FigmaからReactアプリが作れる、そう、AWSならね。
ということで下記のAWSブログを参考にAWS Amplify Studioを試してみました。
https://aws.amazon.com/jp/blogs/news/aws-amplify-studio-figma-to-fullstack-react-app-with-minimal-programming/
※本記事の作業を行うにはFigmaのアカウントが必要です。
完成図
Card一覧を表示するだけのなにか。
Figmaファイルの準備
最初にFigmaファイルを準備しておきます。
といっても、AWS Amplify UI Kit なるものが用意されているので、こちらを自分のFigmaアカウントにコピーするだけです。

MyComponentsのページを見てみると、プリビルドされたコンポーネントがありますね。今回はこれらの中から適当なコンポーネントを使おうと思います。
本記事では行いませんが、もちろん自分でイチからFigmaコンポーネントを作ることも可能です。
AWS Amplify Studioの起動
AWS Amplifyのページにいきましょう。

新しいアプリケーション > アプリケーションをビルドを選択します。
次にアプリケーションの名前を求められるので、任意の名前をつけてください。
名前を入力してデプロイボタンをクリックすると、アプリのデプロイが始まります。

少し待つとデプロイが完了し、すべてのアプリから、上記のような画面に飛べるようになります。
私は「SampleProject」となっていますが、各々で入力したアプリケーションの名前が表示されます。
Backend environmentsのタブからStuidoを起動するをクリックしてください。そうするとAmplify Studioを起動できます。
モデルの作成
次にデータモデルを作っていきます。

今回は、AWS Amplify UI Kitから上記のコンポーネント(TallCard)を一覧に並べたアプリケーションを作ろうと思うので、Cardというモデルを作成し、Name、Img、Priceというフィールドを作ります。

DataからAdd modelをクリックして上記のようなモデルを作ります。
モデルを定義したら右上のSave and Deoloyをクリックして、デプロイを行います。モデルのデプロイには少し時間がかかるので気長に待ちましょう。

モデルのデプロイが完了したらシードデータを作成します。
Contentに移動しActionからAuto-generate dataを選択します。
データをいくつ作成されるか聞かれるので、本記事では5つにします。
Imgに関しては画像のパスを指定する必要があるので、各々で修正してください。
Figmaを同期する
UI LibraryからFigmaの同期を行います。
Figmaのリンクは自分のFigmaファイルのShareから取得できます。

リンクを入力できたらContinueをクリックして、Sync width Figmaを行います。
途中でAcceptするかどうかを聞かれますが、今回はすべてAcceptします。

すべてAcceptしているので、すべてのFigmaコンポーネントを同期できました。
ComponentsからTallCardを選択し、データと紐付けを行います。
TallCardを選択したら、Configureをクリックしてください。

Element Treeから任意の要素を選択します。
Component propertiesに任意のNameとCardのTypeを入力します。
Child propertiesは要素ごとに対応する値を紐付けてください。
紐付けが完了したら、Create Collectionをクリックし、Cardsという名前をで作成します。

