はじめに
チャットボット Advent Calendar7日目の @yukihirai0505 です!
6日目は同僚の @kashira2339 が実際に僕もお世話になってるbotについて記事にしてます。笑
[GitHub API & Webhook + hubot]社内で実際にいい反響を得ているチャットボットの機能
ちなみに、自分は何気に初めてのAdvent Calendarです。笑
今回の記事の内容はチャットボットというよりは、チャットボットを通してプログラミングを学んでいけるような内容にします。
また、さらに言えばプログミングを学ぶというよりライブラリの使い方を学ぶ、みたいな内容になってますが悪しからず。笑
今回は手軽に実装できるGoogleAppsScriptでSlack向けのbotを作成していきます。
詳しい手順については下記の記事を参考にしてみてください。
Google Apps Scriptの起動
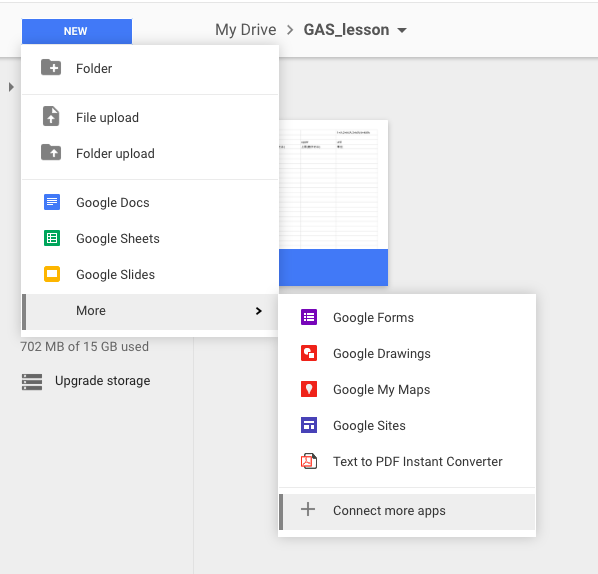
まずはSlackの設定とプログラムを記述するための準備をしていくためGoogleAppsScriptを起動します。
Moreの中にGoogle Apps Scriptがない場合は Connect more apps で script と検索して追加してあげましょう。
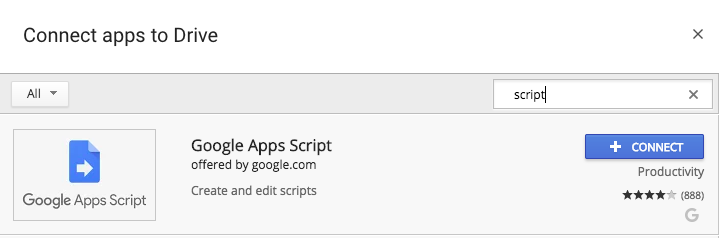
script で検索すると出てくるので Connect ボタンを押して追加できます。
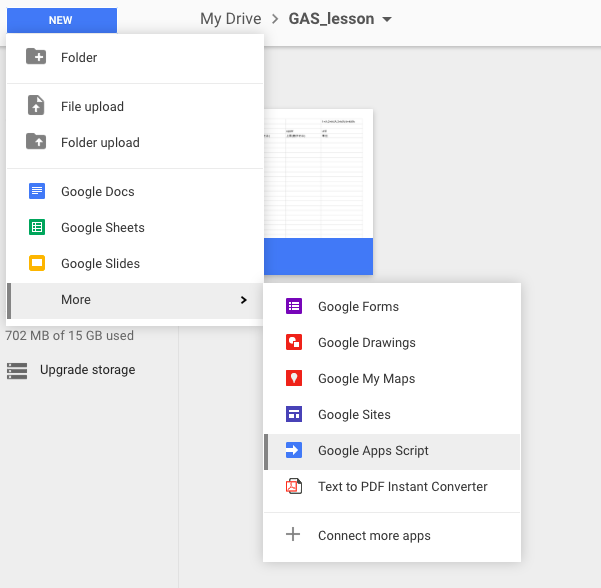
追加すると、次からはちゃんと選択肢に表示されます。
Salckの設定
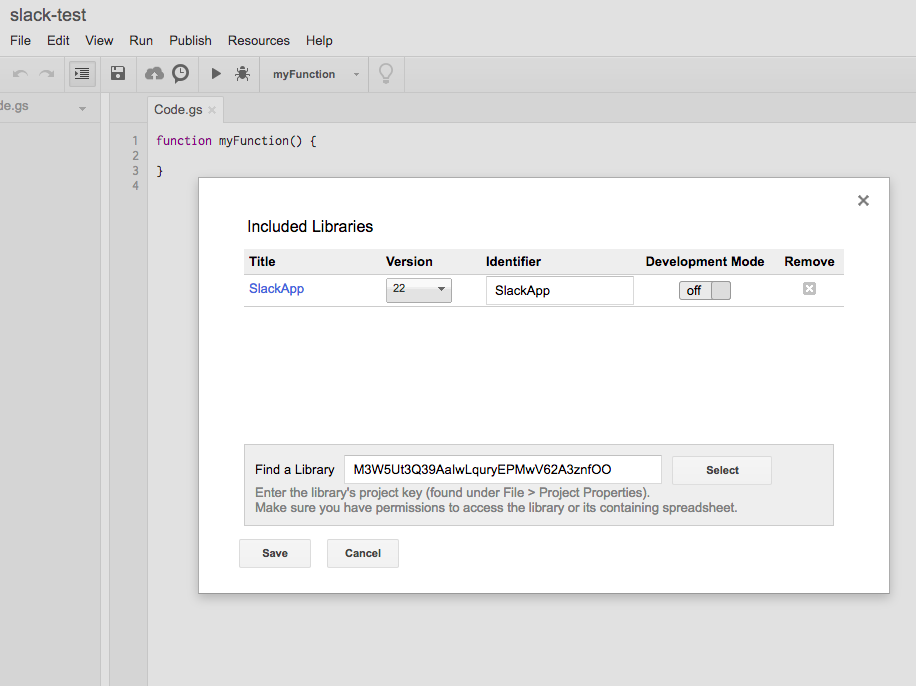
次にGASが起動できたらResourcesのlibrariesからSlackを追加してあげましょう。
SlackAppのLibrary Key => M3W5Ut3Q39AaIwLquryEPMwV62A3znfOO
今回はライブラリのver 22を使用していきます。
Slackのアクセストークンは下記から取得しておきましょう。
追記: レガシーなトークンはこちらになった模様 => https://api.slack.com/custom-integrations/legacy-tokens
legacy tokens は今後使われなくなるため
Slack Appを作成して
パーミッションを設定し、アプリをインストールするとトークンが発行されるようになります
こちらを使用するようにしましょう

いざプログラムの実行
やっと目的のプログラミングまでやってきました。
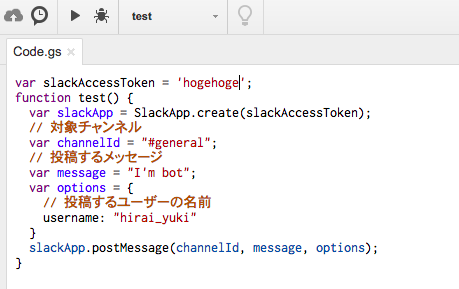
Slackの任意のチャンネルに投稿するプログラムを書いてみます。
var slackAccessToken = 'ここにアクセストークンを記載';
