JavaScriptの勉強に必要な事前知識です。追求すると底がありませんが、最低限必要な内容をまとめました。
- Webページが表示されるまでの流れ
- ブラウザの役割
- JavaScriptの役割
Webサイトが表示されるまで
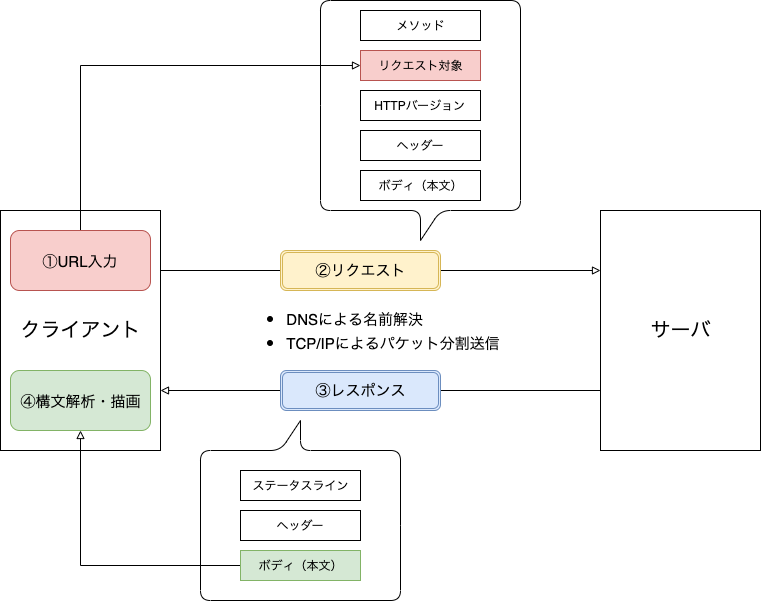
アドレスバーにURLを入力し、画面上にWebページが表示されるまでの流れです。通信でどのようなデータがやり取りされているか、確認しておきます。
図解
ブラウザ
上図のクライアントに該当するアプリケーションがブラウザです。動作の結果は「Webページを表示する」ですが、内部では様々なことが行われています。
ブラウザの構成については、意外とネット上の情報が少なかったです。
自分は下記サイトを参考にしました。
ブラウザの仕組み: 最新ウェブブラウザの内部構造
ウェブサイトが表示されるまでにブラウザはどういった仕事を行っているのか?
明確に構造が分かれているかは分かりませんが、少なくとも理解しやすくなるかと思います。
構成
ユーザーインターフェイス (UI)
アドレスバーや戻る/進むボタン、ブックマークメニューなど、ブラウザ画面のうち要求したページが表示されるメインウィンドウを除くすべての部分です。
ブラウザエンジン
ユーザーインターフェイスとレンダリングエンジン間で、情報の受け渡しをします。
レンダリングエンジン
レスポンスのボディ(本文)からリソース(HTMLファイルやCSSファイル、画像データなど)を受け取った後、構文を解析し画面にテキストと画像を描画します。
ネットワーキング
主としてHTTPによりサーバと通信し、コンテンツを取得します。
JavaScriptエンジン
JavaScriptコードの解析と実行を行います。
UIバックエンド
チェックボックスやウィンドウなどのコアウィジェット(クライアントがWebページ上で操作を行うための部品)を描画します。
データストレージ
Cookieなど、Webページで扱うデータを保存します。
HTML5でブラウザ内の軽量なデータベースであるウェブストレージ(Web Storage)が定義されました。ウェブストレージはセッションストレージ(Window.sessionStorage)とローカルストレージ(Window.localStorage)の二種類があります。
これらのストレージはAPI(Storageインターフェイス)が提供されています。
代表的なブラウザ
| ブラウザ | レンダリングエンジン | JavaScriptエンジン |
|---|---|---|
| Google Chrome | Blink | V8 |
| Opera | Blink | V8 |
| Safari | WebKit | Nitro |
| Firefox | Gecko | SpiderMonkey |
| Microsoft Edge | EdgeHTML | Chakra |
| Internet Explorer | Trident | Chakra |
参考リンク
レンダリング
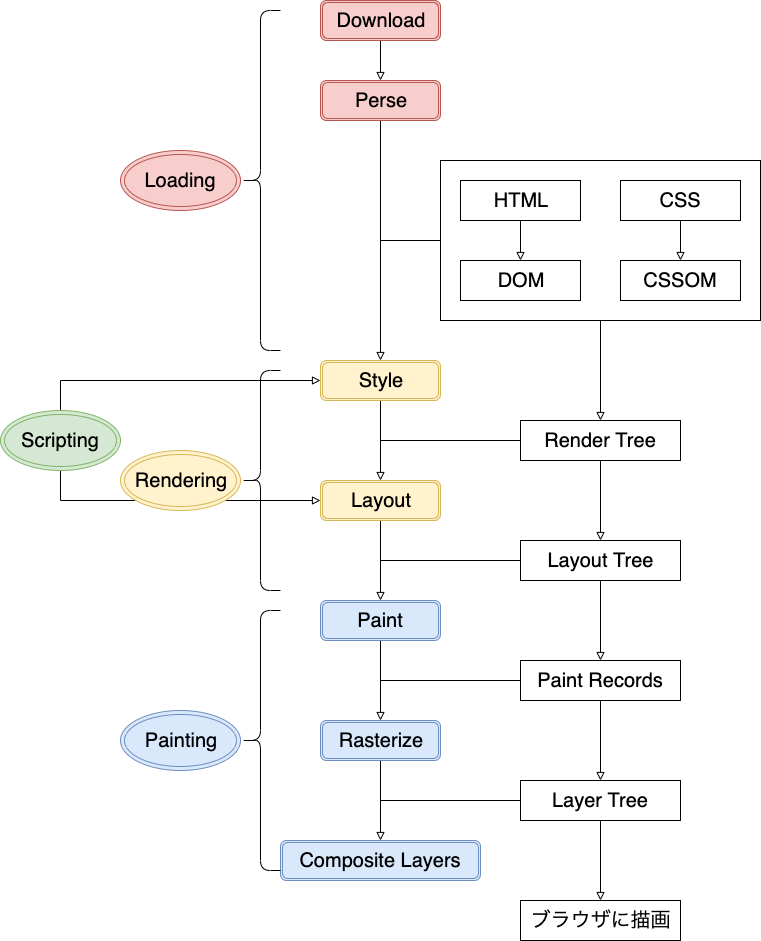
レスポンスを受け取った後、ブラウザで画面表示されるまでの流れです。
- Download
- Perse
- Scripting
- Style
- Layout
- Paint
- Rasterize
- Composite Layers
図解
工程
ブラウザのレンダリングエンジンとJavaScriptエンジンが実行します。
Download
サーバからリソースをダウンロードします。
Parse
HTMLとCSSの構文解析を行い、それぞれのオブジェクトモデルを構築します。
オブジェクトモデルは以下の段階を経て作成されます。
- バイト
- 文字
- トークン
- ノード
- オブジェクトモデル
