最近、次世代のMicrosoft EdgeがChromiumをベースにするという記事を読んだことがきっかけでブラウザの中身が気になって調べたので、その備忘録として記事にしたいと思います。
※2020/3/17追記:
Microsoft Edgeは既にChromiumベースになりました。
それに伴い記事を更新し、以下のように表記を変更しました。
- 現世代Microsoft Edge → 旧世代Microsoft Edge
- 次世代Microsoft Edge → 現世代Microsoft Edge
もし変更のし忘れがあった場合はご指摘お願いします。
#Webブラウザとは
まずWebブラウザとは
ウェブブラウザ(インターネットブラウザ、web browser)とは、 World Wide Web (WWW) の利用に供するブラウザであり、ユーザエージェント (UA) である。具体的には、ウェブページを画面や印刷機に出力したり、ハイパーリンクをたどったりするなどの機能がある。単にブラウザ(ブラウザー)と呼んだ場合、多くはウェブブラウザのことを指す。
出典:「ウェブブラウザ」「ウィキペディア (Wikipedia): フリー百科事典」 最終更新日: 2019年3月27日 (水) 12:03 UTC、URL: https://ja.wikipedia.org/wiki/%E3%82%A6%E3%82%A7%E3%83%96%E3%83%96%E3%83%A9%E3%82%A6%E3%82%B6
つまりGoogle ChromeとかMicrosoft Edgeなどのことですね。ウェブサイトを見るためのあれです。
Qiitaを見るような方でしたらわかっているとは思いますが念のため。
今回は、その中身であるChromiumとかWebKitとかV8エンジンとかをまとめてみようという記事です。
#Webブラウザの種類について
今回はWebブラウザとしてよく使われているであろう
- Google Chrome
- Opera
- Microsoft Edge
- Internet Explorer
- Safari
- Firefox
この6つを主題としてやっていきます。
それでは分類していきます。
- Google Chrome
- Opera
- 現世代Microsoft Edge
これらはChromiumをベースとして作っています。
ChromiumはGoogleが主導して開発してるオープンソースのWebブラウザです。
その他の
- 旧世代Microsoft Edge
- Internet Explorer
- Safari
- Firefox
これらは他のWebブラウザをベースとしたものではなくそれ単体でのWebブラウザです。
ちなみにFirefoxはChromiumと同じくオープンソースです。
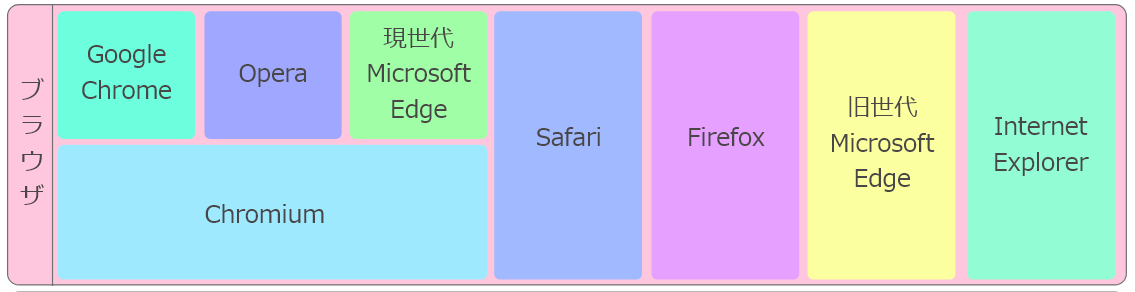
図にしてまとめると
こんな感じでしょうか。
#HTMLレンダリングエンジンについて
次はHTMLレンダリングエンジンについてです。
HTMLレンダリングエンジンってのはWikipediaさんによると