function test() {
var slackApp = SlackApp.create(slackAccessToken);
// 対象チャンネル
var channelId = "#general";
// 投稿するメッセージ
var message = "I'm bot";
var options = {
// 投稿するユーザーの名前
username: "hirai_yuki"
}
slackApp.postMessage(channelId, message, options);
}
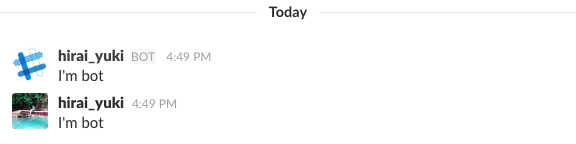
これで作成した test を指定して実行ボタンを押せばSlackに投稿されます。
作成したプログラムの中身の説明
今回はGASからSlackに投稿するというプログラムでしたが、実際にはSlackのOutGoingを使用してSlackでの会話をキーに反応するようなボットも作成できるので
やってみたい方は試してみてください。
では、ここからはプログラミング学習の手順について記載していきます。
プログラミング学習の手順
今回は SlackAPP というライブラリを使用していますが、
こういったライブラリを使用する際はまずドキュメントを見るようにします。
そして今回使用しているプログラムをもう一度みてみます。
var slackAccessToken = 'ここにアクセストークンを記載';
var slackApp = SlackApp.create(slackAccessToken);
// 対象チャンネル
var channelId = "#general";
// 投稿するメッセージ
var message = "I'm bot";
var options = {
// 投稿するユーザーの名前
username: "hirai_yuki"
}
slackApp.postMessage(channelId, message, options);
みてみると今回は
createpostMessage
というSlackAppのメソッドを使用しているのがわかります。
なのでこのcreateとpostMessageのドキュメントをそれぞれみてみましょう。
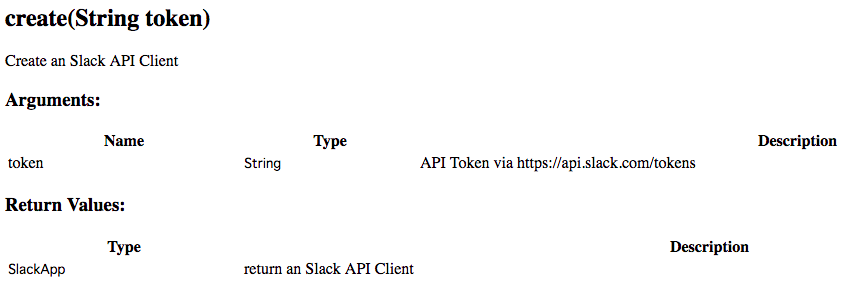
create
中身をみて見ると token を渡せば API Clientが返ってくるというのがわかりますね。
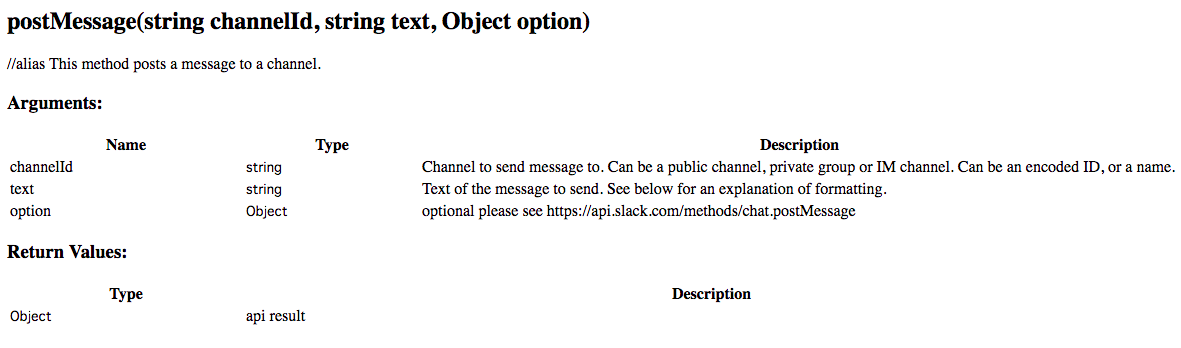
postMessage
こちらをみて見ると
チャンネルと投稿内容とオプションを指定すればSlackに投稿してくれるということがわかります。
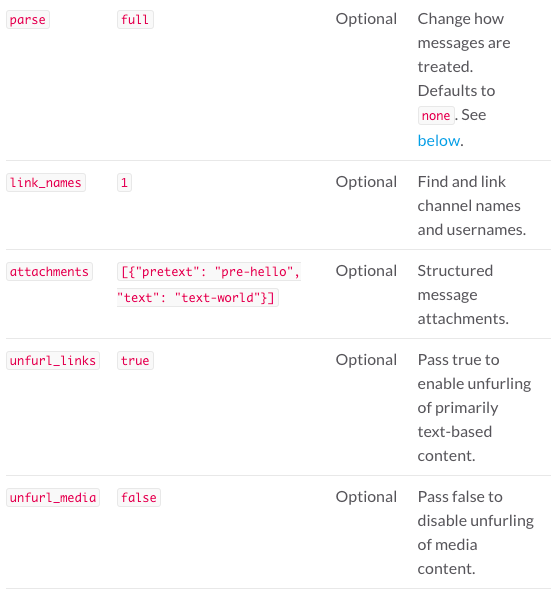
さらにオプションに関しては
を参照してねとあります。
