はじめに
この記事は、僕のポートフォリオ作成の実体験を元に、これからポートフォリオを制作する人へ向けた、参考記事になります。
前回の記事はこちらになります。
⬇️【具体例あり】ポートフォリオの基本設計と詳細設計の方法【結論:分解です】
https://qiita.com/yuki4839/items/3a5386d820d174b6cb2b
さて今回は、ある程度ポートフォリオとして作るものが決まった方向けに、Webアプリの見た目(UI/UX)を作るデザインツールを、一つご紹介しようと思います。
結論から言いますと、直感的で使いやすいのは Adobe XD になります。
Adobe XDとは
簡単に言うとPCやスマホなど、あらゆる画面サイズに対応したWebアプリの見た目のデザインを、簡単かつ直感的に作成する事ができる、Adobeのツールの一つです。
通常は月額1,298円のサービスなのですが、まだ一度も使用した事が無い場合は、初回2週間は無料で試す事ができたと思います。
製品版とは別でAdobe社が公式に出している、スターターキット版であれば、無料でいけるみたいです。
Adobe XDを使う3つのメリット
操作方法を説明する前に、まず Adobe XD を使うメリットをご紹介します。
使用ハードルが低い
1つ目の理由や、Adobe XD 自体が直感的で扱いやすく、一度も触った事が無い方でも、簡単なデザインを作成する程度であれば、誰でもすぐに扱う事ができると言う事です。
よく比較で出てくるのが、同じAdobe製品である Adobe Photoshop や Adobe Illustrator などが存在するのですが、これらのツールは専門性が高く、ある程度使いこなそうと思ったら、新たにプログラミング言語を覚えるのと同じくらい、時間が掛かってしまいます。
また本来であればデザインの作成と言うのは、ITエンジニアではなくデザイナーさんが行う業務になるので、正直そこまで凝ったデザインは必要なかったりします。
そこで凝ったデザイン(写真の切り抜きや加工をしたデザイン)は必要無いけど、全く何もデザインがない状態からWebアプリを作るのはしんどいので、今回の僕のように、**ポートフォリオのデザインを簡単に作成したい!**と言う時に、Adobe XD は直感的ですぐ使えるので、重宝します。
実務でも使用する場面がある
2つ目の理由が、実務で実際にアプリケーションを作る際に、渡されるデザインデータとして、近年では Adobe XD が増えてきており、その際に作成した経験をそのまま活かす事ができます。
そのため、少なくとも実務で何も知らない状態からデザインデータを渡されて、コーディングやプログラムを書いていくよりかは、仕事がやりやすくなるはずです。
ただし、それの扱いに慣れているから、と言う理由でITエンジニアとしての評価が上がるかどうかは、微妙なラインになりますので、あくまで軽く触れる程度に留めておけばOKです。
デザイナーとしての道も考えられる
これはITエンジニアの転職を目指している方からすれば、本末転倒かもしれませんが、3つ目の理由は、デザイナーとしての道も考えられるようになります。
もちろん、Adobe XD が使えるだけで、デザイナーとして転職することは、ほぼ不可能だと思います。(少なくともAdobe Photoshop と Adobe Illustrator が使えないと)
しかし、もしITエンジニアを志望してみたけど、仕事としてやっていくのは難しそうと感じているのであれば、実際にデザインを自分で作成している時に、
