【徹底的に解説!】Djangoの基礎をマスターして、3つのアプリを作ろう!(Django2版 / 3版を同時公開中です)を受けさせていただいております。
前回:djangoを使って新しくTODOアプリを作る2
https://qiita.com/inazawaKeisuke/items/13de994f76a45e35520f
ファイルを作ってから気が付きましたが、signupとはログインという意味は無くて、ユーザー作成するという意味なのに気が付きました。。。
なので、signup関係はユーザー作成の内容を書いて行くことにし、前回の続きを書いてきます。
今回のやること
- model.pyの修正 + migrate
- signup関係のhtmlの作成(base.html + 各ページ)
- veiw関数
- ちゃんと反映されるかどうかの確認
model.pyの修正
まずは前回疑問のまま残していた、modelの作成です。
選択肢の方法について調べてみたところどうやら関数外で変数を用意しておき、charfield(choices=変数)とすれば選択肢にできるようだと書いてありましたので一旦その通りにして書いておきます。
最終的にこういうmodelにしました。。
参考にしたqiitaの記事も載せておきます
公式ドキュメント
https://docs.djangoproject.com/ja/3.1/ref/models/fields/
[Django] モデルフィールド 設定テンプレート
https://qiita.com/okoppe8/items/a1149b2be54441951de1
strの部分は、管理画面で表示する際、titleの部分が現れるというものです。
from django.db import models
# 優先度のmodel
choice = (("denger","high"),("primary","low"))
class todoModel(models.Model):
title = models.CharField(max_length=50)
content = models.TextField()
author = models.CharField(max_length=50)
dateline = models.DateField()
now_date = models.DateField(auto_now=True)
priority= models.CharField(
max_length=50,
choices=choice
)
def __str__(self):
return self.title
modelの作成もできましたので
manage.py makemigrationを実行し、ファイルを作成します。
そしてDBに適用するためにmanage.py migrateを実行します。
無事にエラーなく実行できました。
signup.htmlを作る
前回土台となるbase.htmlを書いたので、次にそれぞれのページを書いていきます
まず最初に、各部分のcssを適用するために、staticフォルダのstyle.cssを{{% static 'style.css' %}}で指定する。
次に、エラーが出た時のエラー部分の表示の要素を作ってあげ、あとは、boostrapのサンプルのログインページのhtmlをみて、必要な部分を取り出してあげるといいです。
{% extends "base.html" %}
{% block customcss %}
<link rel="stylesheet" href="{% static 'style.css' %}">
{% endblock customcss %}
{% block content %}
<body class="text-center">
<main class="form-signin">
{{ error }}
<form method="POST">
<h1 class="h3 mb-3 fw-normal">サインインする</h1>
<label for="user" class="visually-hidden">Username</label>
