動機は?
@moritalous さんのAWS CloudShell上でVSCodeを動かすという発明 という記事を見かけてせっかくなので OCI ユーザーの皆さんにも恩恵を享受してもらおうと真似してみました.....
と言いたいところですが 「AI First Editor の Cursor を OCI Cloud Shell で使いたい!」 これが私の祈り、私の願い、さあ、かなえてよ!インキュベーター!!(魔法少女まどか☆マギカより)...が本当の動機です。でも残念なことに、現時点(2024年8月8日)では Cursor は サーバーモードをサポートしていないのです。きっといつか対応してくれると信じてそのときのための練習のメモです(Cloud Shell のコード・エディタに AI を搭載してもいいのですよ ⇒ OCIのサービス開発さん)
ところで、AWS Cloud9 ならアプリケーションプレビューという機能で VS Code をサーバーモードで使えますね。ハンズオンなどで参加者の環境のばらつきを無くしたいときにはとても便利ですよね。Cloud9 サ終 報道が出てすぐにこうした代替案を考えてくださる人がいるのはありがたいですね。密林の雲だけに層が厚い!
始める前に
セキュリティ 上はこのような使い方はあまりおススメできませんので、お勉強用のテナントやコンパートメントでの利用に限定しましょう
トンネル掘削ツール
インターネット ⇒ OCI Cloud Shell の通信はできませんので、OCI Cloud Shell 上で動作している VS Code サーバへ自宅のPCなどからアクセスするためには
- Cloud Shell 側からどこかのゲートウェイにトンネルを掘る
- 自宅のPCからゲートウェイ経由でトンネルを通って Cloud Shell 上の VS Code サーバへアクセスする
という手順が必要になります
ゲートウェイは自分で立てるか、外部サービスを使うかの2択です。ここでは、2種類の外部サービスを使う方法を試してみます
Pinggy
上記の記事で紹介されているものです。インストール不要であるところがいいですね。以前、Gradio アプリにパブリックアクセスを可能とするライブラリ(Gradio謹製)が あの有名なクラウドストライク にウィルスと誤検知されて使えなかったことがあるのでインストール不要はありがたいです。Pinggy には、Free、Pro、Enterprise の 3つの料金プランがあります。Free の場合には、トンネルは 60分でタイムアウトします
Localtunnel
長年使われている有名どころですね。Localtunnel は、NodeJSのアプリケーションのインストールが必要です。タイムアウトは7日間です
共通の手順
Pinggy と Localtunnel に共通した手順です
Cloud Shell に VS Code CLI をインストール
Cloud Shell のアーキテクチャを確認