HTMLレンダリングエンジンとは、ウェブページ記述用言語で書かれたデータを解釈し、実際に画面に表示する文字や画像などの配置を計算するプログラムである。
出典:「HTMLレンダリングエンジン」「ウィキペディア (Wikipedia): フリー百科事典」 最終更新日: 2018年7月28日 (土) 19:53 UTC、URL: https://ja.wikipedia.org/wiki/HTML%E3%83%AC%E3%83%B3%E3%83%80%E3%83%AA%E3%83%B3%E3%82%B0%E3%82%A8%E3%83%B3%E3%82%B8%E3%83%B3
とのことです。
様々なブラウザはこのHTMLレンダリングエンジンを組み込んでウェブサイトを表示しています。
私は「ウェブページを解析、表示する際のコアの部分を独立させた物かなー」と勝手に解釈しています。(間違っていたらごめんなさい)
私が調べた限りではレンダリングエンジンとして
- KHTML
- WebKit
- Blink
- Gecko
- Servo
- Trident
- EdgeHTML
- Presto
といったものがあります。
これらはいくつかプロジェクトがフォーク(分岐)しているものがあり、
そしてフォーク(分岐)の関係としては
例)フォーク元→フォーク先
KHTML→Webkit→Blink
Trident→EdgeHTML
といったようになっています。
Gecko,Servoは特にフォーク等はしていないようです。
ただこの中でPrestoについてはもう使われていません。
Prestoは2003年~2013年の間、Operaでレンダリングエンジンとして使われていたのですが開発が終了されました。
Operaは現在ChromiumをベースとしているのでレンダリングエンジンとしてBlinkを使用しています。
ブラウザとの対応関係は以下のような感じです。
Chromium系ではBlink使用
SafariがWebkit使用
Internet ExplorerがTrident使用
旧世代Microsoft EdgeがEdgeHTML使用
現世代Microsoft EdgeではChromiumをベースとして作成するのでBlink使用
FirefoxではGecko使用、そして一部Servo使用
Firefoxですが今まではレンダリングエンジンとしてGeckoを使用していましたが、別プロジェクトとして開発していたServoを2017年ごろからFireFoxへ少しずつ取り込んでいるようです。
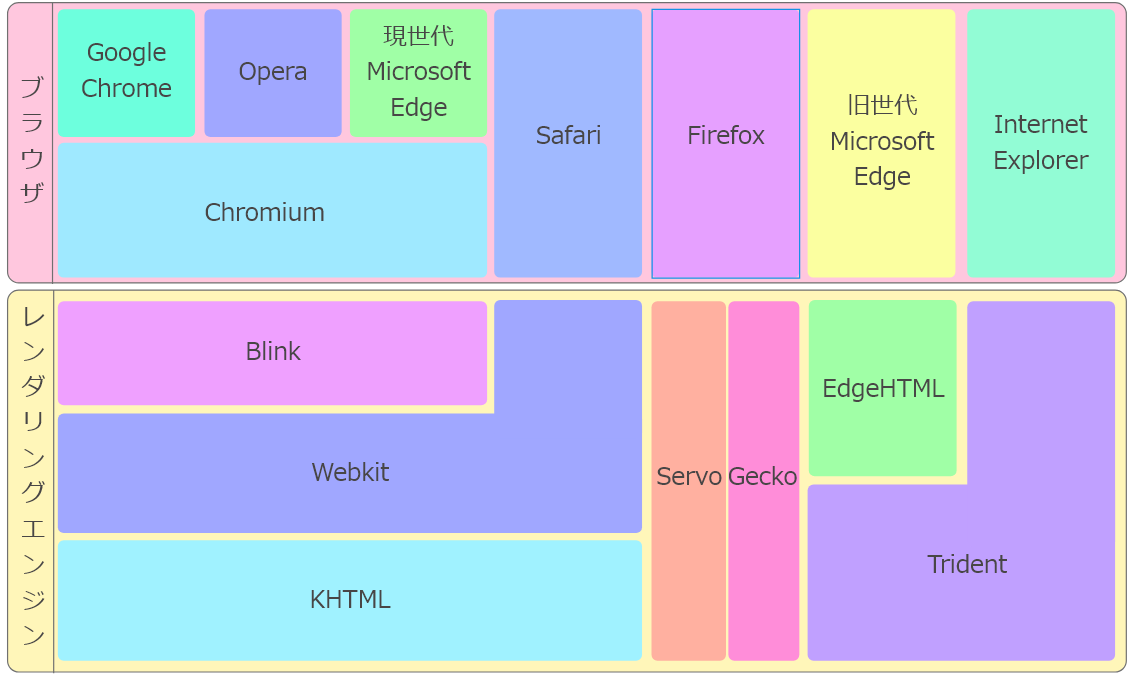
図でまとめると
こんな感じです。
##ベンダープレフィックス
ベンダープレフィックスについても紹介します。
**-webkit-とか-ms-**とかのことです。
あれは各レンダリングエンジンが先行して搭載した機能や固有の機能を使う為のものです。
いい機会なのでベンダープレフィックスもまとめます。
昔はベンダープレフィックスはこのようになっていました。
- -o- ・・・・Opera
