はじめに
Bubbleの勉強がてら、湯婆婆を実装してみました。
2021年一発目の湯婆婆ネタかな!!
※元ネタ
Bubbleはノーコードでウェブアプリが作れる開発ツールです。
コード書かなくていい??最高か??(プログラミング苦手系文系新卒インフラエンジニアの叫び)
2021年何か始めたいというそこのあなた!!NoCode、オススメですよ。
Bubbleとは
この辺りの記事を参照してください。
・ノーコードでウェブアプリが作れる!Bubble(バブル)の使い方
・ノーコードでWebアプリ作成 ~Bubble編~
・NoCode(ノーコード)でサービス開発する
・話題のノーコード!bubbleを触ってみた!
Bubbleの始め方みたいな部分は上記記事をはじめ多くの方々が投稿されているので、ここでは省略します。
アカウント作成後に最初にチュートリアルがあるんですが、「ここ押して」って言われたところポチポチ押すだけで「Congratulations!!」とかめちゃくちゃ褒められます。誉め言葉のバリエーションも謎に多くて、個人的にツボでした。是非やってみてください。
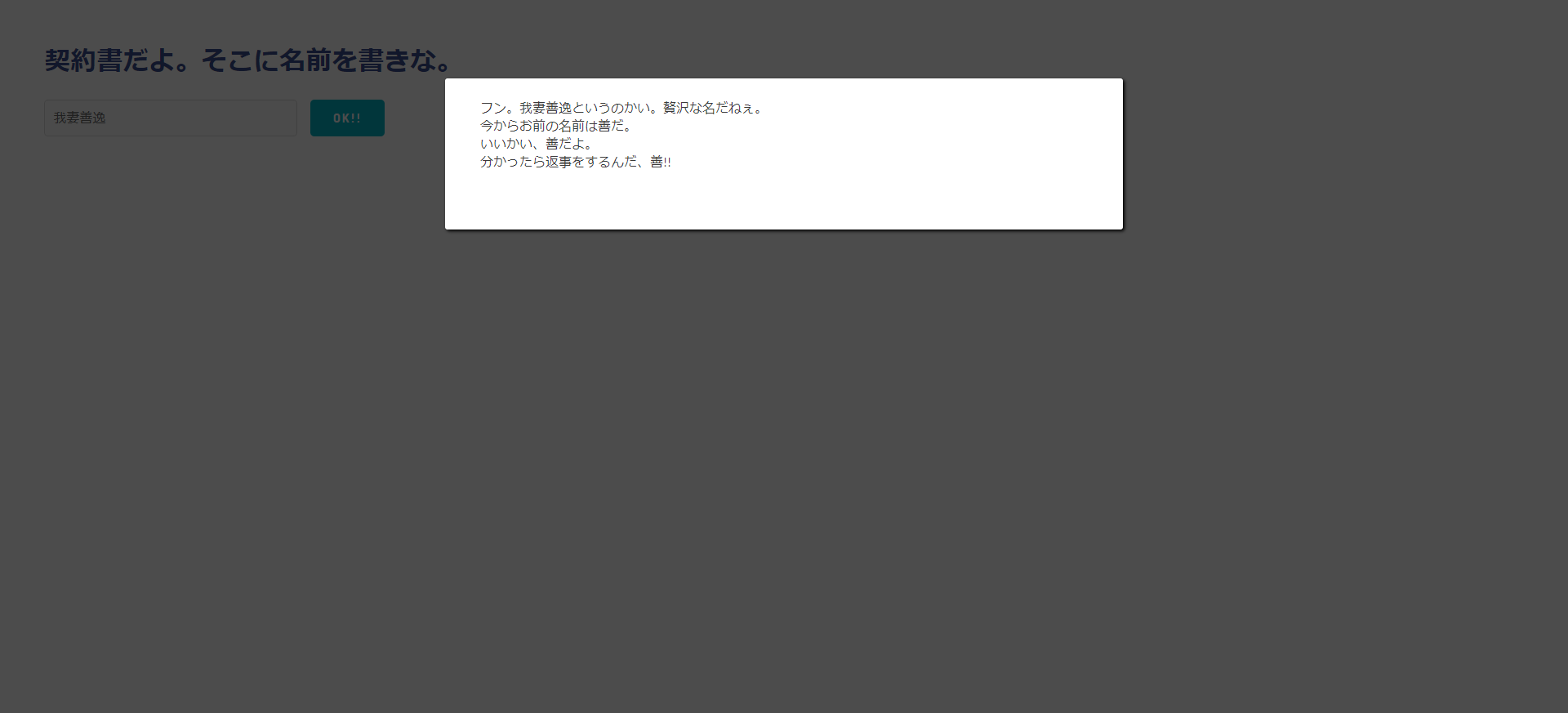
今回作った湯婆婆
入力フォームに名前を入れるとポップアップが表示される。
「フン。○○というのかい。贅沢な名だねぇ。」の言葉とともに、名前の3文字目を抽出され、新しい名前を付けられる。
元ネタに倣って、取得した名前(文字列)からランダムで1文字を抜き出す形にしたかったが、無理だった(もしできるならやり方教えてください🙏🙏🙏)。
まあ原作は「萩野千尋」が「千」になったわけだし!!3文字目でええやろ!!(適当)
※お気づきかもしれませんが、入力された文字数が2文字以下だった場合、新たな名前は無になります、、、欠陥すぎる、、、
また、元ネタでは名前を何も入力せずに実行すると湯婆婆がクラッシュするんですが、今回は実装していません。
作り方
1.アプリを作る
まず、「New App」ボタンをクリックします。
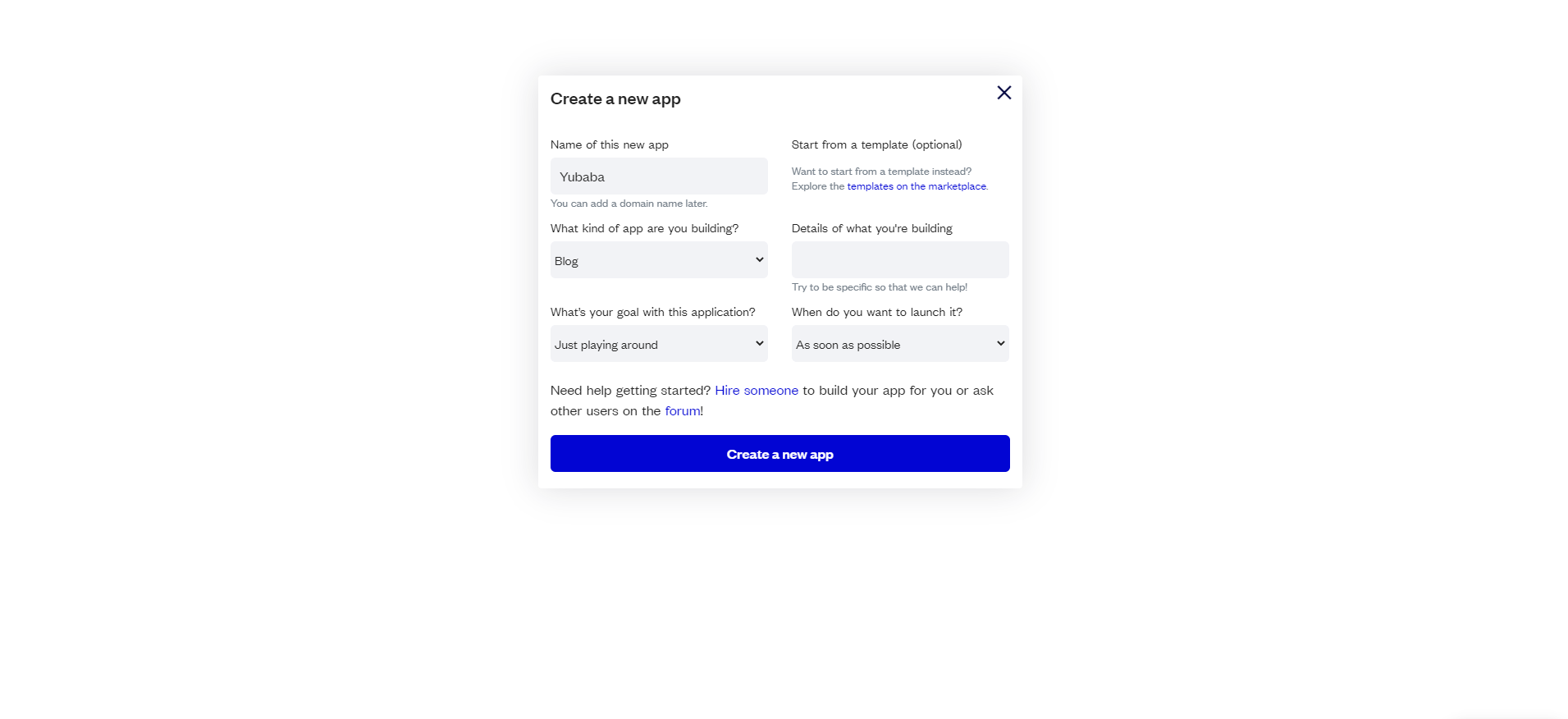
すると、「Create a new app」のポップアップが出てくるので、こんな感じで入力していきます。