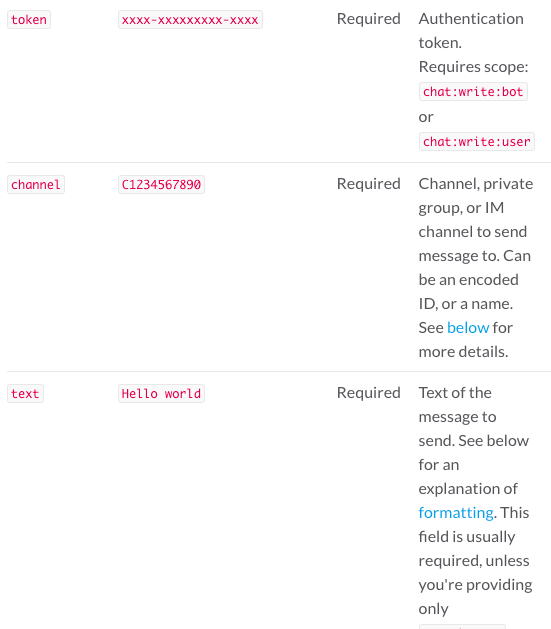
リンクをみて見ると
それぞれのArgumentに関してRequiredとOptionalの2種類に分かれています。
Required
Optional
postMessageの第三引数はここでいうOptionalの部分を渡してあげることができるということがわかりますね。
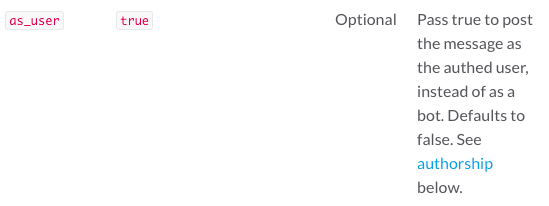
では実際に第三引数のオブジェクトに as_user というプロパティがあるので true で設定してみましょう。
var slackAccessToken = 'ここにアクセストークンを記載';
function test() {
var slackApp = SlackApp.create(slackAccessToken);
// 対象チャンネル
var channelId = "#dev_company_system";
// 投稿するメッセージ
var message = "I'm bot";
var options = {
as_user: true
};
slackApp.postMessage(channelId, message, options);
}
そうすると今度はbotとしてではなくSlackのAPIトークンを作成したユーザーとして投稿されます。
このようにライブラリを見ればその中身が理解できてさらに応用もできるようになります。
もう少し深くみていくとこちらのコードも勉強になります。
このライブラリで使用されているコードの中身ですね。
こちらはCoffeeScriptで記述されてます。
Jsのコードはこちらですね。
今回はCoffeeの方を見てみましょう。
/**
* Create an Slack API Client
* @param {String} token API Token via https://api.slack.com/tokens
* @return {SlackApp} return an Slack API Client
*/
function create(token){
return new SlackApp(null, null, null, null, {token : token});
}
となってます。
SlackApp というインスタンスを返してますね。
さらに postMessage をみてみます。
chatPostMessage : (channelId, text , option={})=>
@fetch_("chat.postMessage", _.extend({channel : channelId, text : text}, option))
postMessage : (channelId, text , option={})=>
@chatPostMessage(channelId, text , option)