「あれ、もしかしたら自分はデザイナーの方が向いてるんじゃないか?」
と、考えるキッカケにはなるかと思います。
またITエンジニアでも、ゆくゆくはフリーランスとしてエンド(購入者)から仕事をもらうとなった際に、デザインもある程度自分でできるようになったら、通常デザイナーさんに依頼する委託費も、自分の利益にする事ができるようになります。
以上の利点から、ポートフォリオを作る際は、ゴリゴリのデザインまでは必要無くとも、Adobe XD を使用して簡単なデザインを作成することは、オススメになります。
簡単なAdobe XDの使い方
ここからは、実際に簡単なデザインを作成する為に必要な、Adobe XD の使い方を解説していきます。
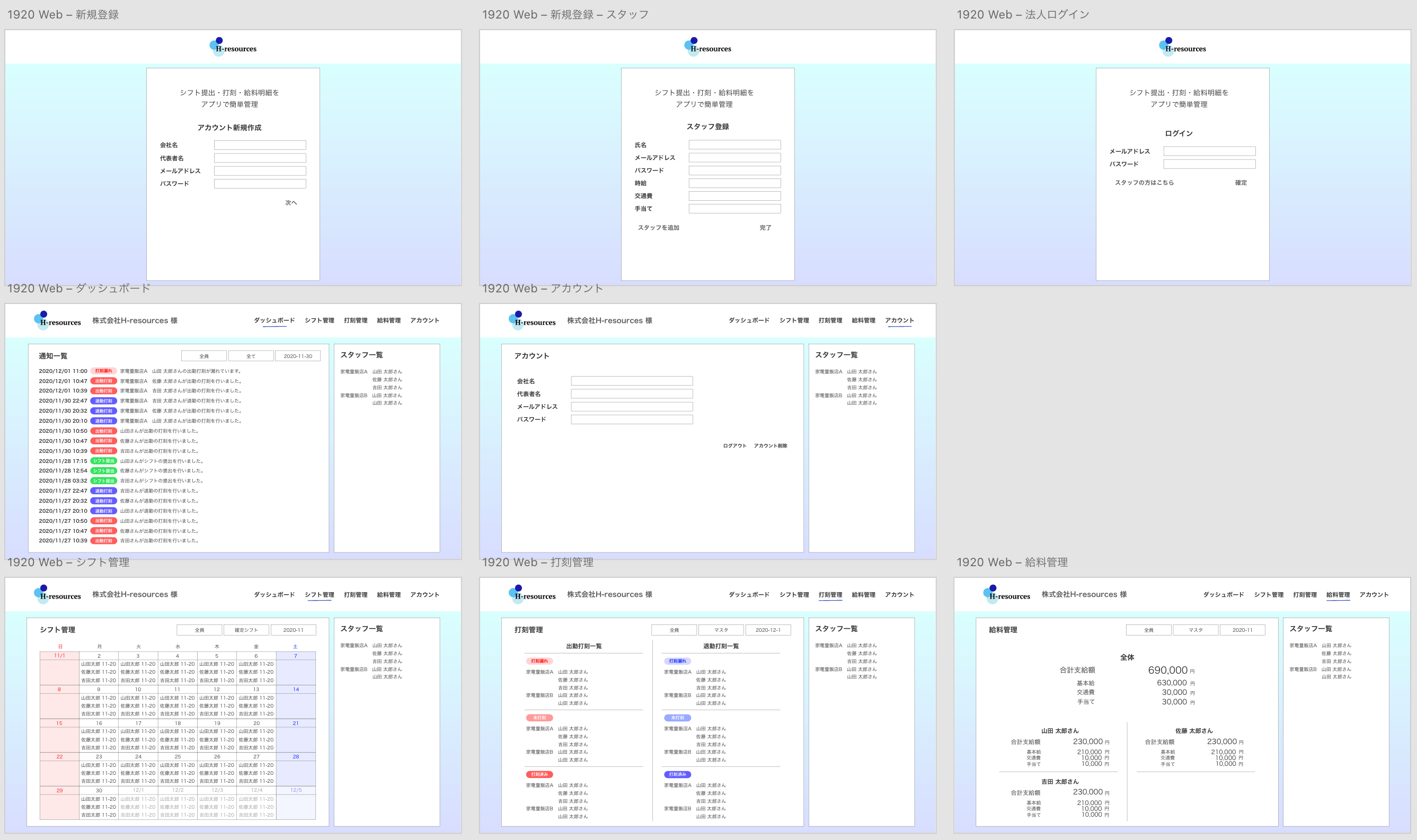
上記の写真は、僕がポートフォリオ作成のために、実際に Adobe XD を使用して作成した、デザインデータになります。
今回の解説では、このようにある程度ポートフォリオにも活用できそうなデザインの作成を目指します。と言ってもやる事はとてもシンプルなので、すぐに作れるようになると思います。
Adobe XDのダウンロード
まず、Adobe XDを使用するには、アプリをダウンロードする必要がありますので、こちらの公式ページから購入、ダウンロードをします。
公式ページ
https://www.adobe.com/jp/products/xd.html
2週間は無料だと思うのですが、一応クレジットカードの登録が必要になるかと思いますので、もし「請求されそうで怖い」と言う方は、解説を見ていただくだけでも大丈夫です。
または製品版とは別でAdobe社が公式に出している、スターターキット版であれば、無料でいけるみたいなので、そちらでも大丈夫だと思います。
基本操作
まず最初に、作成する画面サイズを選択します。
オススメは Web 1920 になります。(実務でもPCサイズでのデザインデータ共有で、レスポンシブ化はお任せと言う案件があるので、それに近い形で実践する事ができます。)
サイズを選択したら、下記のような画面に切り替わると思います。
これが編集する画面です。今回主に使用するのは左側にあるアイコン郡です。上から説明すると、
- ポインターに切り替え
- 四角のボックスの作成
- 円形のボックス作成
- 多角形のボックス作成
- 直線の作成
- 自由描画
- 文字の挿入
- 新規アートボード(編集領域)の作成
- 拡大縮小の虫眼鏡
- アセット
- アートボードの詳細情報
- プラグインの管理
と言う感じです。
ただし、今回実際に使用するのは、
- ポインターに切り替え
- 四角のボックスの作成
- 直線の作成
- 文字の挿入
- アートボードの詳細情報
この5つだけになります。これだけで、簡単なポートフォリオのデザイン作成ができます。
ポインターに切り替え
まずポインターの切り替えは、他の描画を選択している時に、通常のポインター機能に戻す際に使います。
四角のボックスの作成
次にこちらは、アートボード内に何か四角い形のしたデザインを作る時に使います。使い方はアイコンをクリックした後、アートボード内でドラッグアンドドロップをすることにより、簡単に真っ白な四角形のボックスが出来上がります。
お主に背景色を設定する際や、ヘッダー部分の作成、メイン部分の作成などを、これで行います。サイズや色は右側の詳細設定で変更も可能です。