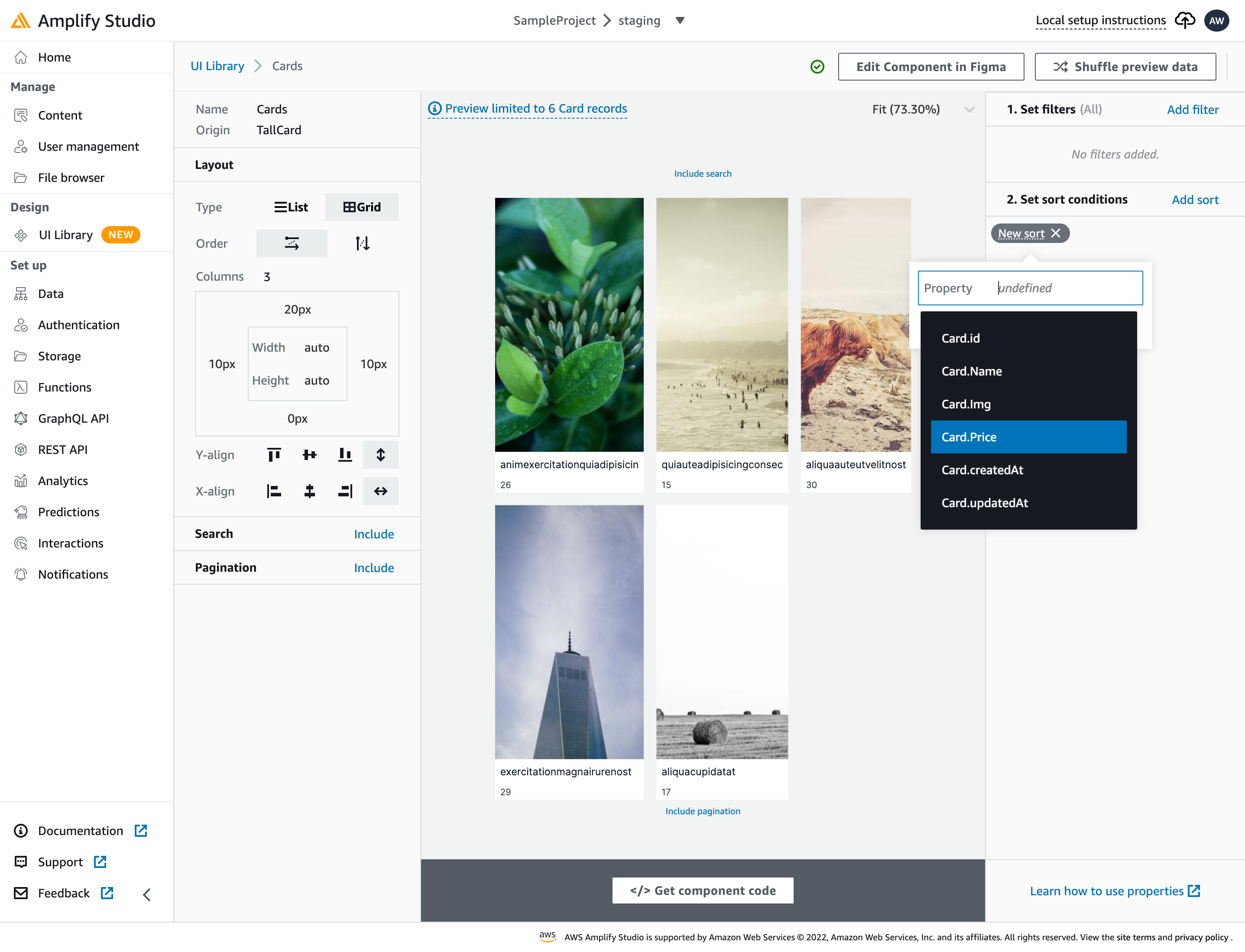
するとComponetnsにCardsが追加されているので、Configureから設定を行います。

ここは自由に設定してください。
本記事では3行のグリッドで、Priceの値でソートする設定にしています。
Reactアプリの作成
コンポーネントを作れたので、今度はReactプロジェクトの作成を行います。
create-react-app を使います。
$ npx create-react-app sample-app
$ cd sample-app
次にコンポーネントをReactプロジェクトにするまでの設定を行います。
先ほど作ったCardsコンポーネントから</> Get component codeをクリックしてください。
以下の手順が表示されるので、この手順に従って作業を行います。
$ npm install -g @aws-amplify/cli
$ npm install aws-amplify @aws-amplify/ui-react
インストールを終えたら src/index.js を以下のように修正します。
CSSは適宜修正してください。
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import Amplify from 'aws-amplify';
import '@aws-amplify/ui-react/styles.css';
import { AmplifyProvider } from '@aws-amplify/ui-react';
import awsconfig from './aws-exports';
Amplify.configure(awsconfig);
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<AmplifyProvider>
<App />
</AmplifyProvider>
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
ここまで対応したら、Use this componentのタブを選択します。
$ amplify pull --appId [appId] --envName staging
pullが終わったら実際にコンポーネントを使ってみます。
import { Cards } from './ui-components';
function App() {
return (
<div className="App">
<h1 style={{ textAlign: 'center' }}>Card一覧</h1>
<Cards />
</div>
);
}
export default App;
src/App.js を上記のように書き換えたらnpm run startで開発サーバーを立ち上げでみましょう。