「Details of what you're building」は省略可でした。

入力が完了したら「Create a new app」ボタンをクリック。
アプリ名は、Bubbleで一意になっているらしい。注意。
2.前準備
はい、アプリできました(早い)。

え、でもこのページって何??作った覚えないんだけど??~~なんなら邪魔なんだけど??~~ってなる。
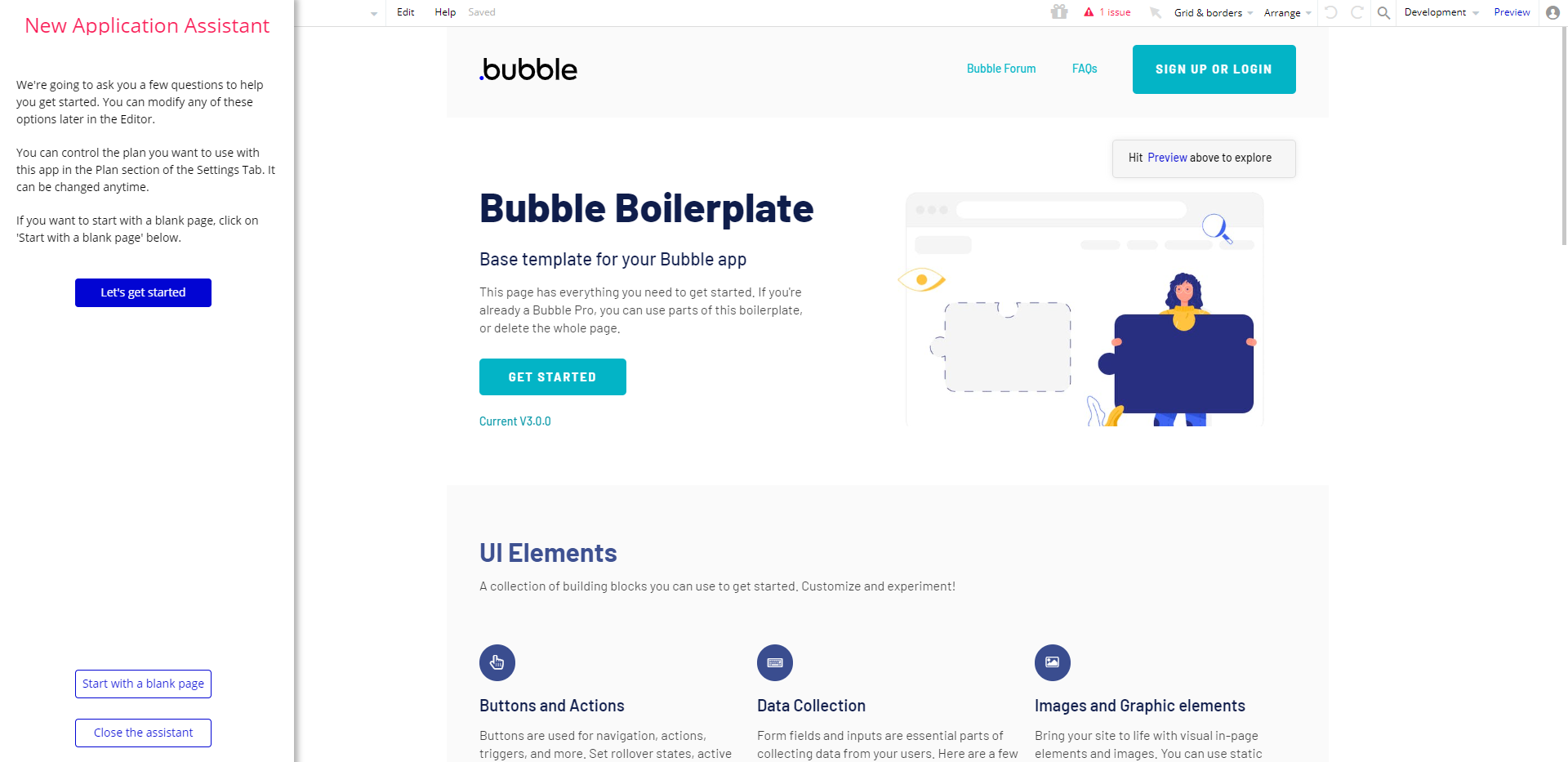
なにやら「New Application Assistant」なるものが自動でフォーマットを作ってくれてるらしい。
今回はイチから作っていくので、「Start with a blank page」をクリックします。
ついでに「Close the assistant」もクリックします。

いいね、真っ白!!
ここからページを作っていきます。
3.テキスト挿入
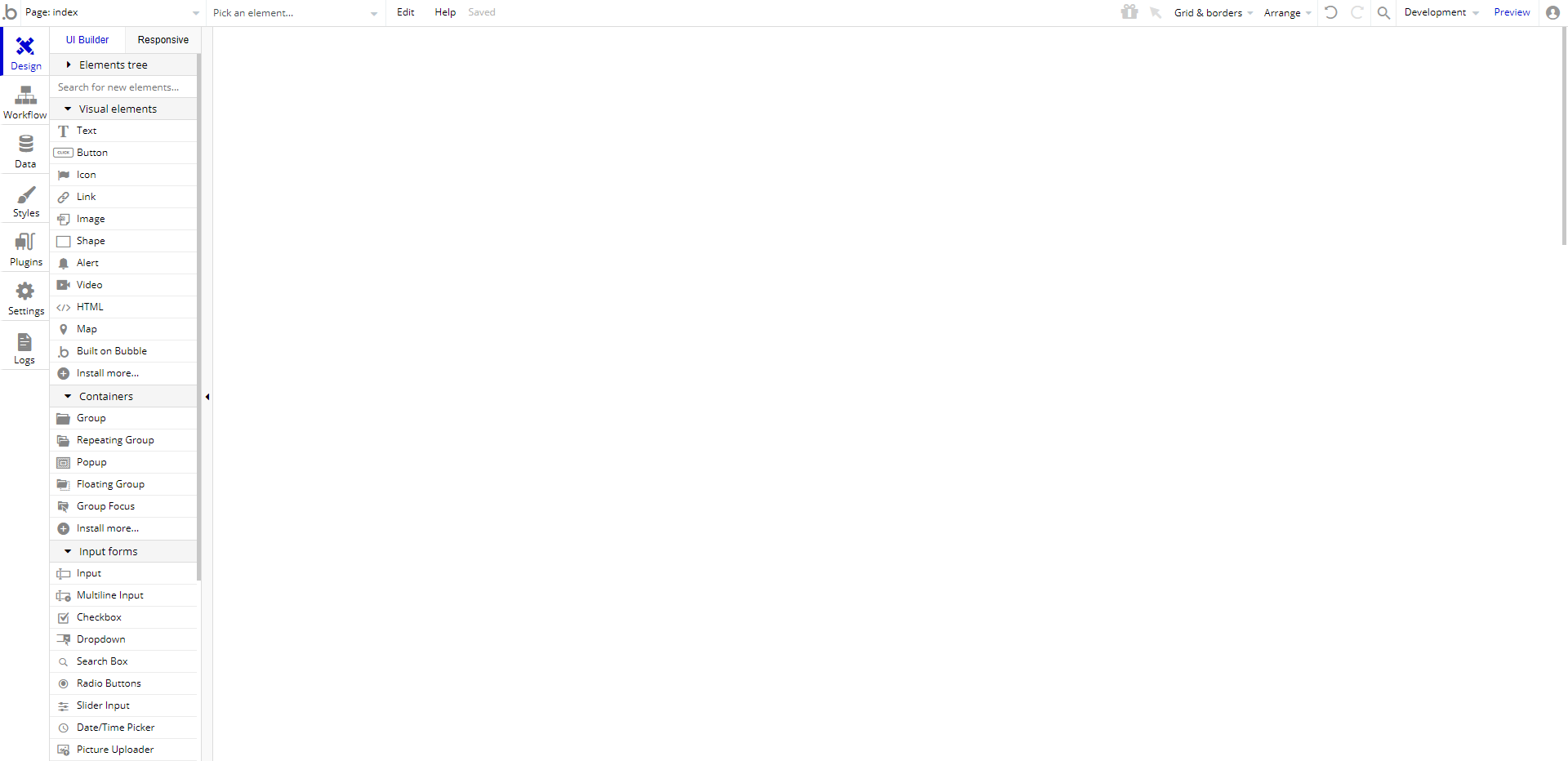
Design > Visual elements > Textを選択し、テキストボックスを作ります。