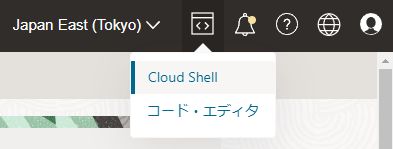
OCIコンソール右上の「開発者ツール」アイコンをクリックして、Cloud Shell を選択して、Cloud Shell を起動します
Cloud Shell が起動したら緑色の帯の左端にある「アクション」から「アーキテクチャ」を選択します
これ例では ARM(aarch64) とありますので、アーキテクチャは Arm64 であるとわかります。
取消をクリックして、アーキテクチャウィンドウを閉じます
VS Code CLI をローカル(ご自宅のPCなど)にダウンロード
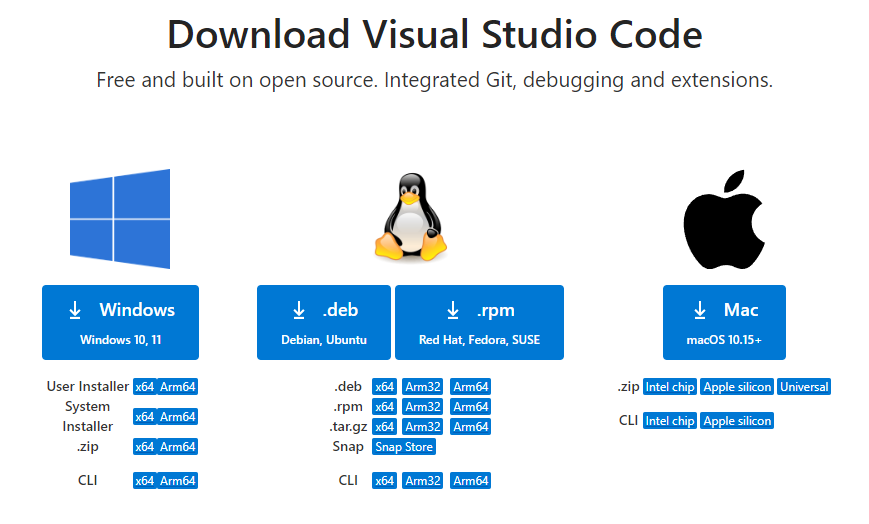
VS Code ダウンロードサイトから 上で確認したアーキテクチャの VS Code CLI をダウンロードします
上の例ではアーキテクチャは Arm64でしたので、CLI の Arm64 をクリックします。ご自身の環境に合わせて適切なものをダウンロードします。Arm64 の場合は vscode_cli_alpine_arm64_cli.tar.gz というファイルが落ちて来ます
VS Code CLI を Cloud Shell にアップロード
Cloud Shell の右上にある歯車マーク(Cloud Shell のメニュー)をクリックして、「アップロード」を選択します
上でローカルにダウンロードした VS Code CLI の tar.gz をアップロードします
Cloud Shell で次のコマンドでアップロードした tar ball を解凍します(ファイル名は適宜読み替えてください)
tar zxvf vscode_cli_alpine_arm64_cli.tar.gz
Pinggy の場合の手順
解凍された VS Code CLI の code を実行して VS Code をサーバモードで起動し、続けて、ssh で Pinggy のゲートウェイへトンネルを掘ります。
./code serve-web --without-connection-token --accept-server-license-terms & sleep 3 && ssh -p 443 -R0:localhost:8000 a.pinggy.io
トンネルを確立する過程で次のように聞かれますので yes と入力して Enter キーを押します
Are you sure you want to continue connecting (yes/no/[fingerprint])?
Pinggy へのトンネルが完成すると次のように表示されます
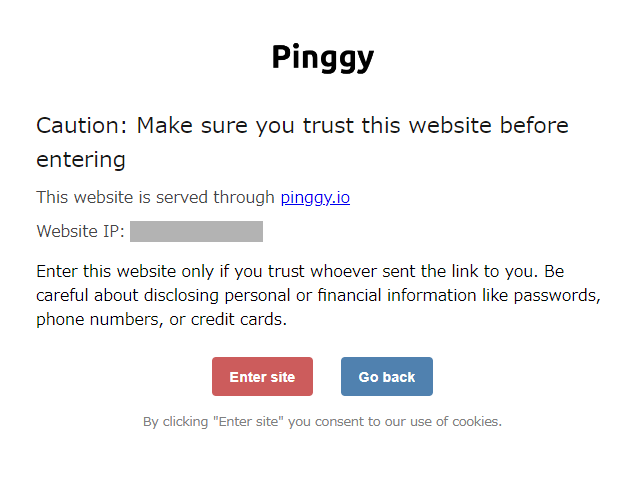
https:// で始まる URL をクリックします
"Enter site" をクリックします
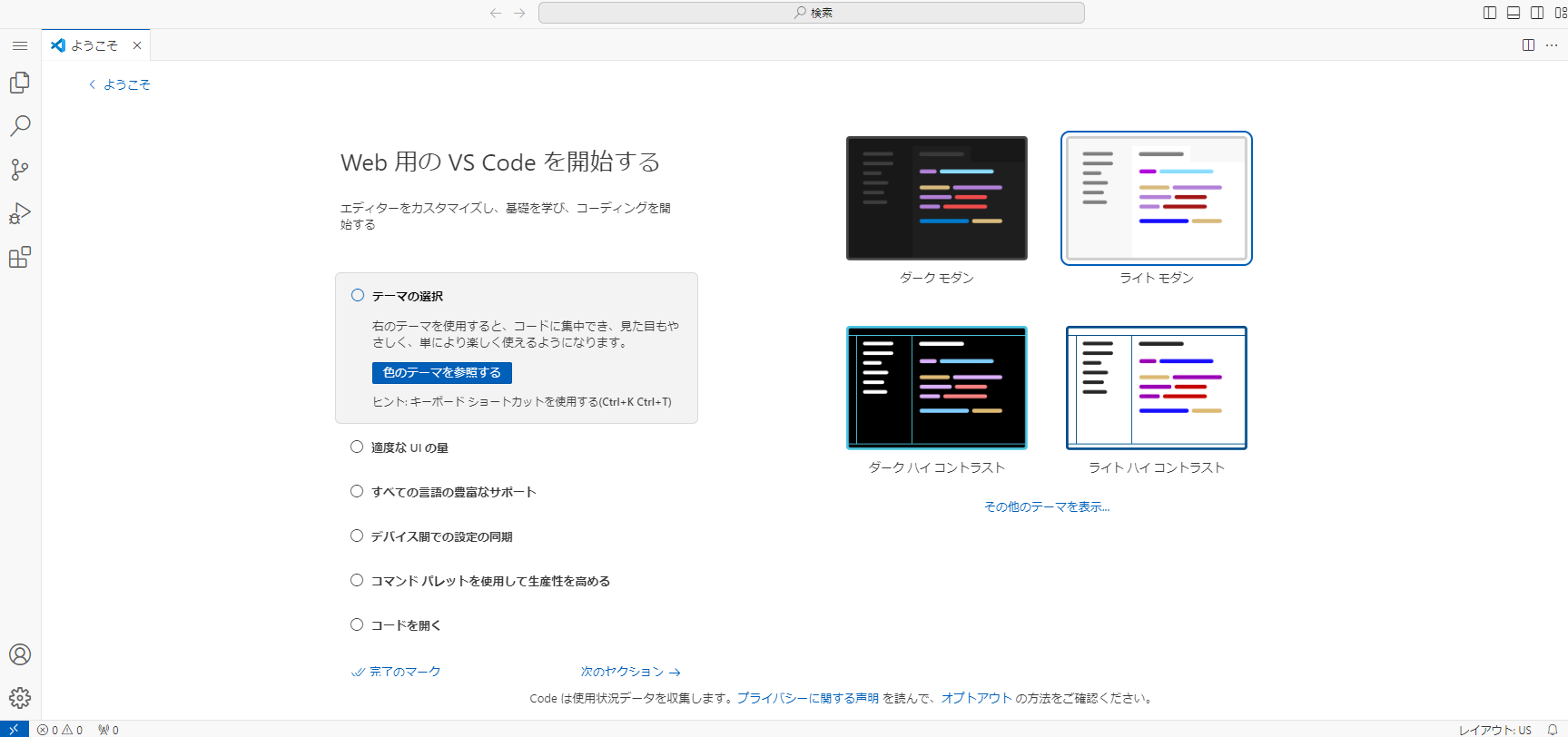