またこれは Adobe XD の全体に言えることですが、作ったアイテムを移動させる際は、ポインターに切り替えを行い、ドラッグアンドドロップを行うことによってできます。
その際に、他のデザインとの境界線に当たる部分は、自動で検出しアシストしてくれます。(この機能がめちゃくちゃ使いやすいんですよね。)
直線の作成
こちらは読んで字のごとく、直線をドラッグアンドドロップで作成します。こちらも基本的には四角のボックスを作るのと、同じ要領でできます。
文字の挿入
こちらも読んで字のごとく、文字を挿入します。挿入したい場所をクリックする事で、文字入力ができるようになり、フォントやサイズなどは、右側の詳細設定で変更も可能です。
アートボードの詳細情報
こちらは四角形が二枚重ねになっているアイコンをクリックすることによって、左側にヴィジェットが表れ、そこからアートボード毎に、これまで作成してきたデザインアイテムを確認することができます。
基本的な使い方は以上になります。
便利機能
ここからは、便利機能について紹介していきます。
コピーアンドペーストができる
実はアートボード間を通り越して、同じ場所に同じアイテムをコピーアンドペーストできます。(しかもアートボード自体もコピー作成できます。)
アイテムをグループ化できる
たまに複数のアイテムを、まとめて移動したい時がると思うのですが、その際はアートボードの詳細情報で、任意のアイテムを右クリックし、グループ化を選択します。
するとグループが作成されますので、ここに詳細情報内にある他のアイテムをドラッグアンドドロップする事で、複数のアイテムをひとまとまりにする事ができ、とても便利です。
これは実際に僕が作成したアートボードの内容ですが、このようにグループで整理することによって、かなり便利になります。
デザインの共有
最後に、完成したデザインを開発用に共有(今回は自分に共有)する方法を解説します。
こちらの画像のように画面上部の共有を選択し、右側のヴィジェットで 開発 を選択します。
そして生成されたURLを開くと、デザインの編集はできないのですが、代わりにアイテムの色情報や、アイテム同士の間隔がピクセルで表示しれくれるなど、なかり効率的にコーディングができるようになります。
ただ、実際にコーディングを進めると、色合いや間隔などは、若干差異が出てくるので、とりあえず見本のデザインが作れればOKと言うことであれば、普通に編集画面のものを見て、コーディングしても大丈夫だと思います。
まとめ
少し長くなりましたので、最後にまとめて終わります。
- Adobe XD
- 簡単かつ直感的にデザインを作成できるツール。
- 使用するメリット
- 使用ハードルが低い
- 実務でも使用する場面がある
- デザイナーとしての道も考えられる
- 簡単に使用する基本機能
- ポインターに切り替え
- 四角のボックスの作成
- 直線の作成
- 文字の挿入
- アートボードの詳細情報
- 便利機能
- コピーアンドペーストができる
- アイテムをグループ化できる
- 開発用にデザインの共有ができる
以上が、Adobe XD の概要になります。ポートフォリオのデザインを、実際に描画して考えたい!と言う方にも、オススメのツールになりますので、ぜひ使ってみてください!
最後まで読んでいただき、ありがとうございました!
筆者:yuki|IT業界のリアルな転職事情など発信|元トップ営業マン(訪販)→未経験からエンジニア転職へ
Qiita:https://qiita.com/yuki4839
Twitter:https://twitter.com/yukifullstack