テキストボックスの大きさは後からいくらでも変えられるので適当に。
ドラッグアンドドロップしたら自動で設定ウィンドウが開きます。
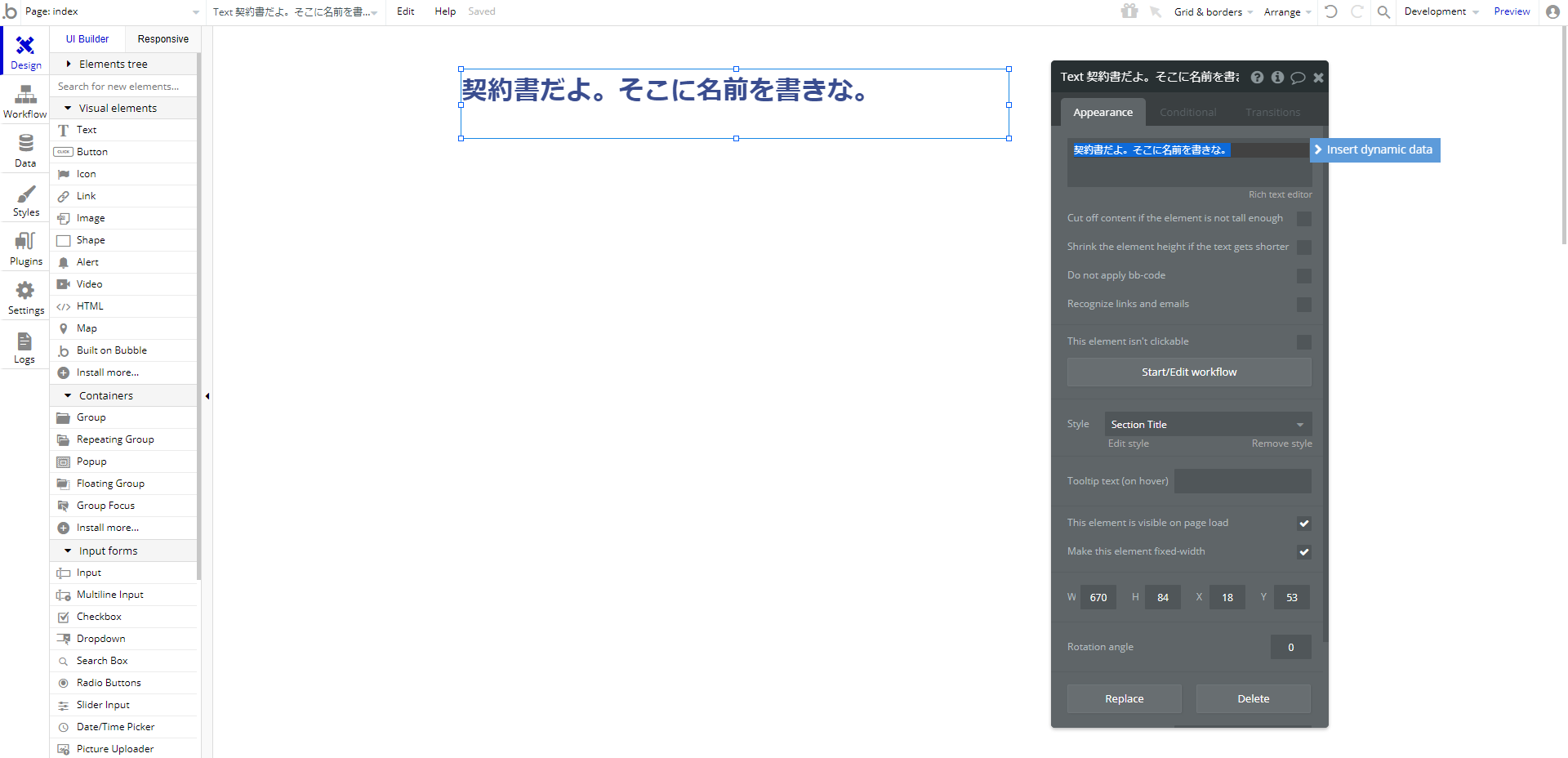
「...edit me...」と表示されているところに表示したい文字を入力しましょう。

「Style」のところでフォントいじれるので、いい感じに調整してください。
4.入力フォーム挿入
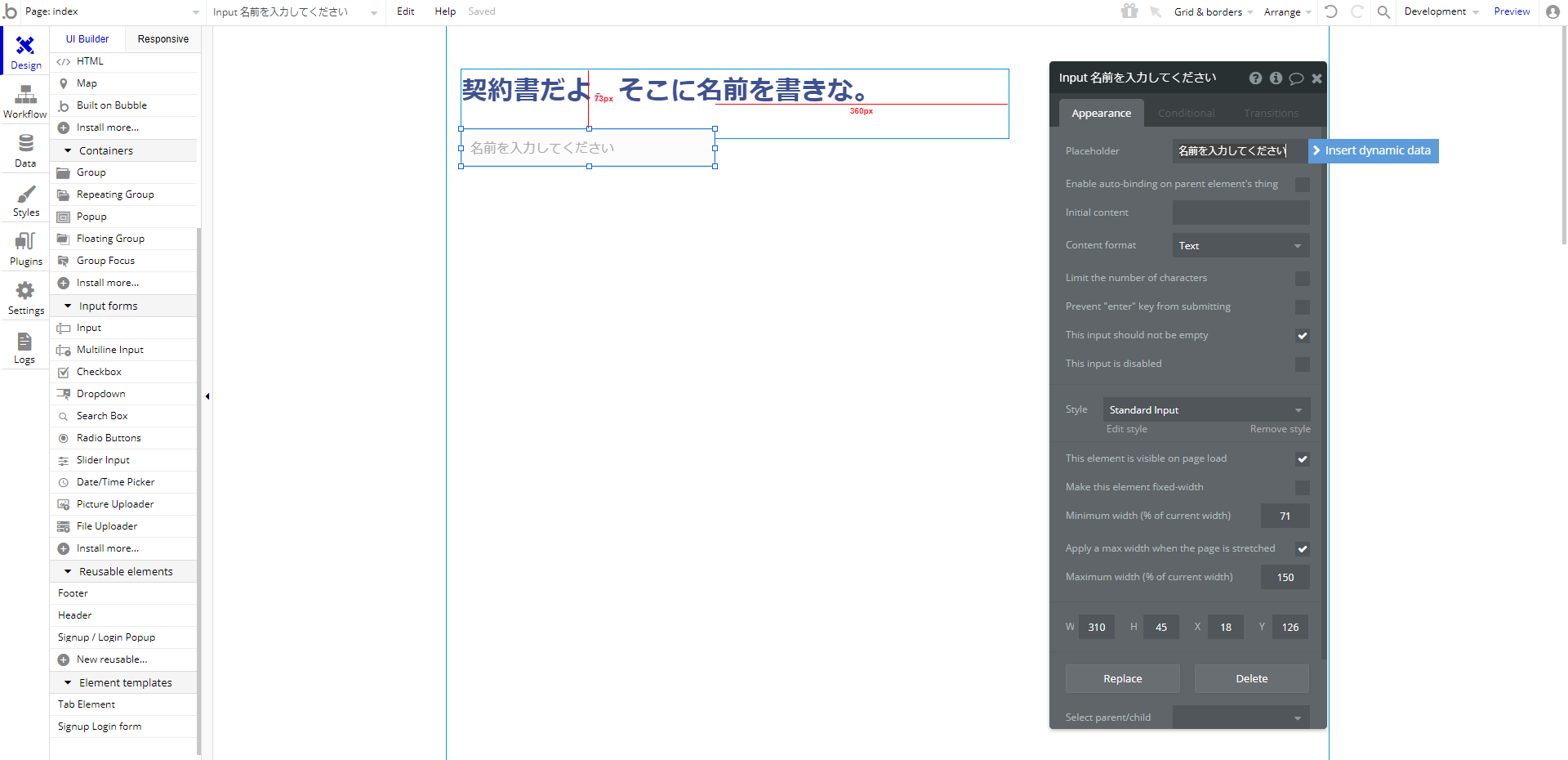
Design > Input forms > Inputを選択し、ドラッグアンドドロップ。
名前を入力してほしいので、Placeholder(「Type here...」と表示されているところ)に説明書きを記しておきます。
簡単な入力チェックも設定できます。
ここでは、必須項目のチェック(This input should not be empty)を行うようにします。

設定終わり。