レンダリングの結果、Webページを構成する要素がAPI(Application Programming Interface)として利用できるようになります。そしてAPIは、JavaScriptから利用することができます。
オブジェクトモデルはAPIの集合体です。オブジェクトモデルに変換されることで、JavaScriptコードから操作が可能になります。
HTML
HTMLを解析して作られるオブジェクトモデルがDOM(Document Object Model)です。最終的にHTMLのタグがツリー構造の集合体になりますが、これをDOMツリーと呼びます。
CSS
CSSから変換されるオブジェクトモデルはCSSOM(CSS Object Model)です。ツリー構造はCSSOMツリーと呼ばれます。
Scripting
必要があればJavaScriptを解析し、コードを実行します。
この工程はJavaScriptエンジンが担当します。
- 字句解析 → トークン
- 構文解析 → 構文木
- コンパイル → 実行ファイル
- 実行
Style (Calculate Style)
DOMツリーとCSSOMツリーを組み合わせます。
マッチングの完成形はレンダーツリー(Render Tree)と呼ばれます。
JavaScriptによるDOM操作が行われた時などは、再度実行されます。
Layout (Reflow)
それぞれの要素の位置と大きさの計算を行い、レイアウトツリー(Layout Tree)が構築されます。
JavaScriptによる変更が行われた時などは、再度実行されます。
Paint
画面へ対する描写命令(Paint Records)を作成します。
Rasterize
ピクセル(画素)を描画したレイヤー(階層構造)を作成します。集合体はレイヤーツリー(Layer Tree)と呼ばれます。
レイヤーで分離することにより、内容変更時に再計算による負荷が減ります。
Composite Layers
レイヤーを合成し、ブラウザに表示する画面を出力します。
Google Chromeにおける表記
Google Chromeのデベロッパーツールでは、以下の表記でまとめられています。Performanceタブから確認することができます。
| 項目 | 工程 |
|---|---|
| Loading | Download, Perse |
| Scripting | Scripting |
| Rendering | Style, Layout |
| Painting | Paint, Rasterize, Composite Layers |
参考リンク
- オブジェクトモデルの構築
- ブラウザはどのようにコンテンツをレンダリングしているのか?
- フロントエンジニアなら知っておきたいブラウザレンダリングの仕組みをわかりやすく解説!
- ブラウザレンダリングの仕組みを覚えておきたい 2019.04.15Googleサーバーの理解
- ブラウザレンダリングを理解するため簡単にまとめてみた
仮想DOMについて
2020年1月2日追記。
@hiro_matsuno2 さん、ご指摘ありがとうございました。
ReactやVue.jsなどのフレームワークでは仮想DOM(Virtual DOM)という概念が使われています。
こちらの記事で、仮想DOMの概要が分かりやすく説明されています。
[VirtualDOMの仕事ってなに?(Reactの表示速度がはやい理由)]
(https://qiita.com/risagon/items/019942c60e9c3e6c05a5)
- 最初に仮想DOMを構築し、それを元にリアルDOMを構築する。
- ツリー構造に変化があれば、新しく仮想DOMが構築される。
- その後、旧仮想DOMと新仮想DOMの差分を割り出し、その差分だけリアルDOMが再構築される。
仮想DOMの構築はリアルDOMほど時間がかからないそうです。リアルDOMも一から構築し直す必要がなくなり、それゆえに早いとのこと。