はじめに
筆者が所属しているNPO法人では、現在Bubbleを使ってクローズドな教育系SNSを構築中です。
そこで得た知見をご紹介できればと思います。
まずはサービスの根幹となるユーザー登録の部分から。
※この記事単体では「BubbleのInput forms機能いろいろ使ってみた」みたいな内容に留まります笑
ユーザー登録の流れ
何よりもまず、勝手にユーザー登録されたくない!!笑
今回作るのは「クローズド」なSNSなので、誰でも彼でもユーザー登録できるという状況は好ましくありません。
もはやSNSという表現があっているのか( ^ω^)・・・まあまあまあ。細かいことはいいとして。
PJメンバーと議論した結果、ユーザー登録は次のようなフローにすることにしました。
①ユーザー登録希望者がユーザー登録ページから申請する。
→アカウントはこの時点で作成されるが、まだ無効の状態。ログインできない。
②申請内容がSNS管理者にメールで通知される。
③申請内容をSNS管理者がチェックする。
→管理者が問題ないと判断すればアカウントを有効化する。
④アカウントが有効化されると申請者に通知される。
①~④までの実装をすべてご紹介するととんでもない量になるので、今回の記事では①の部分のさらにその半分だけ取り上げます。
続きは後日アップします!!
作り方
以前書いた記事の手順2「前準備」までは同様です。
ページが真っさらになった状態から、さあ張り切っていきましょう!
※以後の話は前回の記事を読まれていることを前提として書いていきます。未読の方は、まずそちらをご覧ください。
トップページを作る
まずは準備運動的な感じでトップページを作っていきます。
トップページには慣習的に「index」という名前が付けられます。
ページ左上に「Page: index」と書いてありますね。
※編集するページを切り替えるときはこの部分を操作します(重要)

「トップページ」の部分はテキストです。Design > Visual elements > Textから引っ張ってきます。
「ユーザー登録」と「ログイン」はボタンですね。Design > Visual elements > Buttonから引っ張ってきます。
ボタンの形はStyleから変更できます。
のちのちログイン機能も実装するので「ログイン」ボタンも作っておきましたが、今回は使いません。
ユーザー登録ページを作る
新規ページを作成
次にユーザー登録ページを作っていきます。
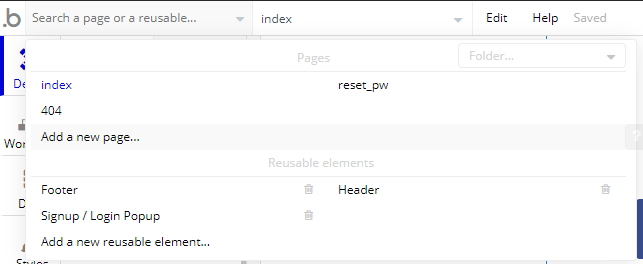
先ほど「Page: index」と書いてあったところのプルダウンを広げるとこのような画面がでてきます。

「Add a new page...」をクリックすると「Create a new page」というウィンドウが出てきます。
「Page name」には「user_registration」とでも入れておきましょう。
「Clone from」は、作成済みのページからレイアウトを引っ張ってくるために使います。
ページの幅などの設定がページによって変わるのは嫌なので、ここでは先ほどのトップページ(index)を指定しておきます。

「CREATE」ボタンをクリックすると新しいページができます。
「Clone from」にトップページを指定したので、見た目としては先ほどと変わらない画面が出てきますが、左上には「Page: user_registration」と表示されているはずです。
最上部のテキスト「トップページ」を編集し「ユーザー登録ページ」に変えておきます。
ボタンは2つとも消してしまいます。
テキストを追加
まずはテキストで、ユーザー登録の際に何を入力してほしいのか書いておきます。
・お名前
・メールアドレス
・生年月日
・学年
・パスワード
・パスワード(確認用)
・加入プラン
※加入プランについて
このSNSは有料サービスにする予定です。
プランは「スタンダード」と「プレミアム」の2つから選ぶようにします。

こんな感じでいいでしょう。
入力フォームを追加
続いてそれぞれの項目に入力フォームを追加していきます。
名前
まずは名前から。
Design > Input forms > Inputを選択し、ドラッグアンドドロップで入力フォームを挿入します。
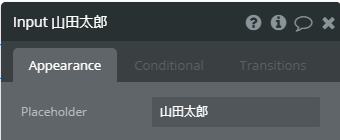
ユーザーが入力しやすいようPlaceholderには「山田太郎」と入れ、必須項目のチェック(This input should not be empty)もしておきましょう。
Placeholderに「山田太郎」と入れたことで、この入力フォームの名前が「Input 山田太郎」になってしまいました。

あとあとややこしくなってくるので、「Input 山田太郎」の部分を編集し、「Input 名前」としておきます。
メールアドレス
続いてメールアドレスの入力フォームです。
入力フォームの大きさを揃えたいので、【名前】のときに作った入力フォームをコピペしてきます。
入力フォームの名前を「Input メールアドレス」に変更。
Placeholderには「example@gmail.com」とでも入れ、必須項目のチェック(This input should not be empty)はそのままにしておきます。
メールアドレスをきちんとメールアドレスとして読み取るために、Content formatのプルダウンから「Email」を選択します。

