本記事は個人開発 Advent Calendar 2019 4日目の記事です。
概要
普段は企業でビッグデータ×マーケティングでAWSメインにフルスタック寄りのエンジニアをしています。ですので、本記事で言う個人開発は趣味の日曜開発といった度合が強いのですが、業務外の開発によってこそやりやすいインプットとアウトプットがある、というポエムとなります。
背景
昨年書かせていただいた 個人ファンサイトは、無事安定して稼働しています。応援先グループも稼働しています(これは幸せな事です)。
しかしながら
・インフラ構築が2017年当初なので見直したい
・フロントエンドが簡素なので見直したい
・応援先グループの新たな取り組みに最適化したサイトにしたい
といった、自分の作ったものに対する課題感と解決モチベーションが沸いてくる訳です。
インフラの見直し
リージョンの見直し
2017年初頭に構築した基盤に使っている Amazon Lightsailがバージニアリージョンで稼働していました。これは当時東京リージョンがまだ無かったためです。当時としては割と新しいサービスを試していたのですね。
ネットワークの見直し
ふと見ていると「静的IPを作成」というボタンが。
なんと静的IPじゃありませんでした。。。
SSL対応
httpでした![]()
2017年に作ったんなら当時の時点でやれよという話は分かりつつ先延ばしにしてしましまいたが、何かを応援しているサイトがhttpsで無いというのは、応援先にも悪影響を及ぼしかねません。直さねば! 応援先グループの公式サイトはSSL非対応ですが。
フロントエンドの見直し
利用技術とデザイン面
必要最低限で軽快に動く、ことを目指してはいたものの、ある意味でデザイン面からの逃げ(私はBootstrapすら使えない子)でもありました。それとjQuery。
また、いわゆる今風のUI/UXにチャレンジしてみたいと考えました。
丁度、社内で若手がReactを使って素敵UIを生み出しているのを見ておりました。私は広めに業務に関わっていますが、フロントエンドが一番離れている場所でした。ここらでキャッチアップしたい。
そうだ、Reactしよう。
※Vueと迷いましたが、社内でReact活用が進む流れもあり、そこは乗っかりました。
やるぞ
昨年の状態
まずは構成を思い出すところから始めました。思い出し工数というやつです。
インフラ見直し
Amazon Lightsail を東京リージョンに変更
・・・ボタン1つでは出来ないですよね。はい。
あとUbuntuを使っていたのですが、やっぱAmazon Linuxの方が好き、、、となったので、この機会に東京リージョン&Amazon Linuxで作成し直すこととしました。
移植作業
ディストリビューションが違うもので作成し直すということは、色々動かない可能性もあります、というか動きません。API連携も結構やってます。
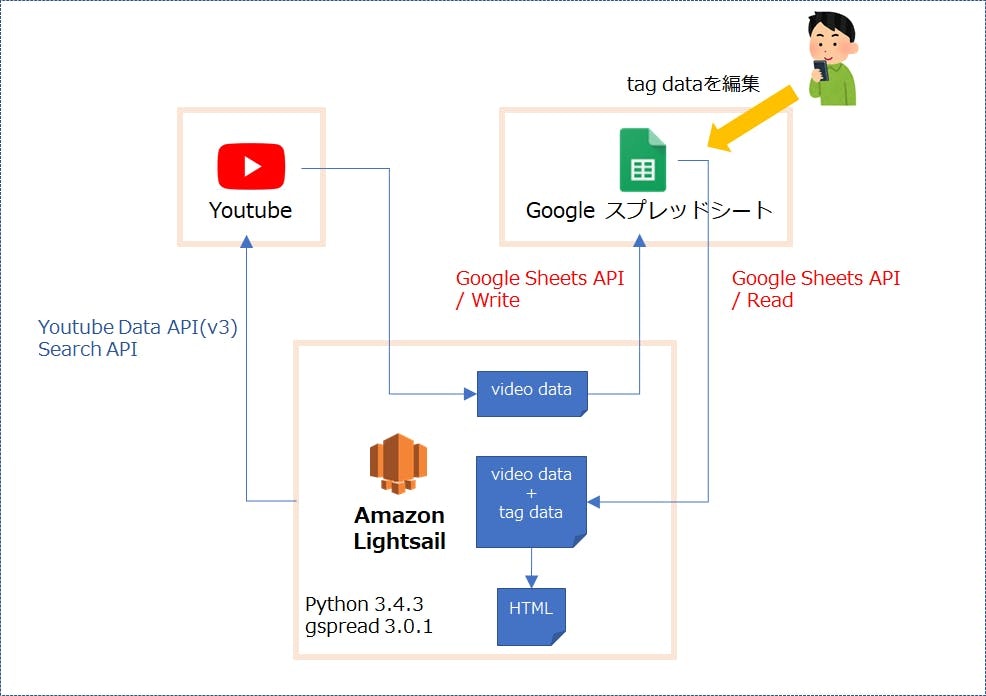
図の通り部分を整頓していくとGoogle スプレッドシートへの書き込み処理のみ気を付ければ、むしろ別インスタンスを作成するのであれば、移行時のテスト実行にリスクが無いことが分かります。まさか昨年、図に描いておいたことがここで役に立つとは。
そのほか、RDBMSなども無くリアルタイムで更新されるトランザクションデータが無いことも大きいですね。
新たに稼働させたインスタンスに、S3に控えておいた主なリソースを移し、主にShellScriptのあたりが雑だったので書き換え、ひたすら適用していくだけです。
といった感じで、思っていたよりもサクサク移行できました。
サクサクと言えば、東京リージョンで立ち上げてSSH接続時の操作もサクサクになりました。
普段本業ではEC2等は東京リージョンしか使っていないのですが、あれが海外リージョンのレイテンシだったのでしょうか。
静的IP付与
EC2の場合だと、Elastic IPを発行して、、、と簡単ですが、Lightsailの場合は更に簡単で、管理画面からポチポチと数クリックで発行されました。ようやく恩恵に預かりました。