インデントとかめっちゃ気にするタイプなので、いい感じに場所を調整(ドラッグアンドドロップでいけます)。
5.OKボタンを配置
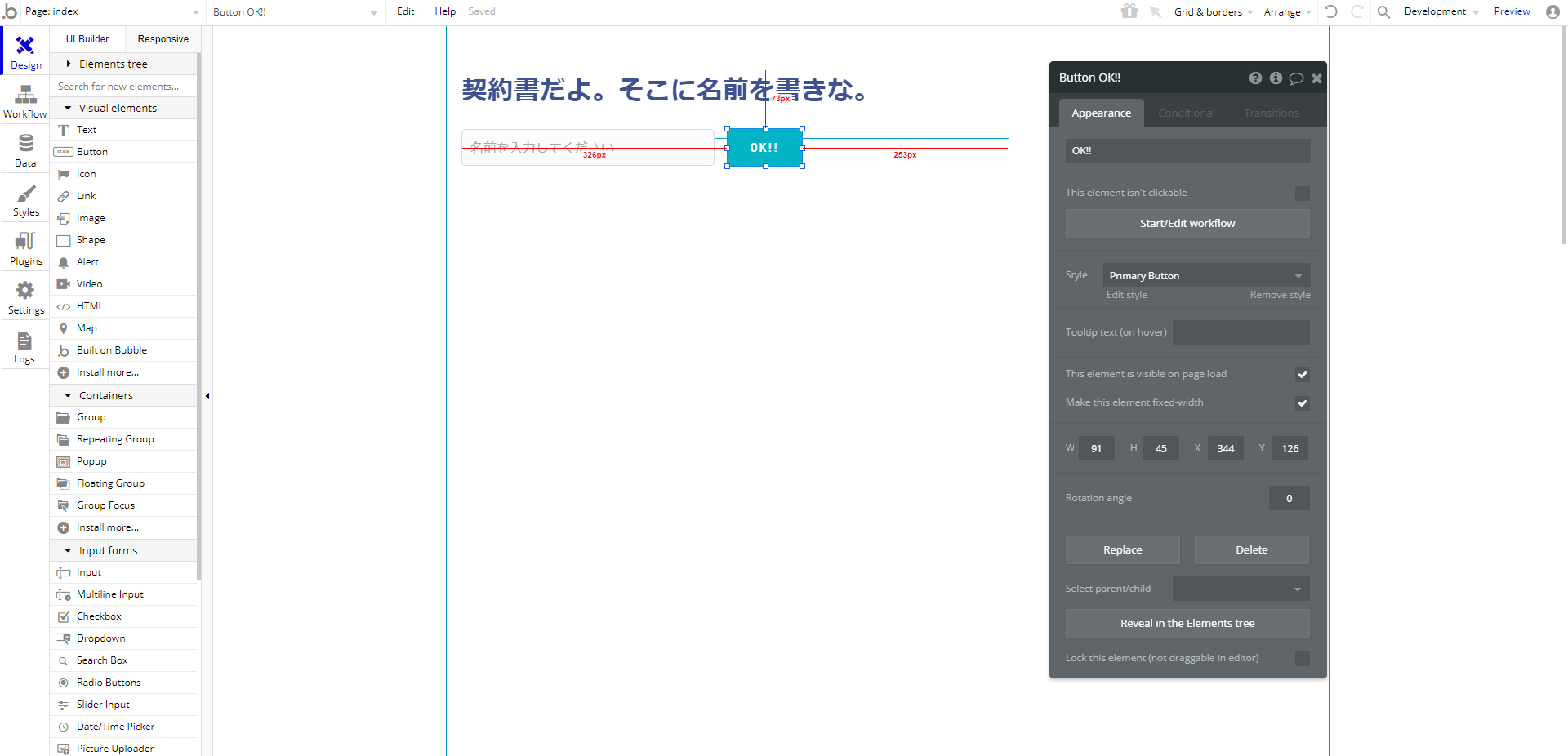
Design > Visual elements > Buttonを選択し、ドラッグアンドドロップ。
「...edit me...」と表示されているところに表示したい文字を入力しましょう。
今回は「OK!!」としました(名前を取られるのに何がOKなのか)。

これもまたいい感じに場所を調整します。
今の時点ではボタンを押しても何も起こりません。
6.ポップアップ画面を作る
OKボタンを押して出てくるポップアップ画面を作ります。
Design > Containers > Popupを選択し、ドラッグアンドドロップ(もう本当に全部ドラッグアンドドロップなんですよね。強い)。
6.1.テキスト挿入
手順3と同時に、ポップアップ画面上にテキストを挿入します。
ひとまずここでは
フン。山田太郎というのかい。贅沢な名だねぇ。
今からお前の名前は太だ。いいかい、太だよ。分かったら返事をするんだ、太!!
