autofocus属性
「autofocus: true」とはページを読み込んだらすぐにautofocus属性を記述している部分にカーソルが移動して入力状態になる、というものです。
具体例
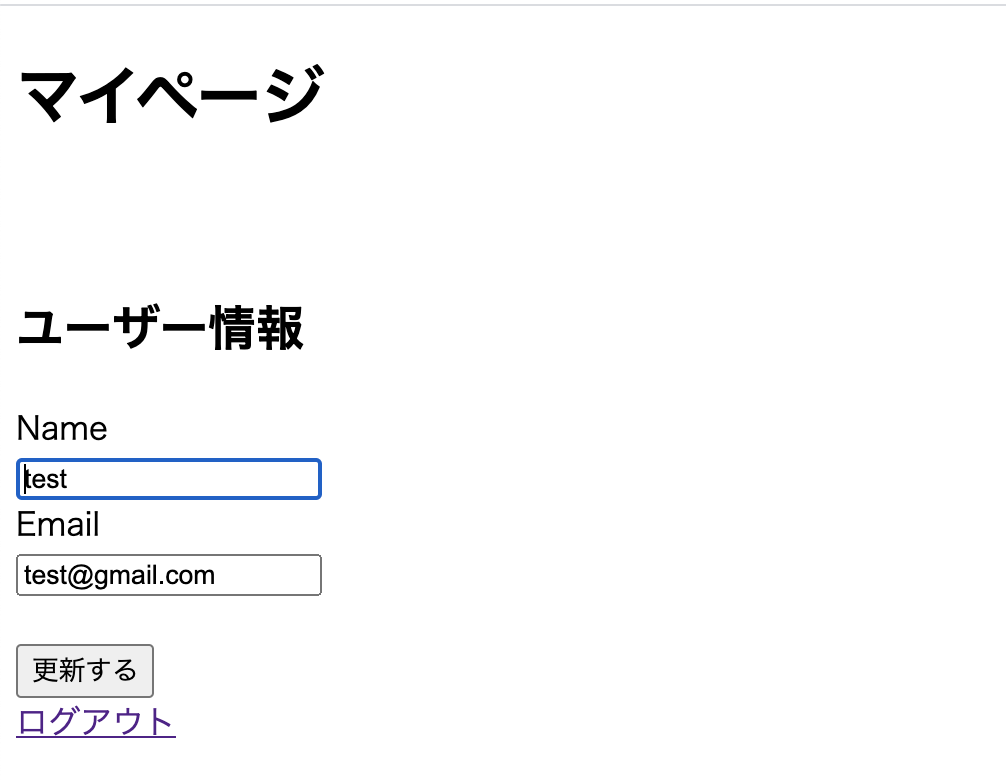
一覧ページからマイページへ移動し名前を変更しようとする場合。
一覧ページからマイページボタンをクリックしてマイページに行くと自ら名前のフォーム部分を選択しなくてもカーソルが移動した状態でマイページが表示されます。そのためすぐに編集をすることができます!

⚠️autofocus:trueは1つのhtmlファイルに1つまでということを押さえておきましょう。
記述の仕方
ここでは上記画像のコードをそのままご紹介します。
全体の中で「autofocus: ture」がどのように使用されているのかを把握しましょう。
環境:rails 6.0.0、VScode 1.46、macOS Catalina 10.15
<div class="account-page">
<div class="account-page-title">
<h1>マイページ</h1>
</div>
<div class="account-info">
<h2>ユーザー情報</h2>
</div>
<div class="account-page-form">
<%= form_for(current_user) do |f| %>
<div class="form-field">
<div class="form-field-name">
<%= f.label :name %>
</div>
<div class="form-field-name">
<%= f.text_field :name, autofocus: true %>
</div>
</div>
<div class="form-field">
<div class="form-field-email">
<%= f.label :email %>
</div>
<div class="form-field-email">
<%= f.email_field :email %>
</div>
<br>
</div>
<%= f.submit "更新する" %>
<br>
<%= link_to "ログアウト", destroy_user_session_path, method: :delete%>
<% end %>
</div>
</div>
おわりに
参考サイトURL→Uhyohyoweb
「autofocus: trueの使用法」に関する記事はいかがでしたか?
autofocus自体はとっても簡単ですが知らないと「何それ?」ってなりますよね。
簡単なことすぎてピックアップされないので今回記事にしてみました!
少しでも理解のお役に立てたら幸いです。
また、いたらない点がございましたらご指摘ください。(初投稿かつ初学者なので皆さんのご指摘がとっても学びにつながります!)
皆さん、最後までご覧いただきありがとうございます。それではまた別の記事でお会いしましょう〜〜!