ここでちょっとしたチェック機構を作ってみます。
「これ明らかにメアドじゃねえだろ??」という文字列が入力されたら、「有効なメールアドレスを入力してください」という警告文を出したい!
画面左側の「Design」をクリックして先ほどの画面に戻り、警告文をテキストで作ります。
いつもの要領で、Design > Visual elements > Textからテキストを作成。
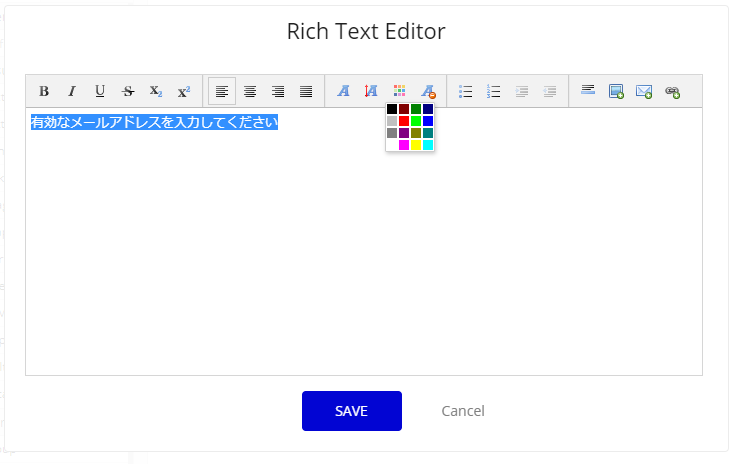
今回は「Rich text editor」を使ってみましょう。

画像の右下にあるやつですね。
クリックして、「有効なメールアドレスを入力してください」と入力します。
警告文っぽく赤字で表示したいので、全文選択してからパレットのようなアイコンをクリックし、赤色に変えます。

続いてパレットの左横のアイコンをクリックし、文字の大きさを調整。
この辺は好みなんですが、ここでは「1」を選択します。
「SAVE」をクリックすると、「Rich text editor」での作業が反映されていることが分かります。

こんな感じで配置しておきます。
「入力されたメールアドレスが無効だったら警告文を表示」させるようにしましょう。
「Appearance」タブの下部「This element is visible on page load」のチェックを外しておきます。
これで平常時はテキストが表示されなくなります。
※ちなみに、この設定をすると編集画面でも表示されなくなります。
テキストが行方不明になったときは画面左上の「Element tree」を開き、表示させたいテキストをクリックします。
続いて「Conditional」タブに移動します。
「Define another condition」をクリックし、Whenの部分を「Input メールアドレス isn't valid」と設定します。
そこから「Select a property to change when true」のプルダウンから「This element is visible」を選択します。
チェックボックスが出てくるので、チェックを入れます。

終わり!
Previewで試してみるといい感じ。
Workflowなしでもここまでできるってすごい。
生年月日
生年月日を手打ちするのって面倒ですよね。
それに手打ちだと、どんな形式で書けばいいのかわからない。
yyyy/mm/dd?yyyy年mm月dd日?西暦?和暦?曜日いる?などなど・・・
それではユーザーに優しくありません。
というわけでここでは「Date/TimePicker」なるものを使います。
カレンダーが出てきてそこから日付を選ぶやつですね。
作り方は簡単。
Design > Input forms > Date/TimePickerを選択し、ドラッグアンドドロップ。終わり。
デフォルトではPlaceholderにはその日の日付が入っているようですが、ここではオリジナルで設定してみます。
「Costomize the input placeholder」にチェックを入れ、出てきたPlaceholderボックスに「選択してください」と入力します。
入力フォームの名前が「Date/TimePicker 選択してください」になってしまったので、「Date/TimePicker 生年月日」に変更しておきます。
また、生年月日も入力必須にしたいので、「This input should not be empty」にチェックを入れておきます。
試しにここでPreviewしてみます。

生年月日の入力フォームを押すとカレンダーが出てきますね。
おお、いい感じやん。
しかし気づいてしまった。
今選択されているのは2021年1月。そして筆者の誕生日は1998年3月。はい、絶望~~
そんな絶望の淵から救ってくれたのが「Display dropdowns to pick mounth/year」。
控えめに言って神。
ここにチェックを入れると「◀」ボタン連打地獄から解放されます。
※ちなみに、普通にInputで入力フォームを作ってContent formatのプルダウンを「Text」から「Date」に変更する、という方法もあります。
「Date」設定にすると入力形式が予め指定できるので、最初に触れた問題は発生しません。
ただし、入力形式はmm/dd/yyyy形式で固定のようです。
学年
Inputを使うと、例えば中学1年生と入力したいとき「中1」と書くか「中学1年」と書くか「中学校1年生」と書くか問題が発生します。
やはりユーザーに優しくない。
というわけでDesign > Input forms > Dropdownを使います。
またドラッグアンドドロップです。
フォームができたらPlaceholderボックスに「選択してください」と入力し、「This input should not be empty」にチェックを入れておきます。
入力フォームの名前も「Dropdown 学年」に変更します。
今回はテスト的に「中1」「中2」「中3」の三択から選んでもらえるようにします。
Choices(press Enter between each option)ボックスに「中1(Enter)中2(Enter)中3」と入力します。

終わり!
ちなみに、「Default value」にChoices(press Enter between each option)で入力した選択肢のいずれかを書いておくと、Placeholderの文が表示されなくなり、デフォルトでその値が選択されている状態になります。
終わりに
まだユーザー登録ページ完成してないですが、一回ここで切ろうと思います。
今回はBubbleのInput forms機能のうち、
・Input
・Date/TimePicker
・Dropdown
の3つを使用しました。
Input forms機能に限らず、Bubbleの各機能は設定の仕方によってさまざまな使い方ができます。
今回ご紹介できたのはInput forms機能の使い方の一部です。
是非、いろいろ設定を変えてみて、自分の理想にあった入力フォームを作ってください!
次回もInput forms機能を極めます笑。お楽しみに!