と入力しておきます。
しかしこれでは、名前の入力フォームに何を入力しても「山田太郎」になってしまいます。
ということで次はここを修正していきましょう。
6.2.Insert dynamic data
まずは
フン。山田太郎というのかい。贅沢な名だねぇ。
の「山田太郎」の部分を、入力フォームの内容を引っ張ってくるように設定します。
とりあえず「山田太郎」をデリート。

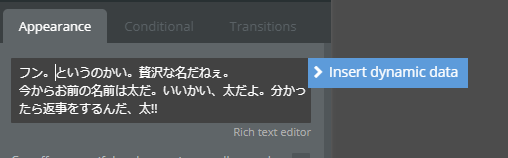
カーソルはそのままで、「Insert dynamic data」ボタンをクリックします。
リストが出てくるので、「Input 名前を入力してください」をクリック。
またさらにリストが出てくるので「's value」をクリックします。

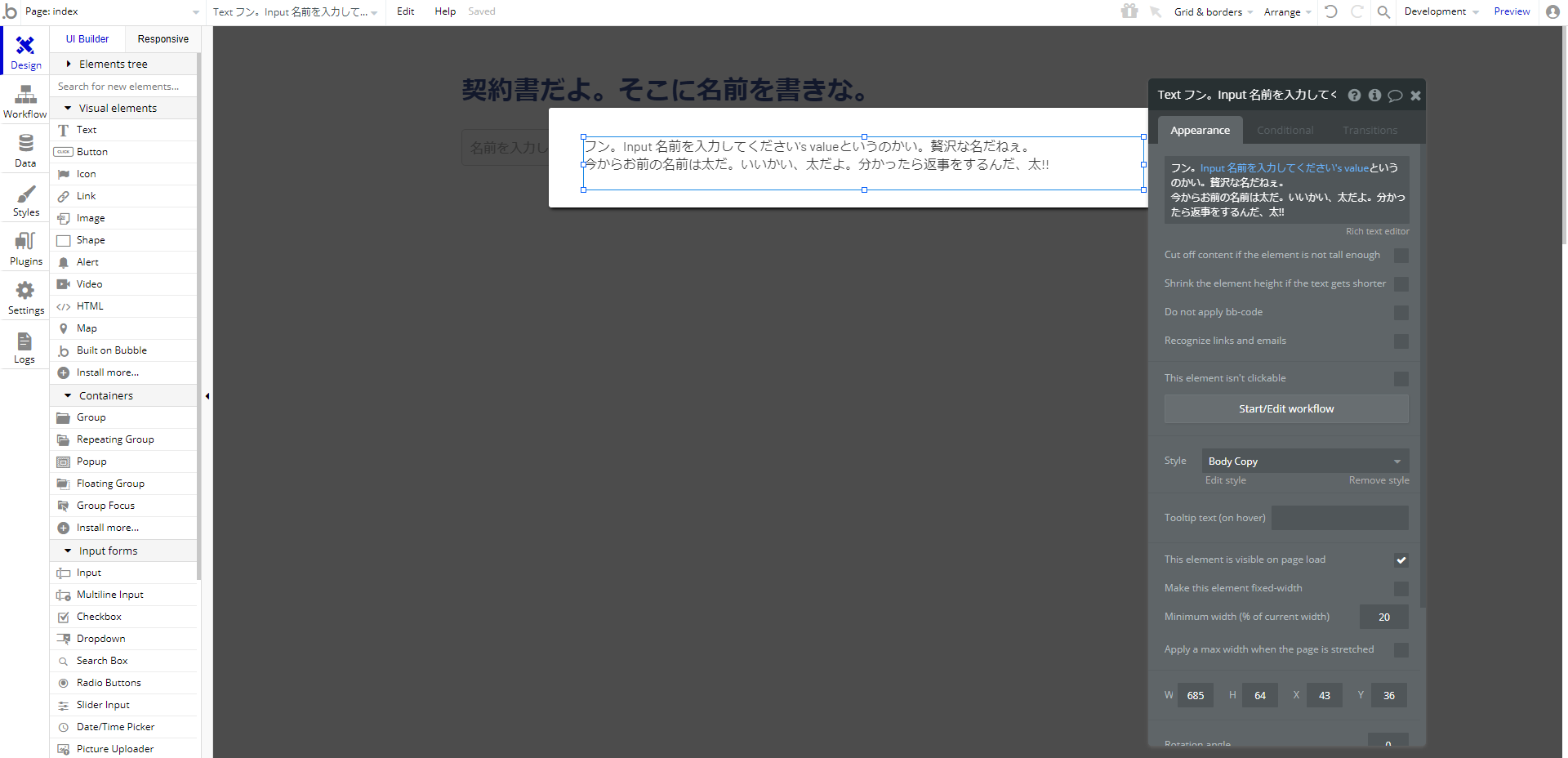
こんな感じになっているでしょうか。
「Input 名前を入力してください」が名前の入力フォームを表してるわけですから、「's value」でその値を引っ張ってくる、ということですね。なるほど!!