これをみて見ると postMessage ではなく chatPostMessage メソッドでも投稿できることがわかります。
というか本来は chatPostMessage があってエイリアスで postMessage が設定されてるのがわかります。
実際に試してみましょう。
var slackAccessToken = 'hogehoge';
function test() {
var slackApp = SlackApp.create(slackAccessToken);
// 対象チャンネル
var channelId = "#dev_company_system";
// 投稿するメッセージ
var message = "I'm bot";
var options = {
icon_url: "https://avatars0.githubusercontent.com/u/7392701?v=3&s=400",
username: 'sasaki_taka'
};
slackApp.chatPostMessage(channelId, message, options);
}
最後に
まずはドキュメントを読む、
そして余裕があればコードも読んで見るとプログラミングの理解にもつながっていきます。
こうしてドキュメントを読み進めてコードを理解することで、
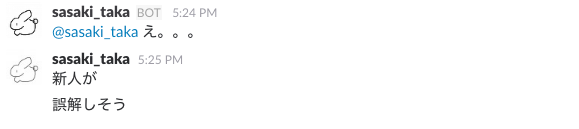
例えば、Slackに参加している他のユーザーになりすますなんていうこともできます。
BOT という表示がつくので完全になりすますことはできませんが。笑
var slackAccessToken = 'hogehoge';
function test() {
var slackApp = SlackApp.create(slackAccessToken);
// 対象チャンネル
var channelId = "#dev_company_system";
// 投稿するメッセージ
var message = "@sasaki_taka え。。。";
var options = {
// botのアイコン画像リンク
icon_url: "https://avatars0.githubusercontent.com/u/7392701?v=3&s=400",
// メンションしたとき @sasaki_taka が文字列ではなくリンクになるように設定
link_names: 1,
// botのユーザー名
username: 'sasaki_taka'
};
slackApp.chatPostMessage(channelId, message, options);
}
こういう遊び心もボットの醍醐味ですよね。
プログラミングを通じて楽しい体験をつむことは、
プログラミングの上達にもつながっていくと思います。
ぜひ初心者の方もチャットボットを通じてプログラミングに触れてみてください^^