VS Code が使えるようになりました!
トンネルを閉じるには、 Cloud Shell で Shift キーを押しながら"q" を続けて2回打ちます
VS Code Server と node も片づけておきましょう
ps と kill -9
(もっとエレガントは方法ありそう...)
残っているプロセスがいると気持ち悪いので作業が終わったら Cloud Shell の「アクション」から再起動してしまうのがいいかもしれませんね。
VS Code はターミナルを開くこともできますので第三者にアクセスされると大変です。トンネルがタイムアウトするまでの1時間は接続先のパブリックURLをネットに投稿したりしないように気を付けましょう!
Localtunnel の場合の手順
Cloud Shell (から外に出ていくとき)の IP アドレスの確認
curl https://loca.lt/mytunnelpassword
この IP アドレスは、Localtunnel のパスワードとなります
トンネルの確立と接続
次のコマンドで VS Code サーバを起動して、続けて npx コマンドで localtunnel のインストールとトンネル接続の確立を一気に行うことができます
./code serve-web --without-connection-token --accept-server-license-terms & sleep 3 && npx localtunnel --port 8000
トンネル接続が確立すると次のようにアクセス用の URL が表示されます。これをクリックします
your url is: https://xxxxxxxxxxxxxxx.loca.lt
"Tunnel Password" に、先程確認した Cloud Shell の IP アドレスを入力して、"Click to Submit" をクリックします
この IP アドレスは 7日間使用できるようです
VS Code が使えるようになりました!
作業が終わったら Cloud Shell の「アクション」から再起動してしまへば何かプロセスが残っていたりする心配がなくていいかもしれません。
えっと、あとがきです
Pinggy と Localtunnel を較べると Localtunnel の方が少し重いように感じます。また、最初の接続時に Bad Gateway が出て2回リロードしたら接続できました。Pinggy はインストールが不要な上、軽快に感じます。ただし、無償利用の場合は、接続時間は Localtunnel の方が長く使えます。Cursor がサーバモードに対応したら本格的に使ってみるかも...
それはそうと くれぐれも Pinggy の URL や Localtunnel のパスワードを漏洩しないように気を付けないとですね!
おまけ
他にもいろいろ記事を書いていますので良かったらお立ち寄りください。