続いて
今からお前の名前は太だ。いいかい、太だよ。分かったら返事をするんだ、太!!
の「太」の部分。3か所あるので、1個ずつやっていきましょう。
「太」をデリート、その分に「Insert dynamic data」から「Input 名前を入力してください」「's value」を入力。
ここまで先ほどと同じです。違うのはここから。
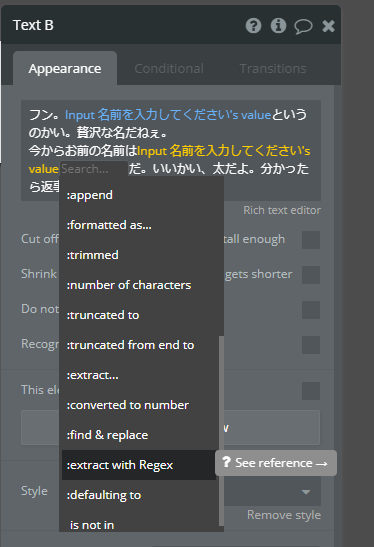
そこからさらに「More...」をクリックし、「:extract with Regex」を選択します。
Regex=正規表現のことです。
今回は正規表現で名前の3文字目を切り出します。
「Extract with Regex」ウィンドウが自動で開くので、「Regex pattern」に下記の正規表現を入力します。
(?<=^.{2}).{1}
入力したらEnterキーを叩いて「Close」ボタンを押します。
終わり。
これを「太」の部分にすべて適用していきます。
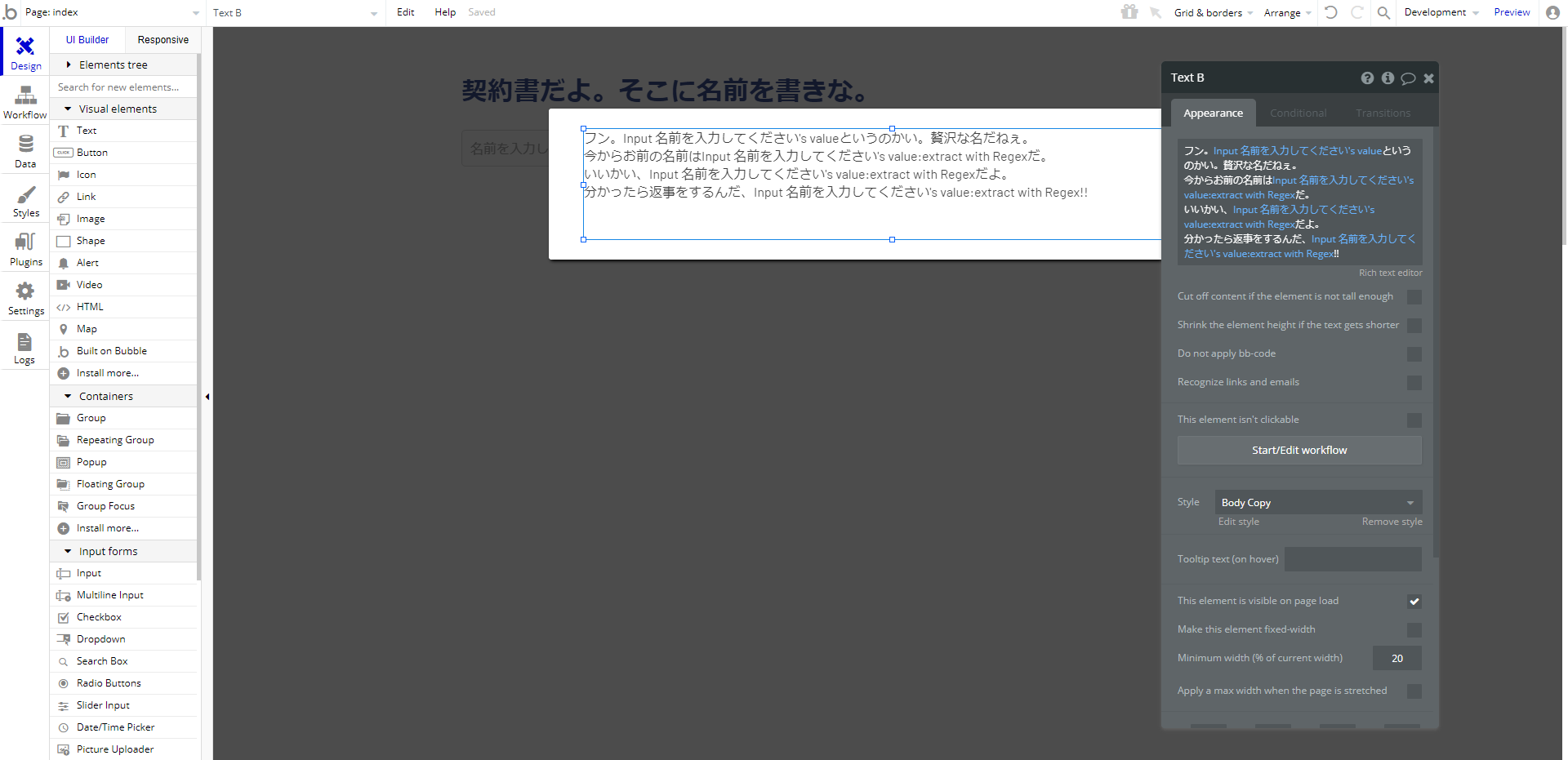
こんな感じになっているでしょうか。
※見やすさ重視でテキストに改行を入れ、テキストボックスを広げました。
今回は「:extract with Regex」を使って文字列の切り出しをしましたが、他にもオプションが用意されています。
いろいろ試してみてもいいかもしれません。
7.ワークフロー作成
手順5で作成したボタンにワークフローをつけます。
ボタンを選択し、設定ウィンドウを開くと、「Start/Edit workflow」というボタンがあります。
ここをクリックすると、自動的に対象ボタンクリックしたときのワークフローができます。
※左端の「Workflow」タブからも直接できますが、こっちの方が楽です
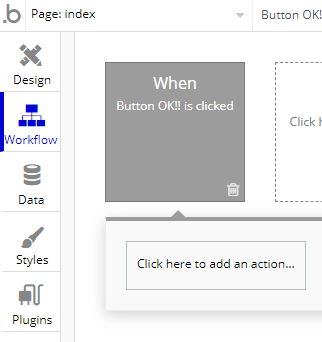
Workflow設定画面に飛びます。

「When Button OK!! is clicked」の下部にある「Click here to add an action...」をクリック。
リストが出てくるので、「Element Actions」から「Show」を選択します。
「Show」ウィンドウが出てくるので、「Element」で「Popup A」を選択します。
※Popup画面作成時に名前を変更していれば、その名前を選択
これで「ボタンを押すとポップアップが出てくる」というワークフローが設定できました。
完成!!お疲れ様でした!!