Amplify Studioで作成したコンポーネント(Cards)が反映されています!
デプロイしてみる
Reactアプリをビルドしておきます。
$ npm run build
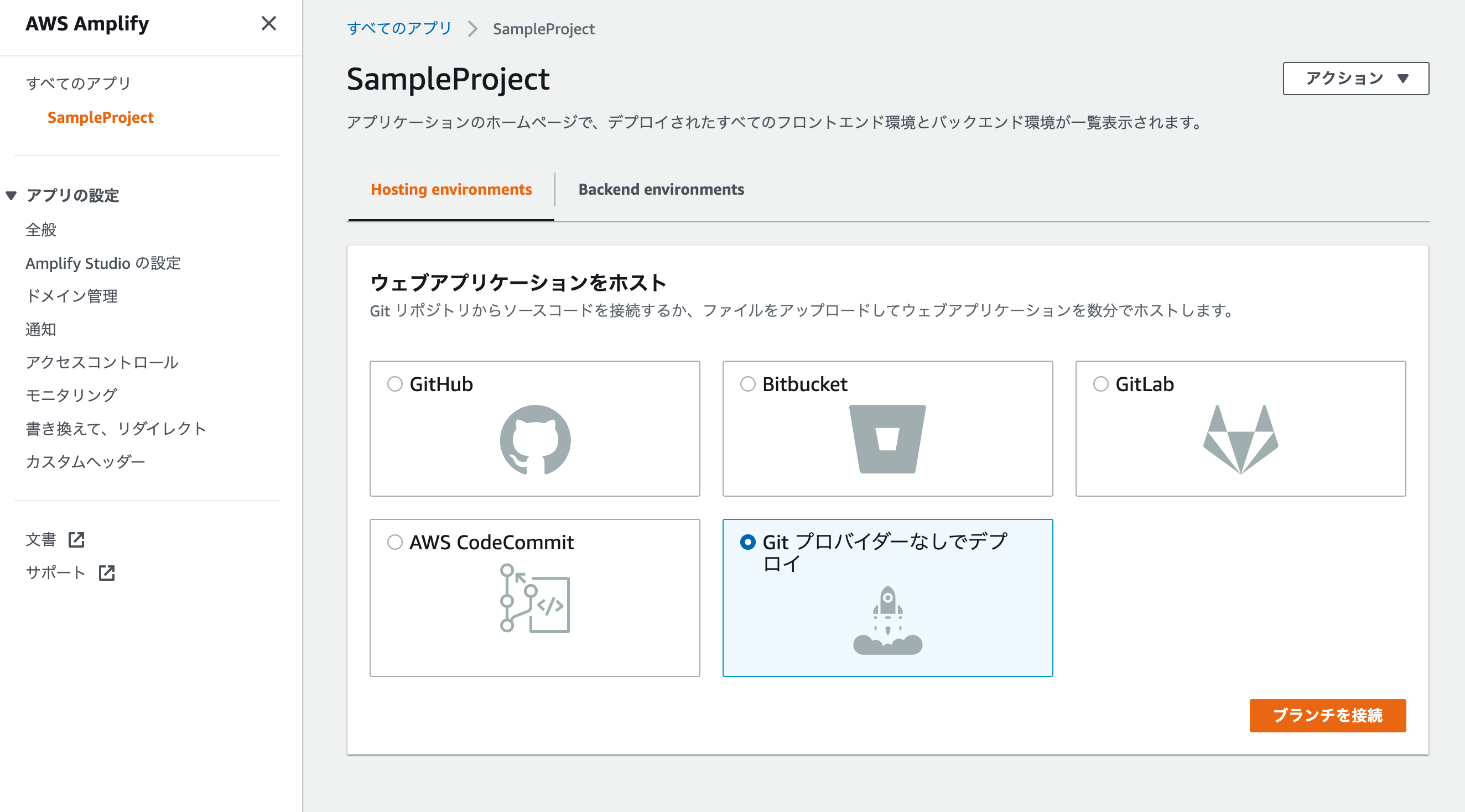
AWS Amplifyのページに戻りましょう。

Hosting environmentsから任意の選択肢を選んでください。
本来ならGitプロバイダーを選ぶべきだと思いますが、本記事ではホスティングを試したいだけなので、Gitプロバイダーなしでデプロイを選択します。

先ほどのビルド成果物をドラッグアンドドロップでアップロードします。保存してデプロイをクリックすれば、デプロイが開始されます。
デプロイが完了したらDomainにアクセスしてみましょう。
おわりに
FigmaからReactアプリを作ってみるということでした。
デザインデータを作る技術は必要なものの、驚くほど簡単にReactアプリを作ることができました。
どこまで複雑なものに対応できるのかはわかりませんが、うまく活用することでシームレスで迅速な開発が可能になりそうですね。
ぜひ、試してみてください!
参考
https://docs.amplify.aws/console/
https://aws.amazon.com/jp/blogs/news/aws-amplify-studio-figma-to-fullstack-react-app-with-minimal-programming/