<input type="text" id="user" name="username" class="form-control" placeholder="ユーザーネーム">
<label for="Password" class="visually-hidden">Password</label>
<input type="password" id="Password" name="password" class="form-control" placeholder="パスワード">
<button class="w-100 btn btn-lg btn-primary" type="submit">サインイン</button>
<p class="mt-5 mb-3 text-muted">© 2017-2021</p>
</form>
</main>
</body>
{% endblock content %}
views.pyの関数
htmlファイルが出来ましたが、viewの関数を書けていないので実行しても、エラーがでます。
なので、signupfuncの関数を記入していきましょう。
今回、欲しい機能は、1.htmlのフォームから、usernameとpasswordを取得し、databaseに記録すること。
2.同じユーザー名があったときには{ error }にエラー文を挿入すること、です。
def signupfunc(request):
if request.method == "POST":
username = request.POST["username"]
password = request.POST["password"]
try:
user = User.objects.create_user(username,"",password)
return render(request,"signup.html",{})
except:
return render(request,"signup.html",{"error":"このなまえは使われています。"})
return render(request, "signup.html",{})
if文で、まずrequestのmethodがPOSTであることを確かめ、formのデータをそれぞれの変数の中に入れていきます。
そして、try文でuserを作ってやり、重複したらエラー文を出すという物です。
実行
さて、1ページできたので、runserverして確かめていきましょう。
href="{% static 'style.css' %}">の部分でエラーが出ました。
単純に、staticをロードしてくれみたいなエラー分だったので{% load static %}を二行目に追加し、ついでにsetting.pyにstaticの指定をするのを忘れていたので、指定してあげます。
STATIC_URL = 'sta/'
STATICFILES_DIRS = [str(BASE_DIR / "static")]
そうすると、BASE_DIRの階層にstaticのフォルダを作りその中にCSSを入れることで、cssが適用されることになります。
cssはbootstrapのサンプルページを見ると作りやすいとおもいます。
参考にしたサイト
Djangoにおける静的ファイル(static file)の取り扱い
https://qiita.com/saira/items/a1c565c4a2eace268a07
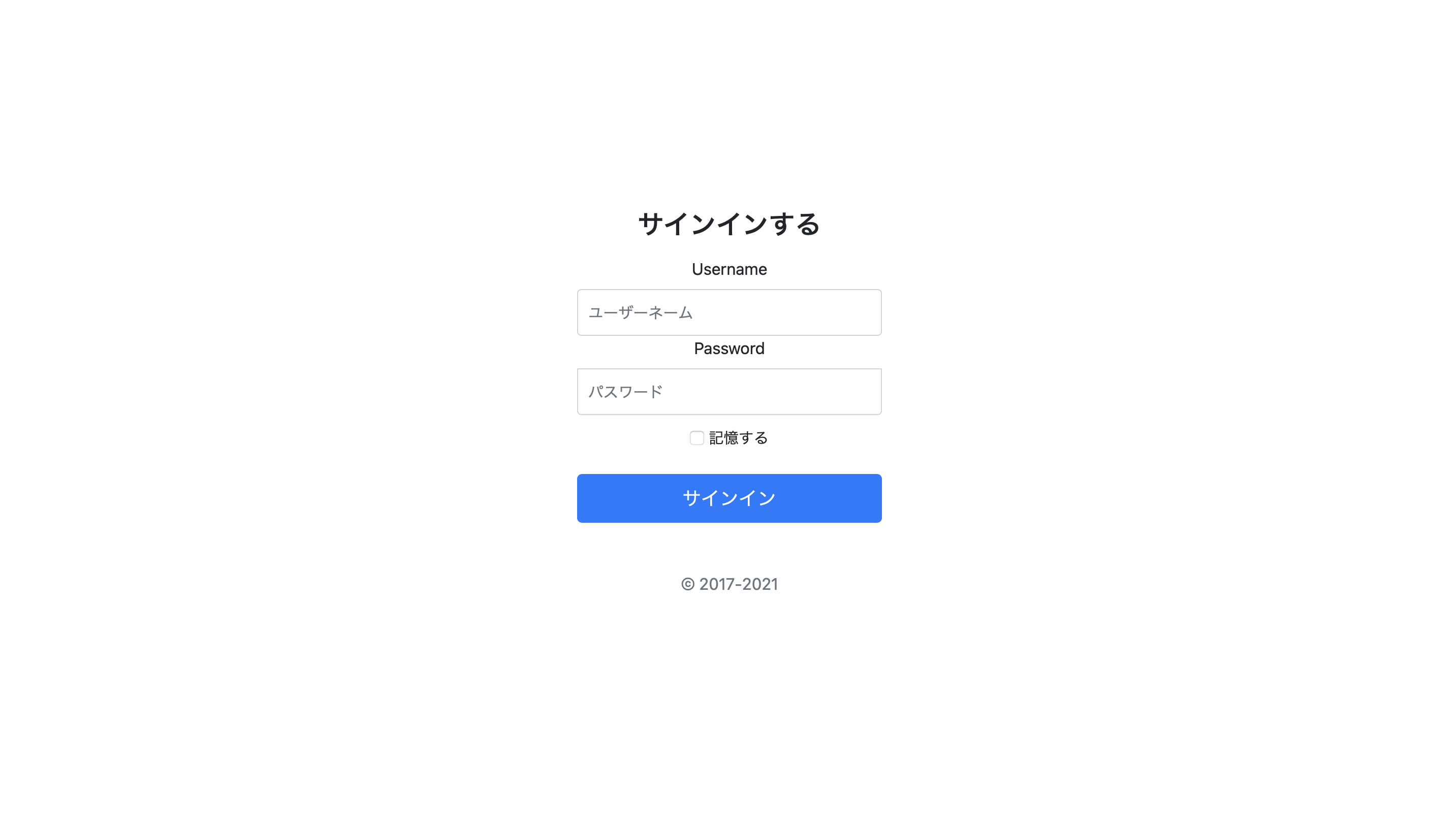
runserverし、アクセスすると、こんな感じになっているとおもいます。

だいぶいい感じですが、いざサインインしようとするとエラーが起きます。
csrfのエラー分が出たので、csrfのトークンを入れ忘れていることに気がつくと思います。
formタグの横にcsrfトークン{% csrf_token %} を入れてあげれば完成します。
無事にサインインするとユーザーが追加されるのが確認できるので、無事完了したと言えると思います。
今回はここまでにして、次は,サインインのページの完成、listの完成を目指していきたいと思います