プレビューで見てみる
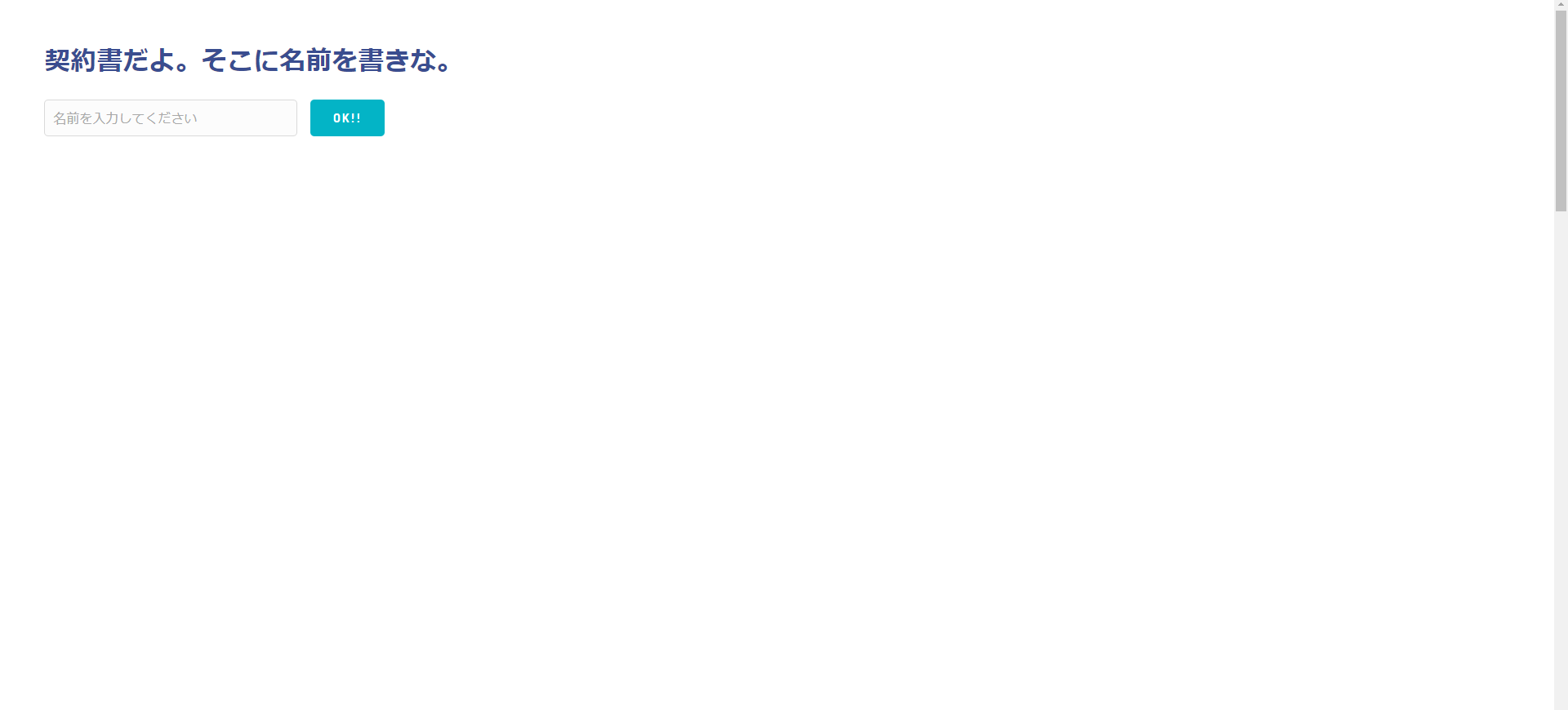
画面右上の「Preview」ボタンを押すと、実際にどんな見栄えなのか確認することができます。

いい感じですね。
名前を入力して、OKボタンを押してみましょう。

おっと善逸推しがバレてしまったぜ、、、
所感
直観的に操作できる
多くの操作がドラッグアンドドロップでいけるので、すごく楽。
プログラミングの知識がなくても、全然いける。
思ったより自由度は高いが・・・
NoCodeは普通にコードを書く場合に比べて自由度が低いと言われがちだが、当初想定していたよりは自由度は高かった。
でも、やっぱ文字列の切り出しは困った。
コードを書くと割と簡単にできる処理でも、Bubble上では思ったようにできないということは起こりうる。
めちゃくちゃどうでもいい余談
記事書いてて気づいた。
Qiitaの記事に貼られる画像て、裏ではAWS S3にアップロードされている!?

おぉ、東京リージョンじゃん、とテンションが上がった(謎)。
署名付きURLってこうやって使われるんや~~へ~~(最後の最後にAWSエンジニアっぽさを出していくスタイル)。
最後までお読みいただきありがとうございました。
それではまた。