発行されたIPアドレスをRoute53へ反映。
しかしよく今まで大丈夫だったな・・・
SSL対応
ZeroSSLを用いてSSL対応をしました。
マジでブラウザだけで証明書の発行が完了してびっくりしました。
このあたりも、業務では中々使えていないので良い体験になりました。
(なお、この記事を書いている時点で期間が3ヵ月なので処置が必要なことに気付く。)
フロントエンド見直し
要件:応援先グループの活動の変化
・メンバーがそれぞれ個人チャンネルを持った
・ゲストメンバーという概念が出現
・動画が変わらぬペースで増え続けている(余裕の1,000件突破)
ようは情報量が1年前に比べて更に増えて、単純に表示、だけでは物足りなくなった。
やりたいこと(ざっくり)
・メンバーに紐づく情報が公式サイトプロフィール、個人チャンネル、Twitterアカウントと複数存在したため、プロフィール的なものを画面の邪魔にならない形で表示させたい
・とにかく今風にしたい
やってみた(ざっくり)
・全くReact分からん
・とりあえずひたすらReact入門記事を読む。
・直感でMaterial-UIに絞った
・そのうちサンプルを扱えるようになる
・あれもこれも出来るようになる
結果として、以下のComponentsを利用して
- Popover
- Avatar
- Paper
- Expansion Panel
- Table(material-table)
以下のようなことを実現できた
・出演メンバーの可視化
→ Avatarを用いて、アイコンで誰が出演しているかを賑やかな感じで可視化
・増えた情報の出し入れ
→ 動画の収集元が7チャンネルになったのでそれぞれのExpansion Panelで表示
→ メンバーが4人+ゲスト3人構成になったのでExpansion Panelで見やすく表示
・動画サムネイル表示
→ マウスカーソルをあてることでサムネイルを表示することで解決。ちゃんとカーソルにあたったタイミングで読み込みに行く。
この期に及んでスクリーンショットすらも載せませんが、Material-UIを使っているので綺麗です。
フレームワークなのだからそうやろという話ではありますが、サンプルをもとにデザイン+機能が簡単確実に実装出来た体験は、かなりの衝撃でした。

まとめ、得られたものなど
サクサクなSSH環境
リージョンでここまで違うとは。日曜開発の環境がサクサクになるのは良い事です。
フロントエンド事情に少し追いつけた
実際触ってみるまで、Reactがどういったものか分かりませんでした。今のフロントエンド開発はこういうことになっているんだ、と手遅れになる前に追いつけた感じが良かったというか、やらねばヤバかったなと思いました。
やらねばヤバかったなと思う一方、通常の業務をやっているとこのキャッチアップは出来なかったなぁ、、、というのが今回の個人開発サイトリニューアルで感じた一番のポイントです。
もちろん業務においてもフロントエンジニアとの会話がしやすくなる、といったメリットもあるのですが自身の技術レベルを少しアップ出来たのが何より大きかったです。
業務と個人開発の違いとモチベーション
自社のお仕事の場合、どうしてもコスト、スピード、信頼性を考慮して最適解というものを選んでしまいます。新しいものが歓迎される文化もある一方で、費用対効果が明確だったら私は費用対効果が明確な手段を優先してしまいます。
では個人開発をしまくれば良いかと言うと、業務も普通に楽しい中で更にインプットとアウトプットを増やすのは私には結構困難です。
と考えた時に「趣味を利用した強烈なモチベーションを軸に、使ってみたい技術領域を試そう」といった考えで今回リニューアルをやってみました。結果、良いインプットとアウトプットが得られたと感じています。
今後の展望
個人開発サイトを、よりサーバーレスで完結するような世界にしてゆきたいです。
- AWS Amplify
- Lambda(RPA部分)
とか。re:Inventにも期待。