- -ms- ・・・・IE, Microsoft Edge(Microsoft社)
- -moz-・・・・FireFox(Mozilla社)
- -webkit-・・・・Chrome,Safari
ただ現在はOperaはWebkitを組み込んでるChromiumに鞍替え済み、Microsoft EdgeもChromiumに鞍替えしたのでベンダープレフィックスの対応関係はこんな風になると思います。
-
-o-・・・・Opera廃止 - -ms-・・・・IE
- -moz-・・・・FireFox
- -webkit-・・・・Chrome, Safari, Microsoft Edge, Opera
こうまとめてみると**-webkit-**が有効な物がすごい多いです。
##iOSはガラパゴス
ただiOSだけは事情が違います。
iOSではWebkit以外のレンダリングエンジンを使用する事が禁止されています。
つまりiOS上で公開されているGoogle ChromeはレンダリングエンジンにBlinkではなくWebkitを、
FireFoxもServoでもなくGeckoでもなくWebkitを使っているはずです。
iOS上では全てのブラウザがレンダリングエンジンにWebkitを使ってるというわけですね。
これでiOS上ではどのブラウザでもよくわからない動作をしたりする理由です。
#JavaScriptエンジンについて
最後はJavaScriptエンジンについてです。
その名の通りJavaScriptを実行するためのプログラムです。
ブラウザでJavaScriptが使えるのはこのJavaScriptエンジンが組み込まれているからです。
調べた限りでは
- JavaScriptCore
- Google V8 JavaScript Engine(V8 Engine)
- Chakra
- SpiderMonkey
- Carakan
といったものがあるようでした。
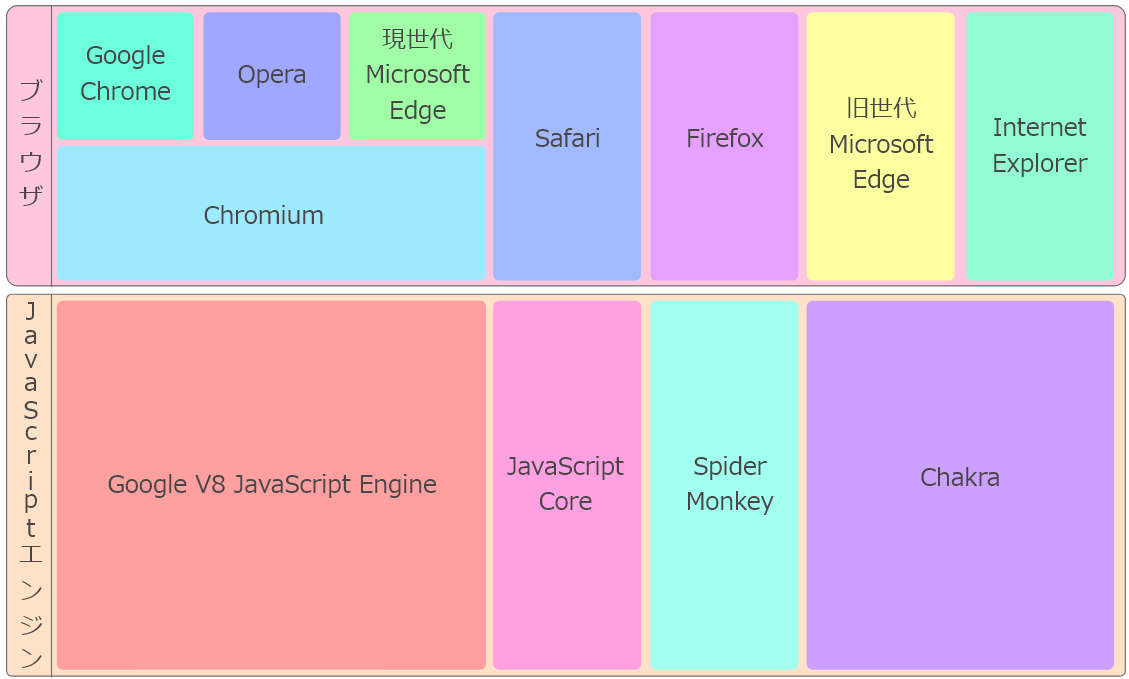
ブラウザとの対応関係について紹介します
※JavaScriptエンジンの中にはレンダリングエンジンに付属している物として解釈すべき物もありますが今回は理解しやすくするためにブラウザを基準として紹介させていただきます。
JavaScriptCoreはSafariで使用、
Google V8 JavaScript EngineはChromium系で使用、
SpiderMonkeyはFireFoxで使用
ChakraはInternet Explorer, 旧世代Microsoft Edgeで使用
Carakanは昔のOperaで使われていたJavaScriptエンジンです。
すでにOperaはChromiumに鞍替えしたため開発は終了されています。
ちなみにGoogle V8 JavaScript EngineはNode.jsというサーバーサイドでJavaScriptが使えるというシステムでも使われています。
#まとめ
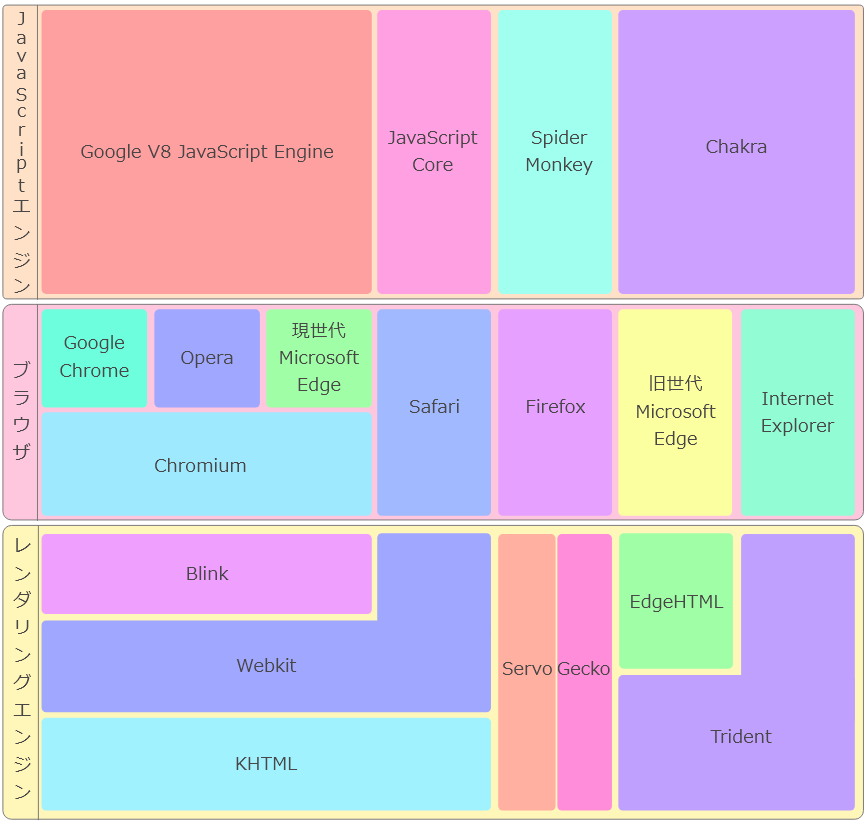
