDIOのCMSで地点をマッピングした地図を埋め込みたいと思ったので、その方法を解説します。
複数個所の情報をWEBに掲載したいと思ったのですが、位置をマッピングされた地図があったほうが直感的に場所が分かりやすいと思い、地図表示が出来ないかと考えました。WEBサイトの情報はCMSで管理しており、CMSの機能の制限があるので、地図が埋め込めるかどうかが気になったので、こちらでまとめておきます。
結論としては、GoogleMapの「マイマップ」をiframe機能を使うことで簡単に実現できました。
まずは
STUDIOとは
STUDIOは、ノーコーデでWEB制作を行えるサービスです。テンプレートも数多く揃っているので、それらしく制作したい場合にも簡単に作ることが出来ます。小さなプロジェクトであれば、無料で作成することもできます。
GoogleMapのマイマップとは
GoogleMapのマイマップは、自分だけのオリジナルの地図を作成、編集、共有できる機能で、マーカーを設置することが可能です。また、マイマップを一般公開して、WEBサイトに埋め込むことなどが可能です。今回は、こちらの機能を使用します。
方法
- GoogleMapのマイマップを作成する ※詳細は割愛
- GoogleMapのマイマップのメニューから、「自分のサイトに埋め込む」を選択します
- HTMLのiframeタグが表示されるのでコピーします
- STUDIOのCMSで、「埋め込みコード」を使用します(iframeが使用できます)
- コピーしたHTMLのiframeタグをペーストします
- これで、GoogleMapのマイマップがCMSで埋め込むことができます
まとめ
STUDIOのCMSを使用した場合は、デザインのレイアウトなどは多少制限を受ける印象がありますが、埋め込みタグを上手く使用することである程度自由度は上がります。
今回は、最初は上手く地図が埋め込めるかがちょっと不安でしたが、STUDIOのCMSで埋め込みコードが使用できたこと、GoogleMapのマイマップでiframeタグを使って埋め込みできたこと。これらの組み合わせがばっちりだったので、簡単にCMSを使いながらも地図の埋め込みを実現することができました。
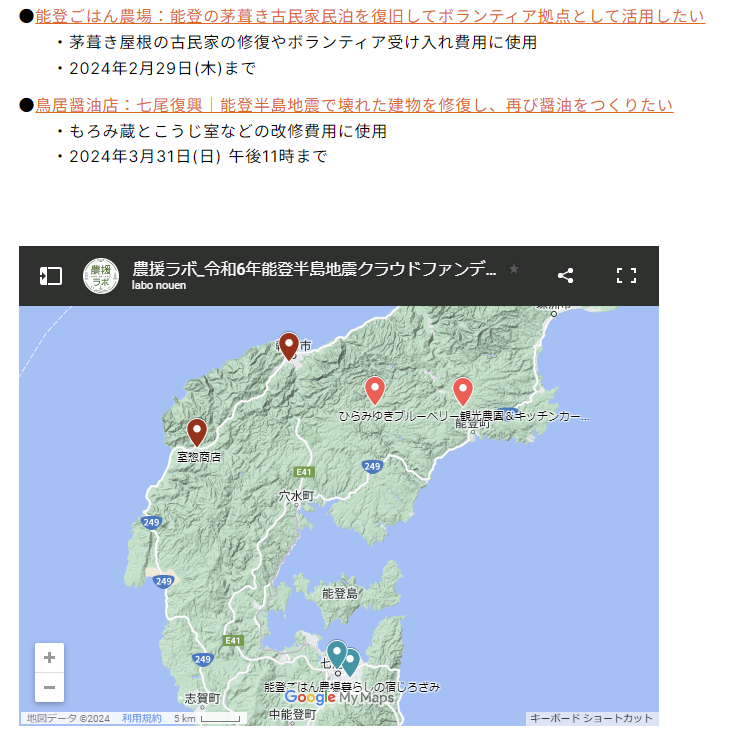
最終的にはこのように埋め込むことが出来ました。
GoogleMapのマイマップを埋め込んだサイトはこちらになります。
STUDIOのCMSを利用してします。