まとめとして最後にブラウザ、レンダリングエンジンJavaScriptエンジンをまとめた図をのせます。

最後までお読みいただきありがとうございました。
#参考
https://ja.wikipedia.org/wiki/Google_V8_JavaScript_Engine
https://ja.wikipedia.org/wiki/HTML%E3%83%AC%E3%83%B3%E3%83%80%E3%83%AA%E3%83%B3%E3%82%B0%E3%82%A8%E3%83%B3%E3%82%B8%E3%83%B3
https://developer.mozilla.org/ja/docs/Web/JavaScript/About_JavaScript
https://webkit.org/project/
https://ja.wikipedia.org/wiki/Chakra
https://v8.dev/
https://developer.mozilla.org/ja/docs/Mozilla/Projects/SpiderMonkey
https://news.mynavi.jp/article/20110715-a069/
https://ja.wikipedia.org/wiki/WebKit
https://ja.wikipedia.org/wiki/KHTML
https://ja.wikipedia.org/wiki/SpiderMonkey
https://ja.wikipedia.org/wiki/Gecko
https://research.mozilla.org/servo-engines/
https://ja.wikipedia.org/wiki/HTML%E3%83%AC%E3%83%B3%E3%83%80%E3%83%AA%E3%83%B3%E3%82%B0%E3%82%A8%E3%83%B3%E3%82%B8%E3%83%B3
https://ja.wikipedia.org/wiki/Trident
https://ja.wikipedia.org/wiki/Blink_(%E3%83%AC%E3%83%B3%E3%83%80%E3%83%AA%E3%83%B3%E3%82%B0%E3%82%A8%E3%83%B3%E3%82%B8%E3%83%B3)
https://ja.wikipedia.org/wiki/Chromium
https://ja.wikipedia.org/wiki/Google_Chrome
https://liginc.co.jp/348669
https://ja.wikipedia.org/wiki/Opera
https://qiita.com/amamamaou/items/42197e443134478befaf
https://www.itmedia.co.jp/mobile/articles/1501/23/news133.html
https://www.atmarkit.co.jp/ait/articles/1905/16/news020.html